Photoshop CS3教程:飘逸的纱巾
使用工具:Photoshop CS3
注:文中所使用快捷方式,均在英文输入法状态下有效。
小编曾经把《飘逸的纱巾》发到了我们学院论坛的【Photoshop专区】,有位网友看到了,很是喜欢,并要求我做一个教程。小编本着“好东西,大家共享”的原则,特别制作
使用工具:Photoshop CS3
注:文中所使用快捷方式,均在英文输入法状态下有效。
小编曾经把《飘逸的纱巾》发到了我们学院论坛的【Photoshop专区】,有位网友看到了,很是喜欢,并要求我做一个教程。小编本着“好东西,大家共享”的原则,特别制作了这个教程。欢迎大家来我们的学院论坛学习、交流。
效果图:
 第一步:新建一个文件,大小自定,用灰色(#cccccc)填充背景层,如下图所示。
第一步:新建一个文件,大小自定,用灰色(#cccccc)填充背景层,如下图所示。

第二步:新建图层,在工具箱中选择【钢笔工具】,在【图层1】中绘制如【图02】所示的路径。
 第三步:在【图层面板】中选择【路径】标签,将路径命名为【路径1】。选择【工具箱】中的【画笔】工具,将画笔大小调整为3像素,颜色为黑色。在【路径面板】中点击【用画笔描边】按钮,如【图03】所示。
第三步:在【图层面板】中选择【路径】标签,将路径命名为【路径1】。选择【工具箱】中的【画笔】工具,将画笔大小调整为3像素,颜色为黑色。在【路径面板】中点击【用画笔描边】按钮,如【图03】所示。

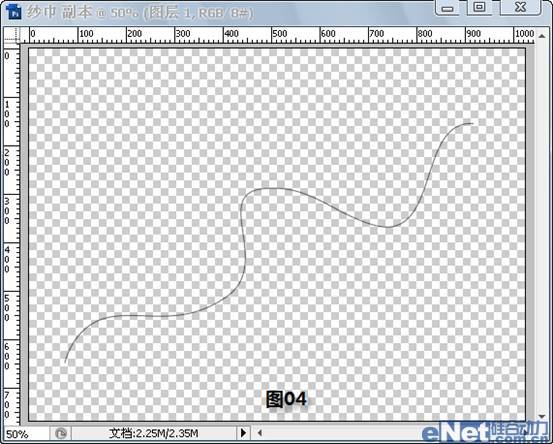
第四步:回到【图层面板】,隐藏【背景图层】,如【图04】所示,在菜单中选择【编辑】→【定义画笔预设】,在弹出的窗口中将画笔命名为【纱巾】,点击【确定】按钮。
 第五步:按照【第二步】的方法绘制如【图05】所示的路径,并将其命名为【路径2】。
第五步:按照【第二步】的方法绘制如【图05】所示的路径,并将其命名为【路径2】。

第六步:将前景色设置为#d343af,在【工具箱】中选择【画笔工具】,此时画笔的形状应该是刚才我们定义的【纱巾】,在【画笔预设中】调整画笔各个参数,数值如下图所示。




第七步:在【路径面板】中点击【用画笔描边】按钮,如【图10】所示,在【路径面板】空白处点击一下,可以隐藏【路径2】的显示,效果如【图11】所示。

 第八步:在菜单中选择【滤镜】→【杂色】→【蒙尘与划痕】,参数设置如【图12】所示,效果如【图13】所示。
第八步:在菜单中选择【滤镜】→【杂色】→【蒙尘与划痕】,参数设置如【图12】所示,效果如【图13】所示。


