Photoshop等高线应用技巧实例
可能大家一直认为等高线就是沿图像纵向切割所得到的剖面,这种说法我个人并不认同,早在《Photoshop图层样式套餐II》的时候我就开始反驳这种说法。到底是怎样,首先截取《Photoshop图层样式套餐II》中的一段来让大家做个大概的了解。此教程建议您通读2遍。
Quote:
我们能看到物体是因为光的反射,而等高线则模拟了这一切。表面凹凸不平的物体,反射的光线就让我们感觉到物体表面的凹凸程度,因为各部分反射的光线强度不一样,或者说白色白的程度不一样,让眼睛感觉会更亮一些。(白色为亮部,黑色为暗部)而如果物体是黑色,那就是吸收了所有的光,而不反射任何光线到人的眼睛,那样人就看不到这个物体,或者说感觉不到物体的凹凸,只是一个黑色的平面。白色反之。
等高线决定了物体特有的材质,物体哪里因该凹,哪里因该凸就由等高线来控制。(等高线带来不同的亮度,而亮度决定了物体的凹凸,记的这么说的等高线只控制明暗而不是对物体本身的材质)而很少一部分则是数值参数的关系。。
图层样式的好处就在于可以随时套用,想真正运用图层样式,熟悉图层混合模式,等高线原理是非常重要的。
首先我们对等高线的剖面线理论做个简单驳斥
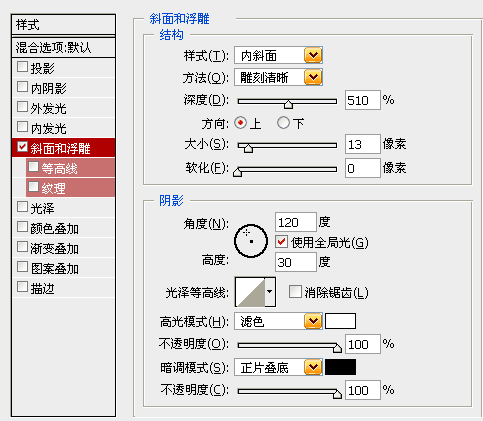
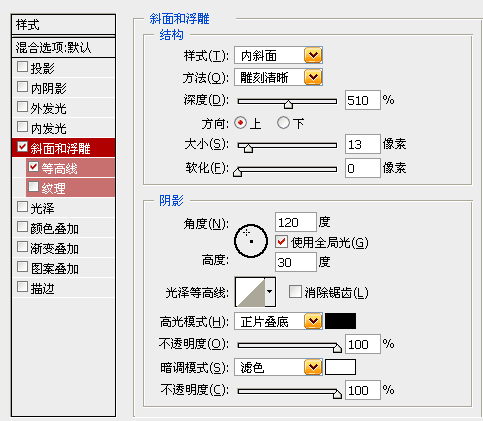
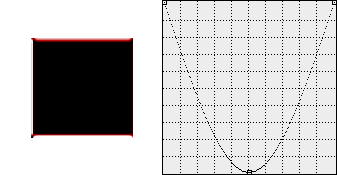
1、我们首先用斜面浮雕样式做出一个立体按钮,参数如图:


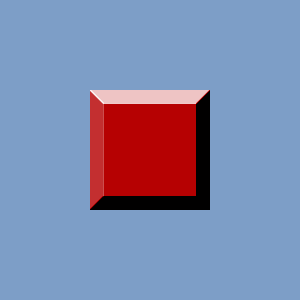
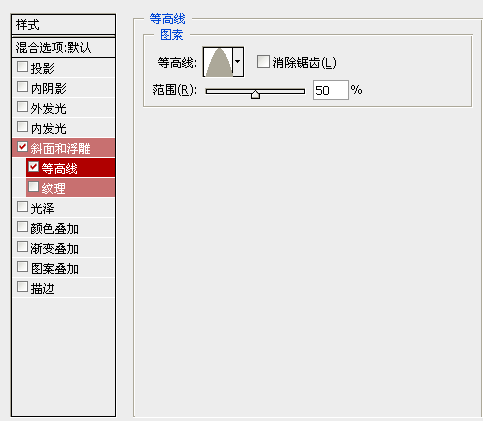
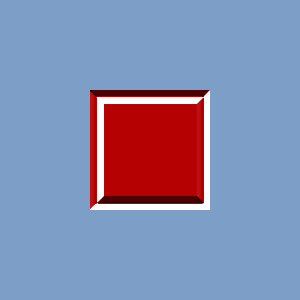
2、我们为它加入斜面浮雕中子集等高线效果


做到这一步我们暂且先理解等高线为剖面线
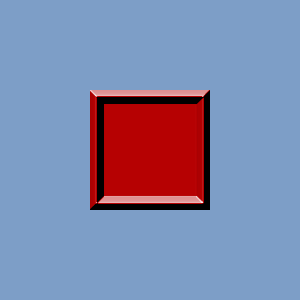
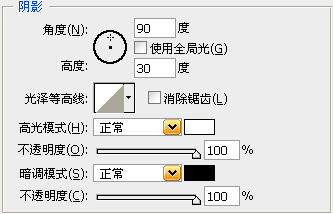
然而,我们将高光和暗部的设置对调,子集等高线不变,具体设置如下图所示:

看到了什么?

由于外部条件的改变,按钮所呈现的立体感恰好与子集等高线的形状相反~!。
所以说,简单的把等高线理解为剖面线的观点是不够准确的,它有相当大的局限性,要想更好的驾驭等高线,我们必须了解它的本质。
下面我用几个例子来试着成立我的观点,各位如有不同意见还请提出,谢谢!
用图层样式中的斜面和浮雕来做个大概了解,为了例子的更直观性,我们将高光模式和暗调模式全部设置为正常,并将透明度加到100%。设置如下图。画一个100*100PX红色方形,并在此图层上运用图层样式。

输出50

高光和暗调均衡,物体材质不受任何影响。
输出100

高光白色覆盖物体本身,使物体在白色画布上“消失”掉了。
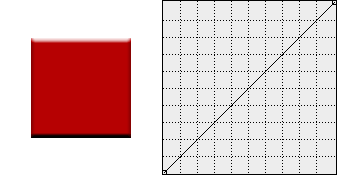
输入100

暗调黑色覆盖物体本身,使物体看不出凹凸程度。
线性

亮度以90度分布,高光在上,暗调在下。
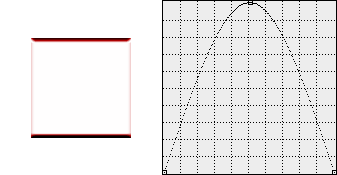
锥行

物体顶部被白色高光覆盖
锥行-反转
物体顶部被黑色暗调覆盖

以上文看似晦涩难懂,然通过我和bluelink的问答式不断做实验后,现在让我们来道破天机。
我只所以做图例的时候用的是斜面和浮雕,而且“光泽”用的都是最基本的条件,就是因为斜面和浮雕的效果最明显。像内阴影和阴影虽然只有一个颜色条件,但同样可以解释的通
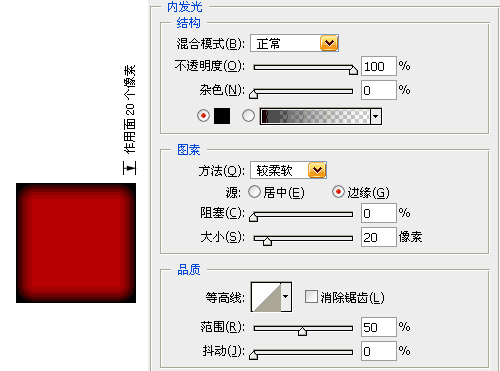
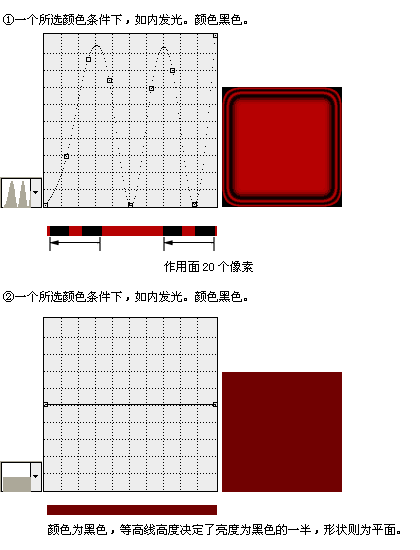
用内发光来做个例子。
作用面为20个像素,颜色为黑色。虽然只有一个颜色条件,但同样可以解释清楚。
分布在边缘的内发光,线性等高线决定颜色分布是由高到低的分布,所以产生了类似发光的效果。

