 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 jQuery implementiert die einfache Datumseingabeformatierung control_jquery
jQuery implementiert die einfache Datumseingabeformatierung control_jquery
jQuery implementiert die einfache Datumseingabeformatierung control_jquery
Es gibt mehr als hundert Zeilen JS-Code.
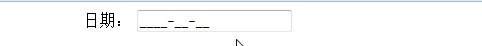
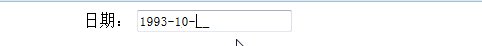
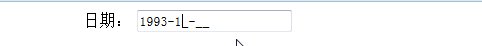
Zuerst die Renderings

HTML-Code
Datum:
Setzen Sie den Klassennamen des Eingabeelements auf hhm-dateInputer und verwenden Sie diese Klasse, um das Datumseingabesteuerelement zu binden.
JS-Code
Hier wird die jQuery-Bibliothek verwendet, die hauptsächlich zum Auswählen von Elementen und zum Binden von Ereignissen verwendet wird.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Enthüllte Geheimnisse der Methoden zur Wiederherstellung des Mobiltelefonformats (Fehlfunktion des Mobiltelefons? Keine Sorge)
May 04, 2024 pm 06:01 PM
Enthüllte Geheimnisse der Methoden zur Wiederherstellung des Mobiltelefonformats (Fehlfunktion des Mobiltelefons? Keine Sorge)
May 04, 2024 pm 06:01 PM
Heutzutage werden wir unweigerlich auf einige Probleme stoßen, wie z. B. die Unfähigkeit, das Telefon einzuschalten, oder Verzögerungen, wie z. B. einen Systemabsturz, aber während der Nutzung sind Mobiltelefone zu einem unverzichtbaren Teil unseres Lebens geworden. Wir sind oft ratlos und manchmal gibt es keine Lösungen für diese Probleme. Um Ihnen bei der Lösung von Mobiltelefonproblemen zu helfen, stellt Ihnen dieser Artikel einige Methoden zur Wiederherstellung des Mobiltelefonformats und zur Wiederherstellung des normalen Betriebs Ihres Telefons vor. Sichern Sie Daten – schützen Sie wichtige Informationen wie Fotos und Kontakte vor dem Verlust während des Formatierungsvorgangs. Bevor Sie Ihr Telefon formatieren, sollten Sie zunächst daran denken, wichtige Daten und Dateien auf Ihrem Telefon zu sichern. Um die Datensicherheit zu gewährleisten oder Dateien an einen Cloud-Speicherdienst zu übertragen, können Sie sie sichern, indem Sie eine Verbindung zu einem Computer herstellen. Nutzen Sie die integrierte Wiederherstellungsfunktion des Systems – ganz einfach
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Welche Methoden der HTML-Formatierung gibt es?
Mar 08, 2024 am 09:53 AM
Welche Methoden der HTML-Formatierung gibt es?
Mar 08, 2024 am 09:53 AM
HTML-Formatierungsmethode: 1. Verwenden Sie Online-HTML-Formatierungstools. 2. Verwenden Sie die mit dem Code-Editor gelieferten HTML-Formatierungstasten, z. B. Umschalt + Alt + F in Visual Studio Code. 3. Verwenden Sie Plug-Ins, z. B. in Sublime Text-HTML/CSS/JS-Prettify-Plugin 4. Verwenden Sie Befehlszeilentools wie HTML Tidy. 5. Manuelle Formatierung gemäß Codierungsstandards und -gewohnheiten.
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s



