 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der JavaScript-Datenstruktur und der Algorithmus-Stack_Javascript-Fähigkeiten
Detaillierte Erläuterung der JavaScript-Datenstruktur und der Algorithmus-Stack_Javascript-Fähigkeiten
Detaillierte Erläuterung der JavaScript-Datenstruktur und der Algorithmus-Stack_Javascript-Fähigkeiten
Im vorherigen Artikel hat der Blog die folgende Liste vorgestellt. Die Liste ist die einfachste Struktur, aber wenn Sie sich mit einigen komplexeren Strukturen befassen möchten, ist die Liste zu einfach, also brauchen wir etwas of und Lists ähneln, aber komplexeren Datenstrukturen – Stacks. Der Stapel ist eine effiziente Datenstruktur, da Daten nur oben im Stapel hinzugefügt oder gelöscht werden können, sodass dieser Vorgang schnell und einfach zu implementieren ist.
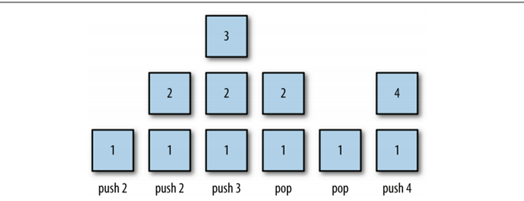
1: Operationen auf dem Stapel.
Der Stapel ist eine besondere Art von Liste. Auf die Elemente im Stapel kann nur über ein Ende der Liste zugegriffen werden, das sich am oberen Ende des Stapels befindet. Wenn Sie beispielsweise in einem Restaurant Geschirr spülen, können Sie zuerst nur den oberen Teller abwaschen. Nachdem der Teller abgewaschen ist, kann er nur noch oben auf den Tellerstapel geschraubt werden. Der Stapel ist eine Datenstruktur namens „Last In, First Out“ (LIFO).
Da der Stapel die Last-In-First-Out-Eigenschaft hat, kann nicht auf jedes Element zugegriffen werden, das sich nicht oben im Stapel befindet. Um das Element unten im Stapel zu erhalten, muss es sein zuerst entfernt. Die beiden Hauptoperationen, die wir am Stapel ausführen können, sind das Schieben eines Elements auf den Stapel und das Entfernen eines Elements vom Stapel. Wir können die Methode push() verwenden, um in den Stapel zu schieben, und die Methode pop(), um aus dem Stapel herauszuspringen. Obwohl die Methode pop() auf das Element oben im Stapel zugreifen kann, wird das Element oben im Stapel nach dem Aufruf dieser Methode dauerhaft aus dem Stapel gelöscht. Eine weitere häufig verwendete Methode ist peek(), die nur das oberste Element des Stapels zurückgibt, ohne es zu löschen.
Das eigentliche Diagramm zum Schieben und Platzieren auf den Stapel sieht wie folgt aus:

push(), pop() und peek() sind die drei Hauptmethoden des Stapels, aber der Stapel verfügt über andere Methoden und Eigenschaften. Wie folgt:
clear(): Alle Elemente im Stapel löschen.
length(): Zeichnen Sie die Anzahl der Elemente im Stapel auf.
2: Die Implementierung des Stapels ist wie folgt:
Wir können damit beginnen, die Methoden der Stack-Klasse wie folgt zu implementieren:
Funktion Stack() {
This.dataStore = [];
This.top = 0;
}
Wie oben: dataStore speichert alle Elemente im Stapel. Die Variable top zeichnet die Position der Oberseite des Stapels auf und wird auf 0 initialisiert. Dies bedeutet, dass die Startposition des Arrays, die der Oberseite des Stapels entspricht, 0 ist, wenn ein Element auf den Stapel geschoben wird. Der Variablenwert ändert sich entsprechend.
