Photoshop实例教程:制作水晶按钮
Jun 01, 2016 pm 02:39 PM本教程主要是介绍水晶按钮的制作,主要难点是要把按钮的高光和暗调调和谐!
最终效果
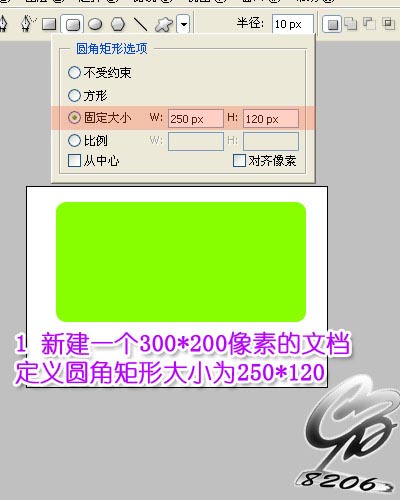
1.新建一个300 * 200像素的文件,定义圆角矩形大小为250 * 120
2.复制圆角矩形图层并缩小
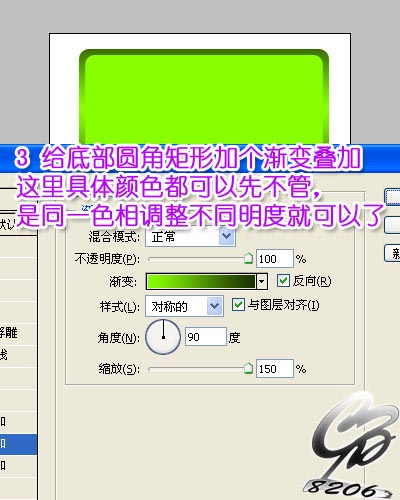
3.给底部圆角矩形加个渐变叠加,这里具体颜色头可以先不管,是同一色相调整不同明度就可以了。

4.这是是具体的简便颜色设置

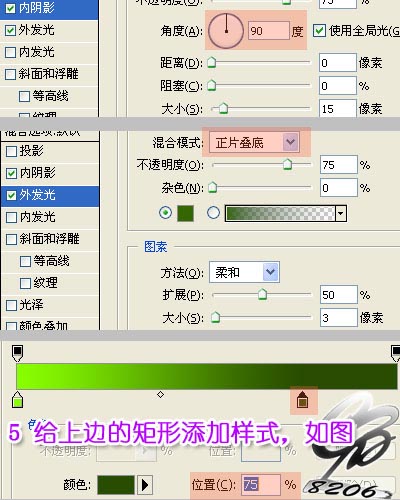
5.给上边的矩形添加样式

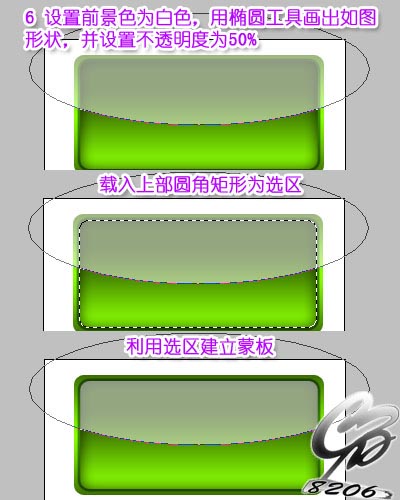
6.设置前景颜色为白色,用椭圆工具画出如图形状并设置不透明度为50%,操作如下图

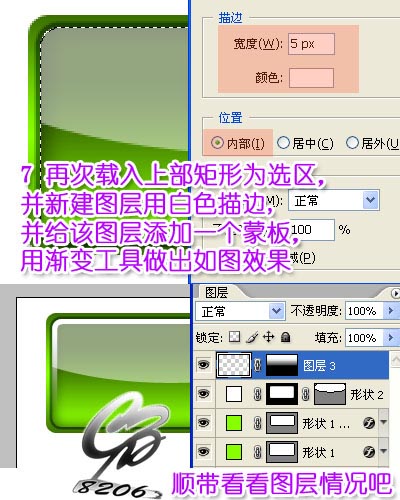
7.载入上部矩形为选区并新建图层用白色描边,并给该图层添加一个蒙版用渐变工具作出下图效果

