Photoshop CS3教程:动画的设计思想
通过前面三课的学习,我们已经掌握了制作动画的方法,尽管做出来的动画还十分简陋。还记得学习基础部分的时候,曾在很长一段时间内接触的都是单一的色块吗?那并未影响大家现在的水平发挥。同样的,很快我们就要开始制作较为精细的动画了。但是在这一切到来之前,大家还必须学习一些必备的设计思维。所谓设计思维就是指在制作动画前的规划考虑,这规划包括很多方面。
首先讲一下图层的组织,最终的成品动画是不包含图层信息的。这里所说的图层仅指制作中。对于利用图层位置变化来制作的动画而言,有一个显而易见的问题就是必须合理安排图层,因为移动的最小单位是图层,因此如果需要制作多个运动轨迹各异的物体时,它们就必须分布在不同的图层中。也需要事先考虑好移动的距离,图像的尺寸以及摆放的位置需要为移动留下足够的空间,这是其一。
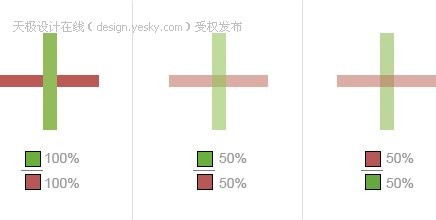
其二就是考虑好是否会与其他图层相交,以及相交时候的处理,谁遮盖谁,也就是图层的层次安排,如下图中就列出了3种相交的方式,最左边的是两个图层均为100%时候,绿色覆盖红色。另外两个则显示了在50%的不透明度下,不同层次造成的不同覆盖效果。如绿色遮盖红色,那么相交部位就偏绿,反而反之。这都是在正常混合模式下,如果选择了其他的混合模式如叠加等,就要更加注意层次。

以上说的都是技术问题,现在来说一下情节方面的问题。一般来说,如果一个物体始终都在图像中运动,则无需对其进行交代。但如果物体原本不在画面中,是后来进入画面的,或原本在画面中后来移出了画面,则需要对物体的出现和消失做一个交代,这个交代就是过渡,让观看者有一个比较自然的心理转变。常见的手法就是让物体逐渐显现(也称淡入)或逐渐消失(也称淡出)。如下图所示,演示了在同样的一个文字移动中,是否采取淡入和淡出处理的效果对比。

可将鼠标移入到播放区观看实际的动画效果,移出播放区将停止播放。通过比较,相信大家都会觉得添加了淡入淡出处理的效果更好。


除此之外,循环设定也是属于情节方面的问题,这个我们其实在之前有提到过,就是有些场合下可以使用无限循环的动画,而有些场合则不适合。比如一个栏目标题文字淡入的动画,如果不断地重复,就会使得网页整体看上去显得很乱,会令观看者感到不舒服。此时最适合的做法就是播放一次,这样既可以展现效果,又不会影响网页整体。设定为2到3次的循环一般也可接受,再多就不好了。
不过只播放一次的动画最好是放在网页的上部,这样一进入网页就可以看到。如果放在网页底部,可能观看者阅读到该处时动画已经播放完了。那样的话就制作动画就没有意义了,还不如就用静态的图片代替。


需要注意的是,GIF动画图片每调用一次就会重新播放。如果有些人已经具备了网页制作的知识,可以利用这个性质在网页制作软件中设定相应的动作。比如大家在这里移动鼠标观看范例的动画就是如此。每次移入后动画总是从头开始播放。这样即便是只播放一次的动画,也可以令它在网页中多次播放。没有网页制作知识也不用担心,这并不影响我们后面的动画学习。如果想要了解一下,可观看GoLive的视频教程。
对于看上去很不错的淡入淡出效果而言,有一个重要的问题需要考虑,那就是浏览器可以被设置为禁止播放动画。此时动画只会显示其第1帧时候的画面。那么类似上面的“悄然来去”的动画在网页中将是一片空白,因为其第1帧本来就是空白的。这就容易引起观看者的误会。
也许大家会觉得没有人会刻意关闭动画显示,但既然不能排除这个因素,我们就需要从最广泛的层面去考虑访问者的情况。在网页的整体布局中,应避免在重要的文字或指示部位使用淡入淡出动画。在将动画放入网页中后,最好自己手动关闭动画播放检查是否存在问题。除了关闭动画播放以外,在页面显示时如果访问者按下ESC键也会中断动画播放,画面将停留在中断的那一刻。
如要同时照顾到禁止和允许播放动画的访问者,在两者之间取得平衡点,那么在动画的制作上就应该遵循一个原则,那就是主体部分不动,修饰部分作动画。如下图所示,文字本身不做动画,只是在文字的边缘制作了动画效果。这样即使静止动画播放或播放时中断,也不会影响观看者对内容的理解。
不过,只要保证能在任何时候准确地反映内容,避免文字的消失或过于剧烈的变形,主体文字也是可以动的。

