Einführung in Verpackungstypen in Javascript_Javascript-Tipps
Ich habe das Rhino-Buch in letzter Zeit nicht gelesen. Die Übersetzung dieses Buchs war schrecklich und schwer auszusprechen, insbesondere der Prototyp-Abschnitt war chaotisch. Nachdem ich von einem Kollegen vorgestellt wurde, kaufte ich ein Buch über js fortgeschrittene Programmierung. und dann habe ich es weiter intensiv gelesen. Keine Beschwerden mehr, reden wir weiter über die frischen Verpackungstypen in js.
1: Zeichenfolge
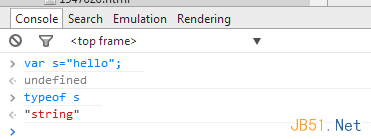
Apropos String-Typ: Normalerweise definieren wir einen String-Typ wie folgt:

Aber es gibt eine ganz besondere Sache in js: Der String-Typ ist ein Basistyp und kein Referenztyp, was bedeutet, dass der Wert der Zeichenfolge auf dem „Stapel“ gespeichert wird, dies ist jedoch nicht der Fall In vielen Sprachen wie C# ist es meiner Meinung nach verständlich, dass js nicht als Referenztyp verwendet wird. Schließlich kann es nicht mit Multithreading spielen und ein Thread-Stack-Speicherplatz in C# weist nur 1 MB zu Beim Werttyp in C# besteht die Möglichkeit einer Stapelexplosion, und js hat keine Stapelplatzbeschränkung, sodass es keine Stapelexplosion gibt.
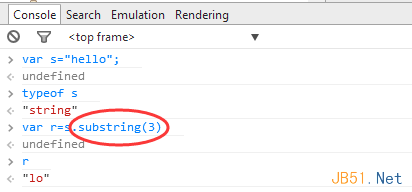
Dann kommt die nächste Frage. Wir führen häufig eine Reihe von Operationen an Zeichenfolgen durch, beispielsweise an Teilzeichenfolgen. Wie unten gezeigt:

Wie ich gerade sagte, wird der Wert von string direkt auf dem Stapel gespeichert. Wie kann er also einen Teilstring haben? Laut der Erklärung auf der offiziellen Website lautet es wie folgt: Zu diesem Zeitpunkt wird der String-Typ verwendet, um s in einen Referenztyp zu verpacken. Verwenden Sie dann die interne Implementierung des String-Typs. Es kommt vor, dass die Teilstring-Methode intern in String definiert ist, sodass der obige Code tatsächlich so in js implementiert werden sollte.
var s=new String("hello")
var r=s.substring(3)
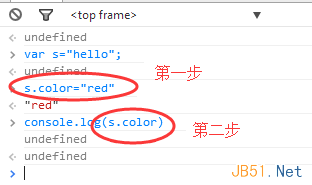
s="hello"Wie Sie sehen können, verpackt der Verpackungstyp s in dem Moment, in dem der Code ausgeführt wird, tatsächlich in einen String-Referenztyp, ruft dann die Teilstring-Methode unter dem String-Referenztyp auf und weist s dann den Wert „Hallo“ neu zu. und schließlich Der Effekt ist s="hello", r="lo". Wenn Sie genau hinschauen, werden Sie feststellen, dass dies nicht der Fall ist, wenn ich s dynamisch ein Attribut anhänge, z. B. Farbe Lesen Sie den Farbwert, wie im Bild unten:

Wenn Sie das oben erwähnte Prinzip verstehen, ist es nicht überraschend, dass console.log(s.color) gleich undefiniert ist. Wir können das sehen, wenn ich s.color="red" verwende, wenn die js-Engine Wenn Sie feststellen, dass es eine Möglichkeit gibt, ein Attribut aufzurufen, wird es im Hintergrund sofort dynamisch in einen String-Typ verpackt, dann ein neues Attribut color = red unter String hinzugefügt und dann der Wert von s intern auf „Hallo“ zurückgesetzt ( s „Hallo“). Wenn Sie dann console.log zur Ausgabe von s.color verwenden, stellt die JS-Engine fest, dass es eine andere Methode zum Aufrufen von Attributen gibt, und führt natürlich erneut einen neuen String („Hallo“) aus Es gibt kein Farbattribut, daher wird undefiniert zurückgegeben.
Wie ich gerade sagte, wird diese Art von Verpackungsvorgang von js im Hintergrund dynamisch hinzugefügt und gelöscht, wodurch der Basistyp in einen Referenztyp umgewandelt wird. Was ist also der Unterschied zwischen den beiden?
<1>: Es versteht sich von selbst, dass dies ein Stack und ein Heap ist. Wenn Sie C# gut kennen, können Sie es sich als einen Box- und Unbox-Vorgang vorstellen.
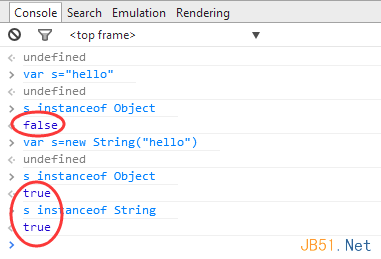
<2>: Wir wissen, dass es sich bei allen Referenztypen um Objekt-Unterklassen handelt 🎜>
Das ist im Inneren nicht der Fall. Wir können die Instanz von verwenden, um einen Blick darauf zu werfen.

Zwei: Boolean
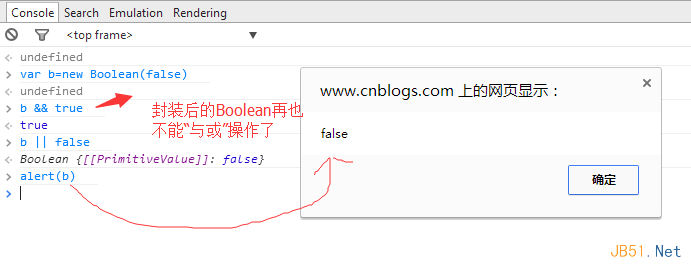
Wenn Sie die String-Wrapper-Klasse verstehen, dann hat die Boolean-Wrapper-Klasse tatsächlich das gleiche Prinzip wie sie, aber es gibt einen Hinweis bei der Verwendung des Boolean-Typs. Wir wissen, dass ein Referenztyp, sofern er nicht null oder undefiniert ist, Andernfalls ist es immer wahr, und dieser boolesche Typ führt genau diese Box-Operation aus, wie unten gezeigt:

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann




