
In den letzten zwei Tagen habe ich ein Hintergrund-Framework geschrieben, das auf WCF-Diensten basiert. Nach harter Arbeit habe ich sie alle gelöst Verwendet wird Visual Studio 2013.
Das Backend muss das Senden und Empfangen von Daten über JSON unterstützen.
Lassen Sie uns zunächst über den Bauprozess sprechen.
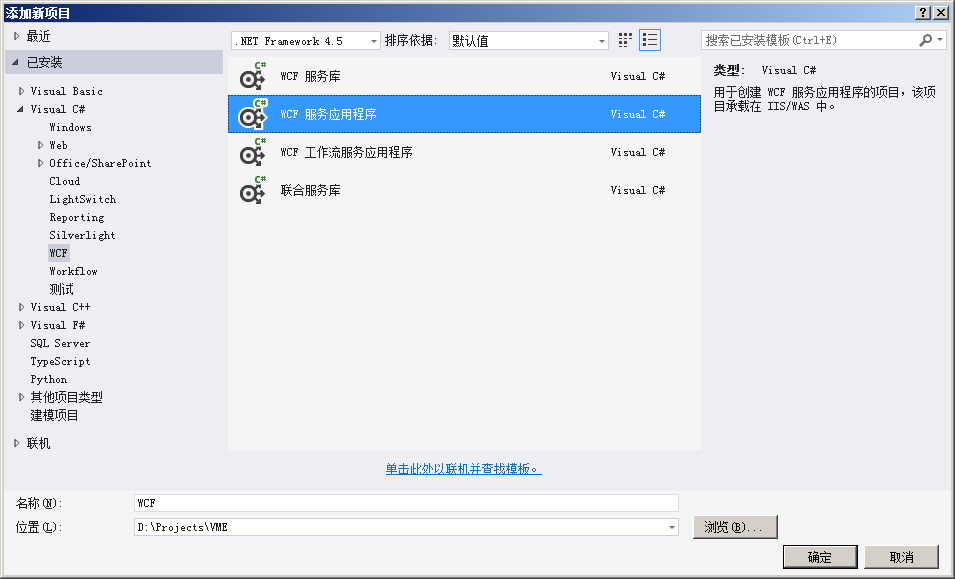
Schritt 1: Erstellen Sie das WCF-Dienstanwendungsprojekt WCF.

Der zweite Schritt besteht darin, die vom Dienst verwendete Datenklasse zu erstellen
using System;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
using System.Runtime.Serialization;
namespace WCF
{
[DataContract]
[Table("TUser")]
public class Person
{
[DataMember]
public int ID { get; set; }
[DataMember]
[StringLength(100)]
public string LoginName { get; set; }
[DataMember]
[StringLength(100)]
public string Password { get; set; }
[DataMember]
[DataType(DataType.Date)]
public DateTime CreateDate { get; set; }
}
}
Da ich EF zur Interaktion mit der Datenbank verwende, verwende ich hier Table, StringLength und DataType. Wenn Sie EF nicht verwenden, müssen Sie diese nicht hinzufügen. DataContract wird verwendet, um zu markieren, dass die aktuelle Klasse beim Serialisieren auf das DataMember-Attribut verweisen muss. Wenn DataContract nicht oder nur DataMember festgelegt ist, werden alle allgemeinen Attribute und Felder serialisiert. Andernfalls werden nur diejenigen serialisiert, für die DataMember festgelegt ist. Beachten Sie, dass DataContract und DataMember nichts mit Deserialisierung zu tun haben. Das heißt, wenn eine JSON-Objektzeichenfolge an den WCF-Dienst übergeben wird, wird sie deserialisiert, unabhängig davon, ob ein DataMember im Feld vorhanden ist.
Schritt 3: Servicevertragsschnittstelle erstellen
Wenn Ihr Dienst nur dazu verwendet wird, Zugriff auf einige Nicht-WCF-Clients wie Ajax bereitzustellen, ist keine Schnittstelle erforderlich. Fügen Sie einfach die verschiedenen Attribute in der Schnittstellendefinition direkt zur Definition der von bereitgestellten Klasse hinzu Service. Damit das Programm jedoch über die Serviceschnittstelle zugänglich ist, muss die Schnittstelle verwendet werden, zum Beispiel: Front-End-MVC- und Back-End-WCF-Architektur.
