第 31 章 项目实战-PC 端固定布局[4]
学习要点:
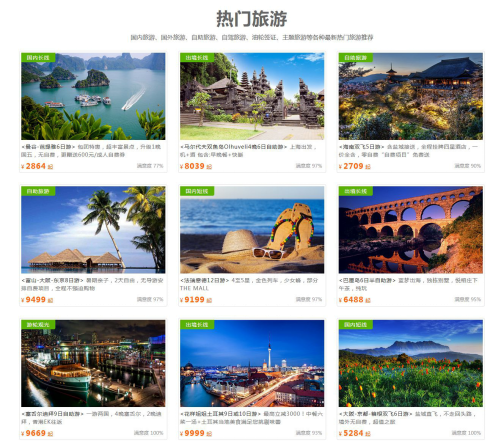
1.热门旅游区
2.标题介绍区
3.旅游项目区
主讲教师:李炎恢
本章主要开始使用学习用 HTML5 和 CSS3 来构建 Web 页面,第一个项目采用 PC 端固定布局来实现。
一.热门旅游区
本节课,我们将探讨一下首页最核心的部分,旅游区。这块内容由两个部分组成,一个是大标题,表示热门旅游区域。其次就是旅游项目的图片展示区域。具体如下:

//热门旅游区父元素
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="tour"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
...
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>//旅游父元素
<span style="color: #800000;">#tour </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 1263px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 1200px</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 30px auto</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;
}二.标题介绍区
标题区可以分为大标题和内容,那么
//标题
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="tour"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">section </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="center"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>热门旅游<span style="color: #0000ff;"></span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span><span style="color: #000000;">
国内旅游、国外旅游、自助旅游、自驾旅游、油轮签证、主题旅游等各种最新热门旅游推荐
</span><span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span>//标题 CSS
<span style="color: #800000;">#tour .center </span>{<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;
}<span style="color: #800000;">
#tour .center h2 </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 10px 0</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 45px</span>;<span style="color: #ff0000;">
letter-spacing</span>:<span style="color: #0000ff;"> 2px</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #666</span>;
}<span style="color: #800000;">
#tour .center p </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #666</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 10px 0</span>;
}三.旅游项目区
项目区是一张图片和一段文本的阐述,共实现 9 个,3x3 排列。
//旅游项目区
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="tour"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">section </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="center"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>热门旅游<span style="color: #0000ff;"></span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>国内旅游、国外旅游、自助旅游、自驾旅游、油轮签证、主题旅游等各种最新热门旅游推荐<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour1.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">=""</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>曼谷-芭提雅6日游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 包团特惠,超丰富景点,升级1晚国五,无自费,更赠送600元/成人自费券<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度 77%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>2864<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>国内长线<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour2.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="马尔代夫双鱼岛Olhuveli4晚6日自助游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>马尔代夫双鱼岛Olhuveli4晚6日自助游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 上海出发,机+酒包含:早晚餐+快艇<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度97%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>8039<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>出境长线<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour3.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="海南双飞5日游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>海南双飞5日游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 含盐城接送,全程挂牌四星酒店,一价全含,零自费“自费项目”免费送<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度90%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>2709<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>自助旅游<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour4.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="富山-大阪-东京8日游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>富山-大阪-东京8日游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 暑期亲子,2天自由,无导游安排自费项目,全程不强迫购物<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度97%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>9499<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>自助旅游<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour5.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="法瑞意德12日游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>法瑞意德12日游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 4至5星,金色列车,少女峰,部分THE MALL<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度97%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>9199<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>国内短线<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour6.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="巴厘岛6日半自助游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>巴厘岛6日半自助游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 蓝梦出海,独栋别墅,悦榕庄下午茶,纯玩<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度95%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>6488<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>出境长线<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour7.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="塞舌尔迪拜9日自助游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>塞舌尔迪拜9日自助游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 一游两国,4晚塞舌尔,2晚迪拜,香港EK往返<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度100%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>9669<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>游轮观光<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour8.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="花样姐姐土耳其9日或10日游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>花样姐姐土耳其9日或10日游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 最高立减3000!中餐六菜一汤+土耳其当地美食满足您挑剔味蕾<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度93%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>9999<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>出境长线<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour9.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="大阪-京都-箱根双飞6日游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>大阪-京都-箱根双飞6日游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 盐城直飞,不走回头路,境外无自费,超值之旅<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度100%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>5284<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>国内短线<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>//旅游项目区 CSS
<span style="color: #800000;">#tour </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 1263px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 1200px</span>;
<span style="color: #008000;">/*</span><span style="color: #008000;">background-color: #ccc;</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 30px auto</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;
}<span style="color: #800000;">
#tour .center h2 </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 45px</span>;<span style="color: #ff0000;">
letter-spacing</span>:<span style="color: #0000ff;"> 2px</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #666</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 10px 0</span>;
}<span style="color: #800000;">
#tour .center p </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #666</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 10px 0</span>;
}<span style="color: #800000;">
#tour figure </span>{<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px solid #ddd</span>;<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> inline-block</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 4px</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 4px</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 15px 12px</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 380px</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> left</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;
}<span style="color: #800000;">
#tour figure img </span>{<span style="color: #ff0000;">
vertical-align</span>:<span style="color: #0000ff;"> middle</span>;
}<span style="color: #800000;">
#tour figcaption </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #777</span>;<span style="color: #ff0000;">
line-height</span>:<span style="color: #0000ff;"> 1.5</span>;<span style="color: #ff0000;">
letter-spacing</span>:<span style="color: #0000ff;"> 1px</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 14px</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 7px 0 5px 0</span>;
}<span style="color: #800000;">
#tour .title </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #333</span>;<span style="color: #ff0000;">
font-weight</span>:<span style="color: #0000ff;"> normal</span>;
}<span style="color: #800000;">
#tour .sat </span>{<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> right</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 13px</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #999</span>;<span style="color: #ff0000;">
font-style</span>:<span style="color: #0000ff;"> normal</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 5px</span>;<span style="color: #ff0000;">
right</span>:<span style="color: #0000ff;"> 5px</span>;
}<span style="color: #800000;">
#tour .price </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #f60</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 14px</span>;
}<span style="color: #800000;">
#tour .price strong </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
letter-spacing</span>:<span style="color: #0000ff;"> 1px</span>;
}<span style="color: #800000;">
#tour .type </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 90px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 25px</span>;<span style="color: #ff0000;">
line-height</span>:<span style="color: #0000ff;"> 25px</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 14px</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #59b200</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 4px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 4px</span>;
}

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...
 Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Der ad-axis-Position adaptive Algorithmus für Webanmerkungen In diesem Artikel wird untersucht, wie Annotationsfunktionen ähnlich wie Word-Dokumente implementiert werden, insbesondere wie man mit dem Intervall zwischen Anmerkungen umgeht ...
 Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken auf das Bild zu erreichen, müssen viele Webdesigns einen interaktiven Effekt erzielen: Klicken Sie auf ein bestimmtes Bild, um die Umgebung zu machen ...
 Warum müssen Sie Vue.use (Vuerouter) in der Datei idex.js unter dem Router -Ordner anrufen?
Apr 05, 2025 pm 01:03 PM
Warum müssen Sie Vue.use (Vuerouter) in der Datei idex.js unter dem Router -Ordner anrufen?
Apr 05, 2025 pm 01:03 PM
Die Notwendigkeit der Registrierung von Vuerouter in der Datei index.js -Datei im Ordner Router Bei der Entwicklung von VUE -Anwendungen stoßen Sie häufig Probleme mit der Routing -Konfiguration. Besonders...




