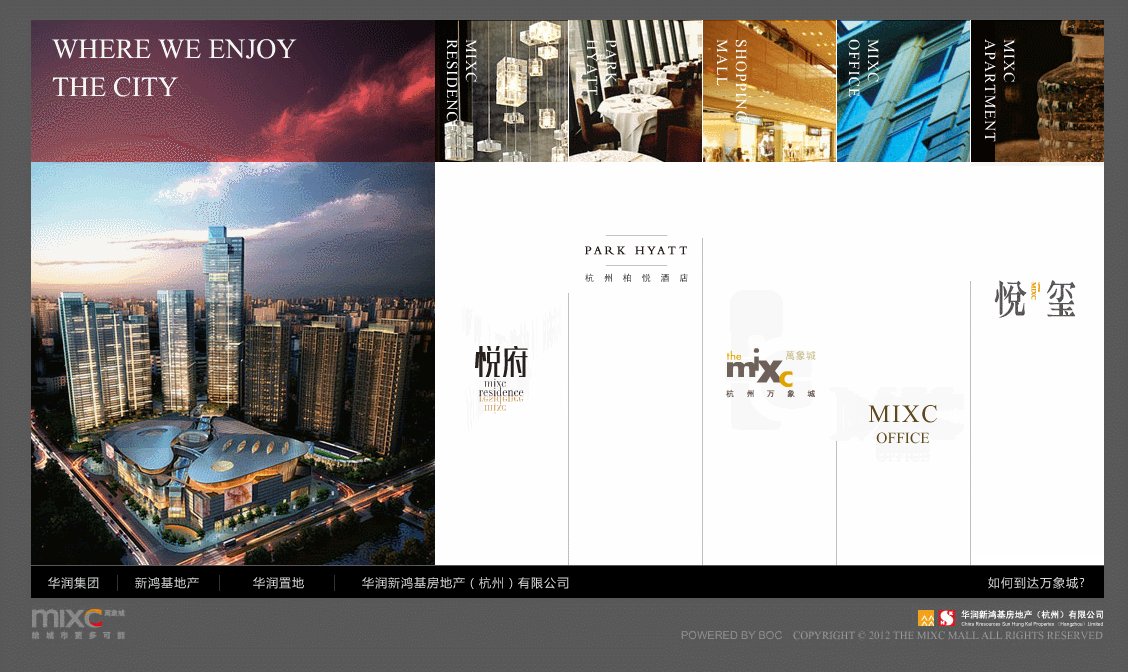
Letztes Jahr habe ich ein Unternehmen interviewt, das Websites erstellt. Nachdem ich mir ihre Fälle angesehen hatte, stieß ich auf eine sehr interessante Website, eine offizielle