 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Super einfache Implementierung von Framework_Javascript-Fähigkeiten im JavaScript-MVC-Stil
Super einfache Implementierung von Framework_Javascript-Fähigkeiten im JavaScript-MVC-Stil
Super einfache Implementierung von Framework_Javascript-Fähigkeiten im JavaScript-MVC-Stil
Einleitung
Personen, die JavaScript-Frameworks (wie AngularJS, Backbone oder Ember) verwendet haben, sind mit dem Arbeitsmechanismus von MVC in der Benutzeroberfläche (Benutzeroberfläche, Front-End) vertraut. Diese Frameworks implementieren MVC und erleichtern so das Ändern der Ansicht nach Bedarf auf einer einzelnen Seite. Die Kernkonzepte von Model-View-Controller (MVC) sind: ein Controller, der eingehende Anforderungen verarbeitet, eine Ansicht, die Informationen anzeigt, und ein Präsentationsmodell für Geschäftsregeln und Datenzugriff.
Wenn wir daher eine Anwendung erstellen müssen, die unterschiedliche Inhalte auf einer einzigen Seite austauschen muss, entscheiden wir uns normalerweise für die Verwendung eines der oben genannten Frameworks. Wenn wir jedoch nur ein Framework benötigen, das die Ansichtsumschaltung in einer URL ohne zusätzliche gebündelte Funktionen implementiert, besteht keine Notwendigkeit, komplexe Frameworks wie Angular und Ember zu verwenden. Dieser Artikel ist ein Versuch, mit einfachen und effektiven Methoden dasselbe Problem zu lösen.
Konzept
Der Code in der Anwendung verwendet das „#“ in URLs, um die Navigation im MVC-Modus zu implementieren. Die Anwendung startet mit einer Standard-URL, Hash-basierter Code lädt die Anwendungsansicht und wendet das Objektmodell auf die Ansichtsvorlage an.
Das URL-Format lautet wie folgt:
http://Domain Name/index.html#/Route Name
Der Ansichtsinhalt muss die Werte und Eigenschaften des Objektmodells in Form von {{Property-Name}} binden. Der Code sucht nach diesem speziellen Vorlagenformat und ersetzt die Eigenschaftswerte im Objektmodell.
Die asynchron über Ajax geladene Ansicht wird im Platzhalter der Seite platziert. Der Ansichtsplatzhalter kann ein beliebiges Element sein (idealerweise ein Div), er muss jedoch über ein spezielles Attribut verfügen und der Code positioniert ihn basierend auf diesem speziellen Attribut, was auch bei der Implementierung des Codes hilft. Wenn sich die URL ändert, wird das Szenario wiederholt und eine andere Ansicht geladen. Klingt einfach? Das folgende Flussdiagramm erläutert die Nachrichtensprünge in dieser speziellen Implementierung.

Code schreiben
Wir begannen mit dem grundlegenden Modulentwurfsmuster und verwendeten schließlich das Fassadenentwurfsmuster, um unsere Bibliotheken dem globalen Geltungsbereich zugänglich zu machen.
;(function(w,d,undefined){//restofthecode})(window,document);Wir müssen das Ansichtselement in einer Variablen speichern, damit es mehrmals verwendet werden kann.
var_viewElement=null;//elementthatwillbeusedtorendertheview
Wir benötigen eine Standardroute, um mit der Situation umzugehen, in der die URL keine Routing-Informationen enthält, damit die Standardansicht geladen werden kann, anstatt eine leere Seite anzuzeigen.
var_defaultRoute=null;
Jetzt erstellen wir den Konstruktor unseres MVC-Hauptobjekts. Wir speichern Routing-Informationen in „_routeMap“
var jsMvc = function () {
//mapping object for the routes
this._routeMap = {};
}
Es ist Zeit, ein Routing-Objekt zu erstellen. In diesem Objekt speichern wir Routing-, Vorlagen- und Controller-Informationen.
var routeObj = function (c, r, t) {
this.controller = c;
this.route = r;
this.template = t;
}
Jede URL verfügt über ein dediziertes Routing-Objekt routeObj. Alle diese Objekte werden dem _routeMap-Objekt hinzugefügt, damit wir sie später über den Schlüsselwert abrufen können.