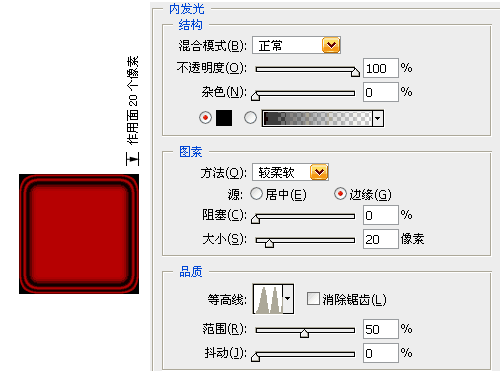
环行等高线同样决定了颜色分布,黑色分布也是按照环行分布

bluelink:shadow和glow的等高线确实不能用剖面线这样的说法来解释
恩。。。。。。。。
似乎和曲线类似,问题有点复杂了,依你的经验,shadow和glow的等高线与斜面浮雕的光泽等高线是否等同~?
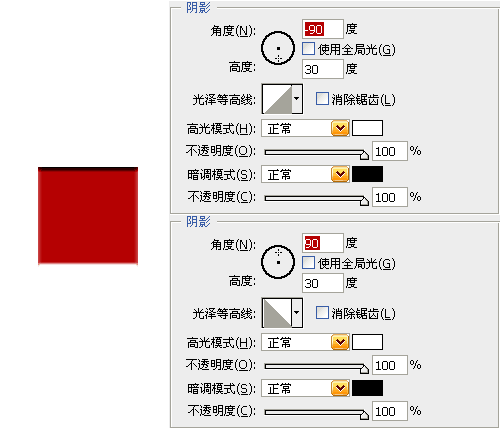
kamachen::暂且抛开曲线。来说说shadow和glow的等高线。因为shadow和glow的等高线条件只有一个,也就是混合模式旁边的颜色。我们都用正常模式来实验,一个基本的阴影模式,在物体下方有黑色,调整等高线一个反方向,黑色阴影变成了白色,明暗条件再次被额外条件左右。
同时可以结合斜面浮雕下面的等高线选项。
一个默认的斜面浮雕等高线,让物体产生了立体感。加上斜面浮雕下面的等高线条件,默认所指方向是一样的,也就是明暗分布一样。调节成一个反方向,明暗分布也同样被颠倒了。
同时我想说的是,光泽,外发光,内阴影,斜面和浮雕等这几个作用在物体上的作用面是不一样的。比如阴影就只作用在物体的外圈,内阴影在内圈,光泽则是在物体表面大部分区域。
bluelink:如果光泽等高线等同于等高线(依你的说法应该是这样的,而且前者涵盖后者),那么设置等高线的作用是什么呢?
kamachen:图层样式的高级之处就在于他的参数,角度,等高线,混合模式及颜色的相关设置都可能造成最终效果的变化。

以上图为例,不一样的等高线本身的明暗分布就是相反的,然加入一个角度条件,说纯粹些,我们已经把这个等高线再反过来一次,效果又是一样了。
如果再调整参数,混合模式,颜色等等,那样高级的我想根本就已经解释不清楚了。越多条件在内,越解释不清楚。所有的参数都相关与最终效果。所以你说等高线的作用,我认为就是搭配这些额外的条件,创建明暗分布来实现最终的效果。
但如果没有了等高线呢?其他额外的条件将无法作用。因为它们根本不知道最原始的条件在哪里。也可以说默认的线性等高线为我们创建了最基本的浮雕效果。
然后你可以调整角度,高度等等来左右等高线的作用。
bluelink:恩
对于等高线来说,用定位亮度来体现物体的立体感这是确定无疑的,这也是等高线的本质,所以在相同的外部条件下,shadow、glow、斜面浮雕的等高线实现的效果是类似的,唯一有点不同的是斜面浮雕等高线的外部条件比较多,而且受光泽等高线的影响,所以表现手段相对丰富,但这不影响它的本质。
至于剖面线的说法,只能说是帮助理解的手段,因为在PS里只有二维,哪来的剖面线,只不过是光影模拟出来的,欺骗人眼睛的立体感而已
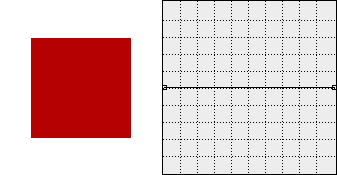
kamachen:恩,是这样的。画了一个简易图


