 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Zusammenfassung dessen, worauf Sie beim Schreiben von CSS bezüglich Border achten müssen
Zusammenfassung dessen, worauf Sie beim Schreiben von CSS bezüglich Border achten müssen
Zusammenfassung dessen, worauf Sie beim Schreiben von CSS bezüglich Border achten müssen
Ich habe heute beim Schreiben plötzlich daran gedacht und es mit euch geteilt. padding ist in verschiedenen Browsern unterschiedlich, aber Sie haben das vielleicht nicht bemerkt;

Lassen Sie uns zunächst über ein Szenario sprechen, zum Beispiel:
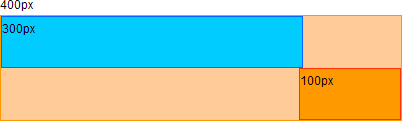
Ein gelbes Kästchen mit einer Breite von 400 Pixeln, ein kleines blaues Kästchen mit einer Breite von 300 Pixeln auf der rechten Seite. Das sollte genau hineinpassen, oder? ist genau 400! Okay, lass es uns zuerst versuchen!
Ich habe angefangen zu schreiben (Kopf weggelassen):
<style>
#yellow{ width:400px; border:1px solid #FF9900; background:#FFCC99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066FF; background:#00CCFF; float:left;}
#red{ width:100px; height:100px; border:1px solid #FF3300; background:#FF9900; float:right;}
</style>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>Sehen Sie sich den Effekt an:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:Arial, Helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; border:1px solid #FF9900; background:#FFCC99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066FF; background:#00CCFF; float:left;}
#red{ width:100px; height:100px; border:1px solid #FF3300; background:#FF9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>Der endgültige Effekt ist so:

Der Grund, warum ich es nicht abgelegt habe, ist, dass ich einen Rand geschrieben habe: 1px; Dann lasst uns ihn entfernen und einen Blick darauf werfen.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:Arial, Helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; border:1px solid #FF9900; background:#FFCC99; float:left;}
#blue{ width:300px; height:100px; background:#00CCFF; float:left;}
#red{ width:100px; height:100px; background:#FF9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>Nun, das ist Richtig, legen Sie es einfach ab.
Der Rand wird außerhalb der Breite berechnet. Schauen wir uns den Code unten an:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:Arial, Helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; border:1px solid #FF9900; background:#FFCC99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066FF; background:#00CCFF; float:left;}
#red{ width:100px; height:100px; border:1px solid #FF3300; background:#FF9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>
Dann schauen Sie sich den letzten Effekt an:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:Arial, Helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; background:#FFCC99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066FF; background:#00CCFF; float:left;}
#red{ width:100px; height:100px; border:1px solid #FF3300; background:#FF9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>Sehen Sie sich den Codeunterschied an, ich habe weniger hinzugefügt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
Absatz übertragen:
DOCTYPE ist die Abkürzung für
document
type (Dokumenttyp), die verwendet wird, um anzugeben, welche Version von XHTML oder HTML Sie verwenden.
Die DTD (z. B. xhtml1-transitional.dtd im obigen Beispiel) wird als Dokumenttypdefinition bezeichnet, die die Regeln des Dokuments enthält. Der Browser interpretiert die Identität Ihrer Seite basierend auf der von Ihnen definierten und angezeigten DTD Es. Hier finden Sie eine freundliche Erinnerung daran, dies beim Schreiben von CSS zu beachten. Wenn die Anforderungen an den Seitenvergleich nicht ganz streng sind, versuchen Sie, bei der Berechnung eine kleine Lücke zu lassen. Selbst wenn ein 1-Pixel-Rand vorhanden ist, hat dies keine gravierenden Auswirkungen auf die Seite. 1 Pixel ist besser, aber wenn es 10 Pixel ist, ist Ihre Seite fertig. Ich bevorzuge: Wenn das Feld breit ist, fügen Sie keine Polsterung hinzu. Es ist unmöglich, keinen Rand hinzuzufügen. Niemand wird über mehrere Sätze mit einer oder zwei Ebenen lachen. Dadurch können viele Probleme mit der Browserkompatibilität vermieden werden.
Das Obige ist eine Zusammenfassung dessen, worauf Sie beim Schreiben von CSS achten müssen. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



