 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erläuterung der Attribute „screenY', „pageY', „clientY', „layerY' und „offsetY' der Javascript-Fähigkeiten von Mausereignissen
Ausführliche Erläuterung der Attribute „screenY', „pageY', „clientY', „layerY' und „offsetY' der Javascript-Fähigkeiten von Mausereignissen
Ausführliche Erläuterung der Attribute „screenY', „pageY', „clientY', „layerY' und „offsetY' der Javascript-Fähigkeiten von Mausereignissen

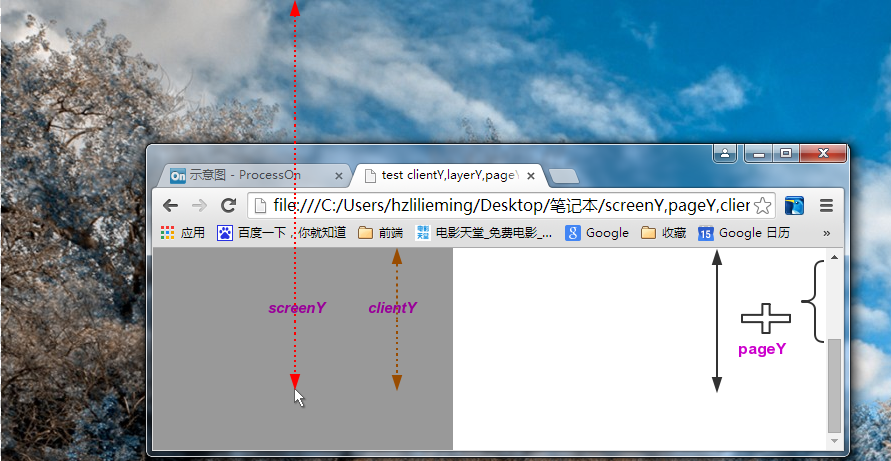
screenY
Der Versatz der Maus relativ zur oberen linken Ecke des Monitorbildschirms
SeiteY
Der Versatz der Maus relativ zur oberen linken Ecke der Seite (sein Wert wird durch die Bildlaufleiste nicht beeinflusst)
Dieses Attribut wird unter IE9 nicht unterstützt
Aber Sie können Code schreiben, um es zu berechnen. Implementierung in jQuery:
//SeiteX/Y berechnen, falls fehlend und clientX/Y verfügbar
if ( event.pageX == null && original.clientX != null ) {
EventDoc = event.target.ownerDocument || document;
doc = eventDoc.documentElement;
Body = eventDoc.body;
Event.pageX = original.clientX ( doc && doc.scrollLeft || body && body.scrollLeft || 0 ) - ( doc && doc.clientLeft||body&&body.clientLeft || 0 );
Event.pageY = original.clientY ( doc && doc.scrollTop || body && body.scrollTop || 0 ) - ( doc && doc.clientTop || body && body.clientTop || 0 );
}
Machen Sie es einfach.
Der Versatz der Maus relativ zum Browser-Ansichtsfenster plus die verborgene Höhe der Bildlaufleiste des Dokuments minus der clientTop des Dokuments.
var pageY = event.clientY document.documentElement. scrollTop-document.documentElement.clientTop
Warum document.documentElement.clientTop subtrahieren
Dies ist der Offset des Dokuments, der für Browser unter IE8 eindeutig ist. Auch wenn der Abstand und der Rand von HTML und Body auf 0 gesetzt sind, wird sein Wert nicht beeinflusst.
Unter iE7 getestet und erhalten
KundeY
Der Versatz der Maus relativ zur oberen linken Ecke des Browser-Ansichtsfensters
Achten Sie auf den Unterschied zwischen clienty und pagey. Der Wert von Clienty entspricht dem von Pagey
, wenn auf der Seite kein Rollbalken vorhanden ist.------------------------------------------------Split---------- -- --------------------------------
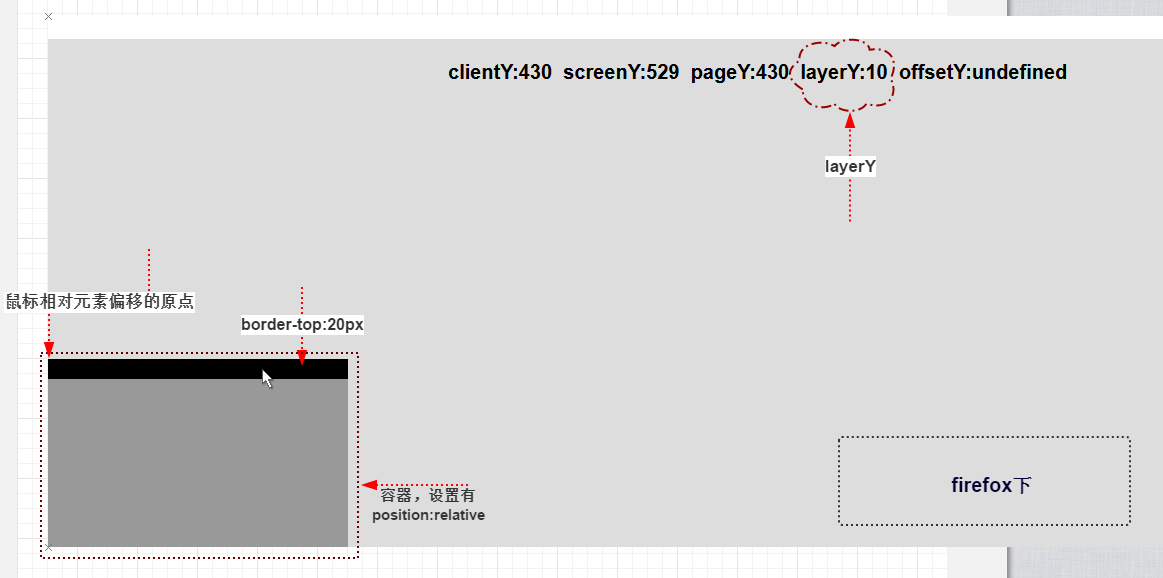
SchichtY
Wenn der Positionsstil eines Elements nicht der standardmäßige statische Stil ist, sagen wir, dass dieses Element ein Positionierungsattribut hat.
Suchen Sie das nächstgelegene Element mit Positionierungsattribut zwischen dem Element, das derzeit das Mausereignis auslöst, und seinem Vorgängerelement, berechnen Sie den Versatzwert der Maus dazu und ermitteln Sie den diplomatischen Punkt der oberen linken Ecke des Elementrands als relativer Punkt. Wenn kein Element mit einem Positionierungsattribut gefunden wird, wird der Offset relativ zur aktuellen Seite berechnet, was pageY entspricht.

