 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Einfaches Abstimmungssystem und JS-Vote-Brushing-Ideen und Methoden_Javascript-Fähigkeiten
Einfaches Abstimmungssystem und JS-Vote-Brushing-Ideen und Methoden_Javascript-Fähigkeiten
Einfaches Abstimmungssystem und JS-Vote-Brushing-Ideen und Methoden_Javascript-Fähigkeiten
Ich habe schon lange gehört, dass es einige Skripte zum Durchziehen von Stimmen gibt, und einige Leute verwenden sie, um Stimmen bei Weibo-Abstimmungen und anderen damit verbundenen Umfragen durchzuziehen.
Probieren Sie es aus, vielleicht können Sie auch Stimmen swipen? Nachdem ich ein paar Stunden herumgebastelt hatte, hatte ich endlich etwas.
(1) Abstimmungssystem
Um abzustimmen, müssen Sie zunächst über eine Abstimmungsschnittstelle verfügen.
Natürlich können Sie direkt zu verschiedenen Abstimmungswebsites gehen, aber aus Bequemlichkeitsgründen ist es besser, hier Ihre eigene Abstimmungsseite zu erstellen.
Die Seite sieht ungefähr wie folgt aus oder Demo ansehen

Normalerweise ist die Benutzeroberfläche sehr einfach, verfügt aber grundsätzlich auch über die Grundfunktionen des Votings.
Die ursprüngliche Regel lautet: Sie können nur einmal abstimmen, dann wird ein Erfolg angezeigt, und dann ist die Schaltfläche nicht verfügbar.
Sie sind alle native JS. Wer im DOM-Betrieb nicht flexibel ist, kann dies zum Üben seiner Fähigkeiten nutzen. Natürlich ist die Verwendung von jq sehr praktisch.
HTML/CSS-Teil
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<head>
<title>投票系统 & js脚本简单刷票</title>
<style type="text/css">
*{padding: 0;margin: 0;}
#wrap{margin: 0 auto; width:600px; text-align: center;}
.person{position: relative; margin: 20px; float: left;}
.person h4,
.person p,
.person button{margin-bottom: 5px;}
.person h4{color: blue;}
.person span{color: red;}
.person button:hover{cursor: pointer; font-weight: bold;}
.clear{clear: both;}
</style>
</head>
<body>
<div id="wrap">
<h3>给你的小伙伴投上一票吧</h3>
<div class="person">
<h4>one</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4>two</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4>three</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4>four</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="clear"></div>
</div>JS-Teil
<script type="text/javascript">
function getElemensByClassName(className){ // 通过class获取
var classArr = new Array();
var tags = document.getElementsByTagName("*"); //获取所有节点
for(var item in tags){
if(tags[item].nodeType == 1){
if(tags[item].getAttribute("class") == className){
classArr.push(tags[item]); //收集class匹配的节点
}
}
}
return classArr;
}
function delete_FF(element){ // 在FireFox中删除子节点为空的元素
var childs = element.childNodes;
for(var i=0;i<childs.length;i++){
var pattern = /\s/; //模式匹配,内容为空
if(childs[i].nodeName == "#text" && pattern.test(childs[i].nodeValue)){ //处理
//alert(childs[i].nodeName);
element.removeChild(childs[i]); //删除FF中获取的空节点
}
}
}
window.onload = function(){
var persons = getElemensByClassName("person");
// alert(persons);
for(var item in persons){ //遍历所有person,为它们绑定投票事件
(function(_item){ //匿名函数传入item, 防止因作用域问题导致item总为最后一个
delete_FF(persons[_item]); //出去FF中空行代表的子节点
persons[_item].setAttribute("id","person"+(parseInt(_item)+1)); //赋上id
var childs = persons[_item].childNodes;
for(var i = 0;i<childs.length;i++){
//alert(childs[i].nodeName);
if(childs[i].nodeName == "BUTTON"){ //点击按钮投票
var oButton = childs[i];
}
if(childs[i].nodeName == "P"){ //投票结果更新
var oP = childs[i];
var oSpan = oP.getElementsByTagName("span")[0];
}
}
if(oButton != null){
oButton.onclick = function(){ //事件绑定
var num = oSpan.innerHTML; //获取票数
oSpan.innerHTML = (++num); //票数更新
// 这时一般我们可能就需要把这个票数num传送给服务器保存,更新时也是和服务器中的num同步
this.setAttribute("disabled","true"); // 一般只能投票一次的吧
alert("投票成功,谢谢您的支持");
};
}
})(item); // 传入各项person
}
};
</script>Die Kommentare sollten klarer sein, eine einfache Abstimmungsseite.
