 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So implementieren Sie den Div-Abstand mithilfe von Rand- und Überlaufattributen_Experience-Austausch
So implementieren Sie den Div-Abstand mithilfe von Rand- und Überlaufattributen_Experience-Austausch
So implementieren Sie den Div-Abstand mithilfe von Rand- und Überlaufattributen_Experience-Austausch
So verwenden Sie Rand- und Überlaufattribute, um einen Div-Abstand zu erreichen_Erfahrungsaustausch

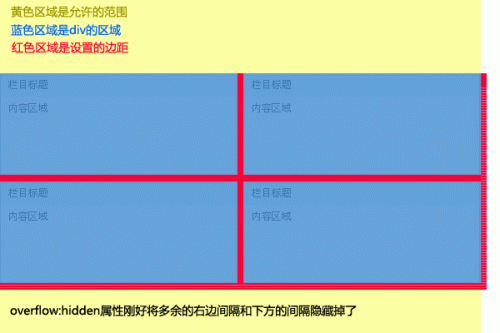
Wenn wir das obige Bild erstellen, geben wir normalerweise vier p wird mit verschiedenen CSS-Attributen hinzugefügt, um das mittlere Intervall zu erreichen. Wir hoffen jedoch mehr, dass keine HTML-Tags markiert werden müssen und dies direkt über CSS realisiert werden kann. Xiaozhi hat heute im Forum eine sehr gute Lösung vorgeschlagen. Verwenden Sie das Attribut overflow:hidden. Vielleicht haben es schon viele Leute auf diese Weise verwendet, aber ich habe es noch nie verwendet und finde es erfrischend. hehe. Tatsächlich ist der Grund sehr einfach. Wir legen die Eigenschaften „margin-right“ und „margin-bottom“ wie gewohnt fest. Das Ergebnis ist natürlich weiter rechts und unten als erwartet des ul. height-Attributs und dann overflow:hidden, um den Überschuss zu verbergen. Gute Methode, haha!
Die Lösung finden Sie im Bild: 
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="Content-Language" content="zh-CN" />
<meta name="robots" content="all" />
<meta name="author" content="" />
<meta name="Copyright" content="CopyRight 2007" />
<meta name="keywords" content="CSS,overflow属性" />
<meta name="description" content="巧用overflow:hidden解决中间间隔问题" />
<title>巧用overflow:hidden解决中间间隔问题</title>
<style type="text/css">
*{margin:0;padding:0;}
body{text-align:center;background:#CCC;}
ul{list-style:none;}
.main {background:white;height:800px;width:597px;margin:0 auto;}
.box {width:595px;height:205px;margin:20px auto;overflow:hidden;background:white;}
.box ul {width:600px;height:210px;}
.box li {float:left;margin-right:5px;margin-bottom:5px;}
.box div {background:white;background:#f7f7f7;width:293px;height:98px;border:1px solid #CCC}
.box h2 {background:#9CC;text-align:left;text-indent:10px;font-size:12px;height:24px;line-height:24px;}
</style>
</head>
<body>
<div>
<h1 id="巧用overflow-hidden解决中间间隔问题">巧用overflow:hidden解决中间间隔问题</h1>
<div>
<ul>
<li>
<div>
<h2 id="Title">Title</h2>
<p>Content</p>
</div>
</li>
<li>
<div>
<h2 id="Title">Title</h2>
<p>Content</p>
</div>
</li>
<li>
<div>
<h2 id="Title">Title</h2>
<p>Content</p>
</div>
</li>
<li>
<div>
<h2 id="Title">Title</h2>
<p>Content</p>
</div>
</li>
</ul>
</div>
</div>
</body>
</html>Das Obige ist die Methode zur Verwendung von Rand- und Überlaufattributen, um Div-Abstände zu erreichen_Erleben Sie den Austausch von Inhalten, um weitere Informationen zu erhalten Inhalt, bitte folgen Sie der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Der jüngste Preis für Bitcoin in den Jahren 2018-2024 USD
Feb 15, 2025 pm 07:12 PM
Der jüngste Preis für Bitcoin in den Jahren 2018-2024 USD
Feb 15, 2025 pm 07:12 PM
Echtzeit-Bitcoin-USD-Preis Faktoren, die den Bitcoin -Preis beeinflussen Indikatoren für die Vorhersage zukünftiger Bitcoin -Preise Hier finden Sie einige wichtige Informationen zum Preis von Bitcoin in den Jahren 2018-2024:
 Ist die H5-Seitenproduktion eine Front-End-Entwicklung?
