 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Einige Gedanken zu Front-End-Frameworks und Front-End-Bibliotheken in der Webentwicklung_Javascript-Kenntnisse
Einige Gedanken zu Front-End-Frameworks und Front-End-Bibliotheken in der Webentwicklung_Javascript-Kenntnisse
Einige Gedanken zu Front-End-Frameworks und Front-End-Bibliotheken in der Webentwicklung_Javascript-Kenntnisse
Apropos Front-End-Framework: Ich bin auch betrunken. Wenn ich jetzt zu einem Vorstellungsgespräch gehe oder mit Kollegen chatte, falle ich immer in diesen Rahmen. Dieser Rahmen ist so scharf.
Natürlich verkleinere ich den Rahmen nicht, es fühlt sich einfach so an, als würde man ein Huhn mit dem Volltreffer töten. Website-Technologie existiert für Unternehmen und ist darüber hinaus bedeutungslos, und das Gleiche gilt für Frameworks. Bei der Technologieauswahl und dem Architekturdesign kann es kontraproduktiv sein und die Website-Entwicklung auf einen holprigen Weg führen, wenn man sich von der Realität der Website-Geschäftsentwicklung trennt und blind modische neue Technologien verfolgt. Es ist wie eine kleine E-Commerce-Website mit einem durchschnittlichen täglichen PV von nur ein paar Hundert, aber sie möchte schreien: „Das ist es, was ein bestimmter Schatz tut“, und dann einen Anwendungsservercluster aufbauen, ein verteiltes Dateisystem und eine verteilte Datenbank verwenden Datenbanksystem ... warten Sie darauf ... Eine Reihe von Mitteln zur Bewältigung hoher Parallelität und massivem Datenzugriff. Ich möchte sagen: Macht das Sinn?
Missverständnis des Front-End-Frameworks
Der Wert einer Website liegt in dem Wert, den sie den Benutzern bieten kann, in dem, was die Website leisten kann, und nicht in der Art und Weise, wie sie erstellt wird. Daher ist es wichtig, den architektonischen Rahmen der Website zu verfolgen, wenn die Website noch sehr klein ist Opfere das Gute und das Letzte, und der Gewinn überwiegt den Verlust. Das Gleiche gilt für Front-End-Frameworks. Wenn es sich um ein einfaches seitenbasiertes Produkt handelt, ist die Anwendung nur auf den Server angewiesen, um Webseiten und Ansichten zu generieren, und muss nur einfaches Javascript oder JQuery verwenden, um die Anwendung interaktiver zu gestalten , dann wird eine JQuery-Front-End-Klassenbibliothek erstellt. Das ist alles, es besteht wirklich keine Notwendigkeit, ein großes Framework zu verwenden.
Natürlich sind Frameworks in der Tat sehr nützlich. Der Schlüssel ist, dass wir wissen müssen, wann wir welches Framework verwenden müssen. Die Erfahrungen und Erfolgsmodelle großer Unternehmen und Großprojekte sind sicherlich wichtig und es lohnt sich, daraus zu lernen, aber wir können nicht blind gehorchen. Nur wenn wir das Front-End-Framework genau verstehen und wissen, wann welches Framework zur Lösung welcher Probleme eingesetzt werden muss, können wir zielgerichtet die Kernpunkte erreichen.
Der Unterschied zwischen Front-End-Framework und Front-End-Klassenbibliothek
Bevor ich ein Framework verwende, halte ich es für wichtig, den Unterschied zwischen Klassenbibliotheken (wie JQuery) und Frameworks (wie AngularJS) zu verstehen.
Einfach ausgedrückt lösen Klassenbibliotheken Probleme bei der Wiederverwendung oder Komplexitätskapselung auf Code- oder Modulebene, z. B. indem sie ein Funktionsmodul, das komplexe Probleme löst, in eine Funktion kapseln und eine einfache Schnittstelle bereitstellen. Die Bibliothek ist ein Tool, das viele gekapselte Methoden bereitstellt. Ob wir sie verwenden oder nicht, hängt von uns selbst ab. Auch wenn wir sie verwenden, hat dies keinen Einfluss auf unsere Codestruktur.