(2) Implementierung des Ticket-Brushing-Skripts
Das Vote-Brushing-Skript bedeutet, dass die Abstimmung über das Skript implementiert wird.
Aus dem obigen Code wissen wir, dass bei der allgemeinen Abstimmung auf „Abstimmen“ geklickt werden muss, damit die Daten verarbeitet werden.
Das Front-End hat eine Abstimmungsstatistiknummer und das Back-End hat auch eine Abstimmungsstatistiknummer. Wir müssen nicht auf die Back-End-Nummer achten, da das Front-End und das Back-End eine Nummer haben. Ende sind synchronisiert.
Wenn das Klickereignis ausgelöst wird, synchronisiert js natürlich num. Wenn wir Tickets durchziehen möchten, müssen wir nur das Klickereignis auslösen.
Außerdem ist das Abstimmungssystem die Seite eines anderen und wir haben kein Recht, es zu ändern. Wir können das Auftreten von Ereignissen tatsächlich über js simulieren.
Nachdem Sie das Skript geschrieben haben, wie sollten Sie es verwenden?
Normalerweise verwenden Sie den Konsolenmodus, z. B. die Firefox-Chrome-Konsole, fügen Ihr eigenes Skript ein und es analysiert und führt es aus und verarbeitet die Seitendaten.
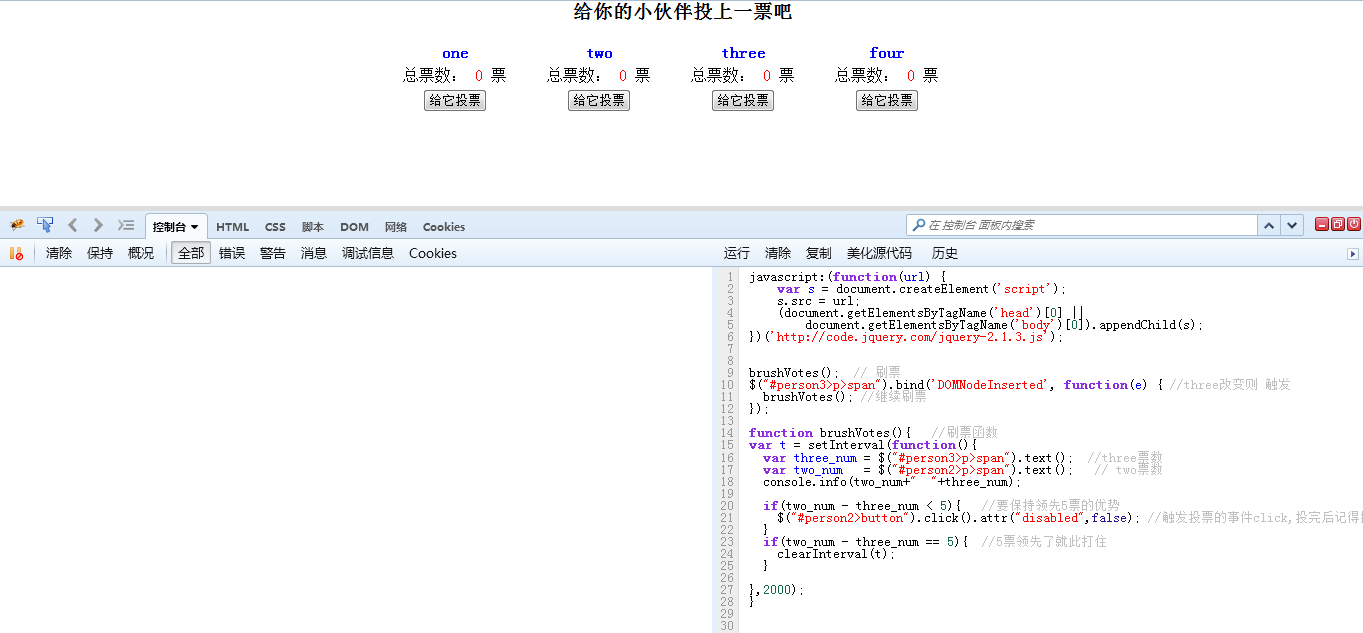