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 SVM-Beispiele in Python
Jun 11, 2023 pm 08:42 PM
SVM-Beispiele in Python
Jun 11, 2023 pm 08:42 PM
Support Vector Machine (SVM) in Python ist ein leistungsstarker überwachter Lernalgorithmus, der zur Lösung von Klassifizierungs- und Regressionsproblemen verwendet werden kann. SVM eignet sich gut für den Umgang mit hochdimensionalen Daten und nichtlinearen Problemen und wird häufig in den Bereichen Data Mining, Bildklassifizierung, Textklassifizierung, Bioinformatik und anderen Bereichen eingesetzt. In diesem Artikel stellen wir ein Beispiel für die Verwendung von SVM zur Klassifizierung in Python vor. Wir werden das SVM-Modell aus der scikit-learn-Bibliothek verwenden
 Die Statusleiste unten in Win11 wurde in einen schwarzen Stil geändert
Dec 31, 2023 pm 08:11 PM
Die Statusleiste unten in Win11 wurde in einen schwarzen Stil geändert
Dec 31, 2023 pm 08:11 PM
Die Standard-Taskleiste von Win11 ist hellblau, was schöner ist. Einige Freunde haben jedoch festgestellt, dass die untere Statusleiste von Win11 plötzlich schwarz wurde. Dies kann daran liegen, dass das Design oder die Hintergrundfarbe geändert wurde. Die Statusleiste am unteren Rand von win11 wird schwarz: 1. Klicken Sie zunächst auf das untere Startmenü und öffnen Sie „Einstellungen“ 2. Geben Sie dann in der linken Spalte die Einstellungen „Personalisierung“ ein. 3. Öffnen Sie anschließend die Einstellungen „Farbe“. 4. Deaktivieren Sie nach der Eingabe den „Transparenzeffekt“ (wenn er aktiviert ist, ist unser Desktop schwarz und die Statusleiste ist schwarz). 5. Wenn das Hintergrundbild nicht schwarz ist, ändern Sie den Auswahlmodus auf „Helle Farbe“. . Dürfen. 6. Wenn Ihnen andere Farben gefallen, können Sie frei zwischen den Themenfarben wählen.
 Bitoperationen in C++ und ihre Anwendungskenntnisse
Aug 22, 2023 pm 12:39 PM
Bitoperationen in C++ und ihre Anwendungskenntnisse
Aug 22, 2023 pm 12:39 PM
Bitoperationen in C++ sind eine von Programmierern häufig verwendete Operationsmethode. Durch die Verwendung von Bitoperationen zur Verarbeitung von Daten können einige komplexe Rechenaufgaben effizienter ausgeführt werden. In diesem Artikel werden gängige Bitoperationssymbole in C++ und ihre Anwendungstechniken sowie einige Beispiele vorgestellt, die in der tatsächlichen Entwicklung verwendet werden können. Bitoperationssymbole C++ bietet sechs Bitoperationssymbole, die mit Binärbits arbeiten können. Vier davon sind bitweise Operatoren und die anderen beiden sind Schiebeoperatoren. Die Symbole für die bitweise Operation lauten wie folgt: & bitweise UND-Verknüpfung: beide Binärbits sind
 VUE3-Erste-Schritte-Beispiel: Erstellen eines einfachen Videoplayers
Jun 15, 2023 pm 09:42 PM
VUE3-Erste-Schritte-Beispiel: Erstellen eines einfachen Videoplayers
Jun 15, 2023 pm 09:42 PM
Da die neue Generation von Front-End-Frameworks weiter auf dem Vormarsch ist, erfreut sich VUE3 als schnelles, flexibles und benutzerfreundliches Front-End-Framework großer Beliebtheit. Als Nächstes lernen wir die Grundlagen von VUE3 kennen und erstellen einen einfachen Videoplayer. 1. VUE3 installieren Zuerst müssen wir VUE3 lokal installieren. Öffnen Sie das Befehlszeilentool und führen Sie den folgenden Befehl aus: npminstallvue@next Erstellen Sie dann eine neue HTML-Datei und führen Sie VUE3 ein: <!doctypehtml>
 Erfahren Sie Best-Practice-Beispiele für die Zeigerkonvertierung in Golang