Um Routing-Informationen zu MVC-Bibliotheken hinzuzufügen, müssen wir eine Methode in den Bibliotheken verfügbar machen. Erstellen wir also eine Methode, mit der der jeweilige Controller neue Routen hinzufügen kann.
jsMvc.prototype.AddRoute = function (controller, route, template) {
this._routeMap[route] = new routeObj(controller, route, template);
}
Die Methode AddRoute empfängt 3 Parameter: Controller, Route und Vorlage. Sie sind:
Controller: Die Funktion des Controllers besteht darin, auf bestimmte Routen zuzugreifen.
Route: Route der Route. Dies ist der Teil nach # in der URL.
Vorlage: Dies ist die externe HTML-Datei, die als Ansicht dieser Route geladen wird. Jetzt benötigen unsere Bibliotheken einen Einstiegspunkt, um die URL zu analysieren und die zugehörige HTML-Vorlagenseite bereitzustellen. Um dies zu erreichen, brauchen wir eine Methode.
Die Initialize-Methode führt Folgendes aus:
1) Holen Sie sich die Initialisierung ansichtsbezogener Elemente. Der Code erfordert ein Element mit einem View-Attribut, mit dem in der HTML-Seite gesucht werden kann:
2) Legen Sie die Standardroute fest
3) Überprüfen Sie, ob die Ansichtselemente angemessen sind
4) Binden Sie das Fenster-Hash-Änderungsereignis. Wenn sich die verschiedenen Hash-Werte der URL ändern, kann die Ansicht rechtzeitig aktualisiert werden
5) Zum Schluss starten Sie mvc
//Initialize the Mvc manager object to start functioning
jsMvc.prototype.Initialize = function () {
var startMvcDelegate = startMvc.bind(this);
//get the html element that will be used to render the view
_viewElement = d.querySelector('[view]');
if (!_viewElement) return; //do nothing if view element is not found
//Set the default route
_defaultRoute = this._routeMap[Object.getOwnPropertyNames(this._routeMap)[0]];
//start the Mvc manager
w.onhashchange = startMvcDelegate;
startMvcDelegate();
}Im obigen Code haben wir aus der startMvc-Methode eine Proxy-Methode startMvcDelegate erstellt. Dieser Agent wird immer dann aufgerufen, wenn sich der Hashwert ändert. Das Folgende ist die Abfolge der Vorgänge, die wir ausführen, wenn sich der Hash-Wert ändert:
1) Holen Sie sich den Hash-Wert
2) Holen Sie sich den Routing-Wert aus dem Hash
3) Erhalten Sie das Routenobjekt routeObj aus dem Routenkartenobjekt _routeMap
4) Wenn die URL keine Routing-Informationen enthält, müssen Sie das Standard-Routing-Objekt abrufen
5) Rufen Sie abschließend den Controller auf, der sich auf diese Route bezieht, und stellen Sie Dienste für die Ansicht dieses Ansichtselements bereit
Alle oben genannten Schritte werden durch die unten stehende startMvc-Methode implementiert
//function to start the mvc support
function startMvc() {
var pageHash = w.location.hash.replace('#', ''),
routeName = null,
routeObj = null;
routeName = pageHash.replace('/', ''); //get the name of the route from the hash
routeObj = this._routeMap[routeName]; //get the route object
//Set to default route object if no route found
if (!routeObj)
routeObj = _defaultRoute;
loadTemplate(routeObj, _viewElement, pageHash); //fetch and set the view of the route
}下一步,我们需要使用XML HTTP请求异步加载合适的视图。为此,我们会传递路由对象的值和视图元素给方法loadTemplate。
//Function to load external html data
function loadTemplate(routeObject, view) {
var xmlhttp;
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
