
通道就是一种选区(请大家暂时这样理解,我知道这其实并不全面)
先认识一下通道的分类
1.颜色通道
2.ALPHA通道(包括快速蒙版)
3.专色通道
首先以颜色通道为例给大家解释一下,一个图片被建立或者打开以后是自动会创建颜色通道的.例如建立或者打开一个色彩模式为R(RED红)G(GREEN绿)B(BLUE蓝)的图片你就会在通道面板上发现有四个通道。 
一个总通道(即红绿蓝三色合成的通道,大家肉眼在屏幕上看见的就是这个合成通道,CTRL ~可以打开它,默认它是被选中的).下来就是R(RED红)通道G(GREEN绿)通道B(BLUE蓝)通道。 
现在我如果是打开一个色彩模式为C(CYAN青)M(MAGENTA洋红)Y(YELLOW黄)K(BLACK黑)的图片我相信大家已经知道会有几个通道会出现了。
了解了概念,到告诉大家颜色通道是做什么用的时候了,它试着给出了大家一个某种颜色的分布情况(说专业点就是色阶或者色调即颜色从最暗到最亮的递进梯次数,我知道这样比较难以理解,所以我试着用颜色分布的这种方式给大家介绍它).它以黑白的灰度图来表示颜色的分布,越黑的地方肯定某种颜色分布的就越少颜色就越暗(即色调值越小,最低色调为0,这些大家不需要特别记住,随着接触的越多你自然会明白我写的是什么意思),而相反越白的地方肯定某种颜色分布的就越多颜色就越亮(即色调值越大,最高色调为255).也许大家会想为什么要用黑白的灰度图来表示了,怎么不直接用某种颜色来表示不是更直观,好你已经进入正规了,我们接着往下看.因为眼睛往往会欺骗大家,一个黑白的图片很直接能看出那深那浅,而一张类似下边的图你能分请那块的红色更红或者换个方式叫做更深一些了,而那块的红色更远离红色或者更浅一些了。
我想只有那些专门学过"色彩学"的人才能知道吧(反正我是看不出来呀,不过如果你要强烈要求用原色来显示通道,你可以有如下的操作EDIT(编辑)---PREFERENCES(预置)---DISPLAY & CURSORS(显示或光标)---复选COLOR CHANNELS IN COLOR(通道用原色显示),这下便可以用彩色显示通道,不过我并不推荐大家这样使用)
还有一点颜色通道的顺序和名字是不能修改的,好了到了现在大家对颜色通道应该有了一个较深的了解.
注:我用---连接起来的是菜单和它的子菜单和以及相关选项.好了已经夜里两点了,今天是我的生日所以想想来经典已经两年多了,还没写过什么实在惭愧,在这个特殊的日子里我写下我的第一篇教程,不管怎样,希望能给大家一点点启发,错误之处还请大家指出.我会尽快把他写完的。
颜色通道先讲到这块,有问题的话请在跟贴中提出来,我会抽空一一回答的。
上节大家对颜色通道有了认识,我希望它在你脑中就是颜色分布,这就对了。
我们该了解一个更加强大的东西了"ALPHA通道或者叫做蒙版".先来看看快速蒙版,它是蒙版的一种特殊形式.它的作用是快速建立一个复杂的选区,不过有个缺点这个选区不能随图象一块保存,你辛苦画(注意我说的是画,你在下面就会理解我的意思了)出来的选区是没有办法保存的.而且它只能建立一个,实在是不方便,是吧?所以最好不要用它,用蒙版吧.不过你也应该知道吧,要遇到有人向你请教快速蒙版的时候,你会庆幸你知道它,还知道它有很多缺点。
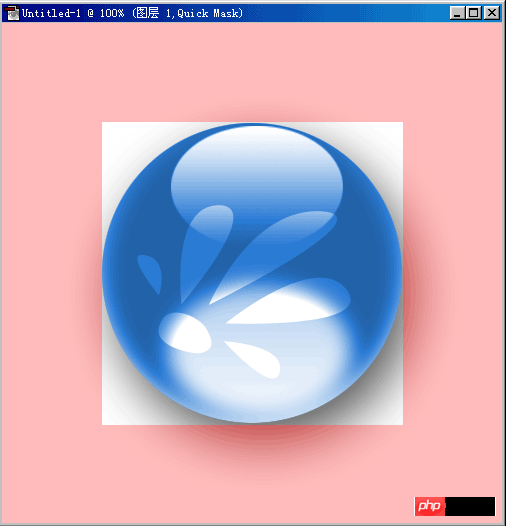
所以接下来学会建立一个并不十分有用的快速蒙版,我确信你明白我的意思.我们建立快速蒙版之前必须要建立一个选区,然后使用快捷键(Q)QUICK MASK快速蒙版)进入快速蒙版的编辑状态,这时你会看见一块淡红色包围的区域。 

