 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Teilen Sie 9 der besten JavaScript-Entwicklungstools und Code-Editoren_Javascript-Fähigkeiten
Teilen Sie 9 der besten JavaScript-Entwicklungstools und Code-Editoren_Javascript-Fähigkeiten
Teilen Sie 9 der besten JavaScript-Entwicklungstools und Code-Editoren_Javascript-Fähigkeiten
Webdesign und -entwicklung ist heutzutage eine der immer beliebter werdenden Berufsrichtungen. Wenn Sie Ihre Arbeit gut machen wollen, müssen Sie zunächst Ihre Werkzeuge schärfen. Wenn Sie in diesem Bereich hervorragende Leistungen erbringen möchten, müssen Sie über einige hervorragende Fähigkeiten verfügen, beispielsweise über die Fähigkeit, verschiedene Plattformen, IDEs und andere verschiedene Tools zu bedienen.
Wenn es um Plattformen und IDEs geht, ist die Zeit vorbei, in der die Beherrschung einer IDE Sie auf der ganzen Welt erfolgreich machen kann. Harter Wettbewerb und die Verbreitung integrierter Entwicklungsumgebungen heute. Basierend auf IDEs, leistungsstarken clientseitigen Anwendungen zum Erstellen und Bereitstellen von Anwendungen, stellen wir Ihnen im Folgenden die besten JavaScript-Entwicklungstools für viele Webdesigner und -entwickler vor.
Wenn Sie anderer Meinung sind, können Sie mich gerne aufklären.
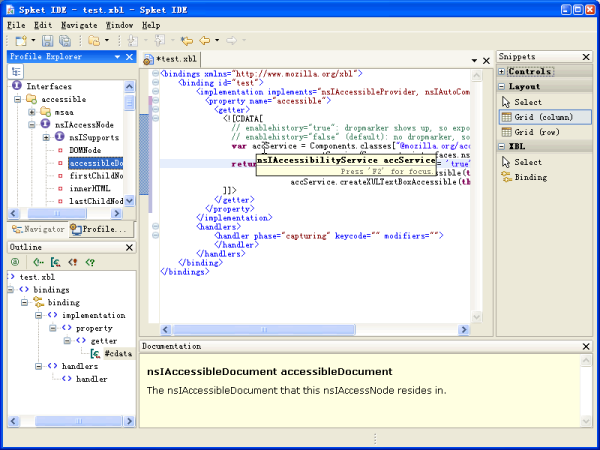
1) Spket
Spket IDE ist ein leistungsstarkes Toolkit, das die JavaScript- und XML-Entwicklung unterstützt. Seine leistungsstarken Funktionen können zum Bearbeiten und Entwickeln von JavaScript, XUL/XBL und Yahoo! verwendet werden. Dieser JavaScript-Editor bietet Funktionen wie Code-Vervollständigung, Syntaxhervorhebung und Inhaltszusammenfassung, um Entwicklern bei der effizienten Erstellung von JavaScript-Code zu helfen.

Offizielle Website: http://spket.com/
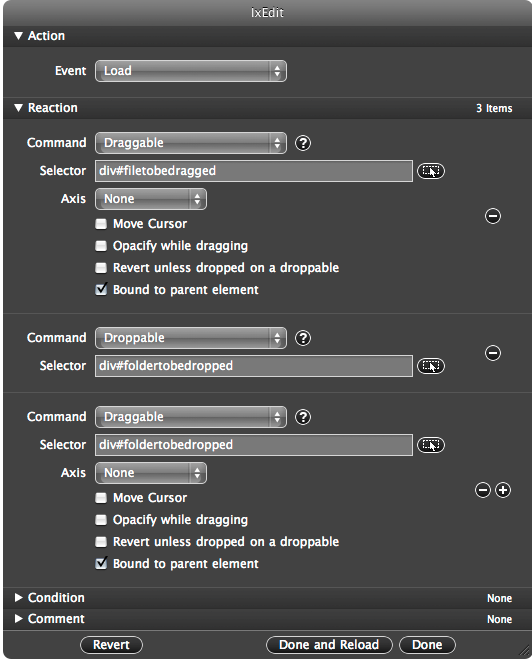
2) Ixedit
IxEdit ist ein JavaScript-basiertes interaktives Designtool für Websites. IxEdit ermöglicht es Designern, DOM-Skripting zu üben, ohne dass Code zum dynamischen Ändern, Hinzufügen, Verschieben oder Transformieren von Elementen auf einer Webseite erforderlich ist.

Offizielle Website: http://www.ixedit.com/
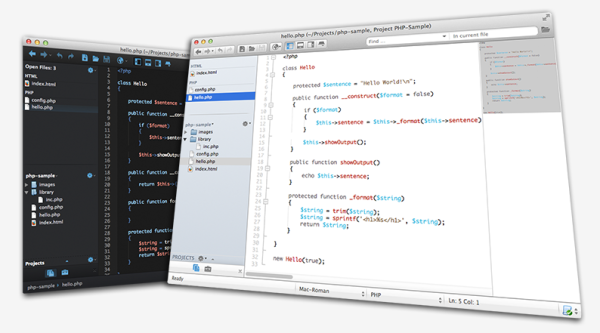
3) Komodo-Bearbeitung
Komodo ist ein kostenloser, leistungsstarker Code-Editor, der Javascript und viele andere Programmiersprachen unterstützt.

Offizielle Website: http://komodoide.com/komodo-edit/
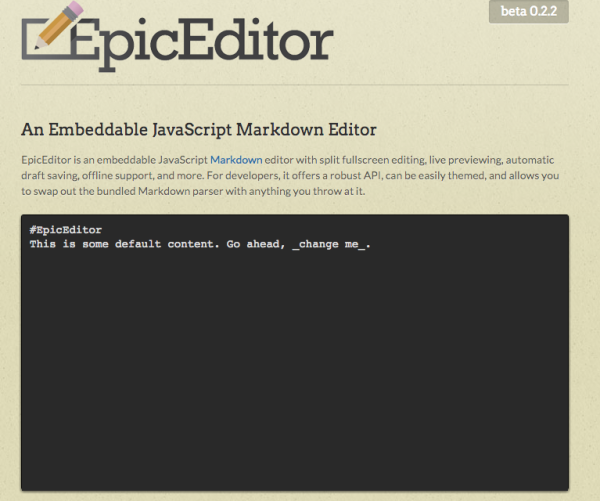
4) EpicEditor
EpicEditor ist ein einbettbarer JavaScript-Markdown-Editor mit Funktionen wie geteilter Vollbildbearbeitung, Echtzeitvorschau, automatischer Entwurfsspeicherung, Offline-Unterstützung und mehr. Für Entwickler bietet es eine leistungsstarke API, klare Themen und ermöglicht es Ihnen, den mitgelieferten Markdown-Parser durch beliebige Inhalte zu ersetzen.

Offizielle Website: http://oscargodson.github.io/EpicEditor/
5) Codepress
CodePress ist ein webbasierter Quellcode-Editor, der in JavaScript geschrieben ist und die Syntax in Echtzeit einfärben und hervorheben kann, wenn Quellcode in das Bearbeitungsfeld geschrieben wird.

Offizielle Website: http://codepress.sourceforge.net/
6) ACe
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es verfügt über die Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden.

Offizielle Website: http://ace.c9.io/#nav=about
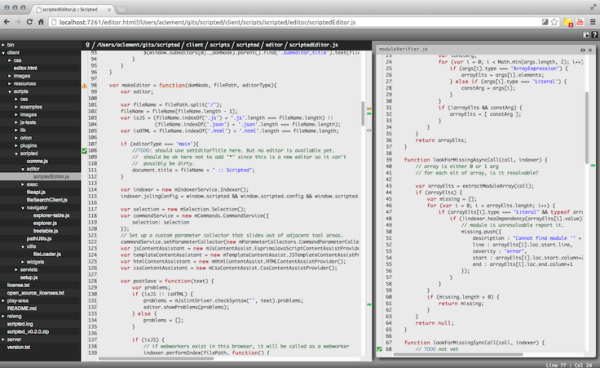
7) skriptgesteuert
Scripted ist ein schneller und kompakter Code-Editor, der sich ursprünglich auf die JavaScript-Bearbeitung konzentrierte. Scripted ist ebenfalls ein browserbasierter Editor, und der Editor selbst wird von einer lokal ausgeführten Node.js-Serverinstanz bereitgestellt.

Offizielle Website: https://github.com/scripted-editor/scripted
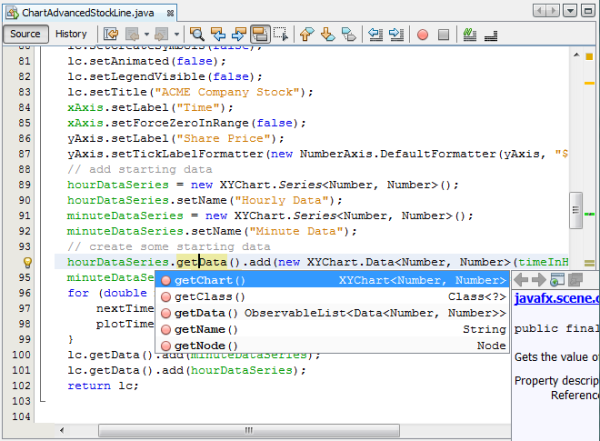
8) Netbeans
Dies ist ein weiterer sehr beeindruckender und benutzerfreundlicher Code-Editor, der mehrere Programmiersprachen wie Javascript unterstützt.

Offizielle Website: https://netbeans.org/
9) Webstorm
Dies ist die intelligenteste JavaScript-IDE. Obwohl WebStorm klein ist, ist es sehr leistungsstark und kann komplexe clientseitige und serverseitige Entwicklung vollständig bewältigen.

Offizielle Website: http://www.jetbrains.com/webstorm/
Übersetzungslink: http://www.codeceo.com/article/9-javascript-ide-editor.html
Englischer Originaltext: Die 9 besten IDEs und Code-Editoren für JavaScript-Benutzer
Übersetzt von: MaNong.com – Xiaofeng

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 JQuery Matrixeffekte
Mar 10, 2025 am 12:52 AM
JQuery Matrixeffekte
Mar 10, 2025 am 12:52 AM
Bringen Sie Matrix -Filmeffekte auf Ihre Seite! Dies ist ein cooles JQuery -Plugin, das auf dem berühmten Film "The Matrix" basiert. Das Plugin simuliert die klassischen grünen Charakter-Effekte im Film und wählen Sie einfach ein Bild aus, und das Plugin verwandelt es in ein mit numerischer Zeichen gefüllte Bild im Matrix-Stil. Komm und probiere es aus, es ist sehr interessant! Wie es funktioniert Das Plugin lädt das Bild auf die Leinwand und liest die Pixel- und Farbwerte: Data = ctx.getImagedata (x, y, setting.grainize, setting.grainesize) .data Das Plugin liest geschickt den rechteckigen Bereich des Bildes und berechnet JQuery, um die durchschnittliche Farbe jedes Bereichs zu berechnen. Dann verwenden Sie
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 So bauen Sie einen einfachen JQuery Slider
Mar 11, 2025 am 12:19 AM
So bauen Sie einen einfachen JQuery Slider
Mar 11, 2025 am 12:19 AM
In diesem Artikel werden Sie mit der JQuery -Bibliothek ein einfaches Bildkarousel erstellen. Wir werden die BXSLIDER -Bibliothek verwenden, die auf JQuery basiert und viele Konfigurationsoptionen zum Einrichten des Karussells bietet. Heutzutage ist Picture Carousel zu einem Muss auf der Website geworden - ein Bild ist besser als tausend Wörter! Nachdem Sie sich entschieden haben, das Bild -Karussell zu verwenden, ist die nächste Frage, wie Sie es erstellen. Zunächst müssen Sie hochwertige, hochauflösende Bilder sammeln. Als nächstes müssen Sie ein Bildkarousel mit HTML und einem JavaScript -Code erstellen. Es gibt viele Bibliotheken im Web, die Ihnen helfen können, Karussell auf unterschiedliche Weise zu erstellen. Wir werden die Open -Source -BXSLIDER -Bibliothek verwenden. Die BXSLIDER -Bibliothek unterstützt reaktionsschnelles Design, sodass das mit dieser Bibliothek gebaute Karussell an alle angepasst werden kann
 So laden und herunterladen Sie CSV -Dateien mit Angular hoch und laden Sie sie herunter
Mar 10, 2025 am 01:01 AM
So laden und herunterladen Sie CSV -Dateien mit Angular hoch und laden Sie sie herunter
Mar 10, 2025 am 01:01 AM
Datensätze sind äußerst wichtig für den Aufbau von API -Modellen und verschiedenen Geschäftsprozessen. Aus diesem Grund ist das Import und Exportieren von CSV eine häufig benötigte Funktionalität. In diesem Tutorial lernen Sie, wie Sie eine CSV-Datei in einem Angular herunterladen und importieren.



