Lösung für Datagrid-Fehler beim Neuladen unter IE in EasyUI_jquery
Frage
Ich habe kürzlich EasyUI zum Entwickeln eines Backend-Systems verwendet und beim Testen $('dg').datagrid('reload'); beim Neuladen von Tabellendaten festgestellt, dass der IE überhaupt nicht reagiert hat. Später fand ich heraus, dass es nicht daran lag, dass keine Antwort kam, sondern dass der Browser Cache verwendete.
Lösung
Die von Online-Internetnutzern zusammengefassten Lösungen umfassen Folgendes:
1. Fügen Sie nach der URL einen Zeitstempel hinzu, um die URL, auf die beim ersten Laden und Neuladen zugegriffen wird, inkonsistent zu machen, sodass das System den IE-Cache nicht verwenden kann. Durch Tests wurde festgestellt, dass EasyUI bei Anfragen bereits eine Zeichenfolge mit Zufallszahlen_145232xxx enthält, der IE jedoch weiterhin den Cache verwendet. Später habe ich rand=xxx (von Math.rand() generierte Zufallszahl) zur URL in den angeforderten js hinzugefügt und der Cache wurde nicht verwendet. (Ich habe von ie8 bis ie11 getestet)
2. Verwenden Sie zum Beispiel das Hinzufügen von , um den Cache zu leeren:
Leider bin auch ich, wie viele Internetnutzer, mit dieser Methode gescheitert. :(
3. Deklarieren Sie die der Auslastung des Datagrids entsprechende Methode als „POST“. Aber es gibt ein paar Fragen:
•Wenn die Serverschnittstelle die POST-Methode nicht unterstützt, wird sie eingestellt.
•Wenn die Serverschnittstelle selbst gesteuert werden kann, führt ein solcher Kompromiss für das Frontend dazu, dass die Schnittstelle überhaupt nicht REST-fähig ist! Sie müssen wissen, dass das Design von RESTful-Schnittstellen für Abfragen grundsätzlich GET ist.
Zusammenfassung
Die erste Methode besteht also darin, der URL selbst Zufallszahlen hinzuzufügen. Verzeihen Sie mir meine Code-Besessenheit, ich möchte die Serverschnittstelle _(:з ∠)_ nicht ändern.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Wie können Probleme gelöst werden, die beim Win11 23H2-Update aufgetreten sind?
Dec 25, 2023 pm 12:18 PM
Wie können Probleme gelöst werden, die beim Win11 23H2-Update aufgetreten sind?
Dec 25, 2023 pm 12:18 PM
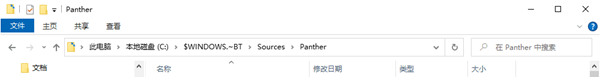
Benutzer aktualisieren normalerweise die Systemversion ihres Computers, um einige Probleme zu beheben. Wenn der Benutzer mit dem Win11-System nicht auf die neueste Version von 23H2 aktualisieren kann, gibt es drei Methoden, um Ihr Problem zu lösen. Was tun, wenn das Win11-Update 23H2 fehlschlägt? Methode 1: Umgehen Sie TPM1, klicken Sie auf „Datei-Explorer – Ansicht“ und aktivieren Sie die Option „Ausgeblendete Elemente“ im Dropdown-Menü. 2. Gehen Sie zu „C:\$WINDOWS.~BT\Sources\Panther-Appraiser_Data.ini“ und löschen Sie es. 3. Erstellen Sie dann an diesem Speicherort einen Ordner mit demselben Namen neu und deaktivieren Sie dann die Option „Elemente ausblenden“. 4. Aktualisieren Sie das System erneut und klicken Sie abschließend auf „Wind“.
 Warum kann localstorage Daten nicht erfolgreich speichern?
Jan 03, 2024 pm 01:41 PM
Warum kann localstorage Daten nicht erfolgreich speichern?
Jan 03, 2024 pm 01:41 PM
Warum schlägt das Speichern von Daten im lokalen Speicher immer fehl? Benötigen Sie spezifische Codebeispiele? In der Front-End-Entwicklung müssen wir häufig Daten auf der Browserseite speichern, um die Benutzererfahrung zu verbessern und den späteren Datenzugriff zu erleichtern. Localstorage ist eine von HTML5 bereitgestellte Technologie zur clientseitigen Datenspeicherung. Sie bietet eine einfache Möglichkeit, Daten zu speichern und die Datenpersistenz aufrechtzuerhalten, nachdem die Seite aktualisiert oder geschlossen wurde. Wenn wir jedoch manchmal localstorage zur Datenspeicherung verwenden
 Internet Explorer öffnet Edge: So stoppen Sie die MS Edge-Umleitung
Apr 14, 2023 pm 06:13 PM
Internet Explorer öffnet Edge: So stoppen Sie die MS Edge-Umleitung
Apr 14, 2023 pm 06:13 PM
Es ist kein Geheimnis, dass der Internet Explorer schon lange in Ungnade gefallen ist, aber mit der Einführung von Windows 11 kommt die Realität. Anstatt in Zukunft manchmal den IE zu ersetzen, ist Edge jetzt der Standardbrowser im neuesten Betriebssystem von Microsoft. Vorerst können Sie den Internet Explorer noch in Windows 11 aktivieren. Allerdings hat IE11 (die neueste Version) bereits ein offizielles Ruhestandsdatum, nämlich den 15. Juni 2022, und die Uhr tickt. Vor diesem Hintergrund ist Ihnen vielleicht aufgefallen, dass Internet Explorer manchmal Edge öffnet, und es gefällt Ihnen möglicherweise nicht. Warum passiert das also? existieren
 Was soll ich tun, wenn Win11 den IE11-Browser nicht verwenden kann? (win11 kann den IE-Browser nicht verwenden)
Feb 10, 2024 am 10:30 AM
Was soll ich tun, wenn Win11 den IE11-Browser nicht verwenden kann? (win11 kann den IE-Browser nicht verwenden)
Feb 10, 2024 am 10:30 AM
Immer mehr Benutzer beginnen mit der Aktualisierung des Win11-Systems. Da jeder Benutzer unterschiedliche Nutzungsgewohnheiten hat, verwenden viele Benutzer immer noch den IE11-Browser. Was soll ich also tun, wenn das Win11-System den IE-Browser nicht verwenden kann? Unterstützt Windows11 immer noch ie11? Werfen wir einen Blick auf die Lösung. Lösung des Problems, dass Win11 den ie11-Browser nicht verwenden kann 1. Klicken Sie zunächst mit der rechten Maustaste auf das Startmenü und wählen Sie „Eingabeaufforderung (Administrator)“, um es zu öffnen. 2. Geben Sie nach dem Öffnen direkt „Netshwinsockreset“ ein und drücken Sie zur Bestätigung die Eingabetaste. 3. Geben Sie nach der Bestätigung „netshadvfirewallreset&rdqu“ ein
 Wie kann das Problem gelöst werden, nachdem das Upgrade von Win7 auf Win10 fehlgeschlagen ist?