是的.我也不喜欢这种颜色,所以我会将它改为我喜欢的颜色,双击快速蒙版这个通道,会出现一个快速蒙版选项对话框。 
改成你喜欢的颜色就可以了,不过最好与原图的颜色差别大一点,否则你会看不清楚蒙版的。
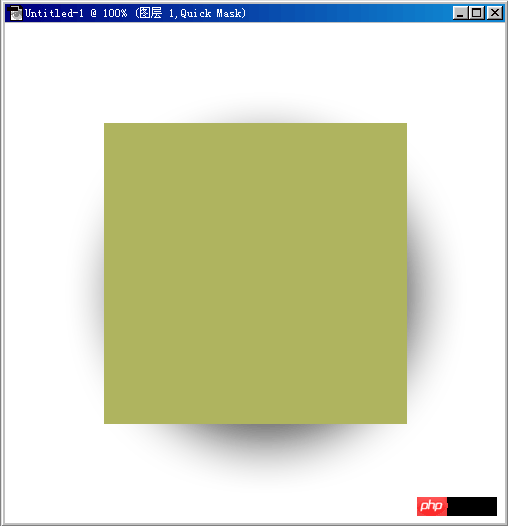
对了在颜色指示下改为选择区域的话,图看起来会变成这样遮住了主体。 

所以一般会选择上边的蒙版区域.通道面板你会看见多出一个叫做QUICK MASK(快速蒙版)的通道,它就是了.如果你没有建立的选区的话我相信你会看到的是这样的,而通道面板会这样显示。

所以你应该建立选区在建立快速蒙版之前。
好了我们开始编辑这个快速蒙版,其实很容易,你可以直接用黑或白色画笔来直接来画.黑色画笔的作用是增加蒙版,减少选区;白色画笔的作用是增加选区,减少蒙版;确信你记住这个规则了,这很重要。
现在是最关键的时候了,我们马上可以得到选区,这真的值得振奋,我们不是就是想要选区吗,跟我做吧。

画选区,很好!这就是上节我们介绍的快速蒙版,很高兴你能理解它。
这节我们介绍最最重要的ALPHA通道(即蒙版).我想大家经过上节的学习,应该对ALPHA通道(即蒙版,以后我都叫它蒙版)有个感性的认识了吧.快速蒙版既然是蒙版的一种特殊形式,那它的优点和功能蒙版肯定有,对就是画出选区.不过它还有快速蒙版没有的优点,它可以随图象保存;好了,你现在该知道为什么要建议你使用蒙版而非快速蒙版;因为它可以随图象保存,下次打开你的图片辛苦画出来的选区又可以编辑了,很方便吧.而且还能建立多个(快速蒙版可只能建立一个),这样你可以使用选区的加,减,与交来制作更加复杂的选区(这块随后会给大家详细介绍)
蒙版建立的时候不需要先建立选区,这又比快速蒙版方便了一些.只需打开通道控制面板,选第三个按纽建立蒙版. 
建立以后,我们该做的就是编辑它,好了,这很简单.因为它跟编辑快速蒙版是一模一样的,我确信你已经记住我说的那两个规则了。
好了现在到了ALPHA通道最精华的部分了。
我们建立两个ALPHA通道,一个选区是方的,而另一个选区是椭圆的.就象这样 
宁缺勿滥,我现在对LOAD SELECTION & SAVE SELECTION 无法找到一种更加通俗易懂的解释办法,所以先空着,先把专色通道写完再说。
对不起,我的思路开始有些混乱了,我很想以比较通俗、和容易理解的方式来解释ALPHA通道的精华所在.可没能实现,与心情有关.看来我还的下点工夫和时间整理思路和调节一下我凌乱的心情了.不好意思了大家.请大家体谅.谢谢理解!!!我会很快恢复的并完成我未完成的事。
ABOUT专色通道(SPOT COLOR CHANNEL)
好了,上节介绍的是通道中最重要的ALPHA通道。这节介绍专色通道(SPOT COLOR CHANNEL)有的书上有可能叫做复合点彩色通道。它是指一种特殊的混合油墨,特殊是在于它不在CMYK这四种印刷油墨中包括,混合就是说它是用几种油墨合成的用于印刷时附加到CMYK油墨中。在打印输出中心出片的时候会多出一个胶片,就是它了。它只能在通道控制面板菜单中找到(NEW SPOT CHANNEL建立专色通道)。 
要么就是用快捷键了,以前说过通道控制面板默认创建的是ALPHA通道,你按住CTRL再试试,弹出什么了,是不是建立专色通道的对话框。记住就着两种,菜单上你是找不到的。 
举个例子,我建立一个这样的专色通道 
现在我们打开通道控制面板菜单中找到(MERGE SPOT CHANNEL合并专色通道), 
它的作用就是把专色通道加到每个颜色通道中,这样你就能看到十分准确的看见印刷以后的效果了,而且你还省能出来一张胶片不是吗,看看其它颜色通道都变成什么样了。 
还有一点ALPHA通道可以转化为专色通道,双击ALPHA通道,你会看见这样的对话框, 
很熟悉吧,最下方就是专色通道的设置有油墨色和透明度两项。
这就是专色通道的效果。很神奇吧。不过这个通道与印刷有很大的关系,所以很少有人接触,我也一样。如果有什么错误之处还望指正。
 Was ist der Unterschied zwischen j2ee und springboot?
Was ist der Unterschied zwischen j2ee und springboot?
 Welche Software ist Zoom?
Welche Software ist Zoom?
 So lösen Sie das Problem, dass localhost nicht geöffnet werden kann
So lösen Sie das Problem, dass localhost nicht geöffnet werden kann
 Verwendung der Instr-Funktion in Oracle
Verwendung der Instr-Funktion in Oracle
 Grenzradius
Grenzradius
 Wie Oracle eine Datenbank erstellt
Wie Oracle eine Datenbank erstellt
 Was sind die neuen Funktionen von es6?
Was sind die neuen Funktionen von es6?
 Häufig verwendete Datenbanksoftware
Häufig verwendete Datenbanksoftware




