
本例介绍使用photoshop CS3制作逐帧动画开花效果,教程过程比较详细,适合初学者学习,有兴趣的朋友一起动手吧。
本文由中国教程网 耶菜 原创,转载请保留此信息!
知道flash可以做出逐帧动画,你知不知道Photoshop CS3也可以做出逐帧动画呢?今天大家一
本例介绍使用photoshop CS3制作逐帧动画开花效果,教程过程比较详细,适合初学者学习,有兴趣的朋友一起动手吧。
本文由中国教程网 耶菜 原创,转载请保留此信息!
知道flash可以做出逐帧动画,你知不知道Photoshop CS3也可以做出逐帧动画呢?今天大家一起运用Photoshop来做一个简单好玩的逐帧动画—开花,先看看效果图:

效果图
先做花芯部分
打开视图,标尺,拉出两条参考线。选择你喜欢的颜色做前景色,(我用的明黄)选择椭圆工具,把光标对准参考线的交织处,按住SHIFT ALT画一个正圆。

图1
再将这个圆载入选区,执行选择/修改/收缩……数值看情况自定不要照搬。

图2
再修改一下选区:羽化

图3
执行图像/色相饱和度,把选区内的颜色调整一下,(自己喜欢什么颜色就调什么颜色)

图4
再执行滤镜/杂色/添加杂色......

图5
花芯就做好了,下面就做花瓣部分。
新建一层把它拉到花芯层下面,用路径做出一个花瓣。

图6
在色板上选择你喜欢的前景色,然后填充路径。

图7
为了让各个花瓣分明再给路径描一下边,(注意换个前景色,画笔高硬度,一个像素即可)。

图8
我们再切换到移动工具,显示变换控件,把中心点移到参考线交织处,角度栏输入数值,然后回车确定。

图9
按住旋转复制快捷键:SHIFT ALT CTRL T,得到如图八个花瓣。

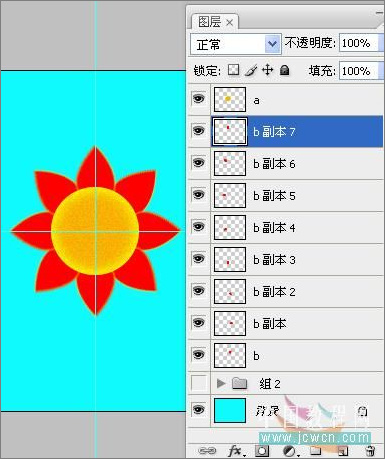
图10
将副本七复制一份,得到副本八。

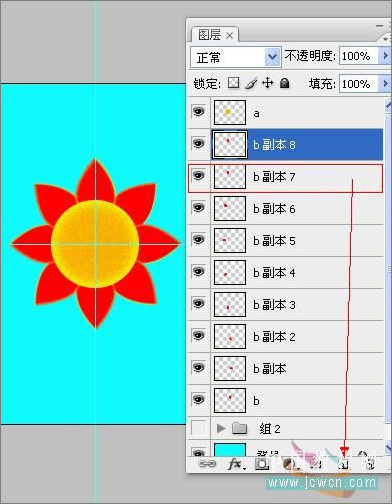
图11
看起来很乱哈,归下类吧,选择副本七按住SHIFT点图层B拖到图层夹子中,并关掉夹子中所有图层的眼睛,以免扰乱视听哈...

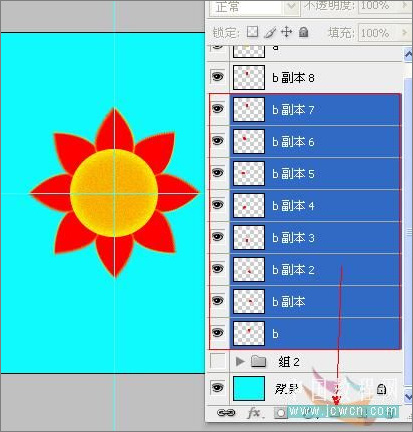
图12
将副本八拉到花芯层上面,执行变换/垂直翻转,并调整一下位置,注意花瓣尖尖处在参考线中心哦。

图13
再将花芯层载入选区执行选择/反向,再点花瓣层按DEL删除。

图14
如法泡制,旋转复制得到八个花瓣。

图15

图16
再把这些新花瓣归到一个新的图层夹子中,执行窗口/动画打开动画面板,新建一帧,关掉副本15的眼睛,打开副本7的眼睛,因为他俩是对应的。

图17
再新建一帧,关闭副本14,打开副本6,如此类推...

图18
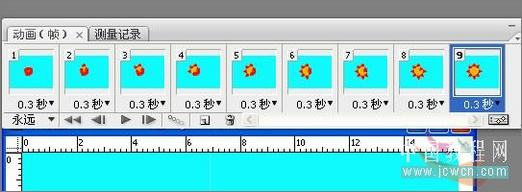
最后生成九个帧,如图:

图19
图层面板是这样的:

图20
点开动画面板右上角的小三角,选择全部帧。

图21
再点一下新建帧按钮。

图22
然后再次点开小三角,反向帧。

图23
再点一下播放按扭看看效果,最后就可以保存了,执行文件/WEB格式/GIF格式。

图24




