Photoshop入门:各种形状工具绘制形状
前面我们介绍了Photoshop入门:绘图类工具的使用,今天我们介绍Photoshop中各种形状工具的使用方法。
使用 Adobe Photoshop 可轻松地向图像中添加各种形状:您可以使用各种形状工具绘制形状,也可以从大量的预绘制形状中进行选择。可以在单独的图层上排列矢量形状,以便轻松地进行修改和获得叠加效果。在本教程中,您将向图像中添加背景形状和前景形状,并学习有关渐变效果和图层效果的一些知识。
1. 在 Photoshop 中打开图像。
选取“文件”>“打开”,或者在文件浏览器中点按两次缩览图。对于本教程,您可能希望从至少具有两个图层的图像开始。我们首先添加形状是为了在图像中建立更有趣的背景。
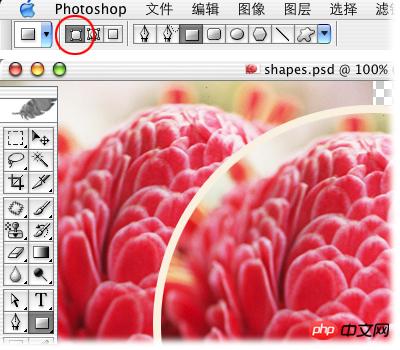
2. 选择矩形工具。
从工具箱中选择“矩形”工具。默认情况下,选项栏中的“形状图层”按钮处于选中状态。使用此选项创建一个矢量形状,该形状会自动放在新图层上。(通过使用调板中的相邻图标,可以在当前图层上创建路径或栅格化形状。)
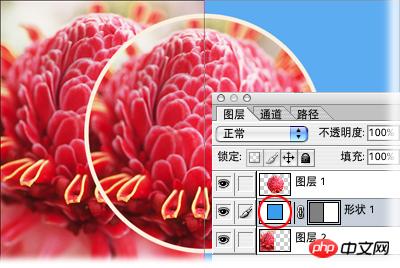
3. 创建矩形形状。
在“图层”调板中,选择图像的底部图层。通过点按并拖移来创建一个覆盖图像右半部分的矩形。默认情况下,此矩形使用前景色。若要更改颜色,请点按两次图层缩览图以显示拾色器,然后选择一种新颜色。
4. 向形状中添加渐变效果
现在,我们将再添加两个矩形形状,这一次应用渐变效果。使用“矩形”工具拖移新矩形以覆盖图像左上方四分之一区域。点按前景色色板,然后为此矩形选择一种新的颜色。选取“图层”>“更改图层内容”>“渐变”。保留“渐变”的默认选择“前景色到透明”。将“样式”设置为“线性”且将角度设置为 -50。重复这些步骤再创建一个矩形,但这次将角度设置为 20。
5. 载入自定形状。
选择工具箱中的“自定形状”工具。在选项栏中,点按向下箭头打开自定形状选取器。点按黑色三角形打开调板菜单,选择“全部”,然后点按“追加”。这会将所有的 Photoshop 预绘制形状载入到“自定形状”调板中。 
6. 绘制自定形状
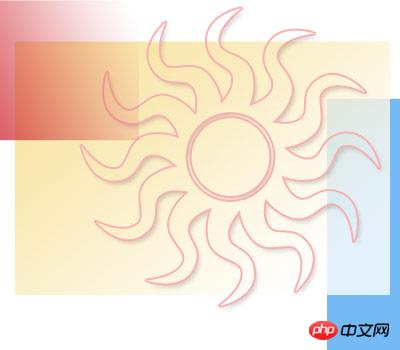
现在,我们将向前景中添加自定形状来实现叠加效果。选择图像的顶部图层,并使用前景色色板为新形状选择一种颜色。从“自定形状”调板中选择一种自定形状。(对于我们的图像,我们选取了旭日形状。)按住 Shift 键约束比例,然后在图像中点按并拖移以绘制形状。
由于旭日形状是一种自身级别上的矢量形状,因此可以轻松地移动它或调整其大小。选择图层,然后使用“移动”工具移动此形状,或者选取“编辑”>“自由变换”对其调整大小、旋转、翻转或斜切。
7. 用图案填充自定形状。
接下来,我们将应用 Photoshop 的一种图案效果,以便使我们的形状更有趣。在图层调板中选择一个新形状,然后选取“图层”>“更改图层内容”>“图案”。在“图案填充”对话框中,点按图案以打开“图案”调板。点按黑色三角形打开“调板”菜单。
“调板”菜单会显示不同的图案组(艺术表面、彩纸、自然图案,等等),您可以将这些图案组添加到基本图案调板中。选择一个图案组,然后点按“追加”。点按一种图案以将其应用于自定形状。若要将形状改回纯色或渐变,请再次选取“图层”>“更改图层内容”命令。
8. 向形状中添加图层效果。
为进一步增强形状,您可以向形状中添加图层效果。在选中形状图层时,点按“添加图层样式”按钮。从菜单中选取“描边”。在“图层样式”对话框中,为描边颜色、宽度和位置选取设置,然后点按“好”。
使用“图层”调板中的模式菜单对图层试用不同的混合模式,如“色相”、“变暗”或“复合”。若要移去图层效果,只需要在“图层”调板中选择该效果再将其拖移到“删除图层”图标上。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...
