Photoshop 打造一张漂亮的郁金香壁纸
生活中的郁金香都是绿色的叶子加红色花朵。换下颜色效果会怎样呢?下面的教程将用不同的颜色来变现她的艺术美。
最终效果 
1、新建一个自己屏幕大小的文件(如:1024 * 768 像素),新建一个图层,选择渐变工具,颜色设置如图1,由下至上拉出图2所示的线性渐变。 
<图1> 
<图2> 2、打开下图的叶子素材,把右边的叶子抠出来,复制进来,适当的变化角度和位置,效果如图4。 
<图3> 
<图4>
3、按Ctrl + U 调整色相/饱和度,参数设置如图5,效果如图6。 
<图5> 
<图6> 4、用套索工具勾出图7所示的选区,按Ctrl + Alt + D 羽化45个像素,确定后按Ctrl + U 调整色相/饱和度,参数设置如图8,效果如图9。 
<图7> 
<图8> 
<图9> 5、打开下图所示的素材图,用魔术棒抠出叶子部分,复制进来,适当调整好大小及位置,按Ctrl + U 变色处理,效果如图11。 
<图10> 
<图11>
6、执行:滤镜 > 模糊 > 高斯模糊,数值为5,效果如图12。 
<图12> 7、抠出图13右边的叶子,复制进来,适当调整好位置和大小,如图14。 
<图13> 
<图14>
8、调整好颜色,效果如下图。 
<图15> 9、把刚才操作的图层复制一层,按Ctrl + Shift + U 去色,适当调整好位置,如图16。 
<图16>
10、双击图层调出图层样式,选择渐变叠加,参数设置如图17,确定后把图层不透明度改为:50%,效果如图18。 
<图17>  #p# <图18> 11、同样的方法制作出其它叶子,效果如下图。
#p# <图18> 11、同样的方法制作出其它叶子,效果如下图。 
<图19>
12、打开下面的素材图,用魔术棒把花朵部分抠出来,复制进来,适当调整好角度和大小,效果如图21。 
<图20> 
<图21> 13、创建图层调出图层样式,参数设置如图22,确定后把图层不透明度改为:70%,效果如图23。 
<图22> 
<图23>
14、最后调整下细节,打上文字,完成最终效果。 
<图24>

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie deaktiviere ich den automatischen Hintergrundwechsel in Win11? Einführung in Abschlussmethoden
Apr 24, 2024 pm 05:43 PM
Wie deaktiviere ich den automatischen Hintergrundwechsel in Win11? Einführung in Abschlussmethoden
Apr 24, 2024 pm 05:43 PM
Einige Win11-Benutzer stellen fest, dass sich ihr Desktop-Hintergrundbild immer automatisch ändert. Sie möchten das Hintergrundbild jedoch nicht oft ändern. Wie können Sie also den automatischen Hintergrundwechsel deaktivieren? Werfen wir einen Blick auf die entsprechende Einleitung! Um die automatische Hintergrundwechselfunktion von Win11 zu deaktivieren, können Sie die folgenden Schritte ausführen: 1. Öffnen Sie die Anwendung „Einstellungen“. Sie finden es, indem Sie im Startmenü nach „Einstellungen“ suchen. 2. Klicken Sie im Fenster „Einstellungen“ links auf die Option „Personalisierung“. 3. Wählen Sie im Fenster „Personalisierung“ links die Option „Hintergrund“. 4. Unter der Option „Hintergrund“ finden Sie unter „Hintergrund“ die Umschalttaste neben „Bild“. 5. Schalten Sie den Schalter in den Aus-Zustand, damit die automatische Hintergrundwechselfunktion von Win11 ausgeschaltet werden kann. Nach dem Schließen
 Wo befinden sich Themes in Windows 11?
Aug 01, 2023 am 09:29 AM
Wo befinden sich Themes in Windows 11?
Aug 01, 2023 am 09:29 AM
Windows 11 bietet so viele Anpassungsoptionen, darunter eine Reihe von Themen und Hintergrundbildern. Obwohl diese Themen auf ihre Art ästhetisch sind, fragen sich einige Benutzer immer noch, wo sie unter Windows 11 im Hintergrund stehen. Diese Anleitung zeigt Ihnen die verschiedenen Möglichkeiten, auf den Speicherort Ihres Windows 11-Designs zuzugreifen. Was ist das Standarddesign von Windows 11? Der Standard-Designhintergrund von Windows 11 ist eine blühende abstrakte königsblaue Blume mit einem himmelblauen Hintergrund. Dieser Hintergrund ist aufgrund der Vorfreude auf die Veröffentlichung des Betriebssystems einer der beliebtesten. Das Betriebssystem bringt jedoch auch eine Reihe anderer Hintergründe mit. Daher können Sie den Hintergrund des Windows 11-Desktopdesigns jederzeit ändern. Themen werden in Windo gespeichert
 Wo wird das Win11-Hintergrundbild gespeichert?
