Photoshop 漂亮的Bus图标
本教程的图形制作相对比较复杂。车子的构成部分比较多,同时每一部分的制作又要表现出高质感效果。增加了不少工作量。如果自己能很好的把握光感的制作,其它部分基本上就是钢笔勾图形。
最终效果 
1、首先我们需要把脑海中的图标素描做出来。它并不需要多漂亮(我知道我们的素描没那么漂亮)但是必须可以简单地说明你要做的是个什么样东西。  #p# 2、建一个新图层,使用钢笔工具(p),沿着粗绘素描的边缘画出车的最终形状。
#p# 2、建一个新图层,使用钢笔工具(p),沿着粗绘素描的边缘画出车的最终形状。 
3、是时候为车添加点颜色了。使用这种颜色#ff6d00,然后在新建图层中开始上色。把这个新建图层放到步骤2中提到的图层下面。 
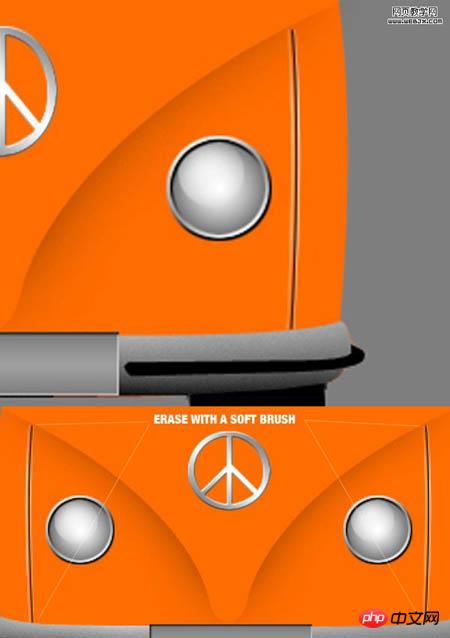
4、现在你要用钢笔工具(P)将多余的颜色擦掉。用钢笔工具在车的周边创建一个路径,简单地按一下ctrl+回车键就能建立选取,最后按下Delete。  #p# 5、建一个新的图层,在这个图层中你需要把车窗、轮胎和下面的保险杆给选出来,接着用黑色填充。
#p# 5、建一个新的图层,在这个图层中你需要把车窗、轮胎和下面的保险杆给选出来,接着用黑色填充。 
6、接下来新建一个给人安静感觉的嬉皮士风格的logo。要用到的是椭圆工具和矩形工具(U)。首先画一个圆,然后使用同一个工具把这个圆增大些。接着用矩形工具画出三根线。 
7、Logo做好后,合并这三个图层。现在双击合并的这个图层,进入到斜面和浮雕选项。添加一些斜面和浮雕效果,再加上一点渐变叠加。  #p# 8、现在来做车灯吧。使用椭圆选区工具(M),先建一个新层,画出形状然后右击选区,选择描边,然后把宽度设为3px,颜色为#7a7a7a。做好要用的形状后,双击这个新层,然后到斜面和浮雕选项,如图所示加上效果。在另一个车灯上重复这些操作。
#p# 8、现在来做车灯吧。使用椭圆选区工具(M),先建一个新层,画出形状然后右击选区,选择描边,然后把宽度设为3px,颜色为#7a7a7a。做好要用的形状后,双击这个新层,然后到斜面和浮雕选项,如图所示加上效果。在另一个车灯上重复这些操作。 
9、现在该是给车灯加点光泽的时候了。创建一个新的图层,然后选中车灯的内部。使用径向渐变工具加上从白到灰的渐变,如下图所示。 
10、建一个新层,使用椭圆选区工具做一个新的圆。用一个从白色到透明的渐变并加些光泽,如下图所示。最后在另一个车灯上重复这些步骤。然后把这个图层的不透明度设为80%。 
11、这个步骤我们要做保险杠部分。首先创建一个新层,命名为“bumper”。使用钢笔工具建立一个路径,然后转为选区(ctrl+回车)。接着把这个图层用同样的橙色填充,然后对图层去色。使用加深工具(u),在保险杠的下半部分涂抹。如果你希望更有真实感的话还可以加上一些轻轻的噪色。  #p# 12、现在我们来给车加些简单的线条,这样可以更好地凸显车的形状。使用钢笔工具,画两条如图所示的路径。把笔刷设为1px,颜色设为黑色。然后把每条线复制3次,按Ctrl+I把复制的线条变为白色。最后把它们放到黑色线条的旁边。你也可以用橡皮擦工具。
#p# 12、现在我们来给车加些简单的线条,这样可以更好地凸显车的形状。使用钢笔工具,画两条如图所示的路径。把笔刷设为1px,颜色设为黑色。然后把每条线复制3次,按Ctrl+I把复制的线条变为白色。最后把它们放到黑色线条的旁边。你也可以用橡皮擦工具。 

13、重复步骤12,不过这一次你要把这些线条放到车的不同地方。黑色线头画好后,复制到它的上面。跟之前一样,用反相变为白色。使用橡皮擦工具轻轻地擦出部分线条。你还需要另做跟白色线条一样的线,不过保持黑色不变,放到第一条线的下面。跟上面一样,用颜色加深工具在橙色图层上加上轻轻的阴影。 
 #p# 14、现在要来换车篷的颜色了。建一个新层命名为“Hood”。建立如图所示的选区,然后用#006c00来填充。
#p# 14、现在要来换车篷的颜色了。建一个新层命名为“Hood”。建立如图所示的选区,然后用#006c00来填充。 
15、现在来为车篷加点光泽效果。如图所示建立一个选区,接着使用径向渐变工具从白色到透明填充。然后把这个图层复制并移到车的另一边。 

16、新建图层,建立如图所示选区,用白色填充,为保险杠也加上光泽效果。现在把这个图层透明度设为60%。接着复制这个图层到车的另一端。 
17、在保险杠上用前面概括的方法加上灰色的光。然后复制到另一边。  #p# 18、轮到处理车轮了。创建一个新层,使用套索工具建立如图选区。用#424242填充这个图层。然后用一个软黑画笔,沿着图层边缘画。
#p# 18、轮到处理车轮了。创建一个新层,使用套索工具建立如图选区。用#424242填充这个图层。然后用一个软黑画笔,沿着图层边缘画。 
19、接着做图上别的分开的部分。看看下面这张图,里面会有提到。用泼溅笔刷也有更好的效果。 