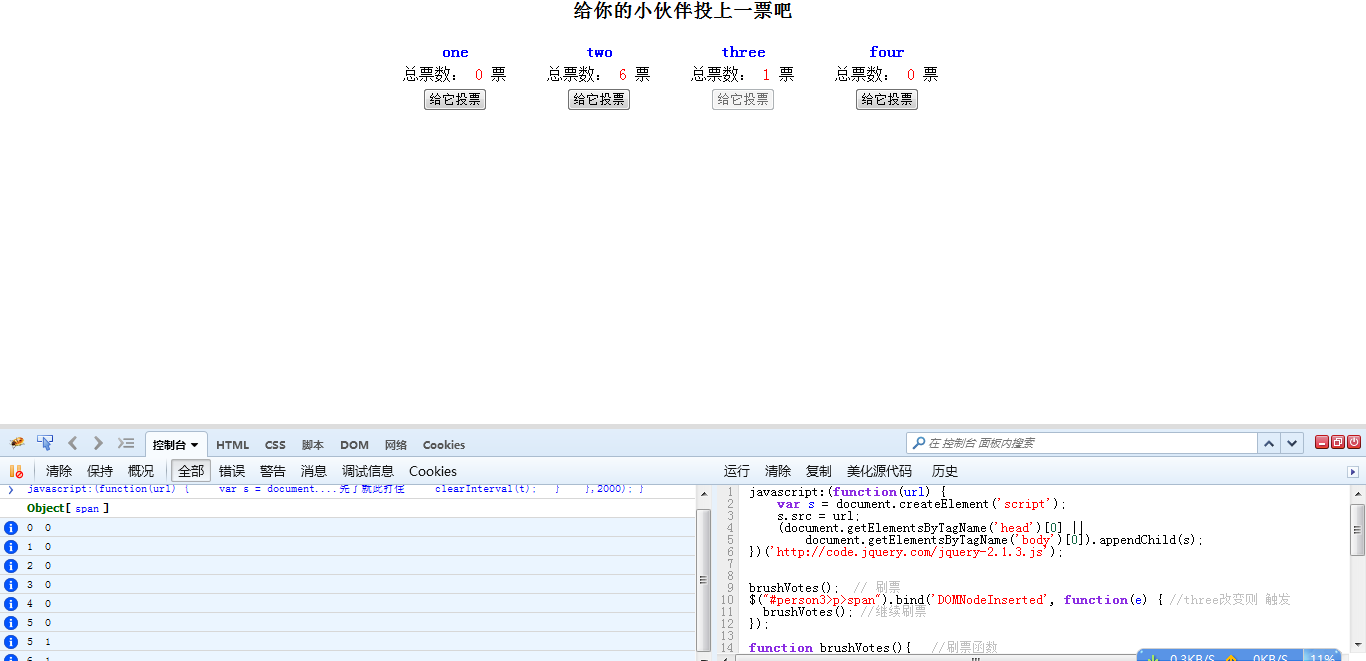
Beispielsweise werden hier in der FireBug-Konsole die Informationen links angezeigt und rechts kann der JS-Code eingegeben werden.

Oder Sie können auch die Chrome-Konsole verwenden, geben Sie einfach js ein und drücken Sie die Eingabetaste, um
auszuführen
Wenn Sie diese Dinge noch nicht in Kinderschuhen verwendet haben, können Sie nach relevantem Wissen suchen.
Dann schreiben Sie ein einfaches Ticket-Brushing-Skript
Zunächst folgen wir der formalen Methode. Unter der Annahme, dass die Abstimmungsseite nicht von uns geschrieben wurde, wie bürsten wir die Stimmen?
Wir müssen die Kernpunkte der Abstimmung herausfinden.
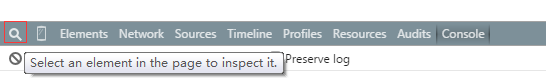
Verwenden Sie das Bewertungselement, um es zu finden, normalerweise die Abstimmungsschaltfläche.


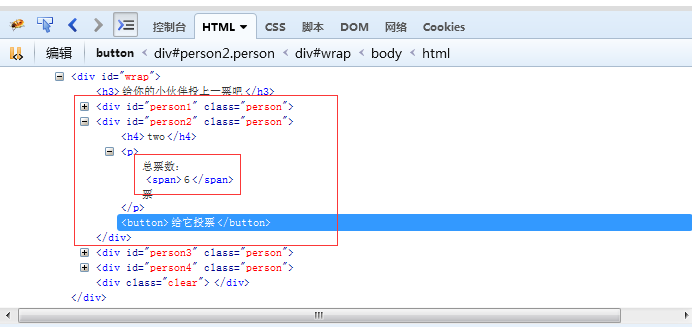
Klicken Sie darauf und bewegen Sie dann die Maus auf die Schaltfläche auf der Abstimmungsseite. Probieren Sie es aus. Suchen Sie auf der Seite nach anderen Tag-Informationen, z. B. ID-Klasse usw., die später verwendet werden.

Okay, bestimmen Sie die relevanten Informationen, den ID-Tag-Typ usw.
