
In JavaScript stoßen wir häufig auf Situationen, in denen wir mehrere Li-Elemente in einer Liste überwachen müssen. Angenommen, wir haben eine Liste wie folgt:
Wenn wir die folgende Funktion implementieren möchten: Wenn die Maus auf ein bestimmtes Li klickt, gibt die Warnung den Inhalt des Li aus. Unsere übliche Schreibmethode ist wie folgt:
Wenn es nur wenige Listenelemente gibt, fügen Sie jedem Li direkt Onclick-Ereignisse hinzu
Wenn viele Listenelemente vorhanden sind, rufen Sie beim Laden den Listener für jedes Listenelement auf
Die erste Methode ist relativ einfach und direkt, berücksichtigt jedoch nicht die Trennung von HTML und JavaScript und wird nicht empfohlen. Der Code für die zweite Methode lautet wie folgt:
Wie aus dem Obigen hervorgeht, muss function() auch die Vorgänge ständig ändern, was fehleranfällig ist. Daher wird empfohlen, einen Ereignis-Proxy zu verwenden Event-Proxy, schauen wir uns zuerst die Event-Phase an:
Veranstaltungsphase:
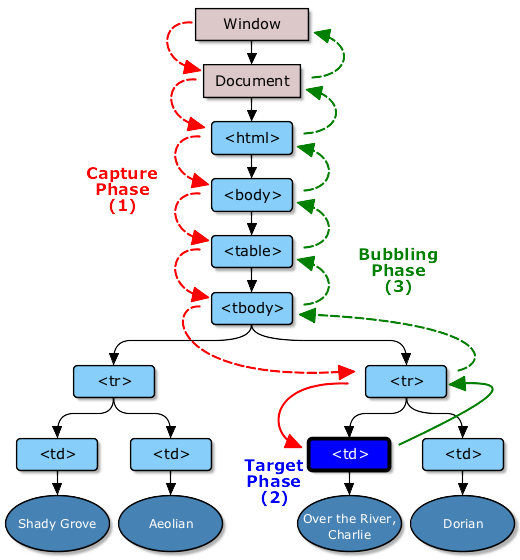
Wenn ein DOM-Ereignis ausgelöst wird, wird es nicht nur einmal auf seinem Ursprungsobjekt ausgelöst, sondern durchläuft drei verschiedene Phasen. Kurz gesagt: Das Ereignis fließt zunächst vom Wurzelknoten des Dokuments zum Zielobjekt (Erfassungsphase), wird dann auf dem Zielpaar nach oben ausgelöst (Zielphase) und läuft dann zurück zum Wurzelknoten des Dokuments (Blasenphase). ), wie in der Abbildung gezeigt (Bild von W3C):

Ereigniserfassungsphase (Erfassungsphase)
Die erste Phase der Veranstaltung ist die Erfassungsphase. Das Ereignis beginnt am Wurzelknoten des Dokuments und fließt zusammen mit der Struktur des DOM-Baums zum Zielknoten des Ereignisses. Unterwegs durchläuft es DOM-Knoten auf verschiedenen Ebenen und löst auf jedem Knoten Erfassungsereignisse aus, bis es den Zielknoten der Zeit erreicht. Die Hauptaufgabe der Erfassungsphase ist der Weiterleitungspfad. In der Bubbling-Phase wird die Zeit über diesen Pfad bis zum Dokumentstammknoten zurückverfolgt.
Wir verwenden die obige Funktion, um die Überwachung für den Knoten festzulegen. Sie können eine Überwachungsrückruffunktion für die Erfassungsphase des Ereignisses hinzufügen, indem Sie ; auf true setzen. In tatsächlichen Anwendungen gibt es nicht viele Anwendungsfälle für die Überwachung der Erfassungsphase. Durch die Verarbeitung von Ereignissen in der Erfassungsphase können wir jedoch verhindern, dass Klickereignisse für ein bestimmtes Element ausgelöst werden.
Si vous ne savez pas grand chose sur cette utilisation, il est préférable de la définir sur false ou undefined pour surveiller l'événement pendant la phase de bouillonnement.
Phase cible
Lorsque l'événement atteint le nœud cible, l'événement entre dans l'étape cible. L'événement est déclenché sur le nœud cible, puis revient en arrière jusqu'à ce qu'il soit propagé au nœud de document le plus externe.
Pour les nœuds imbriqués à plusieurs niveaux, les événements de souris et de pointeur sont souvent positionnés sur l'élément le plus interne. Supposons que vous définissiez une fonction d'écoute de clic sur un élément div et que l'utilisateur clique sur l'élément p à l'intérieur de l'élément div, alors l'élément p est l'élément cible à ce moment. Le bouillonnement d'événements nous permet d'écouter les événements de clic sur ce div ou des éléments de niveau supérieur, et de déclencher la fonction de rappel pendant la propagation temporelle.
Phase bulle
Une fois l'événement déclenché sur l'événement cible, il ne se termine pas sur cet élément. Il bouillonnera couche par couche le long de l'arborescence DOM jusqu'à ce qu'il atteigne le nœud racine le plus externe. C'est-à-dire que le même événement sera déclenché une fois sur le nœud parent du nœud cible, le nœud parent du nœud parent... jusqu'au nœud le plus externe.
La plupart des événements bouillonneront, mais pas tous. Pour plus de détails, veuillez consulter : Spécification
D'après ce qui précède, nous pouvons penser que nous pouvons utiliser un proxy d'événement pour surveiller chaque li. Le code est le suivant :
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à tout le monde de se familiariser avec la délégation et le proxy des événements JavaScript.
Veuillez prendre un moment pour partager l'article avec vos amis ou laisser un commentaire. Nous vous remercierons sincèrement pour votre soutien !