 Wie löste ich das Onblur-Ereignis einer Zelle im Bearbeitungsmodus von Avue-Crud Row manuell aus?
Apr 04, 2025 pm 02:00 PM
Wie löste ich das Onblur-Ereignis einer Zelle im Bearbeitungsmodus von Avue-Crud Row manuell aus?
Apr 04, 2025 pm 02:00 PM
Das Onblur-Ereignis, das die Avue-Crud-Reihenbearbeitung in der Avue-Komponentenbibliothek implementiert, löst die Avue-Crud-Komponente manuell aus. Es bietet bequeme Inline-Bearbeitungsfunktionen, aber manchmal müssen wir ...
 Wie verwendete ich Browser -Embedded -Skripte, um Webseitenelementvorgänge und numerische Berechnungen zu automatisieren?
Apr 04, 2025 pm 12:09 PM
Wie verwendete ich Browser -Embedded -Skripte, um Webseitenelementvorgänge und numerische Berechnungen zu automatisieren?
Apr 04, 2025 pm 12:09 PM
Webseiten -Automatisierung und numerische Berechnung: Implementierung basierend auf Browser -eingebetteten Skripten In diesem Artikel wird untersucht, wie Browser -eingebettete Skripte verwendet werden, um Webseitenelementvorgänge und -zahlen zu implementieren ...
 Wie baue ich schnell eine Vordergrundseite in einem React Vite -Projekt mit KI -Tools?
Apr 04, 2025 pm 01:45 PM
Wie baue ich schnell eine Vordergrundseite in einem React Vite -Projekt mit KI -Tools?
Apr 04, 2025 pm 01:45 PM
Wie baue ich schnell eine Front-End-Seite in der Back-End-Entwicklung? Als Backend -Entwickler mit drei oder vier Jahren Erfahrung hat er das grundlegende JavaScript, CSS und HTML gemeistert ...
 Wie modifizieren und replays angeforderte Cookies in Chrome Devtools effektiv?
Apr 04, 2025 pm 05:48 PM
Wie modifizieren und replays angeforderte Cookies in Chrome Devtools effektiv?
Apr 04, 2025 pm 05:48 PM
So modifizieren und replays angeforderte Cookies in Chromedevtools mit Chrome effektiv ändern und wiederholen ...
 Wie erstelle ich eine React -Anwendung mit PNPM anstelle von NPM?
Apr 04, 2025 pm 06:45 PM
Wie erstelle ich eine React -Anwendung mit PNPM anstelle von NPM?
Apr 04, 2025 pm 06:45 PM
Über die Verwendung von PNPM anstelle von NPM, um eine React -Anwendung mit NPX zu erstellen ...
 Wie kann man Lückeneffekt auf das Karten- und Gutscheinlayout mit Gradientenhintergrund erzielen?
Apr 05, 2025 am 07:48 AM
Wie kann man Lückeneffekt auf das Karten- und Gutscheinlayout mit Gradientenhintergrund erzielen?
Apr 05, 2025 am 07:48 AM
Erkennen Sie den Lückeneffekt des Karten -Gutschein -Layouts. Beim Entwerfen von Karten -Gutschein -Layout begegnen Sie häufig die Notwendigkeit, Lücken zu Karten -Gutscheinen hinzuzufügen, insbesondere wenn der Hintergrund Gradient ist ...
 Wie Verwenden Sie das JavaScript-Plug-In, um den Effekt der Seitenfixierung und der elementunabhängigen Bewegung zu erreichen?
Apr 04, 2025 pm 12:51 PM
Wie Verwenden Sie das JavaScript-Plug-In, um den Effekt der Seitenfixierung und der elementunabhängigen Bewegung zu erreichen?
Apr 04, 2025 pm 12:51 PM
Implementieren Sie die Seitungsfixierungseffekte von unabhängig bewegenen Scroll -Balken und -elementen im Webdesign. Manchmal müssen wir einen Spezialeffekt erzielen, dh wenn die Scroll -Balken scrollen ...




