问:
平时用的小1吋、小2吋照片是多大的?在电脑上如何选择?
需要电子版的照片,可是用数码相机拍的太大,不知用什么软件可以修改?
答:
一寸 2.5*3.5cm 600*400以上
小两寸3.3*4.8cm 600*400以上
两寸 3.5*5.2cm 600*400以上
用Photoshop CS类软件把尺寸设为上面的尺寸就可以了,电脑上显示一般会略大,打印出来就正常了
问:
用photoshop处理2寸照片的尺寸是多少????
答:
≈1.3 x 1.9英寸,35 x 45毫米。如果是照相馆冲印5寸大的像纸,2吋证照每版4张。
附加一个教程:
友情提示:教程最后照片尺寸参数及常见证件照对应尺寸
此方法适合制作少批量的证件照
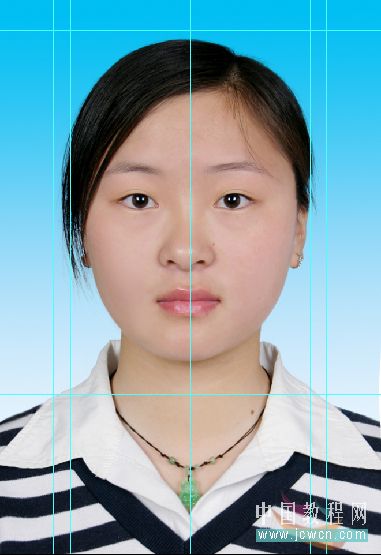
打开一张已裁剪好的2英寸证件照(规格:3.3cmX4.8cm,分辨率:320像素/英寸),如图1:

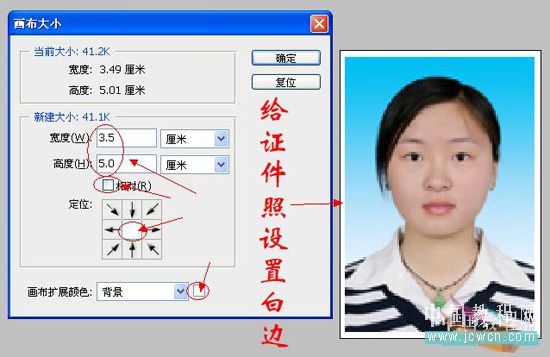
打开应用程序菜单,执行“图像>画布大小(CS3中的快捷键为“Alt+Ctrl+C”)”的命令,画布大小设置为:宽3.5cm,高5.0cm,如图2

打开应用程序菜单,执行“选择>全部(快捷键为“Ctrl+A”)”的命令,
执行“编辑>拷贝(快捷键为“Ctrl+C”)”的命令,
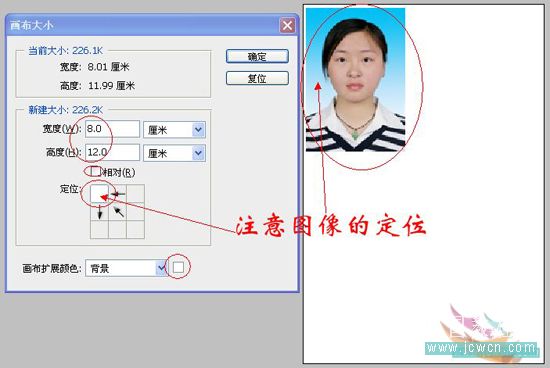
执行“图像>画布大小(CS3中的快捷键为“Alt+Ctrl+C”)”的命令,画布大小设置为:宽8.0cm,高12.0cm,注意给图像的定位,如图3:

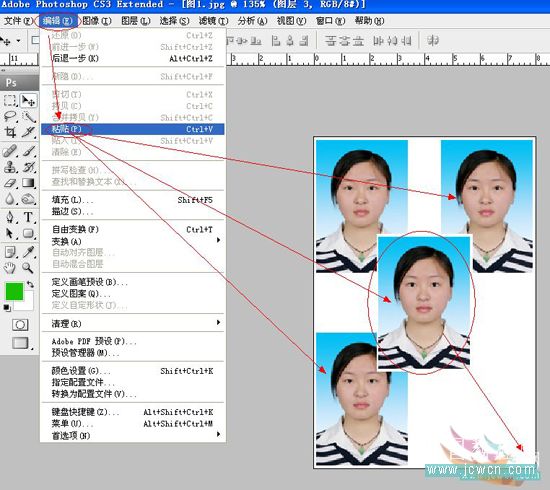
执行“编辑>粘贴(快捷键为Ctrl+V)”的命令,定位图像,再粘贴(还要几张就粘贴几张),定位,
如图4:

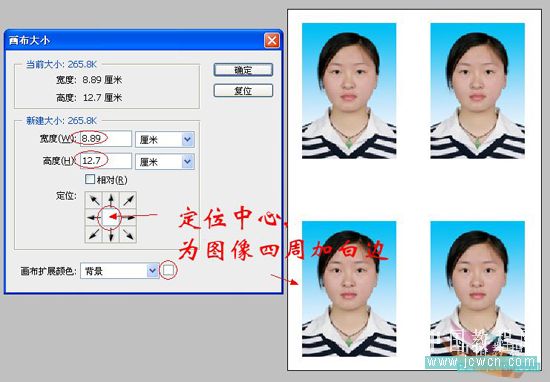
合并图层后,再次设置画布大小:宽8.9cm,高12.7cm(就是3R照片的尺寸),如图5:

完事了,可以拿到彩扩店去扩印了。
此方法的原理看懂后,其它尺寸的证件照也可以排版,如在3R照片上排1英寸的证件照,在4R、5R上排1英寸、2英寸的证件照,等等。
相关参数(由中国教程网会员 vewaals 补充)
照片规格(英寸) (厘米) (像素) 数码相机类型 1寸 2.5*3.5cm 413*295 身份证大头照 3.3*2.2cm 390*260 2寸 3.5*5.3cm 626*413 小2寸(护照) 4.8*3.3cm 567*390 5 寸 5x3.5cm 12.7*8.9 1200x840以上 100万像素 6 寸 6x4cm 15.2*10.2 1440x960以上 130万像素 7 寸 7x5cm 17.8*12.7 1680x1200以上 200万像素 8 寸 8x6cm 20.3*15.2 1920x1440以上 300万像素 10寸 10x8cm 25.4*20.3 2400x1920以上 400万像素 12寸 12x10cm 30.5*20.3 2500x2000以上 500万像素 15寸 15x10cm 38.1*25.4 3000x2000 600万像素
常见证件照对应尺寸
1英寸=25mm×35mm
2英寸=35mm×49mm
3英寸=35mm×52mm
港澳通行证=33mm×48mm
赴美签证=50mm×50mm
日本签证=45mm×45mm
大二寸=35mm×45mm
护照=33mm×48mm
毕业生照=33mm×48mm
身份证=22mm×32mm
驾照=21mm×26mm
车照=60mm×91mm
需要电子版的照片,可是用数码相机拍的太大,不知用什么软件可以修改?
答:
一寸 2.5*3.5cm 600*400以上
小两寸3.3*4.8cm 600*400以上
两寸 3.5*5.2cm 600*400以上
用Photoshop CS类软件把尺寸设为上面的尺寸就可以了,电脑上显示一般会略大,打印出来就正常了
问:
用photoshop处理2寸照片的尺寸是多少????
答:
≈1.3 x 1.9英寸,35 x 45毫米。如果是照相馆冲印5寸大的像纸,2吋证照每版4张。
附加一个教程:
友情提示:教程最后照片尺寸参数及常见证件照对应尺寸
此方法适合制作少批量的证件照
打开一张已裁剪好的2英寸证件照(规格:3.3cmX4.8cm,分辨率:320像素/英寸),如图1:

打开应用程序菜单,执行“图像>画布大小(CS3中的快捷键为“Alt+Ctrl+C”)”的命令,画布大小设置为:宽3.5cm,高5.0cm,如图2

打开应用程序菜单,执行“选择>全部(快捷键为“Ctrl+A”)”的命令,
执行“编辑>拷贝(快捷键为“Ctrl+C”)”的命令,
执行“图像>画布大小(CS3中的快捷键为“Alt+Ctrl+C”)”的命令,画布大小设置为:宽8.0cm,高12.0cm,注意给图像的定位,如图3:

执行“编辑>粘贴(快捷键为Ctrl+V)”的命令,定位图像,再粘贴(还要几张就粘贴几张),定位,
如图4:

合并图层后,再次设置画布大小:宽8.9cm,高12.7cm(就是3R照片的尺寸),如图5:

完事了,可以拿到彩扩店去扩印了。
此方法的原理看懂后,其它尺寸的证件照也可以排版,如在3R照片上排1英寸的证件照,在4R、5R上排1英寸、2英寸的证件照,等等。
相关参数(由中国教程网会员 vewaals 补充)
照片规格(英寸) (厘米) (像素) 数码相机类型 1寸 2.5*3.5cm 413*295 身份证大头照 3.3*2.2cm 390*260 2寸 3.5*5.3cm 626*413 小2寸(护照) 4.8*3.3cm 567*390 5 寸 5x3.5cm 12.7*8.9 1200x840以上 100万像素 6 寸 6x4cm 15.2*10.2 1440x960以上 130万像素 7 寸 7x5cm 17.8*12.7 1680x1200以上 200万像素 8 寸 8x6cm 20.3*15.2 1920x1440以上 300万像素 10寸 10x8cm 25.4*20.3 2400x1920以上 400万像素 12寸 12x10cm 30.5*20.3 2500x2000以上 500万像素 15寸 15x10cm 38.1*25.4 3000x2000 600万像素
常见证件照对应尺寸
1英寸=25mm×35mm
2英寸=35mm×49mm
3英寸=35mm×52mm
港澳通行证=33mm×48mm
赴美签证=50mm×50mm
日本签证=45mm×45mm
大二寸=35mm×45mm
护照=33mm×48mm
毕业生照=33mm×48mm
身份证=22mm×32mm
驾照=21mm×26mm
车照=60mm×91mm


















![[Web-Frontend] Node.js-Schnellstart](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