20、在这一步我们要给车篷多加一点光泽。做一个如图所示的选区,然后用径向渐变从白色到透明来产生光泽。用橡皮工具把多余的光泽擦掉,最后把这个图层不透明度设为90%。 
21、新建一个图层,用钢笔工具建立一个选区,用白色填充,然后把图层不透明度设为70%。 
22、再建一个新图层。在这个图层上用黑色笔刷加上一点点的阴影。  #p# 23、如图所示,用钢笔工具画一个1个像素的黑线。
#p# 23、如图所示,用钢笔工具画一个1个像素的黑线。 
24、在车顶部加上另外2个光泽效果图层。 
25、现在我们要来画小车灯了。首先,我们做一个最外层是黑色,里面一个像素是白色,剩下以里是红色的圆。把图层栅格化然后再加上白色的边框。接着用白色的软笔刷加上光泽效果。 
26、是时候处理挡风玻璃并让它们变透明了。用和以前一样的方法:新建图层,建立选区,用白色填充,然后擦除或者降低不透明度。  #p# 27、现在我们给玻璃加上点放光效果。这些光看起来就像是氖光灯的反射效果。
#p# 27、现在我们给玻璃加上点放光效果。这些光看起来就像是氖光灯的反射效果。 
28、重复步骤27不过这次把反射效果做到侧面玻璃上。 
29、在这一步,我们要做车镜。建立一个新组和一个新图层,图层命名为“mirror“。用如图所示的颜色填充,然后加上反射、光线和阴影效果。 
30、用笔刷工具和橡皮擦工具为在车底加上阴影。  #p# 31、最后一步,把玻璃擦做出来。
#p# 31、最后一步,把玻璃擦做出来。 
32、现在可以用Icon Composer 和Candy Bar 工具把图标加到你喜欢的程序上了。 

最终效果。 

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Wie deaktiviere ich die Vorschau der Taskleisten-Miniaturansichten in Win11? Deaktivieren Sie die Anzeige der Miniaturansichten der Taskleistensymbole durch Bewegen der Maus
Feb 29, 2024 pm 03:20 PM
Wie deaktiviere ich die Vorschau der Taskleisten-Miniaturansichten in Win11? Deaktivieren Sie die Anzeige der Miniaturansichten der Taskleistensymbole durch Bewegen der Maus
Feb 29, 2024 pm 03:20 PM
In diesem Artikel erfahren Sie, wie Sie die Miniaturbildfunktion deaktivieren, die angezeigt wird, wenn die Maus das Taskleistensymbol im Win11-System bewegt. Diese Funktion ist standardmäßig aktiviert und zeigt eine Miniaturansicht des aktuellen Fensters der Anwendung an, wenn der Benutzer den Mauszeiger über ein Anwendungssymbol in der Taskleiste bewegt. Einige Benutzer empfinden diese Funktion jedoch möglicherweise als weniger nützlich oder störend für ihr Erlebnis und möchten sie deaktivieren. Miniaturansichten in der Taskleiste können Spaß machen, aber auch ablenken oder stören. Wenn man bedenkt, wie oft Sie mit der Maus über diesen Bereich fahren, haben Sie möglicherweise ein paar Mal versehentlich wichtige Fenster geschlossen. Ein weiterer Nachteil besteht darin, dass es mehr Systemressourcen verbraucht. Wenn Sie also nach einer Möglichkeit suchen, ressourceneffizienter zu arbeiten, zeigen wir Ihnen, wie Sie es deaktivieren können. Aber
 Was sind die dauerhaft kostenlosen Photoshopcs5-Seriennummern?
Jul 06, 2023 am 10:00 AM
Was sind die dauerhaft kostenlosen Photoshopcs5-Seriennummern?
Jul 06, 2023 am 10:00 AM
Die dauerhaft kostenlosen Photoshopc5-Seriennummern sind: 1. 1330-1440-1602-3671-9749-7897; 2. 1330-1191-2998-6712-2520-5424; 4. 1330-1570-9599-9499-8092-8237; 5. 1330-1028-1662-3206-1688-5114 usw.
 Wie entferne ich Symbole im Ubuntu-Startmenü?
Jan 13, 2024 am 10:45 AM
Wie entferne ich Symbole im Ubuntu-Startmenü?
Jan 13, 2024 am 10:45 AM
Im Startmenü des Ubuntu-Systems sind viele Softwaresymbole aufgeführt. Es gibt viele ungewöhnliche Symbole. Wenn Sie sie löschen möchten, wie sollten Sie sie löschen? Werfen wir einen Blick auf das ausführliche Tutorial unten. 1. Rufen Sie zunächst den Ubuntu-Desktop auf und klicken Sie auf das Startmenü im linken Bereich. 2. Darin finden Sie ein Texteditor-Symbol, das wir löschen müssen. 3. Nun kehren wir zum Desktop zurück und klicken mit der rechten Maustaste, um das Terminal zu öffnen. 4. Öffnen Sie mit dem Befehl das Anwendungslistenverzeichnis. sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5. Suchen Sie darin das entsprechende Texteditor-Symbol. 6. Dann gehen Sie geradeaus
 Wie sorge ich dafür, dass das Taskleistensymbol auf allen meinen Windows 11-Monitoren angezeigt wird?
Sep 22, 2023 pm 03:21 PM
Wie sorge ich dafür, dass das Taskleistensymbol auf allen meinen Windows 11-Monitoren angezeigt wird?
Sep 22, 2023 pm 03:21 PM
Bei einem Multi-Monitor-Setup möchten Benutzer das Taskleistensymbol auf allen Monitoren anzeigen, um über die neuesten Benachrichtigungen auf dem Laufenden zu bleiben oder auf bestimmte Anwendungen zuzugreifen. Dies kann sehr nützlich sein. In der heutigen Anleitung zeigen wir Ihnen, wie Sie diese Funktion richtig aktivieren. Wie zeige ich das Taskleistensymbol auf allen Monitoren in Windows 11 an? 1. Besuchen Sie mit der DisplayFusion-Software die DisplayFusion-Website und laden Sie die Software herunter. Führen Sie nach dem Herunterladen der Software die Setup-Datei aus und installieren Sie sie. Starten Sie die Software und konfigurieren Sie sie nach Bedarf. Klicken Sie auf dem zweiten Bildschirm mit der rechten Maustaste auf die Taskleiste, wählen Sie „Multi-Monitor-Taskleiste“ und dann „Taskleiste“ aus. Aktivieren Sie abschließend die Option „Symbole anzeigen/ausblenden“. Sobald dies erledigt ist, sollte Ihr System auf beiden Monitoren unter Windows 11 angezeigt werden
 Laden Sie das Telefoneinstellungssymbol auf den Desktop herunter „In Sekunden wissen: Schritte zum Ändern von Symbolen für Apps auf Android-Telefonen'
Feb 06, 2024 pm 04:27 PM
Laden Sie das Telefoneinstellungssymbol auf den Desktop herunter „In Sekunden wissen: Schritte zum Ändern von Symbolen für Apps auf Android-Telefonen'
Feb 06, 2024 pm 04:27 PM
Um ihren Desktop zu verschönern, ändern viele Benutzer gerne regelmäßig ihre Desktop-Designs, um sie aktuell zu halten. Durch das Ändern des Themas wird jedoch das Symbol der Drittanbieter-APP nicht geändert, und die personalisierte Verschönerung ist nicht gründlich genug. Wenn Sie die immer gleichen App-Symbole satt haben, ersetzen Sie sie. Wenn Sie das Symbol für eine mobile App ändern möchten, benötigen Sie theoretisch normalerweise ein ROOT-System und einige Tools zum Entpacken und Ersetzen des Symbols. Da die überwiegende Mehrheit der Mobiltelefone das ROOT-System jedoch nicht mehr unterstützt, müssen wir andere Methoden finden, um dies zu erreichen. Beispielsweise bieten einige bestimmte Anwendungen möglicherweise die Möglichkeit, das Symbol anzupassen oder das Symbol über einen Launcher eines Drittanbieters zu personalisieren. Darüber hinaus haben einige Mobiltelefonmarken auch spezielle Themen- und Symbol-Stores eingerichtet, in denen Benutzer Symbole auswählen und ändern können. In den großen App Stores,
 Was bedeuten die 5G UC- und 5G UW-Symbole auf Ihrem T-Mobile-Smartphone?