Feb 24, 2024 pm 03:51 PM
Erfahren Sie Best-Practice-Beispiele für die Zeigerkonvertierung in Golang
Feb 24, 2024 pm 03:51 PM
Golang ist eine leistungsstarke und effiziente Programmiersprache, mit der sich verschiedene Anwendungen und Dienste entwickeln lassen. In Golang sind Zeiger ein sehr wichtiges Konzept, das uns helfen kann, Daten flexibler und effizienter zu verwalten. Die Zeigerkonvertierung bezieht sich auf den Prozess der Zeigeroperation zwischen verschiedenen Typen. In diesem Artikel werden anhand konkreter Beispiele die Best Practices der Zeigerkonvertierung in Golang erläutert. 1. Grundkonzepte In Golang hat jede Variable eine Adresse, und die Adresse ist der Speicherort der Variablen im Speicher.
 Reguläre Ausdrücke in C++ und ihre Anwendungstechniken
Aug 22, 2023 am 08:28 AM
Reguläre Ausdrücke in C++ und ihre Anwendungstechniken
Aug 22, 2023 am 08:28 AM
In der C++-Entwicklung sind reguläre Ausdrücke ein sehr nützliches Werkzeug. Mit regulären Ausdrücken können Sie problemlos Vorgänge wie das Abgleichen und Suchen von Zeichenfolgen ausführen. In diesem Artikel werden reguläre Ausdrücke in C++ und ihre Anwendungstechniken vorgestellt, um den Lesern zu helfen, reguläre Ausdrücke besser zur Lösung von Entwicklungsproblemen anzuwenden. 1. Einführung in reguläre Ausdrücke Ein regulärer Ausdruck ist ein Muster, das aus einer Reihe von Zeichen besteht und dazu dient, Zeichenfolgen mit bestimmten Regeln abzugleichen. Reguläre Ausdrücke bestehen normalerweise aus Metazeichen, Qualifizierern und Zeichen. Unter diesen haben Metazeichen eine besondere Bedeutung und werden zur Darstellung einer Art von Zeichen verwendet, die eine Einschränkung darstellt
 Die Beziehung zwischen der Anzahl der Oracle-Instanzen und der Datenbankleistung
Mar 08, 2024 am 09:27 AM
Die Beziehung zwischen der Anzahl der Oracle-Instanzen und der Datenbankleistung
Mar 08, 2024 am 09:27 AM
Die Beziehung zwischen der Anzahl der Oracle-Instanzen und der Datenbankleistung Oracle-Datenbank ist eines der bekanntesten relationalen Datenbankverwaltungssysteme in der Branche und wird häufig für die Datenspeicherung und -verwaltung auf Unternehmensebene verwendet. In Oracle-Datenbanken ist die Instanz ein sehr wichtiges Konzept. Instanz bezieht sich auf die laufende Umgebung der Oracle-Datenbank im Speicher. Jede Instanz verfügt über eine unabhängige Speicherstruktur und einen Hintergrundprozess, der zur Verarbeitung von Benutzeranforderungen und zur Verwaltung von Datenbankvorgängen verwendet wird. Die Anzahl der Instanzen hat einen wichtigen Einfluss auf die Leistung und Stabilität der Oracle-Datenbank.
 Beispiel für einen VAE-Algorithmus in Python
Jun 11, 2023 pm 07:58 PM
Beispiel für einen VAE-Algorithmus in Python
Jun 11, 2023 pm 07:58 PM
VAE ist ein generatives Modell. Der vollständige Name lautet VariationalAutoencoder, was ins Chinesische als Variational Autoencoder übersetzt wird. Es handelt sich um einen unbeaufsichtigten Lernalgorithmus, der zur Generierung neuer Daten wie Bilder, Audio, Text usw. verwendet werden kann. Im Vergleich zu herkömmlichen Autoencodern sind VAEs flexibler und leistungsfähiger und können komplexere und realistischere Daten generieren. Python ist eine der am weitesten verbreiteten Programmiersprachen und eines der wichtigsten Werkzeuge für Deep Learning. In Python gibt es viele hervorragende und tiefe maschinelle Lernmethoden