Bei dem Framework geht es eher um die Wiederverwendung auf Musterebene und die Standardisierung der Programmorganisation. Das Muster bezieht sich hier beispielsweise auf MVC. Um die Entkopplung von M und V zu erreichen, wird die komplexe Kopplungsbeziehung vom sich häufig ändernden Geschäftscode auf das sich selten ändernde Framework für die interne Verdauung übertragen. Es geht darum, eine Reihe von Lösungen für ein Feld bereitzustellen und die Entwicklungseffizienz zu verbessern. Wenn wir uns für die Verwendung eines bestimmten Frameworks entscheiden, sollten wir die im Framework festgelegten Regeln befolgen.
Der Hauptunterschied zwischen den beiden ist: JQuery konzentriert sich auf DOM-Operationen, während das Framework, genauer gesagt das MVC-Framework, sich auf das Modell konzentriert und DOM-Operationen zusätzlich sind. Daher besteht das ultimative Ziel der Modellzentrierung darin, einen vollständigen Satz von Workflow-Änderungen herbeizuführen, damit Back-End-Ingenieure Front-End-Modellcode schreiben und die Interaktion zwischen Back-End und Front-End-Designern abwickeln können zwischen UI und Modellen. Sie können HTML-Quellcodes gezielt und problemlos verarbeiten und in Form von Schnittstellenvorlagen an Interaktionsingenieure übermitteln. Diese Reihe von Kooperationsmechanismen kann die Entwicklungseffizienz erheblich verbessern. Durch den Einsatz des MVC-Frameworks können Frontend-Aufgaben besser entkoppelt werden.
Idee für ein Front-End-MVC-Framework
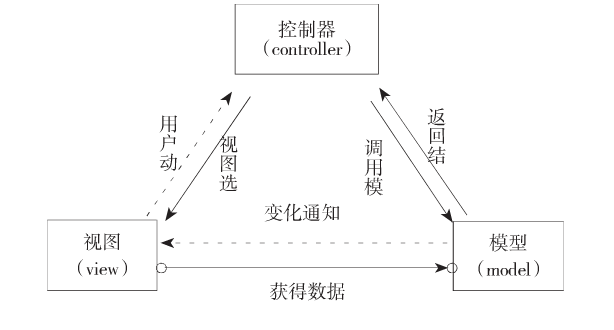
Wir wissen, dass das traditionelle MVC-Modell eine Anwendung in Modellschicht (Modell), Ansichtsschicht (Ansicht) und Steuerungsschicht (Controller) unterteilt. Sie übernehmen unterschiedliche Rollen im Bewerbungssystem und erfüllen unterschiedliche Aufgaben.
Modell: Das Datenmodell wird verwendet, um Daten im Zusammenhang mit der Geschäftslogik der Anwendung zu packen oder die Daten zu verarbeiten. Das Modell kann direkt auf die Daten zugreifen.
Ansicht: Die Ansicht wird verwendet, um Daten für einen bestimmten Zweck anzuzeigen. Um die neuesten Funktionen in der Ansicht zu implementieren, muss die Ansicht auf das von ihr überwachte Datenmodell zugreifen.
Controller: Der Controller regelt die Verbindung zwischen dem Modell und der Ansicht. Er steuert den Ablauf der Anwendung, verarbeitet Ereignisse und reagiert. Zu den Ereignissen zählen nicht nur das Benutzerverhalten, sondern auch Änderungen im Datenmodell. Durch die Erfassung von Benutzerereignissen wird die Modellebene benachrichtigt, um eine entsprechende Aktualisierungsverarbeitung durchzuführen, und Aktualisierungen und Änderungen an der Modellebene werden der Ansicht mitgeteilt, wodurch die Ansicht entsprechende Änderungen vornimmt. Der Controller stellt somit die Konsistenz zwischen der Ansicht und dem Modell sicher.