Jetzt möchte ich für zwei stimmen und alle zwei Sekunden für ihn stimmen. Mein Ziel ist es, die Gesamtzahl der Stimmen für zwei größer als drei zu halten (natürlich, was auch immer Sie denken)
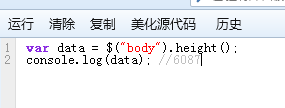
Dann beginnen Sie mit dem Schreiben von Code. Wenn Sie mit JQuery vertraut sind, können Sie ihn auch direkt in der Konsole verwenden.

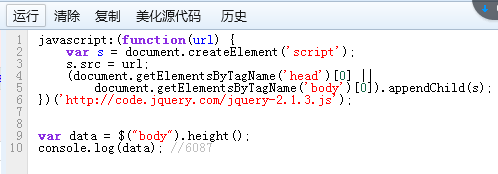
Oder wenn die ältere Version JQuery nicht unterstützt, fügen Sie einfach Folgendes in den Code ein:
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');
Offiziell beginnt
1. Schreiben Sie eine allgemeine Ticket-Bürstenfunktion
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}Verwenden Sie einen Timer, um das Abstimmungsereignis alle zwei Sekunden auszuführen. Nach einem Vorsprung von 5 Stimmen wird die Abstimmung unterbrochen.
2. Rufen Sie die Ticketputzfunktion auf
Der erste Aufruf erfolgt einmal und wenn Sie auf „Ausführen“ klicken, wird das Skript auf natürliche Weise ausgeführt.
Überwachen Sie dann die Änderung der drei Stimmen und führen Sie eine verbindliche Verarbeitung durch.
Gewöhnliche Änderungsereignisse können nur von diesen formularbezogenen Tag-Elementen unterstützt werden. Natürlich können wir die Spanne in den Stimmen des Eingabe-Tags ändern und ihm das onchange-Ereignis zuweisen.
Aber die Seite gehört jemand anderem und wir können sie nicht ändern.
