 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung des Umfangs und der Umfangskette von Javascript-Variablen_Javascript-Fähigkeiten
Detaillierte Erläuterung des Umfangs und der Umfangskette von Javascript-Variablen_Javascript-Fähigkeiten
Detaillierte Erläuterung des Umfangs und der Umfangskette von Javascript-Variablen_Javascript-Fähigkeiten
In den letzten Jahren meiner Arbeit habe ich JS nicht sehr gut gelernt. An den Wochenenden hatte ich zufällig etwas Freizeit, also habe ich mir einfach ein Exemplar von „The Authoritative Guide to JS“ gekauft, dem berühmten Rhinoceros-Buch , und warf einen ausführlichen Blick auf JS. Mein erster Eindruck nach dem Kauf dieses Buches war, dass es ziemlich dick war, aber die Hälfte des letzten Teils ist nur ein Referenzhandbuch.
1: Geltungsbereich
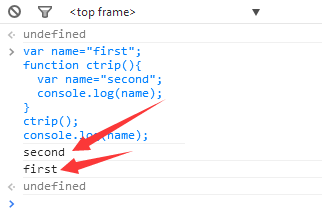
Wenn man über Variablen spricht, muss man auf jeden Fall zuerst über den Umfang sprechen. Gerade weil wir mit dem Umfang von JS nicht vertraut sind, ignorieren wir oft den objektorientierten Umfang Dies ist normalerweise der Fall, aber nicht jedes Kopieren ist möglich, daher stellt sich die nächste Frage: Was ist der Funktionsumfang? Unser Browser ist ein instanziiertes Fensterobjekt Das Namensfeld hat den Funktionsumfang von Fenster, das heißt, es kann unter Fenster aufgerufen werden. Wenn ein Funktions-Ctrip unter Fenster definiert ist und dann ein Name darin definiert wird, kann der neu definierte Name nur verwendet werden ctrip-Funktion, aber der alte Name ist beispielsweise unter Windows weiterhin üblich.

Auf dem Bild sind zwei Punkte zu erkennen:
1: Nachdem Sie unter „Fenster“ einen Namen definiert haben, können Sie unter „Funktion“ auch einen Namen mit demselben Namen definieren. Dies ist in C# undenkbar.
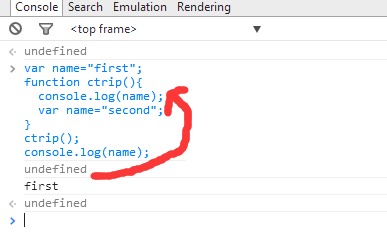
2: Unter JS kann es sein, dass es nur seinen eigenen Umfang erkennt, daher denken Sie vielleicht, dass daran nichts Seltsames ist Der Funktionsumfang ist. Wenn der Parser ctrip ausführt, sucht er zunächst nach allen lokalen Variablen unter ctrip und führt dann nachfolgende Anweisungen aus. Da er zuerst durchsucht wird, kann sich die Anweisungsdefinition an einer beliebigen Stelle in ctrip befinden . Ersetzen wir die folgende Aussage.

Sie können sehen, dass unter der Funktion ctrip die erste Ausgabe von console.log undefiniert ist. Dieses Ergebnis kann bestätigen, dass als Erstes der Name der lokalen Variablen erfasst wurde. Dies liegt daran, dass der Initialisierungsvorgang Anweisung für Anweisung ausgeführt werden muss. Wenn also console.log(name) in der Ctrip-Funktion ausgeführt wird, weiß der Parser nur, dass es einen nicht zugewiesenen Variablennamen gibt, sodass dieser bei console undefiniert ist.
2: Scope-Kette
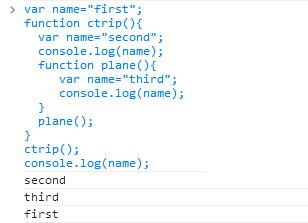
Aus dem obigen Beispiel wissen wir auch klar, dass die in der Funktion definierten Variablen nur einen Gültigkeitsbereich innerhalb des Funktionsbereichs haben. Gleichzeitig sehen wir auch, dass es sich bei dem obigen Beispiel nur um eine Verschachtelungsebene und ein Fenster handelt ist eine große Funktion, bei der es sich um eine Ctrip-Funktion handelt. Das gleiche Prinzip kann auch auf mehrere Verschachtelungsebenen erweitert werden, beispielsweise auf drei oder vier Ebenen. . . . N-Schichten, diese Schichten bilden eine Kettenstruktur.

