Tipps zu JavaScript-Variablen, -Bereich und -Speicher_javascript
Die Art von JS-Variablen ist ein loser Typ (kein erzwungener Typ), der bestimmt, dass es sich nur um einen Namen handelt, der zum Speichern eines bestimmten Werts zu einem bestimmten Zeitpunkt verwendet wird;
Da es keine Regeln gibt, die definieren, welchen Datentyp eine Variable haben muss, können sich der Wert der Variablen und ihr Datentyp während des Lebenszyklus des Skripts ändern;
1 Variablen und Umfang
1.Grundtypen und Referenztypen
//JS-Variablen enthalten Werte von zwei verschiedenen Datentypen: Basistypwerte und Referenztypwerte;
// 1. Basistypwert: ein einfaches Datensegment, das im Stapelspeicher gespeichert wird; das heißt, dieser Wert wird vollständig an einer Stelle im Speicher gespeichert;
// Grundlegende Typwerte umfassen: Undefiniert|Null|Boolean|Number|String;
// Diese Typen belegen eine feste Größe im Speicher; ihre Werte werden im Stapelbereich gespeichert und wir greifen nach Wert auf sie zu
// 2. Referenztypwert: Ein im Heapspeicher gespeichertes Objekt (kann aus mehreren Werten bestehen), das heißt, was in der Variablen gespeichert ist, ist eigentlich nur ein Zeiger, der auf eine andere Stelle im Speicher zeigt . Objekt speichern;
2.Dynamische Attribute
// 定义基本类型值和引用类型值的方式相似:创建一个变量并为该变量赋值; // 但当这个值保存到变量中以后,对不同类型值可以执行的操作则不一样; var box = new Object(); // 创建引用类型; box.name = 'lee'; // 新增一个属性; console.log(box.name); // =>lee; var box = 'lee'; // 创建基本类型 box.age = 15; // 给基本类型添加属性; console.log(box.age); // =>undefined;
// 在变量复制方面,基本类型和引用类型也有所不同; // 基本类型赋值的是值本身; var box = 'lee'; // 在栈内存中生成一个box'lee'; var box2 = box; // 在栈内存中再生成一个box2'lee'; // box和box2完全独立;两个变量分别操作时互不影响; // 引用类型赋值的是地址; var box = new Object(); // 创建一个引用类型;box在栈内存中;而Object在堆内存中; box.name = 'lee'; // 新增一个属性; var box2 = box; // 把引用地址赋值给box2;box2在栈内存中; // box2=box,因为它们指向的是同一个对象; // 如果这个对象中的name属性被修改了,box.name和box2.name输出的值都会被修改掉;
// JS中所有函数的参数都是按值传递的,即参数不会按引用传递;
function box(num){ // 按值传递,传递的参数是基本类型;
num +=10; // 这里的num是局部变量,全局无效;
return num;
}
var num = 50;
var result = box(num);
console.log(result); // 60;
console.log(num); // 50;
function box(num){
return num;
}
console.log(num); // num is not defined;
function box(obj){
obj.name = 'lee';
var obj = new Object(); // 函数内部又创建了一个对象,它是局部变量;但在函数结束时被销毁了;
obj.name = 'Mr'; // 并没有替换掉原来的obj;
}
var p = new Object();
box(p); // 变量p被传递到box()函数中之后就被复制给了obj;在函数内部,obj和p访问的是同一个对象;
console.log(p.name); // =>lee;
// JS函数的参数都将是局部变量;也就是说,没有按引用传递;
// 要检测一个变量的类型,通过typeof运算符类判断;
// 多用来检测基本类型;
var box = 'lee';
console.log(typeof box); // =>string;