Also habe ich gesucht und gesucht und schließlich eine Möglichkeit gefunden, Inhaltsänderungen in anderen Tags wie div span usw. zu erkennen. Wenn Sie diese Methode im Detail verstehen möchten willkommen
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});Wenn sich auf diese Weise die Anzahl der drei Stimmen ändert, wird automatisch eine Fortsetzung der Abstimmung ausgelöst.
Vollständiges Skript
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}Zum Schluss simulieren Sie es
1. Rufen Sie die Abstimmungsseite auf, rufen Sie Firebug auf und geben Sie den vollständigen Code in den Code-Eingabebereich auf der rechten Seite der Konsole ein

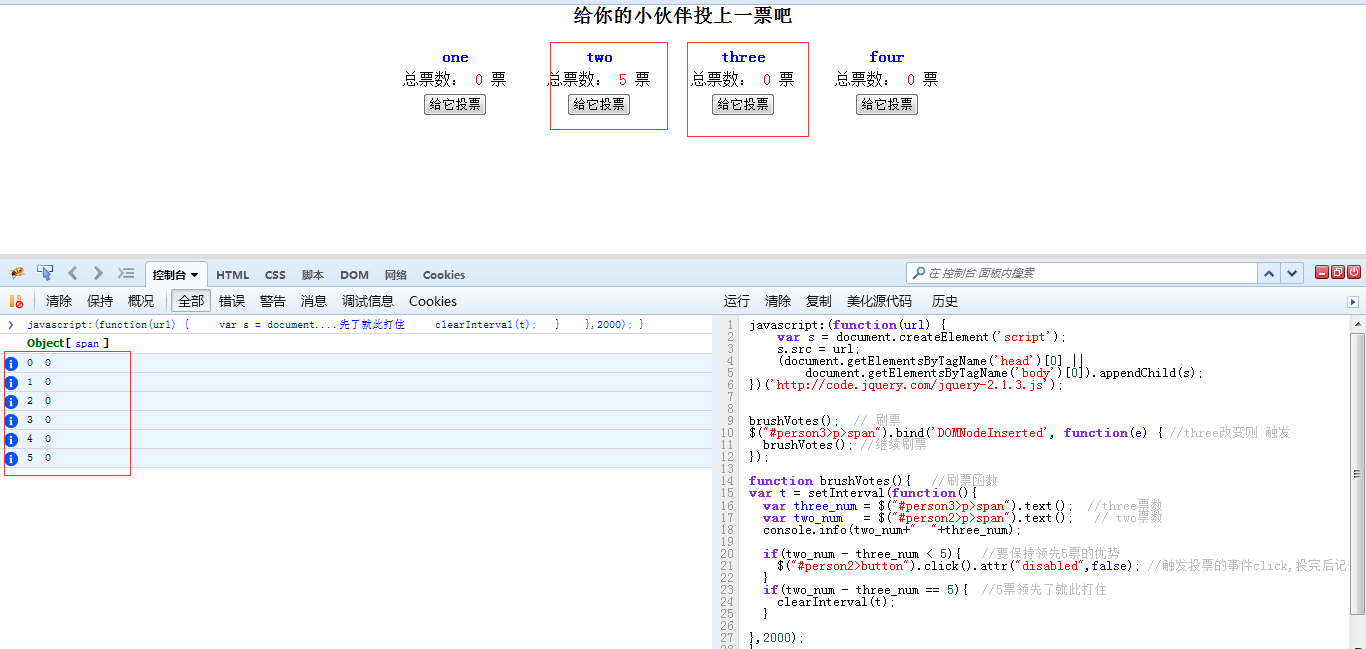
2. Klicken Sie dann zuerst in der oberen linken Ecke auf Ausführen und lassen Sie zwei von null auf 5 beginnen. Es sind 5 Stimmen vor drei
Alarm bis 5 Mal

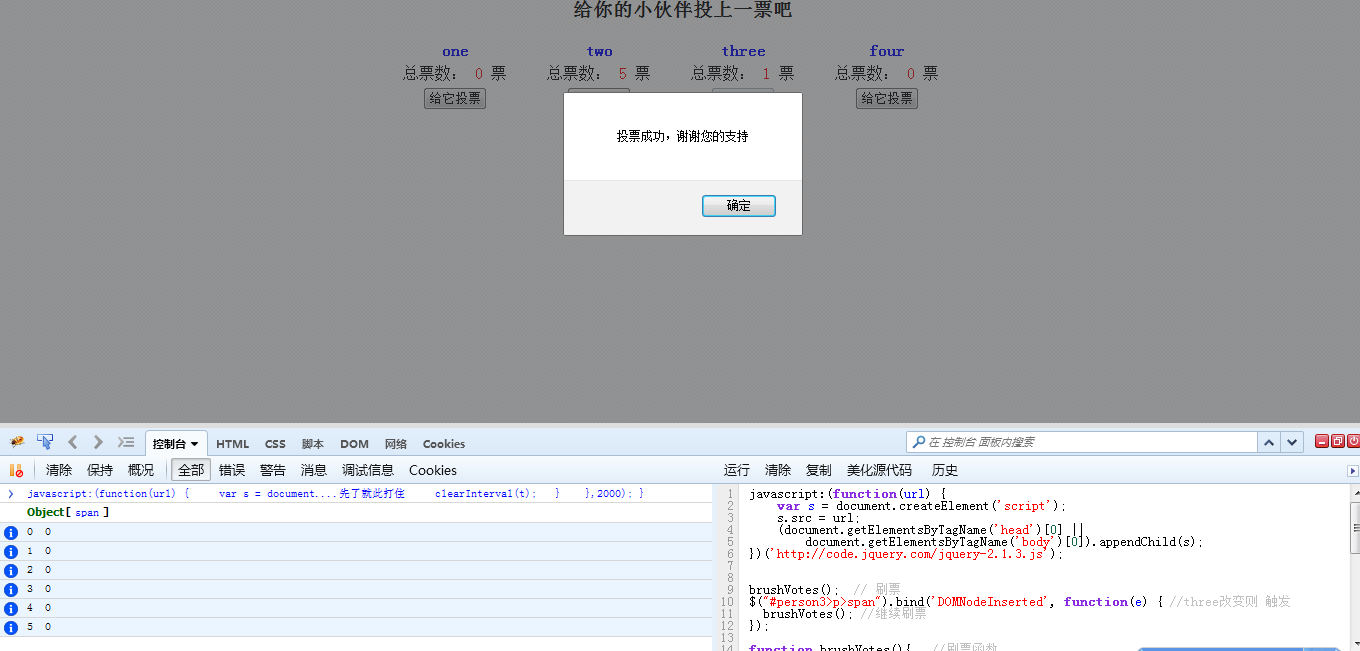
3. Dann simulierte jemand, für drei zu stimmen und klickte auf die Dreier-Schaltfläche

4. Es wurde festgestellt, dass sich die Anzahl der drei Stimmen geändert hat und zwei weiterhin abstimmen

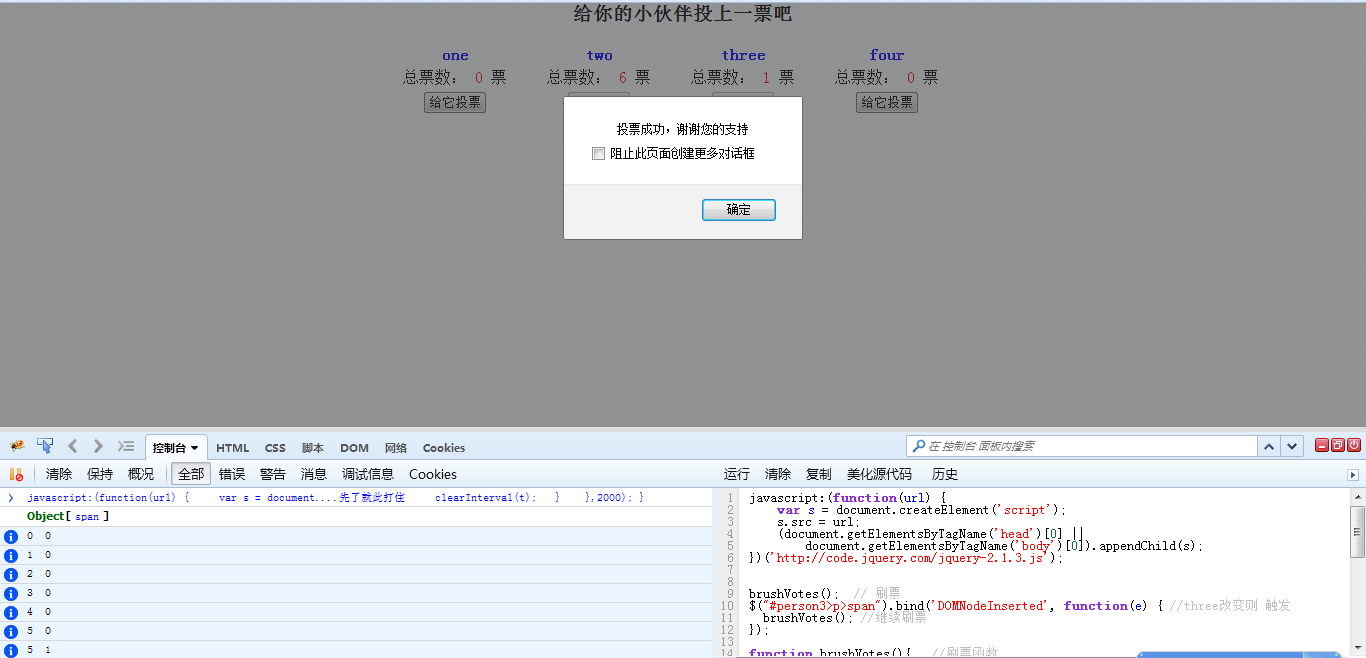
5. Schließlich wurde es nach Erreichen von 6 Stimmen erneut ausgesetzt

--------------------------------- --- ------------------ --- -----
Dies ist eine einfache Implementierung eines Ticket-Brushing-Skripts.