第九步:在菜单中选择【图像】→【调整】→【色相和饱和度】,参数设置如【图14】所示,效果如【图15】所示。


一条飘逸的纱巾就做好了,是不是很简单呢?在教程首页的效果图中,小编用同样的方法制作了另外一条纱巾,并将其图层混合模式调成了【滤色】,你也可以自由发挥制作出自己喜欢的效果。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...
 Bedarf die Produktion von H5 -Seiten eine kontinuierliche Wartung?
Apr 05, 2025 pm 11:27 PM
Bedarf die Produktion von H5 -Seiten eine kontinuierliche Wartung?
Apr 05, 2025 pm 11:27 PM
Die H5 -Seite muss aufgrund von Faktoren wie Code -Schwachstellen, Browserkompatibilität, Leistungsoptimierung, Sicherheitsaktualisierungen und Verbesserungen der Benutzererfahrung kontinuierlich aufrechterhalten werden. Zu den effektiven Wartungsmethoden gehören das Erstellen eines vollständigen Testsystems, die Verwendung von Versionstools für Versionskontrolle, die regelmäßige Überwachung der Seitenleistung, das Sammeln von Benutzern und die Formulierung von Wartungsplänen.
 Wie kann man Lückeneffekt auf das Karten- und Gutscheinlayout mit Gradientenhintergrund erzielen?
Apr 05, 2025 am 07:48 AM
Wie kann man Lückeneffekt auf das Karten- und Gutscheinlayout mit Gradientenhintergrund erzielen?
Apr 05, 2025 am 07:48 AM
Erkennen Sie den Lückeneffekt des Karten -Gutschein -Layouts. Beim Entwerfen von Karten -Gutschein -Layout begegnen Sie häufig die Notwendigkeit, Lücken zu Karten -Gutscheinen hinzuzufügen, insbesondere wenn der Hintergrund Gradient ist ...
 Warum wirkt sich negative Margen in einigen Fällen nicht wirksam? Wie löst ich dieses Problem?
Apr 05, 2025 pm 10:18 PM
Warum wirkt sich negative Margen in einigen Fällen nicht wirksam? Wie löst ich dieses Problem?
Apr 05, 2025 pm 10:18 PM
Warum werden negative Margen in einigen Fällen nicht wirksam? Während der Programmierung negative Margen in CSS (negativ ...
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...
 Wie erhalten Sie Echtzeit-Anwendungs- und Zuschauerdaten auf der Arbeit von 58.com?
Apr 05, 2025 am 08:06 AM
Wie erhalten Sie Echtzeit-Anwendungs- und Zuschauerdaten auf der Arbeit von 58.com?
Apr 05, 2025 am 08:06 AM
Wie erhalte ich dynamische Daten von 58.com Arbeitsseite beim Kriechen? Wenn Sie eine Arbeitsseite von 58.com mit Crawler -Tools kriechen, können Sie auf diese begegnen ...
 JavaScript -Code -Zeilenumbruch: Wie kann man langen String und Objektattributzugriff ordnungsgemäß behandeln?
Apr 05, 2025 am 08:03 AM
JavaScript -Code -Zeilenumbruch: Wie kann man langen String und Objektattributzugriff ordnungsgemäß behandeln?
Apr 05, 2025 am 08:03 AM
Detaillierte Erläuterung von JavaScript-Code-Zeilen-Brechen-Fähigkeiten beim Schreiben von JavaScript-Code. Wir stoßen häufig auf eine zu lange Codezeile, die nicht nur die Lesbarkeit des Codes beeinflusst ...
 Wo kann man das Material für die H5 -Seitenproduktion erhalten
Apr 05, 2025 pm 11:33 PM
Wo kann man das Material für die H5 -Seitenproduktion erhalten
Apr 05, 2025 pm 11:33 PM
Die Hauptquellen von H5 -Seitenmaterialien sind: 1. professionelle Material -Website (bezahlt, hoher Qualität, klares Urheberrecht); 2. hausgemachtes Material (hohe Einzigartigkeit, aber zeitaufwändig); 3. Open Source Material Library (kostenlos, muss sorgfältig abgeschrieben werden); 4. Bild-/Video -Website (Urheberrecht verifiziert ist erforderlich). Darüber hinaus sind ein einheitlicher Materialstil, Größenanpassung, Kompressionsverarbeitung und Urheberrechtsschutz wichtige Punkte, die beachtet werden müssen.