Dec 26, 2023 pm 07:49 PM
Wie kann das Problem gelöst werden, nachdem das Upgrade von Win7 auf Win10 fehlgeschlagen ist?
Dec 26, 2023 pm 07:49 PM
Wenn das von uns verwendete Betriebssystem Win7 ist, können einige Freunde beim Upgrade möglicherweise kein Upgrade von Win7 auf Win10 durchführen. Der Herausgeber meint, wir könnten es noch einmal mit einem Upgrade versuchen, um zu sehen, ob das Problem dadurch gelöst werden kann. Schauen wir uns an, was der Editor getan hat, um Einzelheiten zu erfahren. Was zu tun ist, wenn das Upgrade von Win7 auf Win10 fehlschlägt: 1. Es wird empfohlen, zuerst einen Treiber herunterzuladen, um zu prüfen, ob Ihr Computer auf Win10 aktualisiert werden kann Verwenden Sie nach dem Upgrade den Treibertest. Überprüfen Sie, ob Treiberanomalien vorliegen, und beheben Sie diese dann mit einem Klick. Methode 2: 1. Löschen Sie alle Dateien unter C:\Windows\SoftwareDistribution\Download. 2.win+R führen Sie „wuauclt.e“ aus
 Wie kann das Problem des Pip-Update-Fehlers gelöst werden?
Jan 27, 2024 am 08:32 AM
Wie kann das Problem des Pip-Update-Fehlers gelöst werden?
Jan 27, 2024 am 08:32 AM
Was soll ich tun, wenn die Pip-Aktualisierung fehlschlägt? Kürzlich bin ich bei der Entwicklung in Python auf einige Probleme mit einem Pip-Aktualisierungsfehler gestoßen. Bei der Entwicklung müssen wir häufig pip verwenden, um Python-Bibliotheken von Drittanbietern zu installieren, zu aktualisieren und zu entfernen. Das Scheitern der Pip-Aktualisierung wird unsere Entwicklungsarbeit ernsthaft beeinträchtigen. In diesem Artikel werden einige häufige Fehler bei der Pip-Aktualisierung erläutert und Lösungen bereitgestellt, in der Hoffnung, Entwicklern zu helfen, die auf ähnliche Probleme stoßen. Erstens, wenn wir pipinstall- ausführen
 Ist easyui ein JQuery-Plugin?
Jul 05, 2022 pm 06:08 PM
Ist easyui ein JQuery-Plugin?
Jul 05, 2022 pm 06:08 PM
easyui ist ein JQuery-Plug-in. easyui ist ein auf JQuery basierendes Front-End-UI-Schnittstellen-Plug-in, das Webentwicklern dabei hilft, einfacher funktionsreiche und schöne UI-Schnittstellen zu erstellen. easyui ist ein Framework, das HTML5-Webseiten perfekt unterstützt und Entwicklern dabei helfen kann, Zeit und Umfang bei der Webentwicklung zu sparen.
 PHPStudy-Installationsproblem aufgedeckt: Was soll ich tun, wenn die PHP 5.5-Version fehlschlägt?
Feb 29, 2024 am 11:54 AM
PHPStudy-Installationsproblem aufgedeckt: Was soll ich tun, wenn die PHP 5.5-Version fehlschlägt?
Feb 29, 2024 am 11:54 AM
PHPStudy ist ein Entwicklungsumgebungstool, das PHP, Apache und MySQL integriert und Entwicklern eine bequeme Möglichkeit bietet, eine lokale Serverumgebung aufzubauen. Während des Installationsvorgangs können jedoch einige Probleme auftreten, darunter die fehlgeschlagene Installation der PHP5.5-Version. In diesem Artikel werden die Gründe und Lösungen für das Versagen von PHPStudy bei der Installation der PHP5.5-Version erläutert und spezifische Codebeispiele bereitgestellt, um den Lesern bei der Lösung dieses Problems zu helfen. PHPStudy installiert die PHP5.5-Version