Das Wichtigste dabei ist, zu lernen, wie Sie Ihre eigenen Skripte verwenden, um die Seiten anderer Leute zu bedienen. Dies ist natürlich nicht dasselbe wie die sogenannte Script-Injection.
Wir simulieren lediglich normale Seitenereignisse und lösen sie manuell aus.
Durch diesen Mechanismus können Sie nicht nur Stimmen im Abstimmungssystem durchziehen, sondern auch eine gewaltsame Verifizierung und Anmeldung durchführen ... Sie werden jedoch viel verlieren, wenn Sie auf den Verifizierungscode stoßen. Sie können auch das sogenannte Zugticket verwenden Schnappschuss-Skript... Aber das sollte mehr Wissen beinhalten.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So starten Sie die WeChat-Abstimmung
Feb 23, 2024 pm 12:20 PM
So starten Sie die WeChat-Abstimmung
Feb 23, 2024 pm 12:20 PM
Wie initiiere ich die WeChat-Abstimmung? Sie können die Abstimmung in WeChat initiieren, aber die meisten Benutzer wissen nicht, wie sie die Abstimmung in WeChat initiieren Schau mal! Tutorial zur WeChat-Nutzung So starten Sie die WeChat-Abstimmung 1. Öffnen Sie zunächst die WeChat-APP, klicken Sie auf das Suchfeld oben auf der Hauptseite, um [Abstimmung] einzugeben, und klicken Sie dann auf [Gruppenabstimmung], wie unten gezeigt. 2. Geben Sie dann die Gruppenabstimmung ein Klicken Sie auf der Applet-Seite auf die Schaltfläche „+ Abstimmung“. 3. Bearbeiten Sie abschließend den Inhalt auf der Seite „Gruppenabstimmung erstellen“, um die Abstimmung zu starten.