}
else {
// code for IE6, IE5
xmlhttp = new ActiveXObject('Microsoft.XMLHTTP');
}
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
loadView(routeObject, view, xmlhttp.responseText);
}
}
xmlhttp.open('GET', routeObject.template, true);
xmlhttp.send();
}当前只剩加载视图和将对象模型与视图模板绑定了。我们会创建一个空的模型对象,然后传递与方法相关的模型来唤醒路由控制器。更新后的模型对象会与先前已经加载的XHR调用中的HTML模板绑定。
loadView方法被用于调用控制器方法,以及准备模型对象。
replaceToken方法被用于与HTML模板一起绑定模型
//Function to load the view with the template
function loadView(routeObject, viewElement, viewHtml) {
var model = {};
//get the resultant model from the controller of the current route
routeObject.controller(model);
//bind the model with the view
viewHtml = replaceToken(viewHtml, model);
//load the view into the view element
viewElement.innerHTML = viewHtml;
}
function replaceToken(viewHtml, model) {
var modelProps = Object.getOwnPropertyNames(model),
modelProps.forEach(function (element, index, array) {
viewHtml = viewHtml.replace('{{' + element + '}}', model[element]);
});
return viewHtml;
}最后,我们将插件曝光于js全局范围外
//attach the mvc object to the window w['jsMvc'] = new jsMvc();
现在,是时候在我们单页应用中使用这个MVC插件。在下一个代码段中,下面这些会实现:
1)在web页面中引入这个代码
2)用控制器添加路由信息和视图模板信息
3)创建控制器功能
4)最后,初始化lib。
除了上面我们需要的链接让我们导航到不同的路径外,一个容器元素的视图属性包含着视图模板html。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Mvc</title>
<script src="jsMvc.js"></script>
<!--[if lt IE 9]> <script src="jsMvc-ie8.js"></script> <![endif]-->
<style type="text/css">
.NavLinkContainer {
padding: 5px;
background-color: lightyellow;
}
.NavLink {
background-color:black;
color: white;
font-weight:800;
text-decoration:none;
padding:5px;
border-radius:4px;
}
.NavLink:hover {
background-color:gray;
}
</style>
</head>
<body>
<h3>Navigation Links</h3>
<div class="NavLinkContainer">
<a class="NavLink" href="index.html#/home">Home</a>
<a class="NavLink" href="index.html#/contact">Contact</a>
<a class="NavLink" href="index.html#/admin">Admin</a>
</div>
<br />
<br />
<h3>View</h3>
<div view></div>
<script>
jsMvc.AddRoute(HomeController, 'home', 'Views/home.html');
jsMvc.AddRoute(ContactController, 'contact', 'Views/contact.html');
jsMvc.AddRoute(AdminController, 'admin', 'Views/admin.html');
jsMvc.Initialize();
function HomeController(model) {
model.Message = 'Hello World';
}
function ContactController(model) {
model.FirstName = "John";
model.LastName = "Doe";
model.Phone = '555-123456';
}
function AdminController(model) {
model.UserName = "John";
model.Password = "MyPassword";
}
</script>
</body>
</html>上面的代码有一段包含一个为IE的条件注释。
<!--[if lt IE 9]> <script src="jsMvc-ie8.js"></script> <![endif]-->
如果IE的版本低于9,那么function.bind,Object.getOwnPropertyNames和Array.forEach属性将不会被支持。因此我们要通过判断浏览器是否低于IE9来反馈代码是否支持。
其中的内容有home.html, contact.html 和 admin.html 请看下面:
home.html:
{{Message}}
contact.html:
{{FirstName}} {{LastName}}
<br />
{{Phone}}
admin.html:
<div style="padding:2px;margin:2px;text-align:left;">
<label for="txtUserName">User Name</label>
<input type="text" id="txtUserName" value="{{UserName}}" />
</div>
<div style="padding:2px;margin:2px;text-align:left;">
<label for="txtPassword">Password</label>
<input type="password" id="txtPassword" value="{{Password}}" />
</div>
完整的代码可以从给定的下载链接中得到。
如何运行代码
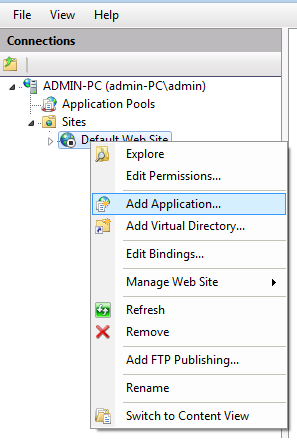
运行该代码比较简单,需要在你喜欢的Web服务器上创建一个Web应用,下面以IIS为例来说明。
首先在默认站点中新增一个Web应用.