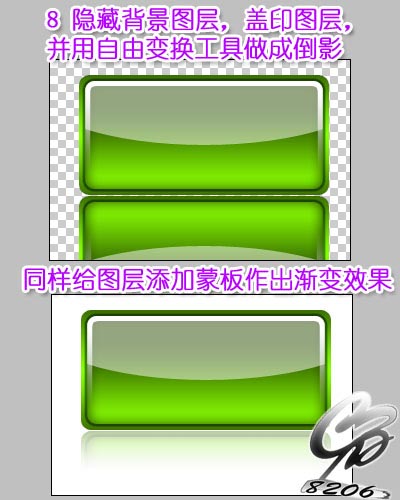
8.隐藏背景图层,盖印图层,并用自由变换工具做成倒影。

9.加上文字

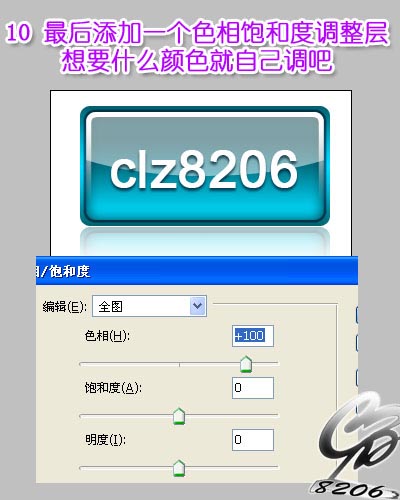
10.最后添加一个色相饱和度可以调成自己喜爱的颜色。


Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App Inländische Download -Tutorial
 Ouyi Official Website Registration Portal 2025
Mar 21, 2025 pm 06:00 PM
Ouyi Official Website Registration Portal 2025
Mar 21, 2025 pm 06:00 PM
Ouyi Official Website Registration Portal 2025
 Detaillierte Erläuterung des Ausstellungspreises und der Ausgabezeit von Webstuhlmünzen
Mar 20, 2025 pm 06:21 PM
Detaillierte Erläuterung des Ausstellungspreises und der Ausgabezeit von Webstuhlmünzen
Mar 20, 2025 pm 06:21 PM
Detaillierte Erläuterung des Ausstellungspreises und der Ausgabezeit von Webstuhlmünzen
 Das neueste Registrierungsportal für die offizielle Website von Ouyi 2025
Mar 21, 2025 pm 05:57 PM
Das neueste Registrierungsportal für die offizielle Website von Ouyi 2025
Mar 21, 2025 pm 05:57 PM
Das neueste Registrierungsportal für die offizielle Website von Ouyi 2025
 Top 10 Apps Virtual Currency Trading Apps Rankings die zehn Top -Währungshandelsplattformen im Jahr 2025
Mar 21, 2025 pm 02:54 PM
Top 10 Apps Virtual Currency Trading Apps Rankings die zehn Top -Währungshandelsplattformen im Jahr 2025
Mar 21, 2025 pm 02:54 PM
Top 10 Apps Virtual Currency Trading Apps Rankings die zehn Top -Währungshandelsplattformen im Jahr 2025
 Top 10 Digital Virtual Currency Trading Platforms Ranking 2025 Neueste Rangliste
Mar 21, 2025 pm 03:27 PM
Top 10 Digital Virtual Currency Trading Platforms Ranking 2025 Neueste Rangliste
Mar 21, 2025 pm 03:27 PM
Top 10 Digital Virtual Currency Trading Platforms Ranking 2025 Neueste Rangliste
 Top 10 globale Sicherheit und benutzerfreundliche Virtual Currency Exchange Rankings 2025 2025
Mar 21, 2025 pm 03:09 PM
Top 10 globale Sicherheit und benutzerfreundliche Virtual Currency Exchange Rankings 2025 2025
Mar 21, 2025 pm 03:09 PM
Top 10 globale Sicherheit und benutzerfreundliche Virtual Currency Exchange Rankings 2025 2025
 Ranking sicherer und zuverlässiger digitaler Währungs -Austausch -Apps im Jahr 2025
Mar 21, 2025 pm 03:15 PM
Ranking sicherer und zuverlässiger digitaler Währungs -Austausch -Apps im Jahr 2025
Mar 21, 2025 pm 03:15 PM
Ranking sicherer und zuverlässiger digitaler Währungs -Austausch -Apps im Jahr 2025