Mein Verständnis der Front-End-Ansicht ist, dass die Teile, die sich direkt auf die Elemente auf der Seite beziehen, zur Ansicht gehören. Einschließlich HTML, CSS und einige JS, die Seitenelemente direkt steuern. Sie können Daten aus dem Modell abrufen und auf der Seite anzeigen. Alle Datenänderungen und Anfragen werden vom Verantwortlichen bearbeitet.
Was ist mit Controller? Als Bindeglied zwischen Modell und Ansicht leitet der Controller Ansichtsanfragen an das entsprechende Modell weiter und aktualisiert die Ansicht bei Bedarf. Der Controller selbst kann auch als Beobachter des Modells fungieren und Änderungen am Modell erhalten. Da es sich um den Controller selbst handelt, sollte es keinen Code mit Seitenelementen geben.
Lassen Sie uns abschließend über das Modell sprechen. Die Kommunikation mit dem Backend, AJAX-Anfragen und die Datenverarbeitung sind die Arbeit des Modells. Das Modell selbst weiß nicht, wer die Ansicht und wer der Controller ist. Es stellt nur einige Methoden zum Aufrufen von View und Controller bereit und benachrichtigt den Beobachter View oder Controller über Änderungen. Offensichtlich sind auch die Modell- und Seitenelemente entkoppelt.
Obwohl es viele Unterschiede zwischen Frameworks gibt, die auf dem MVC-Modell basieren, ist das Modell im Allgemeinen für das Speichern der von vier benötigten Daten und die Datenverarbeitungslogik verantwortlich, z. B. Lesen und Schreiben, Aktualisieren, Löschen, Validieren, Konvertieren usw. View ist dafür verantwortlich, die vom Modell bereitgestellten Daten zu empfangen und anzuzeigen, Benutzereingaben zu empfangen und auf Ereignisse zu reagieren. Nach der Aktualisierung des Modells werden die Aktualisierungen zeitnah an den Benutzer zurückgesendet. Der Controller verwaltet die Geschäftslogik und die Ereignislogik.
Erkennen Sie sich selbst und den Feind und verschreiben Sie die richtige Medizin
Heutzutage gibt es immer mehr Front-End-Frameworks und Klassenbibliotheken. Die Wahl des richtigen Frameworks oder der richtigen Klassenbibliothek ist meiner Meinung nach nicht nötig, blind dem Trend zu folgen. Wenn Sie ein beliebtes Framework sehen, werden Sie einfach eine Woche lang herumlaufen und es essen, und dann, weil Sie es nicht tun Wenn Sie es nicht für Projektarbeiten benötigen, können Sie es einige Monate lang nicht verwenden. Haben Sie wieder alles vergessen.
Ich denke, das Wichtigste ist, eine solide Grundlage zu schaffen. Der Schlüssel besteht darin, die Rolle jeder Klassenbibliothek und jedes Frameworks zu verstehen Studieren Sie die API, wenn das Projekt sie benötigt.
Abschließend müssen wir uns über die Einschränkungen der MVC-Anwendung in der Front-End-Entwicklung im Klaren sein. Wenn ein einfaches Projekt das MVC-Framework verwendet, kann das Projekt komplexer werden. Da die Komplexität des Web-Front-Ends weiter zunimmt und sich das Front-End-MVC-Framework weiterentwickelt, glaube ich natürlich, dass das MVC-Framework in zukünftigen komplexen Anwendungssoftwareprodukten definitiv einen Effizienzsprung für das Front-End bringen wird arbeiten.
Das Obige ist nur mein grundlegendes Verständnis von Front-End-Frameworks und Klassenbibliotheken. Wenn Sie sie nicht mögen, kritisieren Sie sie nicht. Ich hoffe, Sie können bessere Möglichkeiten finden, Frameworks und Klassenbibliotheken zu lernen. Gemeinsam Fortschritte machen und gemeinsam lernen.