using System.Collections.Generic;
using System.ServiceModel;
using System.ServiceModel.Web;
namespace WCF
{
[ServiceContract]
public interface IPersonService
{
[OperationContract]
[WebInvoke(Method = "POST", RequestFormat = WebMessageFormat.Json, ResponseFormat = WebMessageFormat.Json, BodyStyle = WebMessageBodyStyle.WrappedRequest)]
Person CreatePerson(string loginName, string password);
//服务功能2
[OperationContract]
[WebGet(RequestFormat = WebMessageFormat.Json, ResponseFormat = WebMessageFormat.Json, BodyStyle = WebMessageBodyStyle.WrappedRequest)]
bool CheckMan(string loginName);
}
}
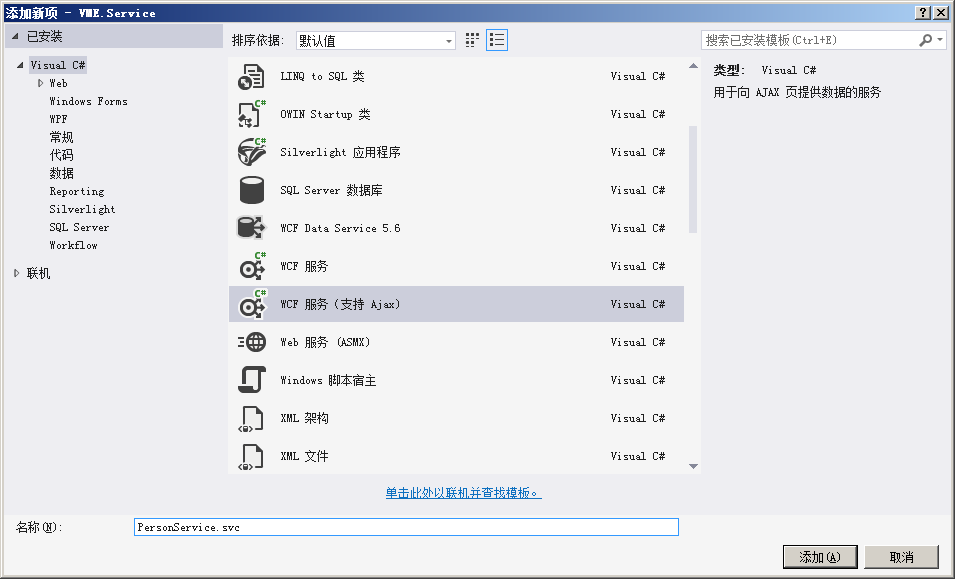
Der vierte Schritt besteht darin, eine Klasse zu erstellen, die tatsächliche Dienste basierend auf der Vertragsschnittstelle bereitstellt

Da mein Dienst Ajax unterstützen muss, habe ich den Punkt „WCF-Dienst (unterstützt Ajax)“ ausgewählt. Der spezifische Code lautet wie folgt:
using System;
using System.Collections.Generic;
using System.ServiceModel.Activation;
namespace WCF
{
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class PersonService : IPersonService
{
public Person CreatePerson(string loginName, string password)
{
return new PersonBLL().CreatePerson(loginName,password);
}
public bool CheckMan(string loginName)
{
return new PersonBLL().CheckMan(loginName);
}
}
}
Die obige PersonBLL ist die Geschäftslogikschicht, die zur tatsächlichen Verarbeitung von Daten verwendet wird. Interessierte Partner können selbst eine einfache Implementierung schreiben.
Der fünfte Schritt besteht darin, einen Webclient zu erstellen.
Um die Auseinandersetzung mit domänenübergreifenden Problemen zu vermeiden, wird die Webseite post_get_test.html unter das WCF-Projekt gestellt.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="jquery-1.10.2.js"></script>
<script type="text/javascript" src="jqueryjson.js"></script>
<title></title>
</head>
<body>
<p>
<input id="createPerson" type="button" value="POST_CreatePerson" /><br>
<input id="checkMan" type="button" value="GET_CheckMan" /><br>
<input type="text" id="loginName" />
<input type="text" id="password" />
</p>
<script type="text/javascript">
$(document).ready(function () {
$('#createPerson').click(function () {
$.ajax({
type: "post",
url: "personservice.svc/CreatePerson",
data: '{"loginName":"' + $("#loginName").val() + '","password":"' + $("#password").val() + '"}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) {
alert("ID:" + data.d.ID + " Name:" + data.d.LoginName + " Password:" + data.d.Password + " CreateDate:" + data.d.CreateDate);
},
error: function (xhr) {
alert(xhr.responseText);
}
});
});
$('#checkMan').click(function () {
$.getJSON("PersonService.svc/CheckMan", 'loginname="' + $("#loginName").val() + '"',
function (data) {
alert(data.d);
});
});
});
</script>
</body>
</html>
Es wird empfohlen, während des Entwicklungsprozesses die Schaltflächenaufrufmethode „createPerson“ zu verwenden. Sie kann die tatsächliche Fehlerursache über die Fehlerrückruffunktion zurückmelden, um das Debuggen zu erleichtern.