Wir haben auch die folgenden Methoden: push(), pop(), peek(), clear(), length();
1. Push()-Methode: Wenn ein neues Element in den Stapel verschoben wird, muss es an der Position gespeichert werden, die der Variablen oben im Array entspricht, und dann wird der oberste Wert um 1 erhöht, um auf das nächste zu zeigen Position im Array. Der folgende Code:
Funktion push(element) {
This.dataStore[this.top] = element;
}
2. Die Methode pop() ist das Gegenteil der Methode push() – sie gibt das oberste Element des Stapels zurück und dekrementiert den obersten Wert um 1. Der folgende Code:
Funktion pop(){
return this.dataStore[--this.top];
}
3. Die peek()-Methode gibt das Element an der obersten Position des Arrays zurück, das das oberste Element des Stapels ist;
return this.dataStore[this.top - 1];
}
return this.top;
}
Funktion clear() {
this.top = 0;
}
Alle Codes unten:
Funktion Stack() {
This.dataStore = [];
This.top = 0;
}
Stack.prototype = {
//Schiebe ein neues Element in den Stapel
Push: Funktion(Element) {
This.dataStore[this.top] = element;
},
// Auf das oberste Element des Stapels zugreifen, das oberste Element des Stapels wird dauerhaft gelöscht
pop: function(){
return this.dataStore[--this.top];
},
// Das Element an der obersten 1-Position im Array zurückgeben, d. h. das oberste Element des Stapels
peek: function(){
return this.dataStore[this.top - 1];
},
//Wie viele Elemente werden im Stapel gespeichert
Länge: function(){
return this.top;
},
//Stapel leeren
; klar: function(){
This.top = 0;
}
};
Das Demo-Beispiel sieht wie folgt aus:
var stack = new Stack();
stack.push("a");
stack.push("b");
stack.push("c");
console.log(stack.length()); // 3
console.log(stack.peek()); // c
var popped = stack.pop();
console.log(popped); // c
console.log(stack.peek()); // b
stack.push("d");
console.log(stack.peek()); // d
stack.clear();
console.log(stack.length()); // 0
console.log(stack.peek()); // undefiniert
Nachfolgend können wir eine rekursive Definition der Fakultätsfunktion implementieren, z. B. 5! Die Fakultät von 5! = 5 * 4 * 3 * 2 * 1;
Der folgende Code:
var s = new Stack();
; while(n > 1) {
s.push(n--);
}
var Produkt = 1;
While(s.length() > 0) {
Produkt *= s.pop();
}
Produkt zurückgeben;
}
console.log(fact(5));

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 Implementierung von Algorithmen für maschinelles Lernen in C++: Häufige Herausforderungen und Lösungen
Jun 03, 2024 pm 01:25 PM
Implementierung von Algorithmen für maschinelles Lernen in C++: Häufige Herausforderungen und Lösungen
Jun 03, 2024 pm 01:25 PM
Zu den häufigsten Herausforderungen, mit denen Algorithmen für maschinelles Lernen in C++ konfrontiert sind, gehören Speicherverwaltung, Multithreading, Leistungsoptimierung und Wartbarkeit. Zu den Lösungen gehören die Verwendung intelligenter Zeiger, moderner Threading-Bibliotheken, SIMD-Anweisungen und Bibliotheken von Drittanbietern sowie die Einhaltung von Codierungsstilrichtlinien und die Verwendung von Automatisierungstools. Praktische Fälle zeigen, wie man die Eigen-Bibliothek nutzt, um lineare Regressionsalgorithmen zu implementieren, den Speicher effektiv zu verwalten und leistungsstarke Matrixoperationen zu nutzen.
 Entdecken Sie die zugrunde liegenden Prinzipien und die Algorithmusauswahl der C++-Sortierfunktion
Apr 02, 2024 pm 05:36 PM
Entdecken Sie die zugrunde liegenden Prinzipien und die Algorithmusauswahl der C++-Sortierfunktion
Apr 02, 2024 pm 05:36 PM
Die unterste Ebene der C++-Sortierfunktion verwendet die Zusammenführungssortierung, ihre Komplexität beträgt O(nlogn) und bietet verschiedene Auswahlmöglichkeiten für Sortieralgorithmen, einschließlich schneller Sortierung, Heap-Sortierung und stabiler Sortierung.
 Vergleichen Sie komplexe Datenstrukturen mithilfe des Java-Funktionsvergleichs
Apr 19, 2024 pm 10:24 PM
Vergleichen Sie komplexe Datenstrukturen mithilfe des Java-Funktionsvergleichs
Apr 19, 2024 pm 10:24 PM
Bei der Verwendung komplexer Datenstrukturen in Java wird Comparator verwendet, um einen flexiblen Vergleichsmechanismus bereitzustellen. Zu den spezifischen Schritten gehören: Definieren einer Komparatorklasse und Umschreiben der Vergleichsmethode, um die Vergleichslogik zu definieren. Erstellen Sie eine Komparatorinstanz. Verwenden Sie die Methode „Collections.sort“ und übergeben Sie die Sammlungs- und Komparatorinstanzen.
 Verbesserter Erkennungsalgorithmus: zur Zielerkennung in hochauflösenden optischen Fernerkundungsbildern
Jun 06, 2024 pm 12:33 PM
Verbesserter Erkennungsalgorithmus: zur Zielerkennung in hochauflösenden optischen Fernerkundungsbildern
Jun 06, 2024 pm 12:33 PM
01Ausblicksübersicht Derzeit ist es schwierig, ein angemessenes Gleichgewicht zwischen Detektionseffizienz und Detektionsergebnissen zu erreichen. Wir haben einen verbesserten YOLOv5-Algorithmus zur Zielerkennung in hochauflösenden optischen Fernerkundungsbildern entwickelt, der mehrschichtige Merkmalspyramiden, Multierkennungskopfstrategien und hybride Aufmerksamkeitsmodule verwendet, um die Wirkung des Zielerkennungsnetzwerks in optischen Fernerkundungsbildern zu verbessern. Laut SIMD-Datensatz ist der mAP des neuen Algorithmus 2,2 % besser als YOLOv5 und 8,48 % besser als YOLOX, wodurch ein besseres Gleichgewicht zwischen Erkennungsergebnissen und Geschwindigkeit erreicht wird. 02 Hintergrund und Motivation Mit der rasanten Entwicklung der Fernerkundungstechnologie wurden hochauflösende optische Fernerkundungsbilder verwendet, um viele Objekte auf der Erdoberfläche zu beschreiben, darunter Flugzeuge, Autos, Gebäude usw. Objekterkennung bei der Interpretation von Fernerkundungsbildern
 Anwendung von Algorithmen beim Aufbau einer 58-Porträt-Plattform
May 09, 2024 am 09:01 AM
Anwendung von Algorithmen beim Aufbau einer 58-Porträt-Plattform
May 09, 2024 am 09:01 AM
1. Hintergrund des Baus der 58-Portrait-Plattform Zunächst möchte ich Ihnen den Hintergrund des Baus der 58-Portrait-Plattform mitteilen. 1. Das traditionelle Denken der traditionellen Profiling-Plattform reicht nicht mehr aus. Der Aufbau einer Benutzer-Profiling-Plattform basiert auf Data-Warehouse-Modellierungsfunktionen, um Daten aus mehreren Geschäftsbereichen zu integrieren, um genaue Benutzerporträts zu erstellen Und schließlich muss es über Datenplattformfunktionen verfügen, um Benutzerprofildaten effizient zu speichern, abzufragen und zu teilen sowie Profildienste bereitzustellen. Der Hauptunterschied zwischen einer selbst erstellten Business-Profiling-Plattform und einer Middle-Office-Profiling-Plattform besteht darin, dass die selbst erstellte Profiling-Plattform einen einzelnen Geschäftsbereich bedient und bei Bedarf angepasst werden kann. Die Mid-Office-Plattform bedient mehrere Geschäftsbereiche und ist komplex Modellierung und bietet allgemeinere Funktionen. 2.58 Benutzerporträts vom Hintergrund der Porträtkonstruktion im Mittelbahnsteig 58