Wie Sie auf dem Bild sehen können, habe ich unter ctrip eine Ebenenfunktion definiert. Das Ausgabeergebnis ist das, was wir sehen möchten. Der Name jeder Ebene liegt nur in ihrem eigenen Bereich 🎜> Es wird innerhalb von
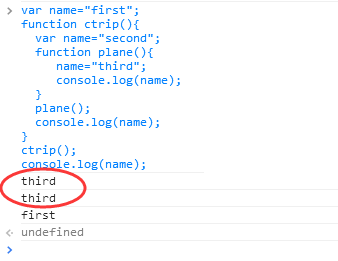
wirksam, aber eines Tages habe ich vergessen, die Variable in var name="dritte" zu schreiben im Flugzeug >Welchen Wert hat der Name? Ist es das Erste oder das Zweite?
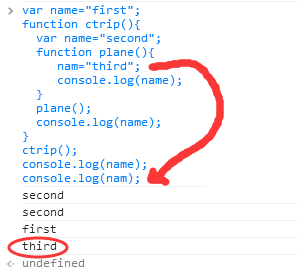
var name="second";
Funktion plane(){
name="dritter";
console.log(name);
}
plane();
console.log(name);
}
ctrip();
console.log(name);
Jetzt ist der Test, ob Sie die Bereichskette wirklich verstehen. Wenn Sie sorgfältig darüber nachdenken, werden Sie feststellen, dass bei der Ausführung des Codes für name="third" in der Ebenenfunktion festgestellt wird, dass es keine gibt Lokaler Variablenname in der Ebenenfunktion. Es kommt vor, dass der Code auch in der großen Funktion ctrip enthalten ist. Daher kehrt der Parser zur Ctrip-Funktion zurück, um den Namen zu finden, und stellt fest, dass es zu diesem Zeitpunkt tatsächlich einen Namen gibt. Der Name von Ctrip wird in „Third“ geändert.

An einem anderen Tag habe ich zu viel getrunken und mich wieder dumm verhalten. Ich habe fälschlicherweise name="third" als nam="third" geschrieben. Man könnte sagen, es ist Alkohol.
Es ist nicht das Problem meines Codes. Was sollte der Parser zu diesem Zeitpunkt tun? Auf die gleiche Weise stellte ich beim Zurückverfolgen fest, dass ctrip nicht vorhanden war, ging dann zum Fenster der obersten Ebene zurück und stellte fest, dass es immer noch nicht vorhanden war,
Zu diesem Zeitpunkt hat der Parser dies getan und Sie haben keinen Wert zugewiesen. Das wäre so peinlich implizit für Sie im Fenster 🎜>
nam-Variable, derzeit ist nam tatsächlich eine globale Variable. Wir können nam in der obersten Konsole des Fensters überprüfen.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1387
1387
 52
52
 Verwendung der Typedef-Struktur in der C-Sprache
May 09, 2024 am 10:15 AM
Verwendung der Typedef-Struktur in der C-Sprache
May 09, 2024 am 10:15 AM
typedef struct wird in der C-Sprache zum Erstellen von Strukturtypaliasen verwendet, um die Verwendung von Strukturen zu vereinfachen. Es weist einem neuen Datentyp ein Alias auf eine vorhandene Struktur zu, indem es den Strukturalias angibt. Zu den Vorteilen gehören verbesserte Lesbarkeit, Wiederverwendung von Code und Typprüfung. Hinweis: Die Struktur muss vor der Verwendung eines Alias definiert werden. Der Alias muss im Programm eindeutig sein und nur innerhalb des Bereichs gültig sein, in dem er deklariert ist.