Dieses Attribut wird unter IE9 nicht unterstützt, kann aber durch seinen eindeutigen OffsetY
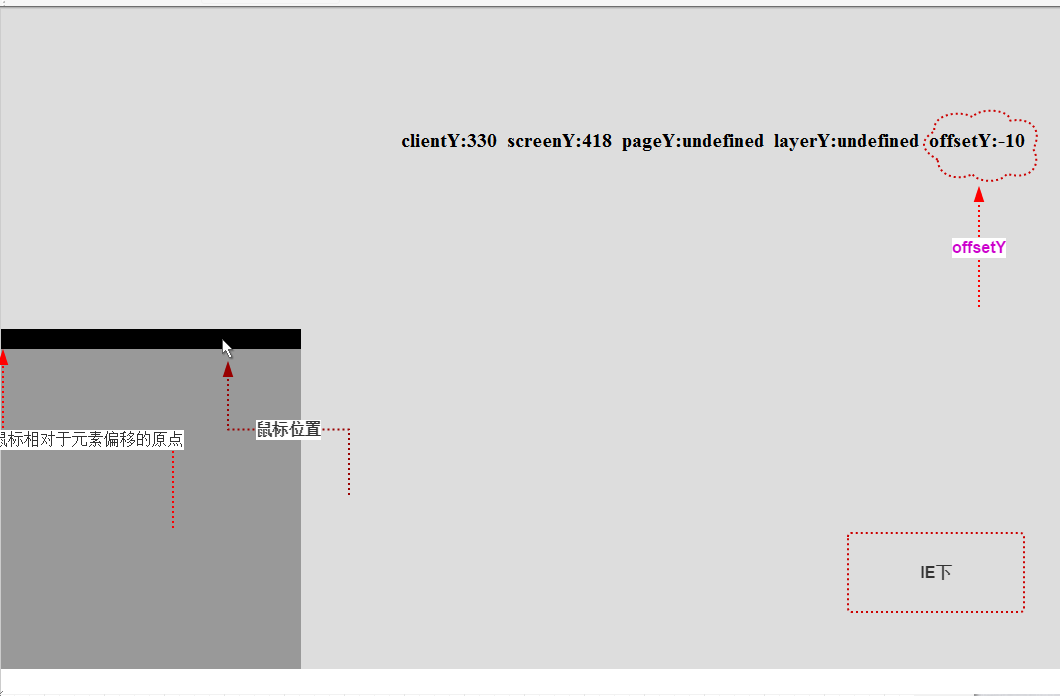
ersetzt werdenOffsetY
IE-spezifische Eigenschaften
Der Unterschied zwischen offsetY und LayerY besteht darin, dass bei der Berechnung des Offset-Werts der erstere relativ zum inneren Schnittpunkt der oberen linken Ecke des Elementrands ist Der Offsetwert ist ein negativer Wert. Darüber hinaus ist es offsetY egal, ob das Element, das das Ereignis auslöst, über ein Positionierungsattribut verfügt. Es berechnet immer den Offsetwert relativ zu dem Element, das das Ereignis auslöst.

Angesichts des Unterschieds zwischen LayerY und OffsetY müssen Sie darauf achten, diese kompatibel zu verwenden
1. Das Element, das das Ereignis auslöst, muss das Positionierungsattribut festlegen.
2. Wenn das Element einen oberen Rand hat, hat LayerY einen Wert für die obere Randbreite mehr als der OffsetY-Wert.
//Die element.borderTopWidth muss hier die tatsächlich berechnete obere Randbreite des Elements sein.
var borderTopWidth = window.getComputedStyle ? window.getComputedStyle(element,null).borderTopWidth: element.currentStyle.borderTopWidth; var offsetY = event.offsetY||(event.layerY borderTopWidth);
Die Offset-Eigenschaften der Maus in vertikaler Richtung werden hier ausführlich beschrieben. Die Offset-Eigenschaften in horizontaler Richtung sind ähnlich und werden nicht noch einmal besprochen.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...