Feb 24, 2024 pm 06:10 PM
Was bedeuten die 5G UC- und 5G UW-Symbole auf Ihrem T-Mobile-Smartphone?
Feb 24, 2024 pm 06:10 PM
T-Mobile-Benutzer haben festgestellt, dass auf dem Netzwerksymbol auf dem Bildschirm ihres Telefons manchmal 5GUC steht, während bei anderen Mobilfunkanbietern 5GUW angezeigt wird. Dies ist kein Tippfehler, sondern stellt eine andere Art von 5G-Netzwerk dar. Tatsächlich bauen die Betreiber ihre 5G-Netzabdeckung ständig aus. In diesem Thema werfen wir einen Blick auf die Bedeutung der 5GUC- und 5GUW-Symbole, die auf T-Mobile-Smartphones angezeigt werden. Die beiden Logos repräsentieren unterschiedliche 5G-Technologien, jede mit ihren eigenen einzigartigen Eigenschaften und Vorteilen. Durch das Verständnis der Bedeutung dieser Zeichen können Benutzer die Art des 5G-Netzwerks, mit dem sie verbunden sind, besser verstehen und so den Netzwerkdienst auswählen, der ihren Anforderungen am besten entspricht. 5GUCVS5GUW-Symbol in T
 Lösung: Beheben Sie, dass Tastaturkürzel in Photoshop nicht funktionieren
Sep 22, 2023 pm 03:17 PM
Lösung: Beheben Sie, dass Tastaturkürzel in Photoshop nicht funktionieren
Sep 22, 2023 pm 03:17 PM
Adobe Photoshop ist der Industriestandard für digitales Design, der von der Online-Community geliebt und täglich verwendet wird. Wenn Tastaturkürzel jedoch stottern oder ganz ausfallen, kann dies jedes Projekt oder Ihre Gesamtproduktivität unter Windows 11 erheblich verlangsamen. Unabhängig davon, ob Sie ein erfahrener Designer sind oder sich nur mit der Fotobearbeitung beschäftigen, sind diese Störungen in Photoshop und Photoshop CC mehr als nur kleine Ärgernisse. Schauen wir uns zunächst die häufigsten Gründe an, warum benutzerdefinierte oder Standardverknüpfungen nicht mehr funktionieren. Warum funktionieren meine Verknüpfungen in Photoshop nicht? Arbeitsbereichseinstellungen anpassen: Manchmal können Tastaturkürzel durch Anpassen oder Wechseln zwischen Arbeitsbereichseinstellungen zurückgesetzt werden. Sticky Keys: Diese Barrierefreiheitsfunktion
 So deaktivieren Sie das Symbol für die Groß-/Kleinschreibung in Win11
Jun 29, 2023 pm 01:00 PM
So deaktivieren Sie das Symbol für die Groß-/Kleinschreibung in Win11
Jun 29, 2023 pm 01:00 PM
Wie schalte ich die Groß- und Kleinbuchstabensymbole in Win11 aus? Wenn unser Computer zwischen Groß- und Kleinschreibung wechselt, wird auf dem Computerbildschirm einiger Benutzer ein Eingabeaufforderungssymbol angezeigt. Einige Benutzer möchten das Symbol deaktivieren. Wie sollten sie das tun? Tatsächlich ist die Methode sehr einfach. Der folgende Editor zeigt, wie Sie die Groß- und Kleinschreibung in Win11 deaktivieren. Ich hoffe, dass das folgende Tutorial für Sie hilfreich ist. So deaktivieren Sie das Symbol für die Groß-/Kleinschreibung in Win11. Die Lösung ist sehr einfach: Öffnen Sie den Task-Manager und beenden Sie den Prozess „Thisutilitycontrolsspecialkeyboard“. Kurz gesagt, schließen Sie dabei einfach den XXXXXUtility-Prozess. Wenn es sich um einen Lenovo-Computer handelt, einfach