 So stimmen Sie bei der Weibo-Nacht ab_So stimmen Sie bei der Weibo-Nacht ab
Mar 29, 2024 pm 06:12 PM
So stimmen Sie bei der Weibo-Nacht ab_So stimmen Sie bei der Weibo-Nacht ab
Mar 29, 2024 pm 06:12 PM
1. Öffnen Sie die neueste Version von Weibo auf Ihrem Mobiltelefon und geben Sie sie ein. 2. Geben Sie Weibo Night ein und suchen Sie das offizielle Weibo-Konto, dem Sie beitreten möchten. 3. Nach dem Betreten öffnet sich das angeheftete Weibo und es gibt „Start to Weibo Night“, wir können auf das blaue Wort klicken. 4. Rufen Sie die Hauptoberfläche auf, scrollen Sie nach unten, um Ihren Lieblingsstar zu sehen, und klicken Sie auf die Schaltfläche „Abstimmen“. 5. Sein Profil wird dann angezeigt. Klicken Sie unten auf die Schaltfläche „Abstimmen“ oder klicken Sie auf „Alle“, um für ihn zu stimmen. 6. Nach der Abstimmung werden wir über die Benutzeroberfläche aufgefordert, die Anzahl der von uns abgegebenen Stimmen anzugeben. Wenn wir darauf bestehen, jeden Tag abzustimmen, werden wir in Zukunft mehr Stimmen erhalten.
 World of Warcraft: Mehrere Abstimmungsergebnisse in den Medien, die Rücklaufquote der Spieler ist erstaunlich, selbst wenn die Punktekartenerhöhung das Zehnfache beträgt, möchten Sie immer noch spielen
Apr 15, 2024 pm 03:01 PM
World of Warcraft: Mehrere Abstimmungsergebnisse in den Medien, die Rücklaufquote der Spieler ist erstaunlich, selbst wenn die Punktekartenerhöhung das Zehnfache beträgt, möchten Sie immer noch spielen
Apr 15, 2024 pm 03:01 PM
Nach der offiziellen Ankündigung des nationalen Servers war die Begeisterung der Spieler sehr groß. Viele Medien starteten auch eine Abstimmung über die Bereitschaft der Spieler, auf öffentlichen Plattformen zurückzukehren. Die erste Umfrage war „Welches Blizzard-Spiel ist Ihr Favorit?“ und wurde von Sina Technology initiiert. Ich dachte, dass World of Warcraft die meisten Spieler hatte, aber es stellte sich heraus, dass Hearthstone der wahre König war. Dies beweist einmal mehr die Gerüchte nach der Schließung des nationalen Servers – die Einnahmen von Hearthstone auf dem nationalen Server lagen immer über denen von World of Warcraft. Erst mit dem Start des klassischen Servers holte World of Warcraft auf. Die zweite Umfrage wurde ebenfalls von Sina Technology initiiert: „Werden Sie nach der Rückkehr weiterhin auf dem nationalen Server von Blizzard spielen?“ Infolgedessen entschieden sich nur 40,6 % der Spieler dafür, weiterzuspielen, 45,8 % der Spieler entschieden sich dafür, nicht weiterzuspielen, und 13,6 % der Spieler entschieden sich dafür, nicht weiterzuspielen Spieler wählten Unsicher. wollen
 Wie verwende ich das Webman-Framework, um Online-Umfrage- und Abstimmungsfunktionen zu implementieren?
Jul 08, 2023 am 08:05 AM
Wie verwende ich das Webman-Framework, um Online-Umfrage- und Abstimmungsfunktionen zu implementieren?
Jul 08, 2023 am 08:05 AM
Wie verwende ich das Webman-Framework, um Online-Umfrage- und Abstimmungsfunktionen zu implementieren? Einleitung: Mit der rasanten Entwicklung des Internets beginnen immer mehr Menschen, aktiv an verschiedenen Umfragen und Abstimmungsaktivitäten teilzunehmen. Um Benutzern die Teilnahme und Verwaltung dieser Aktivitäten zu erleichtern, benötigen wir ein benutzerfreundliches und leistungsstarkes Online-Umfrage- und Abstimmungssystem. In diesem Artikel wird erläutert, wie Sie diese Funktion mithilfe des Webman-Frameworks erreichen. 1. Einführung in das Webman-Framework Webman ist ein leichtes Web-Framework, das auf der Grundlage der Python-Sprache entwickelt wurde. Es bietet eine einfache und benutzerfreundliche Oberfläche
 Ein einfaches Tutorial für die Abstimmung auf der Tencent Conference
Apr 02, 2024 pm 02:04 PM
Ein einfaches Tutorial für die Abstimmung auf der Tencent Conference
Apr 02, 2024 pm 02:04 PM
1. Klicken Sie unten rechts im Meeting auf [Mehr]. 2. Wählen Sie [Chat]. 3. Klicken Sie oben rechts auf das Symbol für die Zahnradeinstellungen. 4. Wählen Sie im Dialogfeld [Nur private Chat-Hosts zulassen] aus. 5. Kehren Sie zur Chat-Oberfläche zurück, geben Sie den Inhalt der Abstimmungsoption ein und wählen Sie, ob Sie ihn an alle Teilnehmer senden möchten.
 Entwicklung einer Web-Abstimmungsanwendung mit JavaScript
Aug 10, 2023 am 09:33 AM
Entwicklung einer Web-Abstimmungsanwendung mit JavaScript
Aug 10, 2023 am 09:33 AM
Verwendung von JavaScript zur Entwicklung von Web-Abstimmungsanwendungen Mit der Entwicklung des Internets ist die Online-Abstimmung zu einer gängigen Methode geworden, um Benutzermeinungen und Feedback zu sammeln. Um Benutzern die Teilnahme an Abstimmungsaktivitäten zu erleichtern, ist es unbedingt erforderlich, eine einfache Web-Abstimmungsanwendung zu entwickeln. In diesem Artikel wird die Verwendung von JavaScript zum Entwickeln einer Web-Voting-Anwendung vorgestellt und entsprechende Codebeispiele angehängt. Vorbereitungsarbeiten Zuerst müssen wir der Webseite einen Abstimmungsbereich und einige Optionsschaltflächen hinzufügen, über die Benutzer ihre bevorzugten Optionen auswählen können.
 Wie sieht Voting Helper die Personen, die abgestimmt haben?
Apr 01, 2024 pm 05:26 PM
Wie sieht Voting Helper die Personen, die abgestimmt haben?
Apr 01, 2024 pm 05:26 PM
Abstimmungen sind eine wichtige Möglichkeit der gesellschaftlichen Teilhabe und der Meinungsäußerung. Durch Abstimmungen können Einzelpersonen direkt am Entscheidungsprozess teilnehmen und die Richtung der Entwicklung öffentlicher Angelegenheiten beeinflussen, so der Herausgeber Sehen Sie sich in dieser Ausgabe den detaillierten Prozess der Abstimmungsaufzeichnungen für die Voting Helper-Veranstaltung an und lernen Sie gemeinsam. Detaillierte Abstimmungsaufzeichnungen der Abstimmungsaktivitäten anzeigen. Prozess 1. Einfache Abstimmung/Gruppenabstimmung: Dies ist ein einfaches Abstimmungssystem, einschließlich öffentlicher Abstimmung und Gruppenabstimmung. Klicken Sie nach der Teilnahme an der Abstimmungsaktivität unten auf der Abstimmungsseite auf die Schaltfläche „Alle anzeigen“, um die Abstimmungsdetails zu überprüfen. Die Abstimmungsdetails umfassen die Abstimmungsdetails von [allen Wählern] und die Abstimmungsdetails einer einzelnen Option [Abfrage nach Option]. Hinweis: Um die Privatsphäre anonymer Wähler zu schützen, werden nur die Stimmen von Benutzern gezählt, die sich für eine anonyme Abstimmung entscheiden.
 PHP implementiert die Abstimmungs- und Annahmefunktionen von Frage-Antworten auf der Wissens-Frage-und-Antwort-Website.
Jul 01, 2023 pm 09:19 PM
PHP implementiert die Abstimmungs- und Annahmefunktionen von Frage-Antworten auf der Wissens-Frage-und-Antwort-Website.
Jul 01, 2023 pm 09:19 PM
PHP implementiert die Abstimmungs- und Annahmefunktionen von Frage-Antworten auf der Wissens-Frage-und-Antwort-Website. Mit der Entwicklung des Internets haben Wissens-Frage- und Antwort-Websites immer mehr Nutzer gewonnen und sind für Menschen zu einer wichtigen Möglichkeit geworden, sich Wissen anzueignen und Probleme zu lösen. Bei diesen Frage-und-Antwort-Websites sind die Abstimmungs- und Annahmefunktionen von Frageantworten sehr wichtig. Sie können Benutzern dabei helfen, die besten Antworten besser auszuwählen, die Glaubwürdigkeit der Fragen und den Ruf der Antwortenden zu verbessern. In diesem Artikel wird erläutert, wie Sie mit PHP die Abstimmungs- und Annahmefunktionen von Frageantworten implementieren und entsprechende Codebeispiele bereitstellen. Erste,