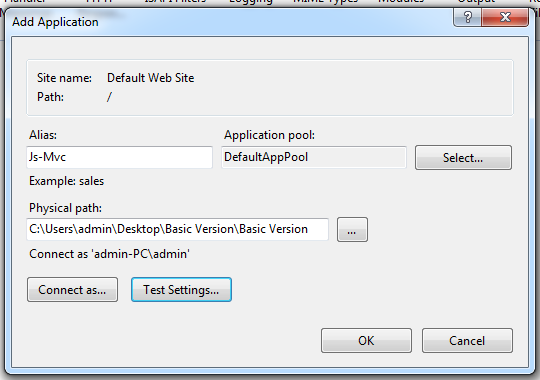
然后设置必填信息:别名,物理路径,应用池,用户认证信息,点击OK。

最后定位到Web应用的内容目录,浏览你想打开的HTML页面即可。

跑在服务器里是必要的,因为代码加载从存储于外部文件中的视图,浏览器不会允许我们的代码在非宿主服务器环境下执行。当然如果你使用Visual Studio那么直接在目标html文件上右键,选择‘View In Browser'即可。
浏览器支持
大部分的现代浏览器都支持本代码。针对IE8及以下的浏览器,有一份单独的代码来支持,但很不幸,这份代码远多于100行。因此这代码不是百分百跨浏览器兼容的,所以当你决定在项目中使用时需要对代码进行微调。
兴趣点
This example demonstrates这个示例向我们展示了对于非常明确地需求来说,真没必要全部使用js库和框架来实现。Web应用是资源密集型的,最好只使用必要的代码而丢掉其他多余部分。
目前的代码能做的就这些了。没有诸如Web服务调用,动态事件绑定功能的。很快我会提供支持更多特性的升级版本。
以上所述就是本文的全部内容了,希望能对大家熟练掌握javascript有所帮助。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1387
1387
 52
52
 So bewerten Sie die Kosteneffizienz der kommerziellen Unterstützung für Java-Frameworks
Jun 05, 2024 pm 05:25 PM
So bewerten Sie die Kosteneffizienz der kommerziellen Unterstützung für Java-Frameworks
Jun 05, 2024 pm 05:25 PM
Die Bewertung des Kosten-/Leistungsverhältnisses des kommerziellen Supports für ein Java-Framework umfasst die folgenden Schritte: Bestimmen Sie das erforderliche Maß an Sicherheit und Service-Level-Agreement-Garantien (SLA). Die Erfahrung und das Fachwissen des Forschungsunterstützungsteams. Erwägen Sie zusätzliche Services wie Upgrades, Fehlerbehebung und Leistungsoptimierung. Wägen Sie die Kosten für die Geschäftsunterstützung gegen Risikominderung und Effizienzsteigerung ab.
 Wie ist die Lernkurve von PHP-Frameworks im Vergleich zu anderen Sprach-Frameworks?
Jun 06, 2024 pm 12:41 PM
Wie ist die Lernkurve von PHP-Frameworks im Vergleich zu anderen Sprach-Frameworks?
Jun 06, 2024 pm 12:41 PM
Die Lernkurve eines PHP-Frameworks hängt von Sprachkenntnissen, Framework-Komplexität, Dokumentationsqualität und Community-Unterstützung ab. Die Lernkurve von PHP-Frameworks ist im Vergleich zu Python-Frameworks höher und im Vergleich zu Ruby-Frameworks niedriger. Im Vergleich zu Java-Frameworks haben PHP-Frameworks eine moderate Lernkurve, aber eine kürzere Einstiegszeit.
 Wie wirken sich die Lightweight-Optionen von PHP-Frameworks auf die Anwendungsleistung aus?
Jun 06, 2024 am 10:53 AM
Wie wirken sich die Lightweight-Optionen von PHP-Frameworks auf die Anwendungsleistung aus?
Jun 06, 2024 am 10:53 AM
Das leichte PHP-Framework verbessert die Anwendungsleistung durch geringe Größe und geringen Ressourcenverbrauch. Zu seinen Merkmalen gehören: geringe Größe, schneller Start, geringer Speicherverbrauch, verbesserte Reaktionsgeschwindigkeit und Durchsatz sowie reduzierter Ressourcenverbrauch. Praktischer Fall: SlimFramework erstellt eine REST-API, nur 500 KB, hohe Reaktionsfähigkeit und hoher Durchsatz
 Leistungsvergleich von Java-Frameworks
Jun 04, 2024 pm 03:56 PM
Leistungsvergleich von Java-Frameworks
Jun 04, 2024 pm 03:56 PM
Laut Benchmarks sind Quarkus (schneller Start, geringer Speicher) oder Micronaut (TechEmpower ausgezeichnet) für kleine, leistungsstarke Anwendungen die ideale Wahl. SpringBoot eignet sich für große Full-Stack-Anwendungen, weist jedoch etwas langsamere Startzeiten und Speichernutzung auf.