Schritt sechs: WCF-Dienst veröffentlichen
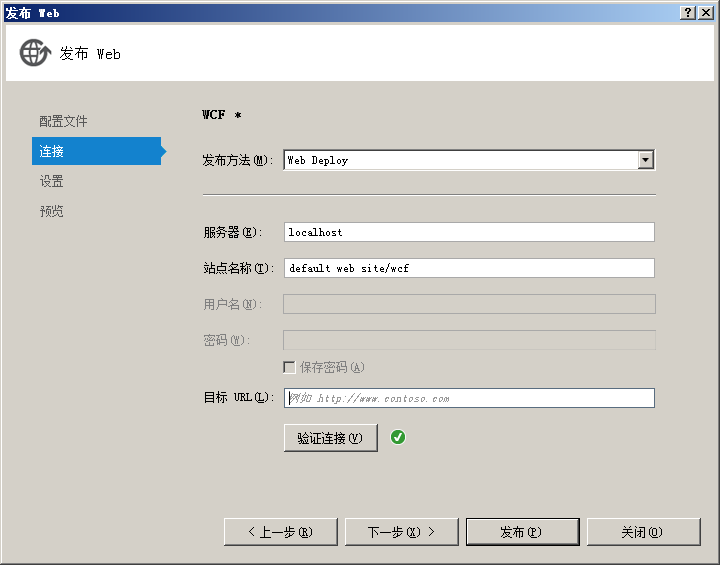
Klicken Sie mit der rechten Maustaste auf das WCF-Projekt und wählen Sie den Menüpunkt „Veröffentlichen“, wählen Sie „Neue Konfigurationsdatei“ aus der Dropdown-Liste im Popup-Fenster, geben Sie den Namen der Konfigurationsdatei ein und klicken Sie auf die Schaltfläche „OK“. Rufen Sie die Verbindungseinstellungsschnittstelle wie folgt auf:
 '
'
Ich veröffentliche im IIS dieser Maschine, daher wähle ich die Web Deply-Veröffentlichungsmethode. Gleichzeitig wird empfohlen, den Server- und Site-Namen auf „localhost“ und „Default web site/XXX“ festzulegen von Ihnen als Service-Site definiert werden (eigentlich der Name des virtuellen Verzeichnisses der IIS-Standard-Site). Auf diese Weise kann Ihr Entwicklungspartner den Quellcode des Projekts in genau derselben Umgebung veröffentlichen um eine Reihe von Problemen zu vermeiden, die durch Unterschiede in den Umgebungen verursacht werden.
Nachdem die Einstellungen abgeschlossen sind, klicken Sie auf „Verbindung überprüfen“. Ein grüner Haken wird angezeigt, der anzeigt, dass die Einstellungen korrekt sind. Klicken Sie auf „Veröffentlichen“.
Schritt 7, eigentliche Messung
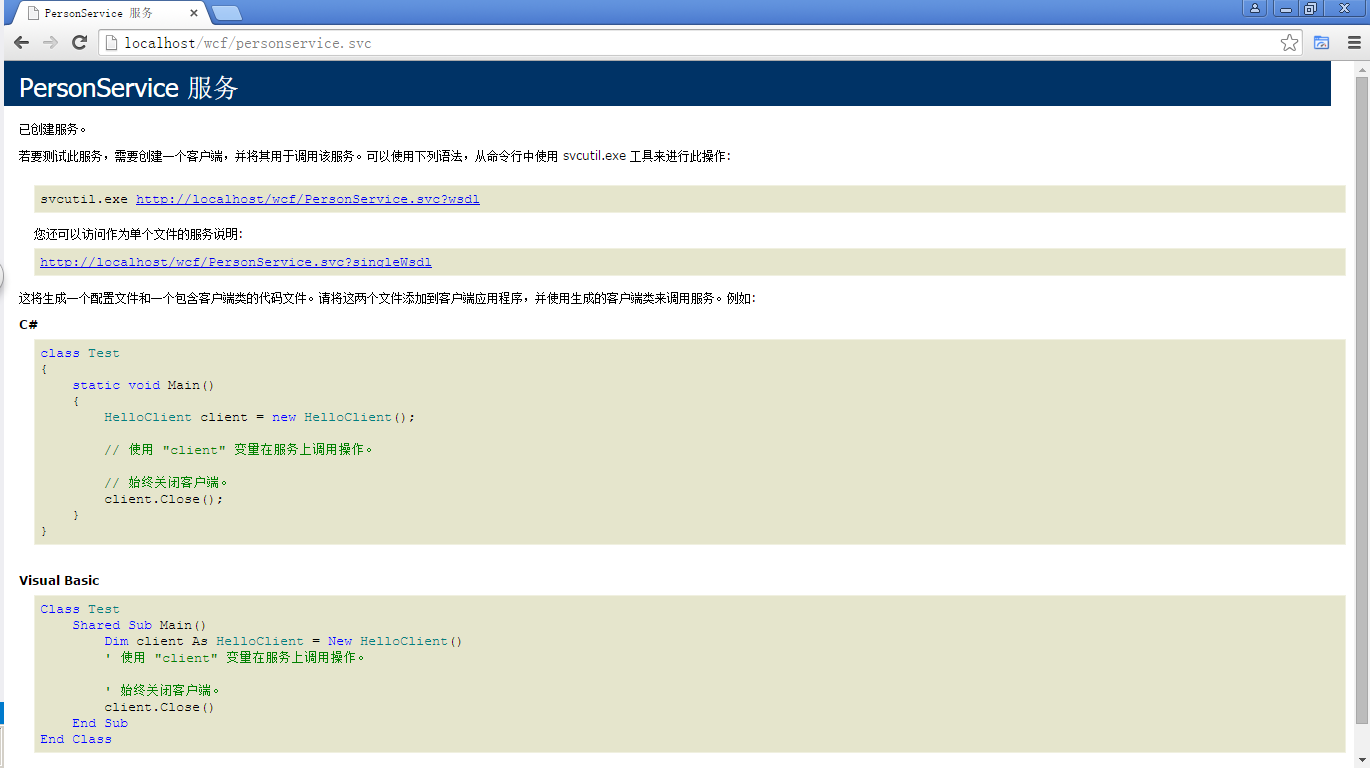
1. Jetzt können Sie http://localhost/wcf/personservice.svc über den Browser aufrufen, um zu überprüfen, ob die serverseitige Bereitstellung erfolgreich ist erfolgreich.

2. Besuchen Sie die Testwebseite http://localhost/wcf/post_get_test.html über den Browser, um zu überprüfen, ob die Funktion in Ordnung ist.
Zweitens sprechen wir über die verschiedenen Probleme, die während des Bauprozesses aufgetreten sind.
1. Wenn die Webseite die CreatePerson-Methode des Dienstes über Ajax aufruft, wird der Methodentyp falsch als GET geschrieben. Als Ergebnis meldet das System: 405 (Methode nicht zulässig). Darüber hinaus tritt laut der Beschreibung auf der offiziellen Website von Microsoft auch ein 405-Fehler auf, wenn Sie über Soap auf eine WCF WEB-HTTP-Anwendung zugreifen (mithilfe der Dienste WebHttpBinding und WebHttpBehavior).
