 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JavaScript-Methode zum Abrufen der letzten Änderungszeit der aktuellen Webseite_Javascript-Fähigkeiten
JavaScript-Methode zum Abrufen der letzten Änderungszeit der aktuellen Webseite_Javascript-Fähigkeiten
JavaScript-Methode zum Abrufen der letzten Änderungszeit der aktuellen Webseite_Javascript-Fähigkeiten
Das Beispiel in diesem Artikel beschreibt die Methode zur Verwendung von JavaScript, um den Zeitpunkt der letzten Änderung der aktuellen Webseite abzurufen. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Der folgende JS-Code gibt die letzte Änderungszeit der aktuellen Webseite unter Verwendung des document.lastModified-Attributs
aus<!DOCTYPE html> <html> <body> This document was last modified on: <script> document.write(document.lastModified); </script> </body> </html>
Der Betriebseffekt ist wie folgt:
This document was last modified on: 04/03/2015 02:42:22
Ich hoffe, dass dieser Artikel für das JavaScript-Programmierdesign aller hilfreich sein wird.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So ändern Sie Uhrzeit und Datum auf der Wasserzeichenkamera
Mar 06, 2024 pm 12:40 PM
So ändern Sie Uhrzeit und Datum auf der Wasserzeichenkamera
Mar 06, 2024 pm 12:40 PM
Die Uhrzeit und das Datum können in der Wasserzeichenkamera frei geändert werden. Sie können auf das Wasserzeichen in der Aufnahmeoberfläche klicken, um es zu ändern Die Zeit und das Datum, die der Herausgeber den Benutzern mitteilt, kommen und schauen Sie sich das an. Tutorial von Scanner Almighty King zum Ändern von Uhrzeit und Datum mit der Wasserzeichenkamera. Antwort: Sie können auf das Wasserzeichen in der Aufnahmeoberfläche klicken, um die Details zu ändern: 1. Öffnen Sie die Software [Wasserzeichenkamera]. 2. Klicken Sie auf das Zeitwasserzeichen auf dem Bildschirm. 3. Nachdem Sie die Zeit frei bearbeitet haben, klicken Sie hinten auf [√]. 4. Klicken Sie auf das Datumswasserzeichen, um es zu ändern. 5. Nach Abschluss der Änderung können Sie Bilder aufnehmen.
 Wo Sie den Google-Sicherheitscode erhalten
Mar 30, 2024 am 11:11 AM
Wo Sie den Google-Sicherheitscode erhalten
Mar 30, 2024 am 11:11 AM
Google Authenticator ist ein Tool zum Schutz der Sicherheit von Benutzerkonten. Sein Schlüssel sind wichtige Informationen, die zur Generierung dynamischer Bestätigungscodes verwendet werden. Wenn Sie den Schlüssel von Google Authenticator vergessen haben und ihn nur über den Sicherheitscode überprüfen können, wird Ihnen der Herausgeber dieser Website hoffentlich weiterhelfen Erfahren Sie mehr. Benutzer lesen bitte weiter unten! Öffnen Sie zunächst die Telefoneinstellungen und rufen Sie die Einstellungsseite auf. Scrollen Sie auf der Seite nach unten und suchen Sie nach Google. Gehen Sie zur Google-Seite und klicken Sie auf Google-Konto. Rufen Sie die Kontoseite auf und klicken Sie unter dem Bestätigungscode auf „Anzeigen“. Geben Sie Ihr Passwort ein oder verwenden Sie Ihren Fingerabdruck, um Ihre Identität zu überprüfen. Besorgen Sie sich einen Google-Sicherheitscode und verwenden Sie den Sicherheitscode, um Ihre Google-Identität zu überprüfen.
 So begrenzen Sie die Änderungszeit in der Win10-Home-Version
Jan 08, 2024 pm 08:34 PM
So begrenzen Sie die Änderungszeit in der Win10-Home-Version
Jan 08, 2024 pm 08:34 PM
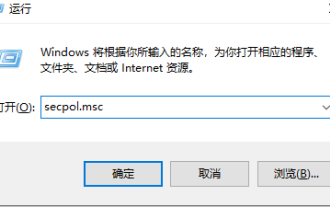
Unter bestimmten Umständen kann eine strikte Einschränkung der Zeitanpassung durch Benutzer sicherstellen, dass die verschiedenen Daten, die während des gesamten Systembetriebs generiert werden, korrekt und inhärent stabil und konsistent bleiben. Obwohl vielen Benutzern nicht klar ist, wie diese Zeitbegrenzung auf Windows 10 Home Edition-Computern implementiert werden soll, können Sie dennoch auf die folgenden detaillierten Schritte zurückgreifen, um diese Spezifikationsanforderung zu implementieren. Methode 1: Drücken Sie Win+RTdann Wählen Sie „Ausführen“ 2. Geben Sie „secpol.msc“ ein 3. Klicken Sie auf „Lokale Richtlinie“ – „Benutzerrechte zuweisen“ 4. Doppelklicken Sie rechts, um „Systemzeit ändern“ zu öffnen 5. Wählen Sie den Benutzernamen aus, klicken Sie auf Löschen, Klicken Sie auf „Übernehmen“ und „Bestätigen“, um die Einstellung abzuschließen
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Mar 18, 2024 pm 02:10 PM
Mar 18, 2024 pm 02:10 PM
Obwohl die allgemeine Funktionsweise heimischer Mobiltelefone sehr ähnlich ist, gibt es in einigen Details dennoch einige Unterschiede. Beispielsweise können verschiedene Mobiltelefonmodelle und Hersteller unterschiedliche Dual-SIM-Installationsmethoden haben. Erzhenwo 12Pro, ein neues Mobiltelefon, unterstützt auch Dual-SIM Dual Standby, aber wie soll Dual-SIM auf diesem Telefon installiert werden? Wie installiere ich Dual-SIM auf Realme 12Pro? Denken Sie daran, Ihr Telefon vor der Installation auszuschalten. Schritt 1: Finden Sie das SIM-Kartenfach: Suchen Sie das SIM-Kartenfach des Telefons. Normalerweise befindet sich das SIM-Kartenfach beim Realme 12 Pro an der Seite oder oben am Telefon. Schritt 2: Führen Sie die erste SIM-Karte mit einem speziellen SIM-Kartenstift oder einem kleinen Gegenstand in den Steckplatz im SIM-Kartenfach ein.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert





