
手机的构成元素也不算太多,制作的时候很多部件的制作方法都是相同的。只要用圆角矩形拉好轮廓图,适当加上渐变色即可。不过制作的过程稍微注意好细节的处理。
最终效果 
1、新建一个800 * 800 像素文件,选择渐变工具,颜色设置为黑白,拉出图1所示径向渐变。 
<图1> 2、把前景色设置为白色,选圆角矩形选框工具,半径设置为35像素左右,拉出图2所示的圆角矩形。 
<图2>
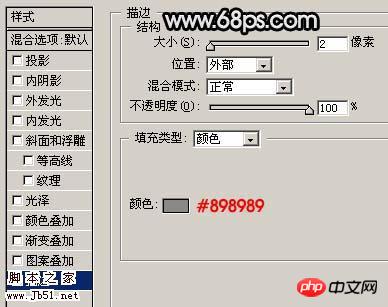
3、双击图层调出图层样式,选择描边,参数设置如图3,效果如图4。 
<图3> 
<图4> 4、锁定图层,如图5,选择矩形选框工具拉出下图所示的矩形。 
<图5>
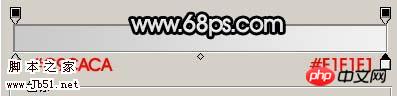
5、选择渐变工具,颜色设置如图6,由边缘部分拉出图7所示渐变,效果如图8。 
<图6> 
<图7> 
<图8> 6、同样的方法拉出右边的渐变,效果如图9。 
<图9>
7、新建一个图层,用矩形选框工具拉出图10所示的选区,按Ctrl + Alt + D 羽化3个像素,然后填充颜色:#C5C5C6,然后删除多余部分,效果如图11。 
<图10> 
<图11>
8、把前景色设置为:#DADEDD,用矩形选框工具拉出图11所示的圆角矩形,适当描上灰色边,如图12。 
<图12> 9、新建一个图层,用矩形选框工具拉一个矩形,填充红色,边角部分拉上渐变,如图13。 
<图13>
10、新建一个图层,用矩形选框工具拉一个较小的矩形,拉上渐变,效果如图14。 
<图14>
11、新建一个图层,同样的方法作出屏幕部分,如图15。 
<图15> 12、同样的方法作出选择按钮及装饰部分,如图16,到这一步手机上半部分基本完成。 
<图16>
13、在背景图层上面新建一个图层,把前景色设置为:#CACACA,用圆角矩形工具拉出图17所示矩形。 
<图17>
14、再用稍微浅一点的颜色拉出图18所示的圆角矩形。 
<图18> 15、给圆角矩形加上外发光,参数设置如图19,效果如图20。 
<图19> 
<图20>
16、同样的方法再拉一个稍小圆角矩形,并描上灰边,如图21。 
<图21> 17、选择圆角矩形工具,半径设置为15个像素,拉出图22所示的圆角矩形,然后栅格化图层,再锁定图层。 
<图22>
18、选择渐变工具颜色设置如图23,给小的圆角矩形拉出渐变,再适当描上灰边,如图24。 
<图23> 
<图24>
19、把刚才做好的按键多复制一些,如图25。 
<图25> 20、把键盘打上数据及字母,如图26。 
<图26>
21、最后修饰一下细节,加上待机图片,完成最终效果。 
<图27>
 Photoshop CS5 Seriennummer
Photoshop CS5 Seriennummer
 Was soll ich tun, wenn die temporäre PS-Festplatte voll ist?
Was soll ich tun, wenn die temporäre PS-Festplatte voll ist?
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 So lösen Sie das Problem der langsamen Übertragung von Serverdomänennamen
So lösen Sie das Problem der langsamen Übertragung von Serverdomänennamen
 Was ist der Grund dafür, dass keine Verbindung zum Server hergestellt werden konnte?
Was ist der Grund dafür, dass keine Verbindung zum Server hergestellt werden konnte?
 Was ist das Dateiformat von mkv?
Was ist das Dateiformat von mkv?
 So erstellen Sie einen neuen Ordner in Pycharm
So erstellen Sie einen neuen Ordner in Pycharm
 Verschlüsselung komprimierter Dateien
Verschlüsselung komprimierter Dateien