本节课中所讲述的内容和制作动画的技术并不相关,不过在大家要将动画应用于网页中的时候,就要从大方面来考虑动画的制作及表现方法。单纯学习这些内容有些枯燥,大家留下印象就好,在以后的制作中会有应用到的时候。
这次的作业是将“悄然来去”那个动画制作出来。另外将下面两个派生的动画也制作出来。


下一节我们介绍动画中淡入淡出的表现方式。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1388
1388
 52
52
 So erstellen Sie runde Bilder und Texte in ppt
Mar 26, 2024 am 10:23 AM
So erstellen Sie runde Bilder und Texte in ppt
Mar 26, 2024 am 10:23 AM
Zeichnen Sie zunächst einen Kreis in PPT, fügen Sie dann ein Textfeld ein und geben Sie den Textinhalt ein. Legen Sie abschließend die Füllung und den Umriss des Textfelds auf „Keine“ fest, um die Erstellung kreisförmiger Bilder und Texte abzuschließen.
 Tutorial zur Verwendung von Dewu
Mar 21, 2024 pm 01:40 PM
Tutorial zur Verwendung von Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP ist derzeit eine sehr beliebte Marken-Shopping-Software, aber die meisten Benutzer wissen nicht, wie sie die Funktionen in Dewu APP verwenden. Nachfolgend finden Sie eine Zusammenfassung des Dewuduo-Tutorials Interessierte Benutzer können vorbeikommen und einen Blick darauf werfen! Tutorial zur Verwendung von Dewu [20.03.2024] Verwendung des Dewu-Ratenkaufs [20.03.2024] So erhalten Sie Dewu-Gutscheine [20.03.2024] So finden Sie den manuellen Kundendienst von Dewu [2024-03- 20] So überprüfen Sie den Abholcode von Dewu [20.03.2024] Wo Sie Dewu kaufen können [20.03.2024] So eröffnen Sie Dewu VIP [20.03.2024] So beantragen Sie die Rückgabe oder den Umtausch von Dewu
 Wie füge ich in Word Punkte zum Text hinzu?
Mar 19, 2024 pm 08:04 PM
Wie füge ich in Word Punkte zum Text hinzu?
Mar 19, 2024 pm 08:04 PM
Wenn wir täglich Word-Dokumente erstellen, müssen wir manchmal Punkte unter bestimmten Wörtern im Dokument hinzufügen, insbesondere wenn es Testfragen gibt. Um diesen Teil des Inhalts hervorzuheben, gibt Ihnen der Herausgeber Tipps zum Hinzufügen von Punkten zu Text in Word. Ich hoffe, dass es Ihnen helfen kann. 1. Öffnen Sie ein leeres Word-Dokument. 2. Fügen Sie beispielsweise Punkte unter den Worten „So fügen Sie Punkte zum Text hinzu“ hinzu. 3. Wir wählen zunächst mit der linken Maustaste die Wörter „So fügen Sie Punkte zum Text hinzu“ aus. Beachten Sie, dass Sie, wenn Sie in Zukunft Punkte zu diesem Wort hinzufügen möchten, zunächst das Wort mit der linken Maustaste auswählen müssen . Heute fügen wir diesen Wörtern Punkte hinzu, daher haben wir mehrere Wörter ausgewählt. Wählen Sie diese Wörter aus, klicken Sie mit der rechten Maustaste und klicken Sie im Popup-Funktionsfeld auf Schriftart. 4. Dann erscheint so etwas
 Im Sommer müssen Sie unbedingt versuchen, einen Regenbogen zu schießen
Jul 21, 2024 pm 05:16 PM
Im Sommer müssen Sie unbedingt versuchen, einen Regenbogen zu schießen
Jul 21, 2024 pm 05:16 PM
Nach dem Regen im Sommer können Sie oft ein wunderschönes und magisches besonderes Wetterbild sehen – den Regenbogen. Dies ist auch eine seltene Szene, die man in der Fotografie antreffen kann, und sie ist sehr fotogen. Für das Erscheinen eines Regenbogens gibt es mehrere Bedingungen: Erstens sind genügend Wassertröpfchen in der Luft und zweitens scheint die Sonne in einem niedrigeren Winkel. Daher ist es am einfachsten, einen Regenbogen am Nachmittag zu sehen, nachdem der Regen nachgelassen hat. Allerdings wird die Bildung eines Regenbogens stark von Wetter, Licht und anderen Bedingungen beeinflusst, sodass sie im Allgemeinen nur von kurzer Dauer ist und die beste Betrachtungs- und Aufnahmezeit sogar noch kürzer ist. Wenn Sie also auf einen Regenbogen stoßen, wie können Sie ihn dann richtig aufzeichnen und qualitativ hochwertige Fotos machen? 1. Suchen Sie nach Regenbögen. Zusätzlich zu den oben genannten Bedingungen erscheinen Regenbögen normalerweise in Richtung des Sonnenlichts, das heißt, wenn die Sonne von Westen nach Osten scheint, ist es wahrscheinlicher, dass Regenbögen im Osten erscheinen.