Dec 27, 2023 am 11:59 AM
Wo wird das Win11-Hintergrundbild gespeichert?
Dec 27, 2023 am 11:59 AM
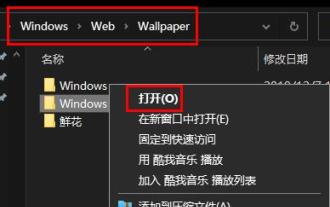
Das Win11-System hat viele neue Hintergrundbilder für alle aktualisiert, daher sind viele Benutzer neugierig, in welchem Ordner sich die Win11-Hintergrundbilder befinden, und möchten sie öffnen, um die darin enthaltenen Hintergrundbilder zu sehen, damit Sie sie eingeben können Sehen Sie sich die Hintergrundbilder an. In welchem Ordner befindet sich das Win11-Hintergrundbild: 1. Das System wird mit einem Hintergrundbild geliefert: 1. Geben Sie zuerst meinen Computer ein und öffnen Sie dann den Pfad: C:\Windows\Web\Wallpaper. 2. Geben Sie dann den Windows-Ordner ein und Sie können die mit dem System gelieferten Hintergrundbilder sehen. 2. Vom Benutzer gespeicherte Hintergrundbilder: 1. Von Benutzern installierte Hintergrundbilder werden gespeichert unter: C:\Benutzer (Benutzer)\xx (aktueller Benutzername)\AppData\Local\Microso
 Wie kann ich das Standard-Hintergrundbild in Win10 wiederherstellen? Ein Trick, um das Standardhintergrundbild im Windows 10-System schnell wiederherzustellen
Jun 02, 2024 pm 02:07 PM
Wie kann ich das Standard-Hintergrundbild in Win10 wiederherstellen? Ein Trick, um das Standardhintergrundbild im Windows 10-System schnell wiederherzustellen
Jun 02, 2024 pm 02:07 PM
Wenn Sie unter Windows 10 zum Standardhintergrund des Systems zurückkehren möchten, können Sie die folgenden Schritte ausführen: 1. Klicken Sie mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und wählen Sie im Popup-Menü Personalisieren. 2. Dadurch wird das Personalisierungsfenster in den Einstellungen geöffnet. Klicken Sie im linken Menü auf Hintergrund. 3. Suchen Sie unter den „Hintergrund“-Einstellungen das Dropdown-Menü neben „Bild auswählen“ und klicken Sie darauf. Wählen Sie dann „Windows-Standard“ (Windows-Standard) aus oder wählen Sie direkt ein Bild aus, das wie das Standard-Hintergrundbild in der Bildvorschau unten aussieht (wenn es gibt mehrere Möglichkeiten). 4. Wenn Ihr System über mehrere Versionen verfügt
 So zeigen Sie die Uhrzeit unter dem Sperrbildschirmhintergrund auf dem iPhone an
Dec 18, 2023 am 11:27 AM
So zeigen Sie die Uhrzeit unter dem Sperrbildschirmhintergrund auf dem iPhone an
Dec 18, 2023 am 11:27 AM
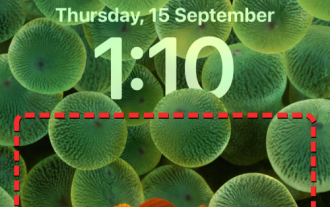
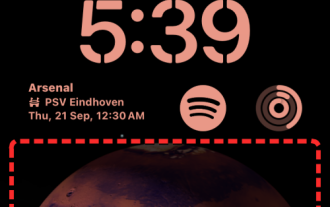
Depth Effect ist eine coole Sperrbildschirmfunktion auf iOS, bei der ein Teil des Hintergrundbilds die Digitaluhr verdeckt. Dies führt im Wesentlichen zu einem Fata Morgana-ähnlichen Effekt, bei dem das Hintergrundbild mit Elementen des Sperrbildschirms zu interagieren scheint. In diesem Artikel erklären wir, was es mit dem Tiefeneffekt auf sich hat und wie man die Zeit/Uhr des Sperrbildschirms hinter dem Hintergrundbild auf dem iPhone einblendet. Was ist der Tiefeneffekt auf dem iPhone-Sperrbildschirm? Der Tiefeneffekt verleiht Ihrem Hintergrundbild mehrere Ebenen Tiefe. Wenn Sie ein Sperrbildschirm-Hintergrundbild anwenden, verwendet iOS die neuronale Netzwerk-Engine des iPhones, um Tiefeninformationen in dem von Ihnen angewendeten Bild zu erkennen. Bei Erfolg kann Ihr iPhone das Motiv, auf das Sie sich konzentrieren möchten, von anderen Elementen des Hintergrundbilds trennen. Sobald ein Motiv erkannt wird, wird der Tiefenschärfeeffekt aktiviert