 Best Practices für die Dokumentation des Golang-Frameworks
Jun 04, 2024 pm 05:00 PM
Best Practices für die Dokumentation des Golang-Frameworks
Jun 04, 2024 pm 05:00 PM
Das Verfassen einer klaren und umfassenden Dokumentation ist für das Golang-Framework von entscheidender Bedeutung. Zu den Best Practices gehört die Befolgung eines etablierten Dokumentationsstils, beispielsweise des Go Coding Style Guide von Google. Verwenden Sie eine klare Organisationsstruktur, einschließlich Überschriften, Unterüberschriften und Listen, und sorgen Sie für eine Navigation. Bietet umfassende und genaue Informationen, einschließlich Leitfäden für den Einstieg, API-Referenzen und Konzepte. Verwenden Sie Codebeispiele, um Konzepte und Verwendung zu veranschaulichen. Halten Sie die Dokumentation auf dem neuesten Stand, verfolgen Sie Änderungen und dokumentieren Sie neue Funktionen. Stellen Sie Support und Community-Ressourcen wie GitHub-Probleme und Foren bereit. Erstellen Sie praktische Beispiele, beispielsweise eine API-Dokumentation.
 So wählen Sie das beste Golang-Framework für verschiedene Anwendungsszenarien aus
Jun 05, 2024 pm 04:05 PM
So wählen Sie das beste Golang-Framework für verschiedene Anwendungsszenarien aus
Jun 05, 2024 pm 04:05 PM
Wählen Sie das beste Go-Framework basierend auf Anwendungsszenarien aus: Berücksichtigen Sie Anwendungstyp, Sprachfunktionen, Leistungsanforderungen und Ökosystem. Gängige Go-Frameworks: Gin (Webanwendung), Echo (Webdienst), Fiber (hoher Durchsatz), gorm (ORM), fasthttp (Geschwindigkeit). Praktischer Fall: Erstellen einer REST-API (Fiber) und Interaktion mit der Datenbank (gorm). Wählen Sie ein Framework: Wählen Sie fasthttp für die Schlüsselleistung, Gin/Echo für flexible Webanwendungen und gorm für die Datenbankinteraktion.
 Was sind die häufigsten Missverständnisse im Lernprozess des Golang-Frameworks?
Jun 05, 2024 pm 09:59 PM
Was sind die häufigsten Missverständnisse im Lernprozess des Golang-Frameworks?
Jun 05, 2024 pm 09:59 PM
Beim Go-Framework-Lernen gibt es fünf Missverständnisse: übermäßiges Vertrauen in das Framework und eingeschränkte Flexibilität. Wenn Sie die Framework-Konventionen nicht befolgen, wird es schwierig, den Code zu warten. Die Verwendung veralteter Bibliotheken kann zu Sicherheits- und Kompatibilitätsproblemen führen. Die übermäßige Verwendung von Paketen verschleiert die Codestruktur. Das Ignorieren der Fehlerbehandlung führt zu unerwartetem Verhalten und Abstürzen.
 Detaillierte praktische Erklärung der Golang-Framework-Entwicklung: Fragen und Antworten
Jun 06, 2024 am 10:57 AM
Detaillierte praktische Erklärung der Golang-Framework-Entwicklung: Fragen und Antworten
Jun 06, 2024 am 10:57 AM
Bei der Go-Framework-Entwicklung treten häufige Herausforderungen und deren Lösungen auf: Fehlerbehandlung: Verwenden Sie das Fehlerpaket für die Verwaltung und Middleware zur zentralen Fehlerbehandlung. Authentifizierung und Autorisierung: Integrieren Sie Bibliotheken von Drittanbietern und erstellen Sie benutzerdefinierte Middleware zur Überprüfung von Anmeldeinformationen. Parallelitätsverarbeitung: Verwenden Sie Goroutinen, Mutexe und Kanäle, um den Ressourcenzugriff zu steuern. Unit-Tests: Verwenden Sie Gotest-Pakete, Mocks und Stubs zur Isolierung sowie Code-Coverage-Tools, um die Angemessenheit sicherzustellen. Bereitstellung und Überwachung: Verwenden Sie Docker-Container, um Bereitstellungen zu verpacken, Datensicherungen einzurichten und Leistung und Fehler mit Protokollierungs- und Überwachungstools zu verfolgen.



