
本Photoshop教程教你制作时尚的界面设计按钮,你可以用在你的超酷的网页设计中,也可以用在其他地方。
网页教学网老规矩,先让大家看效果。
在本文中我们设计一个GUI接口按钮,看上去效果非常不错,希望大家喜欢并且支持网页教学网。
创建一个文档。
填充背景为#1919
本Photoshop教程教你制作时尚的界面设计按钮,你可以用在你的超酷的网页设计中,也可以用在其他地方。
脚本之家老规矩,先让大家看效果。 
在本文中我们设计一个GUI接口按钮,看上去效果非常不错,希望大家喜欢并且支持脚本之家。
创建一个文档。 
填充背景为#191919颜色。然后设置前景色为黑色,使用圆角矩形工具,绘制一个黑色的按钮形状。

下面我们添加图层样式。

设置如下。




效果如下。

然后按CTRL键点击图层,载入选区。

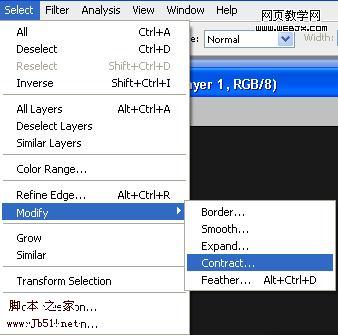
执行选择-修改-收缩命令。

设置5像素。

然后新建立一个图层,填充颜色为# 0081e4,效果如下。 
然后设置图层样式。

最终效果。