Wenn der Artikel technische Fehler enthält, korrigieren Sie mich bitte. Es ist eine Sünde, andere in die Irre zu führen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Vergleich des Python-Webentwicklungs-Frameworks: Django vs. Flask vs. FastAPI
Sep 28, 2023 am 09:18 AM
Vergleich des Python-Webentwicklungs-Frameworks: Django vs. Flask vs. FastAPI
Sep 28, 2023 am 09:18 AM
Vergleich der Python-Webentwicklungs-Frameworks: DjangovsFlaskvsFastAPI Einführung: In Python, einer beliebten Programmiersprache, stehen viele hervorragende Webentwicklungs-Frameworks zur Auswahl. Dieser Artikel konzentriert sich auf den Vergleich dreier beliebter Python-Web-Frameworks: Django, Flask und FastAPI. Durch den Vergleich ihrer Funktionen, Nutzungsszenarien und Codebeispiele können Leser besser das Framework auswählen, das ihren Projektanforderungen entspricht. 1. Django
 Architektur neu denken: Verwendung von WordPress für die Entwicklung von Webanwendungen
Sep 01, 2023 pm 08:25 PM
Architektur neu denken: Verwendung von WordPress für die Entwicklung von Webanwendungen
Sep 01, 2023 pm 08:25 PM
In dieser Serie besprechen wir, wie man Webanwendungen mit WordPress erstellt. Obwohl dies keine technische Serie ist, in der wir uns mit Code befassen, behandeln wir Themen wie Frameworks, Grundlagen, Designmuster, Architektur und mehr. Wenn Sie den ersten Artikel der Serie noch nicht gelesen haben, empfehle ich ihn. Für die Zwecke dieses Artikels können wir den vorherigen Artikel jedoch wie folgt zusammenfassen: Kurz gesagt, Software kann auf Frameworks aufgebaut werden, Software kann die Basis erweitern . Vereinfacht gesagt unterscheiden wir zwischen Framework und Foundation – zwei Begriffen, die in Software oft synonym verwendet werden, obwohl sie nicht dasselbe sind. WordPress ist eine Grundlage, weil es eine eigenständige Anwendung ist. Es ist kein Rahmen. Aus diesem Grund, wenn es um WordPress geht
 Was sind die Vor- und Nachteile von C++ im Vergleich zu anderen Webentwicklungssprachen?
Jun 03, 2024 pm 12:11 PM
Was sind die Vor- und Nachteile von C++ im Vergleich zu anderen Webentwicklungssprachen?
Jun 03, 2024 pm 12:11 PM
Zu den Vorteilen von C++ in der Webentwicklung gehören Geschwindigkeit, Leistung und Low-Level-Zugriff, während zu den Einschränkungen eine steile Lernkurve und Anforderungen an die Speicherverwaltung gehören. Bei der Auswahl einer Webentwicklungssprache sollten Entwickler die Vorteile und Einschränkungen von C++ basierend auf den Anwendungsanforderungen berücksichtigen.
 React vs. Vue: So wählen Sie das richtige Frontend-Framework aus
Sep 26, 2023 am 09:15 AM
React vs. Vue: So wählen Sie das richtige Frontend-Framework aus
Sep 26, 2023 am 09:15 AM
Vergleich zwischen React und Vue: So wählen Sie das richtige Frontend-Framework aus. Bei der Frontend-Entwicklung ist die Wahl des richtigen Frameworks entscheidend für den Erfolg des Projekts. Unter den vielen Frontend-Frameworks sind React und Vue zweifellos die beiden beliebtesten Optionen. Dieser Artikel hilft den Lesern bei der Auswahl des für ihre eigenen Projekte geeigneten Front-End-Frameworks, indem er die Vor- und Nachteile, das Ökosystem, die Leistung und die Entwicklungserfahrung von React und Vue vergleicht. 1. Vergleich der Vor- und Nachteile von React und Vue. Vorteile von React: Komponentenentwicklung: React unterteilt die Benutzeroberfläche in
 Welche Fähigkeiten und Ressourcen sind erforderlich, um die C++-Webentwicklung zu erlernen?