2. Das Vertragsattribut des Endpunktknotens in der Datei web.config ist falsch konfiguriert und zeigt nicht auf WCF.IPersonService. Die Ausführungszeit der Seite beträgt: 500 (System.ServiceModel.ServiceActivationException). http://localhost/wcf/ Wenn personservice.svc die serverseitigen Bereitstellungsergebnisse überprüft, wird Folgendes gemeldet: Der Vertragsname „VME.Contract.PersonService“ kann nicht in der vom Dienst „PersonService“ implementierten Vertragsliste gefunden werden. .
Was hier erklärt werden muss, ist, dass, wenn Ihr Dienst nicht auf einer Schnittstelle basiert, der Vertrag des Endpunkts direkt auf die Dienstklasse verweisen kann.3. Bei der Verwendung von jQuerys Ajax und der Übertragung von Werten an den Server im POST-Modus wird aufgrund eines Formatfehlers der folgende Fehler gemeldet: 500 (Interner Serverfehler). Die detaillierten Informationen lauten: Wenn der Formatierer dies versucht Deserialisieren Sie die Nachricht. Löst eine Ausnahme aus. Es gibt zwei richtige Möglichkeiten, damit umzugehen:
1) Übergeben Sie es als Objekt im JSON-Format, zum Beispiel:
POST-Wert
A) Übergeben Sie Nicht-Objekt-Parameter:
Wert per GET übertragen
A) Übergeben Sie Nicht-Objekt-Parameter:
B) Objektparameter übergeben:
Lassen Sie uns abschließend über das WCF-Debugging sprechen.
1. Es wird empfohlen, zunächst den Erfolg der serverseitigen Bereitstellung zu bestätigen, indem Sie http://localhost/wcf/personservice.svc besuchen und dann ein gemeinsames Debugging zwischen Client und Server durchführen.
2. Wenn Sie Code zum gemeinsamen Debuggen vom Client zum Server ausführen müssen, müssen Sie synchrone Aufrufe verwenden. Daher muss async bei Verwendung von jQuery auf false gesetzt sein.