Website für Immobilien, die mit Flash erstellt wurde. Es fühlt sich gut an.

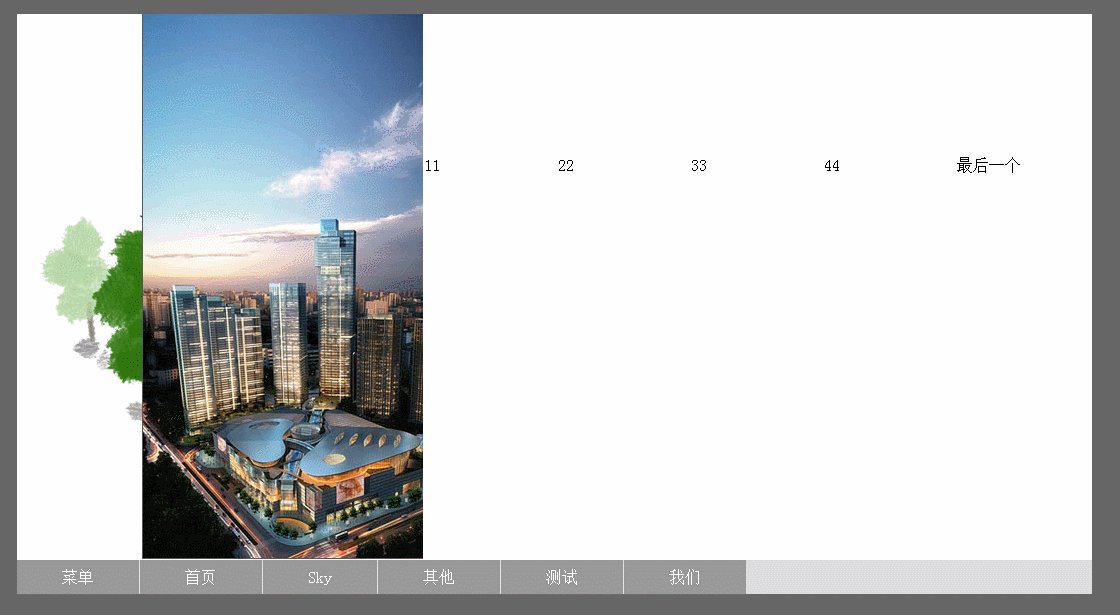
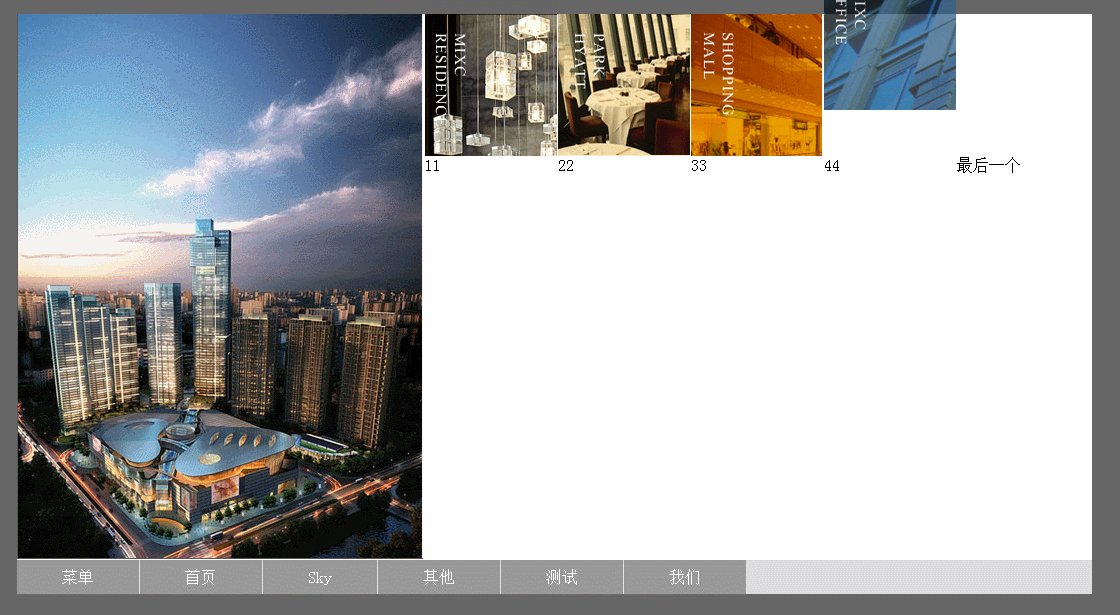
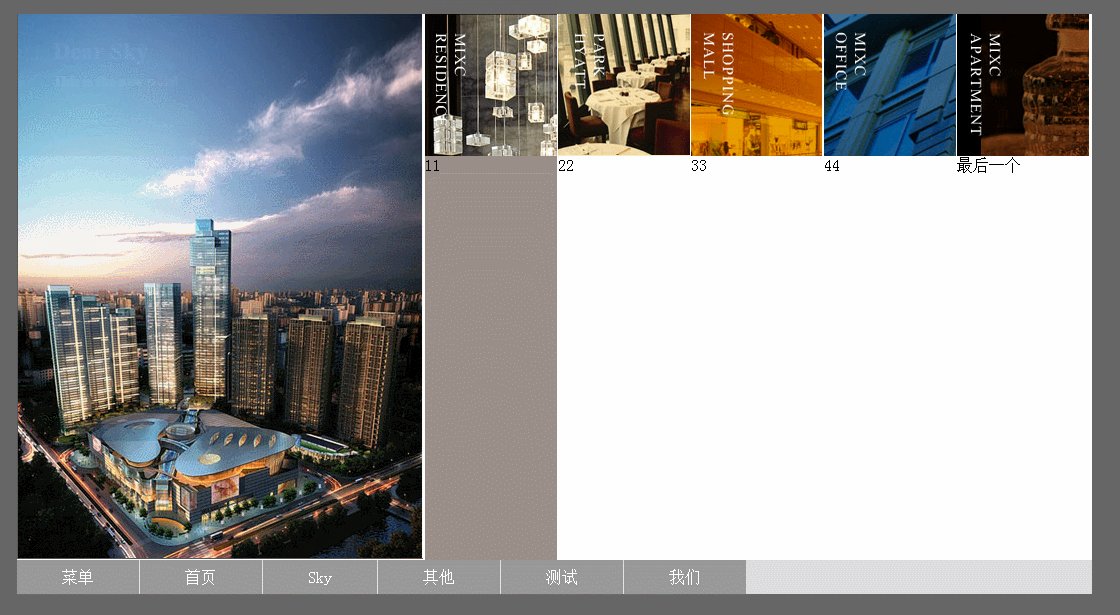