 „&' Version 4.4 Wallpaper veröffentlicht, Xianyun und Jiaming haben ihre eigenen Eigenschaften
Feb 24, 2024 pm 05:46 PM
„&' Version 4.4 Wallpaper veröffentlicht, Xianyun und Jiaming haben ihre eigenen Eigenschaften
Feb 24, 2024 pm 05:46 PM
„Genshin Impact“ bietet Spielern die Computer- und Handy-Hintergrundbilder der 4.4-Version der Werbebilder des Spiels. Spieler können diese nach ihren eigenen Bedürfnissen verwenden
 iOS 17: So verwenden Sie Live-Fotos als Sperrbildschirmhintergrund auf dem iPhone
Sep 21, 2023 am 10:33 AM
iOS 17: So verwenden Sie Live-Fotos als Sperrbildschirmhintergrund auf dem iPhone
Sep 21, 2023 am 10:33 AM
In der neuesten Version von iOS17 hat Apple eine neue Funktion integriert, mit der Sie LivePhotos verwenden können, um den Hintergrund des Sperrbildschirms Ihres iPhones zu dekorieren. Das Faszinierende daran ist, dass diese Live-Fotos jedes Mal zum Leben erwachen, wenn Sie das Display Ihres iPhones beleuchten. So verwenden Sie Live-Fotos als Hintergrundbild für den Sperrbildschirm auf einem iPhone mit iOS 17. So wenden Sie Live-Fotos als Sperrbildschirm-Hintergrundbild auf dem iPhone an. Erforderlich: iOS17-Update. (Überprüfen Sie „Einstellungen“ > „Allgemein“ > „Softwareaktualisierung“). Sie können Live-Fotos, die Sie auf Ihrem iPhone aufnehmen, als Hintergrundbild für den Sperrbildschirm in iOS17 verwenden. Sperren Sie den Bildschirm, wenn Sie ein Live-Foto als Hintergrundbild verwenden
 Was tun, wenn das Standardhintergrundbild von Win11 verschwommen ist? Einführung in das Anpassen der Standard-Hintergrundunschärfe in Win11
May 09, 2024 pm 03:52 PM
Was tun, wenn das Standardhintergrundbild von Win11 verschwommen ist? Einführung in das Anpassen der Standard-Hintergrundunschärfe in Win11
May 09, 2024 pm 03:52 PM
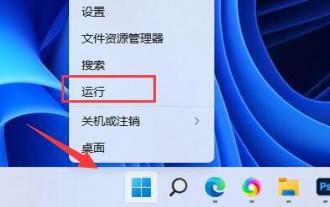
Viele Benutzer stellen fest, dass die Gesamtanzeige nach dem Ändern des Hintergrundbilds verschwommen ist. Wie lässt sich das Problem lösen? Werfen wir einen Blick nach unten! 1. Der Desktop ist unscharf 1. Wenn der Desktop unscharf ist, können Sie unten mit der rechten Maustaste auf das Startmenü klicken und „Ausführen“ öffnen. 2. Geben Sie dann „regedit“ ein und drücken Sie die Eingabetaste, um die Registrierung zu öffnen. 3. Gehen Sie nach dem Öffnen zum Speicherort „Computer\HKEY_CURRENT_USER\ControlPanel\Desktop“. 4. Klicken Sie nach der Eingabe mit der rechten Maustaste auf die leere Stelle und wählen Sie „Neuen „DWORD-Wert“ erstellen“. 5. Benennen Sie es in „JPEGImportQuality“ um, doppelklicken Sie, um es zu öffnen, und ändern Sie den Wert zur Bestätigung in „100“. 2. Desktop-Anwendung 1. Wenn






