
Ich habe mir zuerst die JQ-API-Dokumentation angesehen, konnte aber keine Methode finden. Vergeblich musste ich online nach Informationen suchen, und tatsächlich habe ich eine Live-Methode gefunden.
Eigentlich ist es ganz einfach:

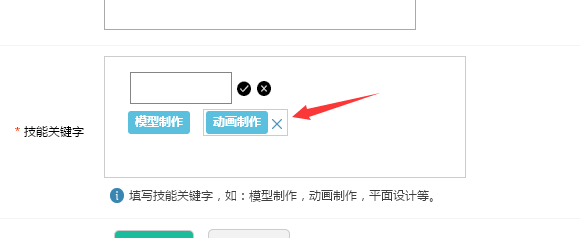
1. Dies ist der für das Projekt erforderliche Effekt. Wenn ich das Live-Ereignis nicht und nur ein einfaches Hover-Ereignis verwendet habe: Das Hover-Ereignis wurde nicht geladen und es gab keinen von mir gewünschten Randeffekt. Das Rendering ist wie folgt

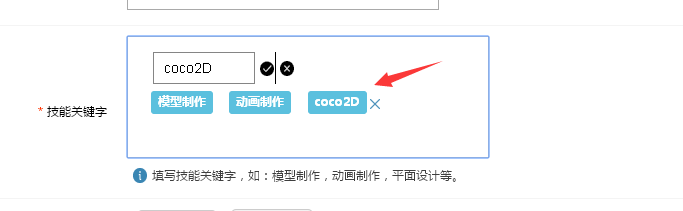
2. Nach der Live-Anwendung stellte sich der Effekt ein, wie unten gezeigt:

Der Code lautet wie folgt:
Ich habe die Einleitung zum Thema Live sorgfältig gelesen,
Binden Sie einen Ereignishandler (z. B. ein Hover-Ereignis) an alle aktuellen und zukünftigen übereinstimmenden Elemente. Es können auch benutzerdefinierte Ereignisse gebunden werden.
PS: Ich bin ein Neuling, bitte nicht kritisieren!
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.