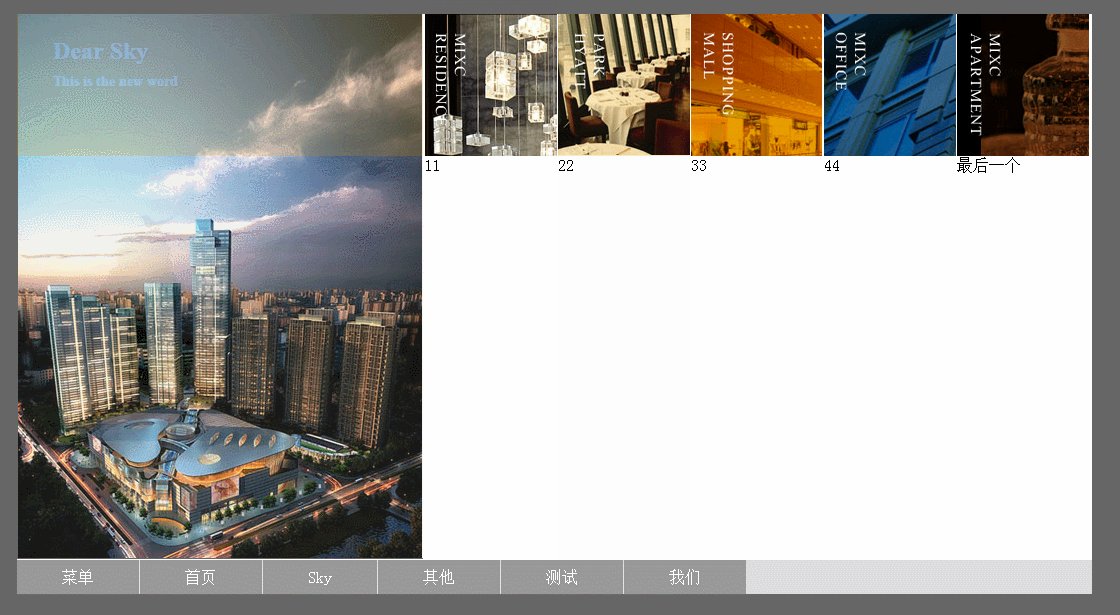
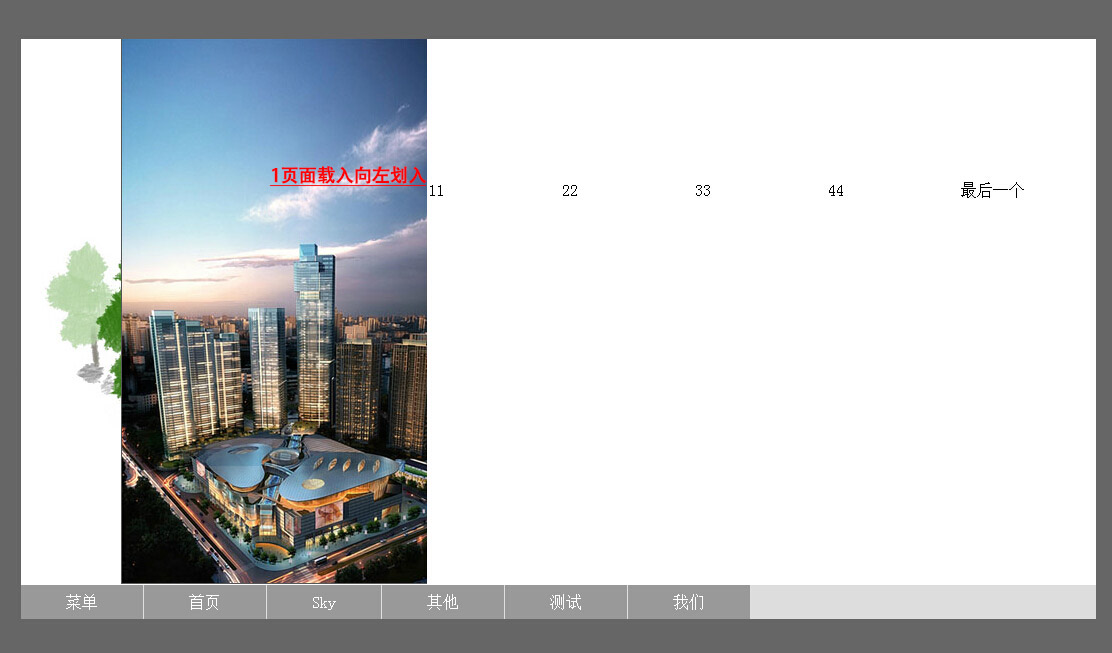
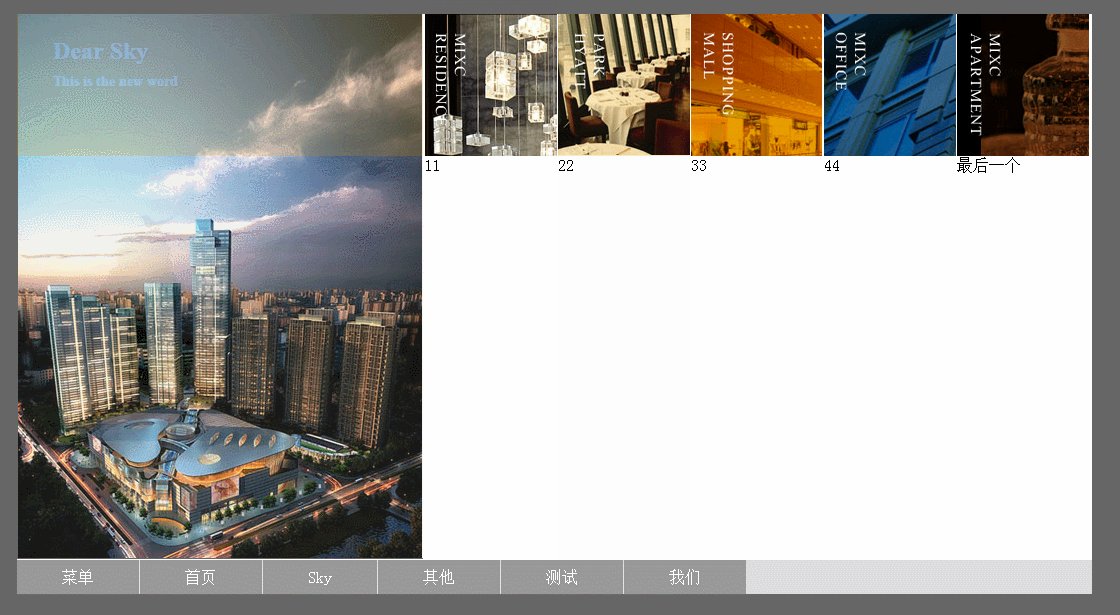
Also habe ich in meiner Freizeit eine einfache JQuery-Imitation gemacht. Unten ist mein Rendering. Das Skript ist nicht optimiert und die Glätte ist nicht so flüssig wie bei Flash. Aber das Wichtigste ist, dass ich, als ich diesen Blitz sah,
dachte
Die Idee, wie man seine Wirkung erzielt, ist für Anfänger sehr gut geeignet.

