
Photoshop中的“动作”可能是大家不太常用的功能,但用好动作能够极大地提高工作效率。本实例讲解了两个动作的制作过程,分别是“素描效果”和“调色”,希望能够帮助大家快速地掌握PS这个非常实用的功能……
先看一下最终效果
Photoshop中的“动作”可能是大家不太常用的功能,但用好动作能够极大地提高工作效率。本实例讲解了两个动作的制作过程,分别是“素描效果”和“调色”,希望能够帮助大家快速地掌握PS这个非常实用的功能……
先看一下最终效果:  制作步骤:
制作步骤:
1、打开一张素材图片,Ctrl J复制一层。做素描效果要选择对比度较高,层次较丰富的的图片效果才好。 
2、打开动作面板。没看到的在窗口菜单中勾选“动作”。单击红圈内按钮新建一个组,命名为“我的动作”,以后新建了动作都可以放在这个组里。 
3、单击红圈内按钮新建一个动作,命名为“素描”,组当然选择“我的动作”。 
4、点击红圈内按钮开始记录动作。  5、下面开始做素描效果了。首先Ctrl Shif U去色,在动作面板中可看到这个操作已经被记录下来了。
5、下面开始做素描效果了。首先Ctrl Shif U去色,在动作面板中可看到这个操作已经被记录下来了。 
6、Ctrl J复制出图层1,对其Ctrl I反相。 
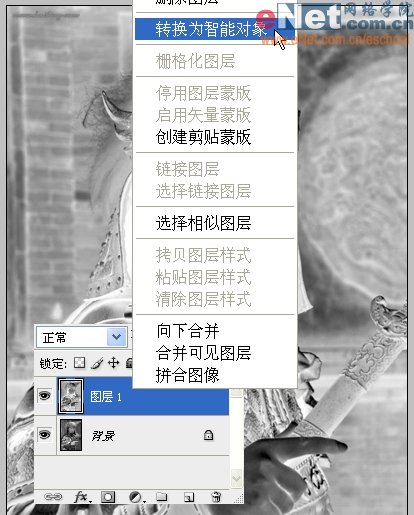
7、在图层面板右键单击“图层1”选择“转换为智能对象”,这样在应用滤镜之后还可以重新修改参数。 
8、将“图层1”的混合模式改为“颜色减淡”。  9、再对它执行菜单/滤镜/模糊/高斯模糊,半径为4个象素,素描效果就OK了。
9、再对它执行菜单/滤镜/模糊/高斯模糊,半径为4个象素,素描效果就OK了。 
10、此时再看动作面板,所有的动作都被记录下来了。点一下红圈内按钮停止记录,不然它会接着录的。 
11、到这里就成功地录制了一个做素描效果的动作。点击每一个分动作前面的三角形按钮,可以看到操作的详细内容。 
12、下面我们就用这个录好的动作来给另一张图片快速地做素描效果。  13、在动作面板选中素描动作,点红圈内的播放按钮执行动作。
13、在动作面板选中素描动作,点红圈内的播放按钮执行动作。 
14、图片立刻就被处理成素描了,是不是很方便。 
15、如果所记录的高斯模糊数值不适用于这张图片,可在图层面板双击红圈内的滤镜修改参数,这就是前面“转换为智能对象”的目的。此外,单独双击动作内的每一个“分动作”可以单独执行此分动作,并可以重新设参数。 
16、动作不仅可以用来做特效,也是批量调色的好帮手。新建一个动作,命名为“调色”。打开一张素材图片。  17、原图光线比较暗,所以Ctrl J复制一层,图层混合模式改为“滤色”,立刻变亮了。
17、原图光线比较暗,所以Ctrl J复制一层,图层混合模式改为“滤色”,立刻变亮了。 
18、亮得太过头了,所以修改此层透明度为50%以降低它的提亮效果。 
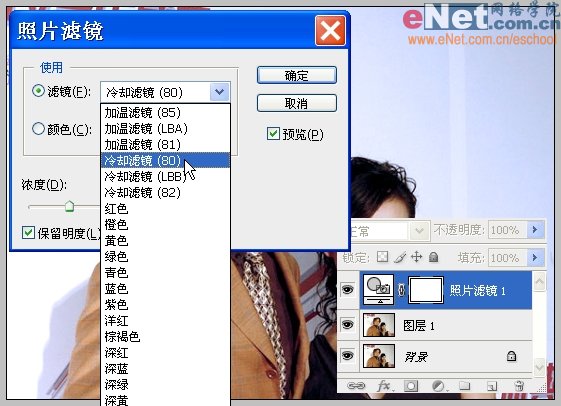
19、图片还有点偏黄,点红圈内按钮选择“照片滤镜”。 
20、选择“冷却滤镜(80)”。  21、冷却得有些过头了,所以修改此层透明度为50%以降低它的冷却效果,这就调好了。
21、冷却得有些过头了,所以修改此层透明度为50%以降低它的冷却效果,这就调好了。 
22、停止记录,一个调亮加修正偏色的动作就录好了。如果你照了一大堆相似环境下的照片,这个动作可以帮你一次性搞定调色任务。 
23、打开另外一张图片。 
24、执行这个调色动作,一次完成!  25、如果觉得不够好,各个调整层的值或者透明度都可以随意更改直到满意为止。这样的动作既快捷又灵活。
25、如果觉得不够好,各个调整层的值或者透明度都可以随意更改直到满意为止。这样的动作既快捷又灵活。 
26、总结:动作特别适用于有固定步骤的处理工作;制作动作的时候,滤镜应尽量结合“转换为智能对象”来使用;调色应尽量用增加调整图层的方式,而不直接用菜单/图像/调整。
 So ändern Sie den Text im Bild
So ändern Sie den Text im Bild
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
 So lassen Sie PPT-Bilder einzeln erscheinen
So lassen Sie PPT-Bilder einzeln erscheinen
 So erstellen Sie ein rundes Bild in ppt
So erstellen Sie ein rundes Bild in ppt
 Ouyi-Handelsplattform-App
Ouyi-Handelsplattform-App
 So ändern Sie 3dmax auf Chinesisch
So ändern Sie 3dmax auf Chinesisch
 kb4012212 Was tun, wenn das Update fehlschlägt?
kb4012212 Was tun, wenn das Update fehlschlägt?
 Grundlegende Verwendung der Insert-Anweisung
Grundlegende Verwendung der Insert-Anweisung