 So lösen Sie die in Java erwartete Variable
May 07, 2024 am 02:48 AM
So lösen Sie die in Java erwartete Variable
May 07, 2024 am 02:48 AM
Variablenerwartungsausnahmen in Java können gelöst werden durch: Initialisierung von Variablen; Verwendung von Nullwerten; Verwendung von Überprüfungen und Zuweisungen;
 Vor- und Nachteile von Verschlüssen in js
May 10, 2024 am 04:39 AM
Vor- und Nachteile von Verschlüssen in js
May 10, 2024 am 04:39 AM
Zu den Vorteilen von JavaScript-Abschlüssen gehören die Aufrechterhaltung des variablen Bereichs, die Aktivierung von modularem Code, die verzögerte Ausführung und die Ereignisbehandlung. Zu den Nachteilen zählen Speicherverluste, erhöhte Komplexität, Leistungsaufwand und Auswirkungen der Bereichskette.
 Was bedeutet include in c++?
May 09, 2024 am 01:45 AM
Was bedeutet include in c++?
May 09, 2024 am 01:45 AM
Die Präprozessoranweisung #include in C++ fügt den Inhalt einer externen Quelldatei in die aktuelle Quelldatei ein und kopiert ihren Inhalt an die entsprechende Stelle in der aktuellen Quelldatei. Wird hauptsächlich zum Einschließen von Header-Dateien verwendet, die im Code benötigte Deklarationen enthalten, z. B. #include <iostream>, um Standard-Eingabe-/Ausgabefunktionen einzubinden.
 C++-Smartpointer: eine umfassende Analyse ihres Lebenszyklus
May 09, 2024 am 11:06 AM
C++-Smartpointer: eine umfassende Analyse ihres Lebenszyklus
May 09, 2024 am 11:06 AM
Lebenszyklus von C++-Smartpointern: Erstellung: Smartpointer werden erstellt, wenn Speicher zugewiesen wird. Eigentumsübertragung: Übertragen Sie das Eigentum durch einen Umzugsvorgang. Freigabe: Speicher wird freigegeben, wenn ein Smart Pointer den Gültigkeitsbereich verlässt oder explizit freigegeben wird. Objektzerstörung: Wenn das Objekt, auf das gezeigt wird, zerstört wird, wird der intelligente Zeiger zu einem ungültigen Zeiger.
 Können die Definition und der Aufruf von Funktionen in C++ verschachtelt werden?
May 06, 2024 pm 06:36 PM
Können die Definition und der Aufruf von Funktionen in C++ verschachtelt werden?
May 06, 2024 pm 06:36 PM
Dürfen. C++ erlaubt verschachtelte Funktionsdefinitionen und Aufrufe. Externe Funktionen können integrierte Funktionen definieren und interne Funktionen können direkt innerhalb des Bereichs aufgerufen werden. Verschachtelte Funktionen verbessern die Kapselung, Wiederverwendbarkeit und Bereichskontrolle. Interne Funktionen können jedoch nicht direkt auf lokale Variablen externer Funktionen zugreifen, und der Rückgabewerttyp muss mit der Deklaration der externen Funktion übereinstimmen. Interne Funktionen können nicht selbstrekursiv sein.
 Der Unterschied zwischen let und var in vue
May 08, 2024 pm 04:21 PM
Der Unterschied zwischen let und var in vue
May 08, 2024 pm 04:21 PM
In Vue gibt es beim Deklarieren von Variablen zwischen let und var einen Unterschied im Gültigkeitsbereich: Gültigkeitsbereich: var hat einen globalen Gültigkeitsbereich und let hat einen Gültigkeitsbereich auf Blockebene. Bereich auf Blockebene: var erstellt keinen Bereich auf Blockebene, let erstellt einen Bereich auf Blockebene. Neudeklaration: var ermöglicht die Neudeklaration von Variablen im gleichen Bereich, let jedoch nicht.
 Es gibt mehrere Situationen, auf die dies in js hinweist
May 06, 2024 pm 02:03 PM
Es gibt mehrere Situationen, auf die dies in js hinweist
May 06, 2024 pm 02:03 PM
Zu den Zeigertypen gehören in JavaScript: 1. Globales Objekt; 3. Konstruktoraufruf; 5. Pfeilfunktion (erbt dies); Darüber hinaus können Sie mit den Methoden bind(), call() und apply() explizit festlegen, worauf dies hinweist.