// 要检测变量是什么类型的对象,通过instanceof运算符来查看;
var box = [1,2,3];
console.log(box instanceof Array); // =>true;
var box2 = {};
console.log(box2 instanceof Object);
var box3 = /g/;
console.lgo(box3 instanceof RegExp);
var box4 = new String('lee');
console.log(box4 instanceof String); // =>true;是否是字符串对象;
var box5 = 'string';
console.log(box5 instanceof String); // =>false;
// 当使用instanceof检查基本类型的值时,它会返回false;
// 执行环境:定义了变量或函数有权访问的其他数据,决定了它们各自的行为;
// 在Web浏览器中,全局执行环境=window对象;
// 因此所有的全局变量和函数都是作为window对象的属性和方法创建的;
var box = 'blue'; // 声明一个全局变量;
function setBox(){
console.log(box); // 全局变量可以在函数里访问;
}
setBox(); // 执行函数;
// 全局的变量=window对象的属性;
// 全局的函数=window对象的方法;
// PS:当执行环境中的所有代码执行完毕后,该环境被销毁,保存在其中的所有变量和函数定义也随之销毁;
// 如果是在全局环境下,需要程序执行完毕,或者网页被关闭才会销毁;
// PS:每个执行环境都有一个与之关联的变量对象,就好比全局的window可以调用全局变量和全局方法一样;
// 局部的环境也有一个类似window的变量对象,环境中定义的所有变量和函数都保存在这个对象中;
// (我们无法访问这个变量对象,但解析器会处理数据时后台使用它);
var box = 'blue';
function setBox(){
var box = 'red'; // 这里是局部变量,在当前函数体内的值是'red';出了函数体就不被认知;
console.log(box);
}
setBox();
console.log(box);
// 通过传参可以替换函数体内的局部变量,但作用域仅限在函数体内这个局部环境;
var box = 'blue';
function setBox(box){ // 通过传参,将局部变量替换成了全局变量;
alert(box); // 此时box的值是外部调用时传入的参数;=>red;
}
setBox('red');
alert(box);
// 如果函数体内还包含着函数,只有这个内函数才可以访问外一层的函数的变量;
// 内部环境可以通过作用域链访问所有的外部环境,但外部环境不能访问内部环境中的任何变量和函数;
var box = 'blue';
function setBox(){
function setColor(){
var b = 'orange';
alert(box);
alert(b);
}
setColor(); // setColor()的执行环境在setBox()内;
}
setBox();
// PS:每个函数被调用时都会创建自己的执行环境;当执行到这个函数时,函数的环境就会被推到环境栈中去执行,而执行后又在环境栈中弹出(退出),把控制权交给上一级的执行环境;
// PS:当代码在一个环境中执行时,就会形成一种叫做作用域链的东西;它的用途是保证对执行环境中有访问权限的变量和函数进行有序访问;作用域链的前端,就是执行环境的变量对象;
// 有些语句可以在作用域链的前端临时增加一个变量对象,该变量对象会在代码执行后被移除;
// with语句和try-catch语句;这两个语句都会在作用域链的前端添加一个变量对象;
// with语句:会将指定的对象添加到作用域链中;
// catch语句:会创建一个新的变量对象,其中包含的是被抛出的错误对象的声明;
function buildUrl(){
var qs = '?debug=true';
with(location){ // with语句接收的是location对象,因此变量对象中就包含了location对象的所有属性和方法;
var url = href+qs; // 而这个变量对象被添加到了作用域链的前端;
};
return url;
}
// 块级作用域:表示诸如if语句等有花括号封闭的代码块,所以,支持条件判断来定义变量;
if(true){ // if语句代码块没有局部作用域;
var box = 'lee'; // 变量声明会将变量添加到当前的执行环境(在这里是全局环境);
}
alert(box);
for(var i=0; i<10; i++){ // 创建的变量i即使在for循环执行结束后,也依旧会存在与循环外部的执行环境中;
var box = 'lee';
}
alert(i);
alert(box);
function box(num1,num2){
var sum = num1+num2; // 此时sum是局部变量;如果去掉var,sum就是全局变量了;
return sum;
}
alert(box(10,10));
alert(sum); // sum is not defined;访问不到sum;
// PS:不建议不使用var就初始化变量,因为这种方法会导致各种意外发生;
// 一般确定变量都是通过搜索来确定该标识符实际代表什么;搜索方式:向上逐级查询;
var box = 'blue';
function getBox(){
return box; // 此时box是全局变量;如果是var box='red',那就变成局部变量了;
}
alert(getBox());
// 调用getBox()时会引用变量box;
// 首先,搜索getBox()的变量对象,查找名为box的标识符;
// 然后,搜索继续下一个变量对象(全局环境的变量对象),找到了box标识符;
// PS:变量查询中,访问局部变量要比全局变量更快,因为不需要向上搜索作用域链;
// JS具有自动垃圾收集机制,执行环境会负责管理代码执行过程中使用的内存;它会自行管理内存分配及无用内存的回收;
// JS最常用的垃圾收集方式就是标记清除;垃圾收集器会在运行的时候给存储在内存中的变量加上标记;
// 然后,它会去掉环境中正在使用的变量的标记,而没有被去掉标记的变量将被视为准备删除的变量;
// 最后,垃圾收集器完成内存清理工作,销毁那些标记的值并回收他们所占用的内存空间;
// 垃圾收集器是周期性运行的,这样会导致整个程序的性能问题;
// 比如IE7以前的版本,他的垃圾收集器是根据内存分配量运行的,比如256个变量就开始运行垃圾收集器,这样就不得不频繁地运行,从而降低了性能;
// 一般来说,确保占用最少的内存可以让页面获得更好的性能;
// 最佳方案:一旦数据不再使用,将其值设置为null来释放引用,这个做法叫做解除引用;
var o = {
name:'lee';
};
o = null; // 解除对象引用,等待垃圾收集器回收;
1. Variablen
// JS-Variablen können zwei Arten von Werten speichern: Basistypwerte und Referenztypwerte; sie haben die folgenden Eigenschaften:
gespeichert
// 4. Eine Variable, die einen Referenztypwert enthält, enthält tatsächlich nicht das Objekt selbst, sondern einen Zeiger auf das Objekt
// 5. Kopieren Sie einen Referenztypwert von einer Variablen in eine andere. Was kopiert wird, ist tatsächlich ein Zeiger, sodass beide Variablen schließlich auf ein Objekt verweisen
// 6. Um zu bestimmen, um welchen Basistyp es sich bei einem Wert handelt, können Sie den Operator „typeof“ verwenden. Um zu bestimmen, um welchen Referenztyp es sich bei einem Wert handelt, können Sie den Operator „instanceof“ verwenden
2. Geltungsbereich
// Alle Variablen existieren in einer Ausführungsumgebung (Bereich). Diese Ausführungsumgebung bestimmt den Lebenszyklus der Variablen und welcher Teil des Codes auf die Variablen zugreifen kann;
// 1. Die Ausführungsumgebung ist in eine globale Ausführungsumgebung und eine Funktionsausführungsumgebung unterteilt
// 2. Jedes Mal, wenn Sie eine neue Ausführungsumgebung betreten, wird eine Bereichskette für die Suche nach Variablen und Funktionen erstellt
// 3. Die lokale Umgebung einer Funktion hat nicht nur das Recht, auf die Variablen im Funktionsbereich zuzugreifen, sondern auch das Recht, auf ihre übergeordnete Umgebung und sogar auf die globale Umgebung zuzugreifen
// 4. Die Ausführungsumgebung der Variablen hilft bei der Bestimmung, ob der Speicher entsprechend freigegeben werden soll
3. Erinnerung
// Automatischer JS-Garbage-Collection-Mechanismus

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Optimierung des großen Speichers. Was soll ich tun, wenn der Computer auf 16g/32g Speichergeschwindigkeit aktualisiert wird und es keine Änderung gibt?
Jun 18, 2024 pm 06:51 PM
Optimierung des großen Speichers. Was soll ich tun, wenn der Computer auf 16g/32g Speichergeschwindigkeit aktualisiert wird und es keine Änderung gibt?
Jun 18, 2024 pm 06:51 PM
Bei mechanischen Festplatten oder SATA-Solid-State-Laufwerken werden Sie die erhöhte Software-Laufgeschwindigkeit spüren. Wenn es sich um eine NVME-Festplatte handelt, spüren Sie sie möglicherweise nicht. 1. Importieren Sie die Registrierung in den Desktop und erstellen Sie ein neues Textdokument, kopieren Sie den folgenden Inhalt, fügen Sie ihn ein, speichern Sie ihn als 1.reg, klicken Sie dann mit der rechten Maustaste, um den Computer zusammenzuführen und neu zu starten. WindowsRegistryEditorVersion5.00[HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SessionManager\MemoryManagement]"DisablePagingExecutive"=d
 Verwendung der Typedef-Struktur in der C-Sprache
May 09, 2024 am 10:15 AM
Verwendung der Typedef-Struktur in der C-Sprache
May 09, 2024 am 10:15 AM
typedef struct wird in der C-Sprache zum Erstellen von Strukturtypaliasen verwendet, um die Verwendung von Strukturen zu vereinfachen. Es weist einem neuen Datentyp ein Alias auf eine vorhandene Struktur zu, indem es den Strukturalias angibt. Zu den Vorteilen gehören verbesserte Lesbarkeit, Wiederverwendung von Code und Typprüfung. Hinweis: Die Struktur muss vor der Verwendung eines Alias definiert werden. Der Alias muss im Programm eindeutig sein und nur innerhalb des Bereichs gültig sein, in dem er deklariert ist.
 Quellen zufolge werden Samsung Electronics und SK Hynix nach 2026 gestapelten mobilen Speicher kommerzialisieren
Sep 03, 2024 pm 02:15 PM
Quellen zufolge werden Samsung Electronics und SK Hynix nach 2026 gestapelten mobilen Speicher kommerzialisieren
Sep 03, 2024 pm 02:15 PM
Laut Nachrichten dieser Website vom 3. September berichteten die koreanischen Medien etnews gestern (Ortszeit), dass die „HBM-ähnlichen“ mobilen Speicherprodukte mit Stapelstruktur von Samsung Electronics und SK Hynix nach 2026 kommerzialisiert werden. Quellen zufolge betrachten die beiden koreanischen Speichergiganten gestapelten mobilen Speicher als wichtige zukünftige Einnahmequelle und planen, den „HBM-ähnlichen Speicher“ auf Smartphones, Tablets und Laptops auszudehnen, um End-Side-KI mit Strom zu versorgen. Früheren Berichten auf dieser Website zufolge heißt das Produkt von Samsung Electronics LPWide I/O-Speicher und SK Hynix nennt diese Technologie VFO. Die beiden Unternehmen haben ungefähr den gleichen technischen Weg gewählt, nämlich die Kombination von Fan-Out-Verpackungen und vertikalen Kanälen. Der LPWide I/O-Speicher von Samsung Electronics hat eine Bitbreite von 512
 Vor- und Nachteile von Verschlüssen in js
May 10, 2024 am 04:39 AM
Vor- und Nachteile von Verschlüssen in js
May 10, 2024 am 04:39 AM
Zu den Vorteilen von JavaScript-Abschlüssen gehören die Aufrechterhaltung des variablen Bereichs, die Aktivierung von modularem Code, die verzögerte Ausführung und die Ereignisbehandlung. Zu den Nachteilen zählen Speicherverluste, erhöhte Komplexität, Leistungsaufwand und Auswirkungen der Bereichskette.
 Was bedeutet include in c++?
May 09, 2024 am 01:45 AM
Was bedeutet include in c++?
May 09, 2024 am 01:45 AM
Die Präprozessoranweisung #include in C++ fügt den Inhalt einer externen Quelldatei in die aktuelle Quelldatei ein und kopiert ihren Inhalt an die entsprechende Stelle in der aktuellen Quelldatei. Wird hauptsächlich zum Einschließen von Header-Dateien verwendet, die im Code benötigte Deklarationen enthalten, z. B. #include <iostream>, um Standard-Eingabe-/Ausgabefunktionen einzubinden.