Jun 01, 2024 pm 05:57 PM
Welche Fähigkeiten und Ressourcen sind erforderlich, um die C++-Webentwicklung zu erlernen?
Jun 01, 2024 pm 05:57 PM
Die C++-Webentwicklung erfordert die Beherrschung der Grundlagen der C++-Programmierung, Netzwerkprotokolle und Datenbankkenntnisse. Zu den notwendigen Ressourcen gehören Web-Frameworks wie cppcms und Pistache, Datenbankkonnektoren wie cppdb und pqxx sowie Hilfstools wie CMake, g++ und Wireshark. Durch das Erlernen praktischer Fälle, wie z. B. das Erstellen eines einfachen HTTP-Servers, können Sie Ihre Reise zur C++-Webentwicklung beginnen.
 Wie fange ich mit der Webentwicklung mit C++ an?
Jun 02, 2024 am 11:11 AM
Wie fange ich mit der Webentwicklung mit C++ an?
Jun 02, 2024 am 11:11 AM
Um C++ für die Webentwicklung zu verwenden, müssen Sie Frameworks verwenden, die die Entwicklung von C++-Webanwendungen unterstützen, z. B. Boost.ASIO, Beast und cpp-netlib. In der Entwicklungsumgebung müssen Sie einen C++-Compiler, einen Texteditor oder eine IDE und ein Webframework installieren. Erstellen Sie einen Webserver, beispielsweise mit Boost.ASIO. Verarbeiten Sie Benutzeranfragen, einschließlich der Analyse von HTTP-Anfragen, der Generierung von Antworten und deren Rücksendung an den Client. HTTP-Anfragen können mithilfe der Beast-Bibliothek analysiert werden. Schließlich kann eine einfache Webanwendung entwickelt werden, z. B. mithilfe der cpp-netlib-Bibliothek zum Erstellen einer REST-API, zum Implementieren von Endpunkten, die HTTP-GET- und POST-Anforderungen verarbeiten, und zum Verwenden von J
 Was sind die häufigsten Anwendungsszenarien von Golang in der Softwareentwicklung?
Dec 28, 2023 am 08:39 AM
Was sind die häufigsten Anwendungsszenarien von Golang in der Softwareentwicklung?
Dec 28, 2023 am 08:39 AM
Als Entwicklungssprache zeichnet sich Golang durch Einfachheit, Effizienz und starke Parallelitätsleistung aus und verfügt daher über ein breites Anwendungsspektrum in der Softwareentwicklung. Nachfolgend werden einige gängige Anwendungsszenarien vorgestellt. Netzwerkprogrammierung Golang eignet sich hervorragend für die Netzwerkprogrammierung und eignet sich besonders für den Aufbau von Servern mit hoher Parallelität und hoher Leistung. Es bietet eine umfangreiche Netzwerkbibliothek und Entwickler können problemlos TCP, HTTP, WebSocket und andere Protokolle programmieren. Der Goroutine-Mechanismus von Golang ermöglicht Entwicklern eine einfache Programmierung
 Das Gleichgewicht zwischen Hard- und Soft-Skills, die für Python-Entwickler erforderlich sind
Sep 10, 2023 am 11:40 AM
Das Gleichgewicht zwischen Hard- und Soft-Skills, die für Python-Entwickler erforderlich sind
Sep 10, 2023 am 11:40 AM
Python ist heute eine der beliebtesten Programmiersprachen und lockt viele Entwickler dazu, sich dem Python-Entwicklungsbereich anzuschließen. Um ein ausgezeichneter Python-Entwickler zu sein, muss man jedoch nicht nur die Hard Skills der Programmiersprache beherrschen, sondern auch bestimmte Soft Skills. In diesem Artikel wird untersucht, wie Python-Entwickler ein Gleichgewicht zwischen Hard- und Soft Skills finden können. In der Welt der Python-Entwicklung beziehen sich Hard Skills auf die von Entwicklern benötigten technischen und Programmierkenntnisse. Die Python-Sprache selbst ist einfach, flexibel, leicht zu erlernen und zu verwenden.