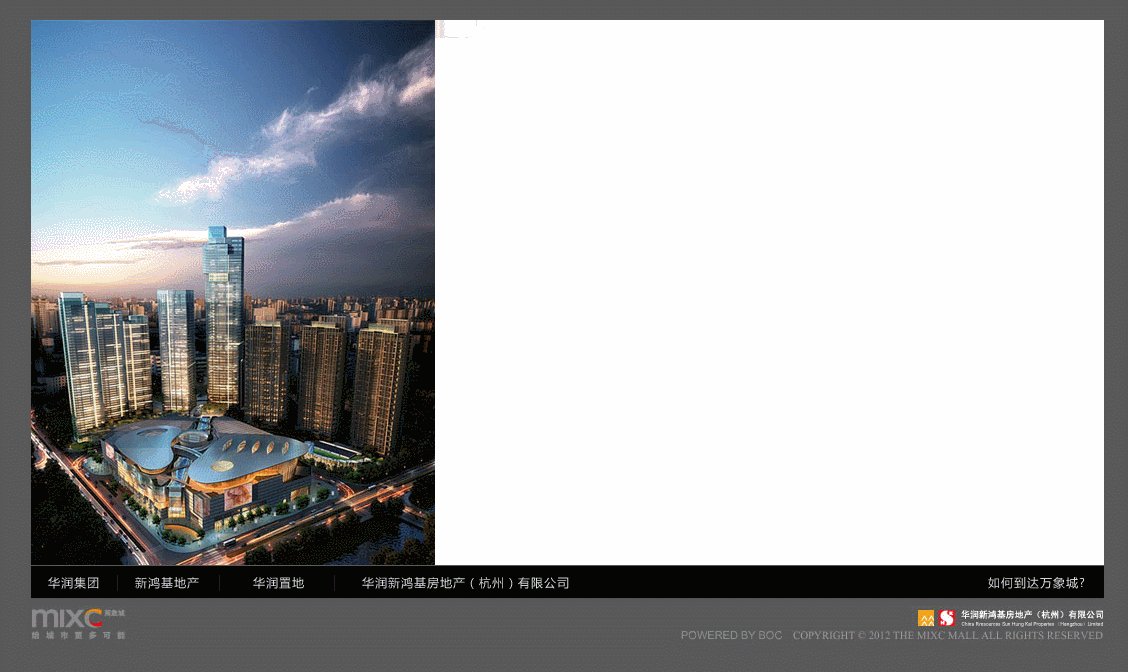
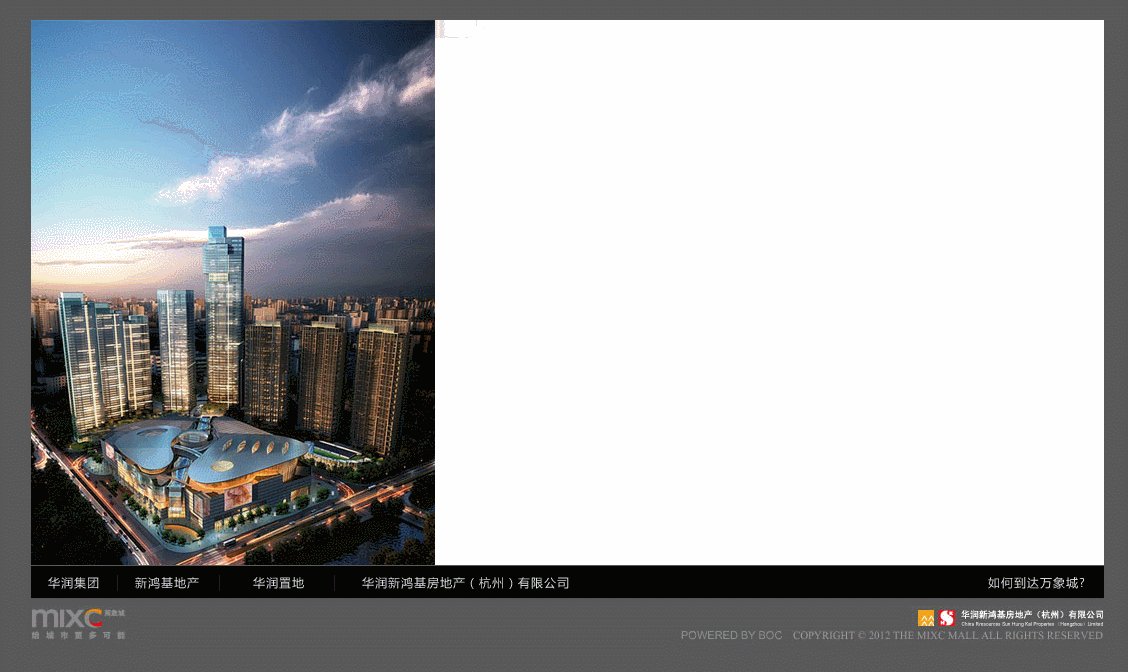
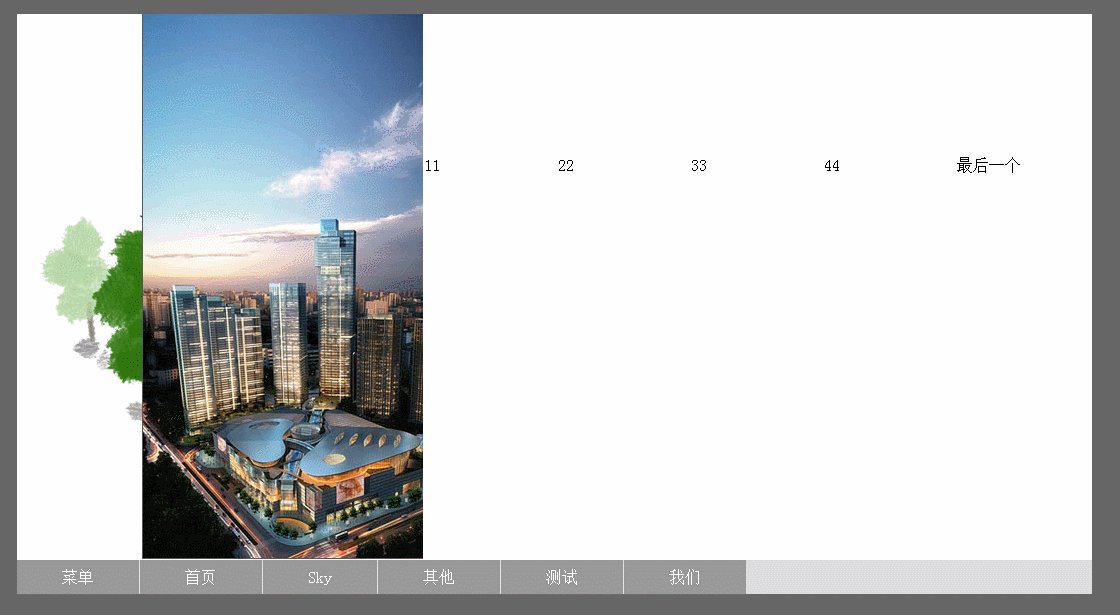
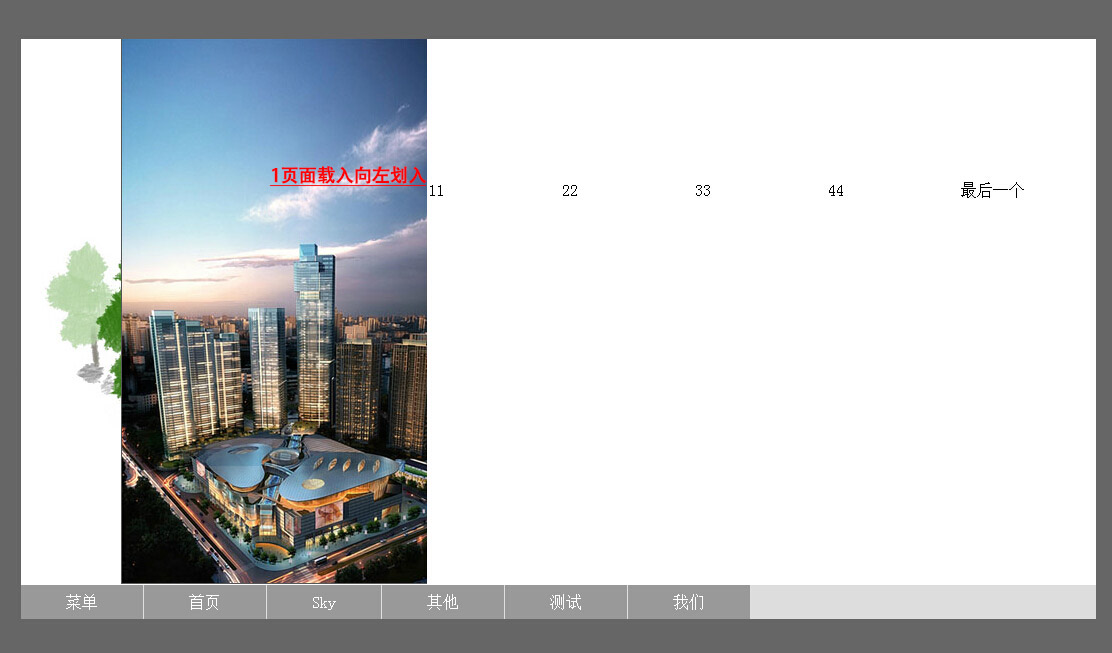
Beobachten Sie den Appell, zunächst erscheint links eine Ladeanimation,
$('.left').find('ul').delay(90).animate({left:0},700,'easeOutSine',function(){
});

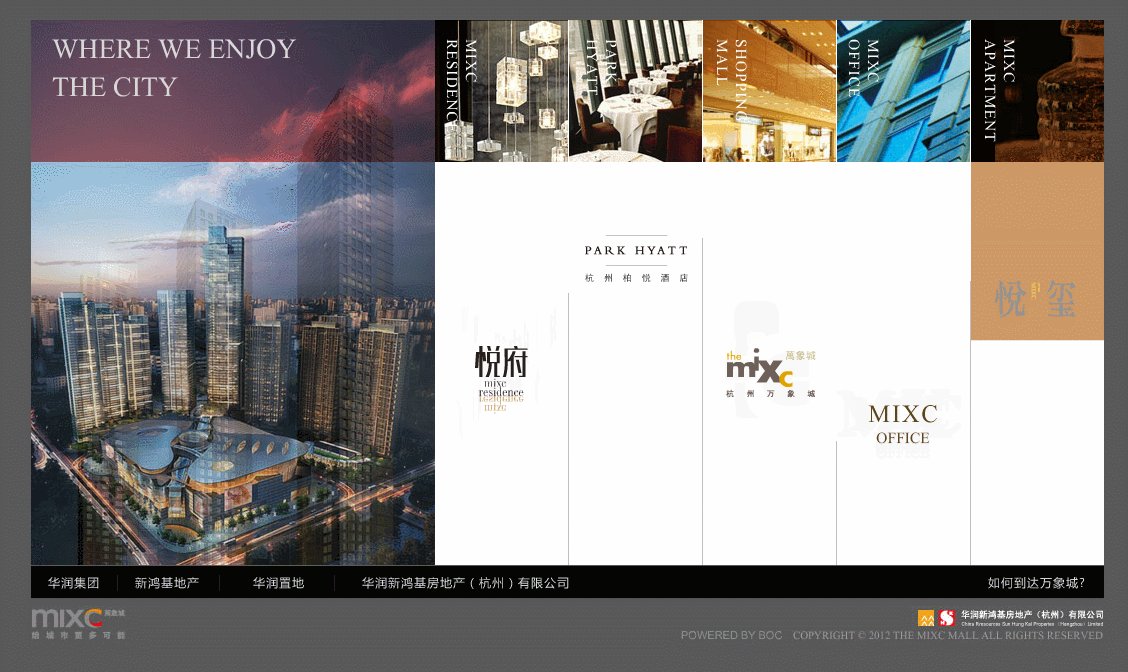
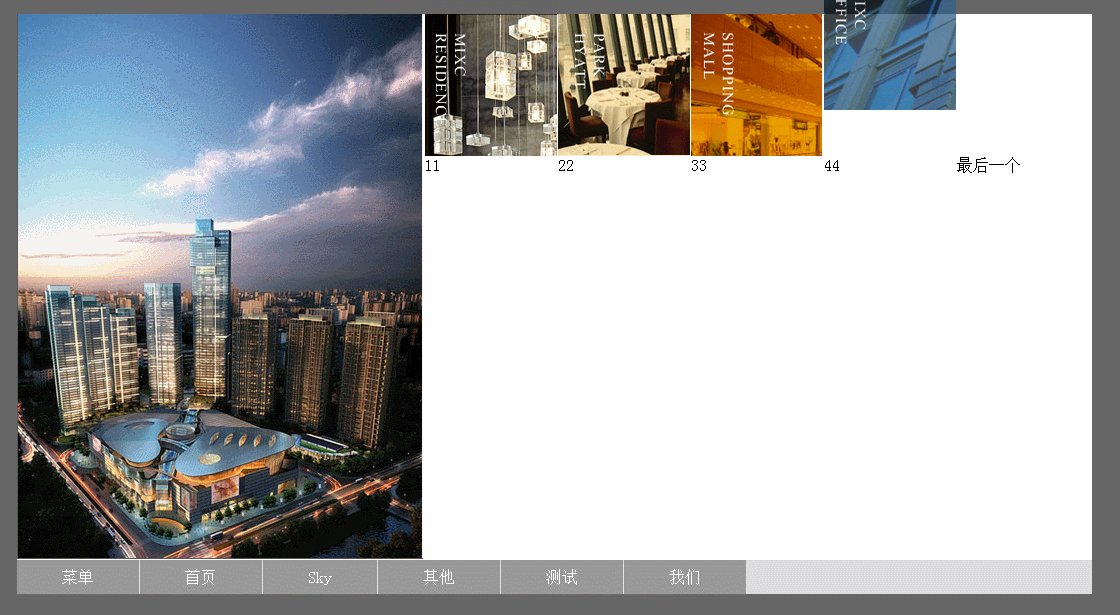
Dann rufen Sie rechts die Callback-Funktion auf
$('.left').find('ul').delay(90).animate({left:0},700,'easeOutSine',function(){//'easeOutSine' stellt die easing.js-Bibliothek vor
rightImg();