 Kingbang bringt neuen DDR5 8600-Speicher auf den Markt, erhältlich in CAMM2, LPCAMM2 und regulären Modellen
Jun 08, 2024 pm 01:35 PM
Kingbang bringt neuen DDR5 8600-Speicher auf den Markt, erhältlich in CAMM2, LPCAMM2 und regulären Modellen
Jun 08, 2024 pm 01:35 PM
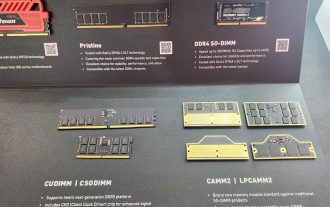
Laut Nachrichten dieser Website vom 7. Juni stellte GEIL seine neueste DDR5-Lösung auf der Taipei International Computer Show 2024 vor und stellte SO-DIMM-, CUDIMM-, CSODIMM-, CAMM2- und LPCAMM2-Versionen zur Auswahl. ▲Bildquelle: Wccftech Wie im Bild gezeigt, verfügt der von Jinbang ausgestellte CAMM2/LPCAMM2-Speicher über ein sehr kompaktes Design, kann eine maximale Kapazität von 128 GB und eine Geschwindigkeit von bis zu 8533 MT/s bieten Stabil auf der AMDAM5-Plattform. Übertaktet auf 9000 MT/s ohne zusätzliche Kühlung. Berichten zufolge kann der Speicher der Polaris RGBDDR5-Serie 2024 von Jinbang bis zu 8400 bereitstellen
 C++-Smartpointer: eine umfassende Analyse ihres Lebenszyklus
May 09, 2024 am 11:06 AM
C++-Smartpointer: eine umfassende Analyse ihres Lebenszyklus
May 09, 2024 am 11:06 AM
Lebenszyklus von C++-Smartpointern: Erstellung: Smartpointer werden erstellt, wenn Speicher zugewiesen wird. Eigentumsübertragung: Übertragen Sie das Eigentum durch einen Umzugsvorgang. Freigabe: Speicher wird freigegeben, wenn ein Smart Pointer den Gültigkeitsbereich verlässt oder explizit freigegeben wird. Objektzerstörung: Wenn das Objekt, auf das gezeigt wird, zerstört wird, wird der intelligente Zeiger zu einem ungültigen Zeiger.
 Die Speicherspezifikationen DDR5 MRDIMM und LPDDR6 CAMM stehen zur Markteinführung bereit, JEDEC veröffentlicht wichtige technische Details
Jul 23, 2024 pm 02:25 PM
Die Speicherspezifikationen DDR5 MRDIMM und LPDDR6 CAMM stehen zur Markteinführung bereit, JEDEC veröffentlicht wichtige technische Details
Jul 23, 2024 pm 02:25 PM
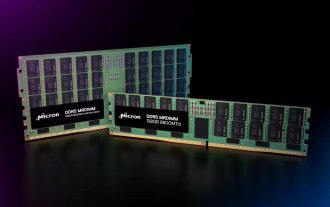
Laut Nachrichten dieser Website vom 23. Juli gab die JEDEC Solid State Technology Association, der Standardsetzer für Mikroelektronik, am 22. Ortszeit bekannt, dass die technischen Spezifikationen für DDR5MRDIMM- und LPDDR6CAMM-Speicher bald offiziell eingeführt werden, und stellte die wichtigsten Details dieser beiden vor Erinnerungen. Das „MR“ in DDR5MRDIMM steht für MultiplexedRank, was bedeutet, dass der Speicher zwei oder mehr Ranks unterstützt und mehrere Datensignale auf einem einzigen Kanal ohne zusätzliche physische Daten kombinieren und übertragen kann. Die Verbindung kann die Bandbreite effektiv erhöhen. JEDEC hat mehrere Generationen von DDR5MRDIMM-Speichern geplant, mit dem Ziel, die Bandbreite schließlich auf 12,8 Gbit/s zu erhöhen, verglichen mit den aktuellen 6,4 Gbit/s des DDR5RDIMM-Speichers.