Apr 05, 2025 pm 11:42 PM
Ist die H5-Seitenproduktion eine Front-End-Entwicklung?
Apr 05, 2025 pm 11:42 PM
Ja, die H5-Seitenproduktion ist eine wichtige Implementierungsmethode für die Front-End-Entwicklung, die Kerntechnologien wie HTML, CSS und JavaScript umfasst. Entwickler bauen dynamische und leistungsstarke H5 -Seiten auf, indem sie diese Technologien geschickt kombinieren, z. B. die Verwendung der & lt; canvas & gt; Tag, um Grafiken zu zeichnen oder JavaScript zu verwenden, um das Interaktionsverhalten zu steuern.
 Wie kann man das Größensymbol durch CSS anpassen und es mit der Hintergrundfarbe einheitlich machen?
Apr 05, 2025 pm 02:30 PM
Wie kann man das Größensymbol durch CSS anpassen und es mit der Hintergrundfarbe einheitlich machen?
Apr 05, 2025 pm 02:30 PM
Die Methode zur Anpassung der Größe der Größe der Größe der Größe in CSS ist mit Hintergrundfarben einheitlich. In der täglichen Entwicklung begegnen wir häufig Situationen, in denen wir die Details der Benutzeroberfläche wie Anpassung anpassen müssen ...
 Warum sind die Inline-Block-Elemente falsch ausgerichtet? Wie löst ich dieses Problem?
Apr 04, 2025 pm 10:39 PM
Warum sind die Inline-Block-Elemente falsch ausgerichtet? Wie löst ich dieses Problem?
Apr 04, 2025 pm 10:39 PM
In Bezug auf die Gründe und Lösungen für falsch ausgerichtete Darstellung von Inline-Block-Elementen. Beim Schreiben von Webseitenlayout stoßen wir oft auf einige scheinbar seltsame Anzeigenprobleme. Vergleichen...
 Wie steuern Sie die obere und das Ende der Seiten in den Browser -Druckeinstellungen über JavaScript oder CSS?
Apr 05, 2025 pm 10:39 PM
Wie steuern Sie die obere und das Ende der Seiten in den Browser -Druckeinstellungen über JavaScript oder CSS?
Apr 05, 2025 pm 10:39 PM
So verwenden Sie JavaScript oder CSS, um die obere und das Ende der Seite in den Druckeinstellungen des Browsers zu steuern. In den Druckeinstellungen des Browsers gibt es eine Option, um zu steuern, ob das Display ist ...
 Wie verwendet ich das Clip-Pfad-Attribut von CSS, um den 45-Grad-Kurveneffekt des Segmenters zu erreichen?
Apr 04, 2025 pm 11:45 PM
Wie verwendet ich das Clip-Pfad-Attribut von CSS, um den 45-Grad-Kurveneffekt des Segmenters zu erreichen?
Apr 04, 2025 pm 11:45 PM
Wie kann man den 45-Grad-Kurveneffekt des Segmenters erreichen? Bei der Implementierung des Segmenters verwandeln Sie den rechten Rand in eine 45-Grad-Kurve, wenn Sie auf die linke Schaltfläche klicken, und der Punkt ...
 Der Text unter Flex -Layout wird weggelassen, aber der Behälter wird geöffnet? Wie löst ich es?
Apr 05, 2025 pm 11:00 PM
Der Text unter Flex -Layout wird weggelassen, aber der Behälter wird geöffnet? Wie löst ich es?
Apr 05, 2025 pm 11:00 PM
Das Problem der Containeröffnung aufgrund einer übermäßigen Auslassung von Text unter Flex -Layout und Lösungen werden verwendet ...
 Wie kann man Segmentierungseffekt mit einer 45 -Grad -Kurvenrandung erreichen?
Apr 04, 2025 pm 11:48 PM
Wie kann man Segmentierungseffekt mit einer 45 -Grad -Kurvenrandung erreichen?
Apr 04, 2025 pm 11:48 PM
Tipps zur Implementierung von Segmentierereffekten im Design der Benutzeroberfläche sind Segmentierer ein gemeinsames Navigationselement, insbesondere in mobilen Anwendungen und reaktionsschnellen Webseiten. ...