 So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
Wir verwenden ppt häufig in unserer täglichen Arbeit. Sind Sie also mit allen Bedienfunktionen in ppt vertraut? Zum Beispiel: Wie werden Animationseffekte in ppt festgelegt, wie werden Umschalteffekte festgelegt und wie lang ist die Effektdauer jeder Animation? Kann jede Folie automatisch abgespielt werden, die PPT-Animation aufrufen und dann verlassen usw. In der heutigen Ausgabe werde ich Ihnen die spezifischen Schritte zum Aufrufen und Verlassen der PPT-Animation mitteilen. Schauen Sie sich diese an. 1. Zuerst öffnen wir ppt auf dem Computer und klicken außerhalb des Textfelds, um das Textfeld auszuwählen (wie im roten Kreis in der Abbildung unten dargestellt). 2. Klicken Sie dann in der Menüleiste auf [Animation] und wählen Sie den Effekt [Löschen] (wie im roten Kreis in der Abbildung dargestellt). 3. Klicken Sie anschließend auf [
 Anleitung zum Deaktivieren des Zahlungstons auf WeChat
Mar 26, 2024 am 08:30 AM
Anleitung zum Deaktivieren des Zahlungstons auf WeChat
Mar 26, 2024 am 08:30 AM
1. Öffnen Sie zunächst WeChat. 2. Klicken Sie oben rechts auf [+]. 3. Klicken Sie auf den QR-Code, um die Zahlung einzuziehen. 4. Klicken Sie auf die drei kleinen Punkte in der oberen rechten Ecke. 5. Klicken Sie auf , um die Spracherinnerung für den Zahlungseingang zu schließen.
 Welche Software ist Photoshopcs5? -tutorial zur Verwendung von Photoshopcs5
Mar 19, 2024 am 09:04 AM
Welche Software ist Photoshopcs5? -tutorial zur Verwendung von Photoshopcs5
Mar 19, 2024 am 09:04 AM
PhotoshopCS ist die Abkürzung für Photoshop Creative Suite. Es handelt sich um eine von Adobe hergestellte Software, die häufig im Grafikdesign und in der Bildverarbeitung verwendet wird. Lassen Sie mich Ihnen heute erklären, was Photoshopcs5 ist und wie Sie Photoshopcs5 verwenden. 1. Welche Software ist Photoshop CS5? Adobe Photoshop CS5 Extended ist ideal für Profis in den Bereichen Film, Video und Multimedia, Grafik- und Webdesigner, die 3D und Animation verwenden, sowie Profis in den Bereichen Technik und Wissenschaft. Rendern Sie ein 3D-Bild und fügen Sie es zu einem zusammengesetzten 2D-Bild zusammen. Bearbeiten Sie Videos einfach
 So öffnen Sie PHP auf der Webseite
Mar 22, 2024 pm 03:20 PM
So öffnen Sie PHP auf der Webseite
Mar 22, 2024 pm 03:20 PM
Um PHP-Code auf einer Webseite auszuführen, muss sichergestellt werden, dass der Webserver PHP unterstützt und ordnungsgemäß konfiguriert ist. PHP kann auf drei Arten geöffnet werden: * **Serverumgebung:** Legen Sie die PHP-Datei im Stammverzeichnis des Servers ab und greifen Sie über den Browser darauf zu. * **Integrierte Entwicklungsumgebung: **Platzieren Sie PHP-Dateien im angegebenen Web-Stammverzeichnis und greifen Sie über den Browser darauf zu. * **Remote-Server:** Greifen Sie über die vom Server bereitgestellte URL-Adresse auf PHP-Dateien zu, die auf einem Remote-Server gehostet werden.