 Java-Datenstrukturen und -Algorithmen: ausführliche Erklärung
May 08, 2024 pm 10:12 PM
Java-Datenstrukturen und -Algorithmen: ausführliche Erklärung
May 08, 2024 pm 10:12 PM
Datenstrukturen und Algorithmen sind die Grundlage der Java-Entwicklung. In diesem Artikel werden die wichtigsten Datenstrukturen (wie Arrays, verknüpfte Listen, Bäume usw.) und Algorithmen (wie Sortier-, Such-, Diagrammalgorithmen usw.) ausführlich untersucht. Diese Strukturen werden anhand praktischer Beispiele veranschaulicht, darunter die Verwendung von Arrays zum Speichern von Bewertungen, verknüpfte Listen zum Verwalten von Einkaufslisten, Stapel zum Implementieren von Rekursionen, Warteschlangen zum Synchronisieren von Threads sowie Bäume und Hash-Tabellen für schnelle Suche und Authentifizierung. Wenn Sie diese Konzepte verstehen, können Sie effizienten und wartbaren Java-Code schreiben.
 PHP-Datenstruktur: Das Gleichgewicht der AVL-Bäume sorgt für eine effiziente und geordnete Datenstruktur
Jun 03, 2024 am 09:58 AM
PHP-Datenstruktur: Das Gleichgewicht der AVL-Bäume sorgt für eine effiziente und geordnete Datenstruktur
Jun 03, 2024 am 09:58 AM
Der AVL-Baum ist ein ausgewogener binärer Suchbaum, der schnelle und effiziente Datenoperationen gewährleistet. Um ein Gleichgewicht zu erreichen, führt es Links- und Rechtsdrehungen durch und passt Teilbäume an, die das Gleichgewicht verletzen. AVL-Bäume nutzen den Höhenausgleich, um sicherzustellen, dass die Höhe des Baums im Verhältnis zur Anzahl der Knoten immer klein ist, wodurch Suchoperationen mit logarithmischer Zeitkomplexität (O(logn)) erreicht werden und die Effizienz der Datenstruktur auch bei großen Datensätzen erhalten bleibt.
 Der bahnbrechende CVM-Algorithmus löst Zählprobleme aus über 40 Jahren! Informatiker wirft Münze, um einzigartiges Wort für „Hamlet' zu finden
Jun 07, 2024 pm 03:44 PM
Der bahnbrechende CVM-Algorithmus löst Zählprobleme aus über 40 Jahren! Informatiker wirft Münze, um einzigartiges Wort für „Hamlet' zu finden
Jun 07, 2024 pm 03:44 PM
Zählen klingt einfach, ist aber in der Praxis sehr schwierig. Stellen Sie sich vor, Sie werden in einen unberührten Regenwald transportiert, um eine Wildtierzählung durchzuführen. Wenn Sie ein Tier sehen, machen Sie ein Foto. Digitalkameras zeichnen nur die Gesamtzahl der verfolgten Tiere auf, Sie interessieren sich jedoch für die Anzahl der einzelnen Tiere, es gibt jedoch keine Statistiken. Wie erhält man also am besten Zugang zu dieser einzigartigen Tierpopulation? An diesem Punkt müssen Sie sagen: Beginnen Sie jetzt mit dem Zählen und vergleichen Sie schließlich jede neue Art vom Foto mit der Liste. Für Informationsmengen bis zu mehreren Milliarden Einträgen ist diese gängige Zählmethode jedoch teilweise nicht geeignet. Informatiker des Indian Statistical Institute (UNL) und der National University of Singapore haben einen neuen Algorithmus vorgeschlagen – CVM. Es kann die Berechnung verschiedener Elemente in einer langen Liste annähern.