});
Funktion rightImg(){
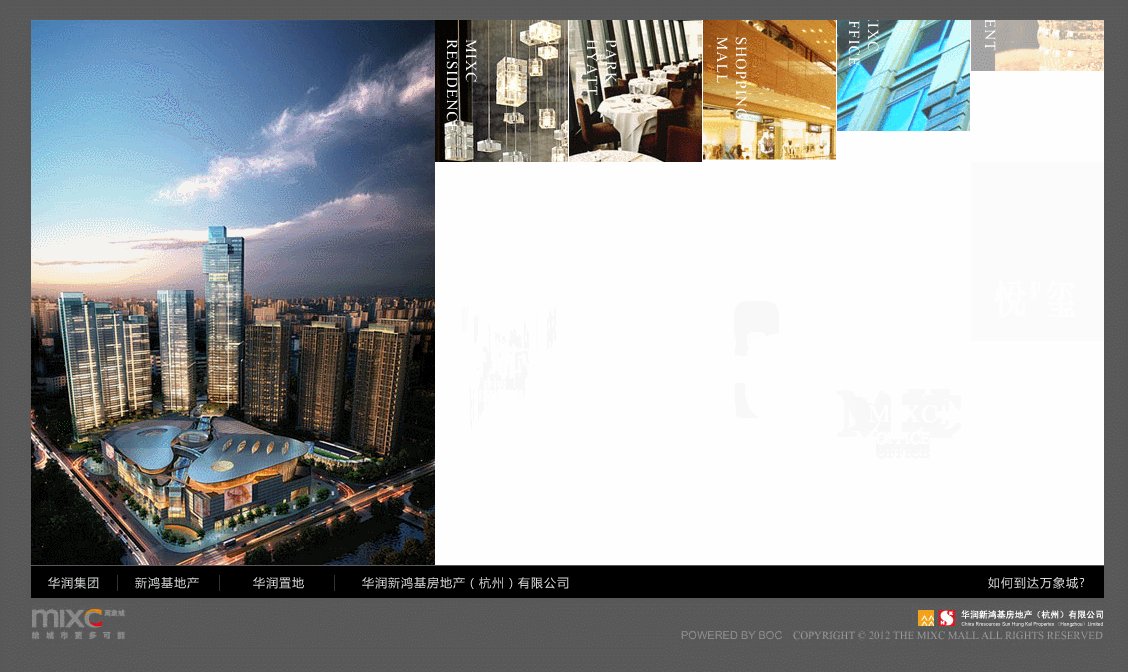
$('.right').find('.liImg').first().fadeIn(90).animate({top:0,opacity:1},380,'easeOutSine',function myNext(){// myNext ruft sich selbst zurück (rekursiv)
$(this).parent().next().find('.liImg').fadeIn(90).animate({top:0,opacity:1},420,'easeOutSine',myNext);
if($('.right').find('#lastImg').is(":animated")&&$('.right').find('#lastImg').css("top",0) ){
//if($('.right').find('#lastImg').attr("style").indexOf('top:0')){
//alert('Die letzte Übung ist erledigt');
$('.title').animate({ left:0},"slow",function(){//Sky Animation
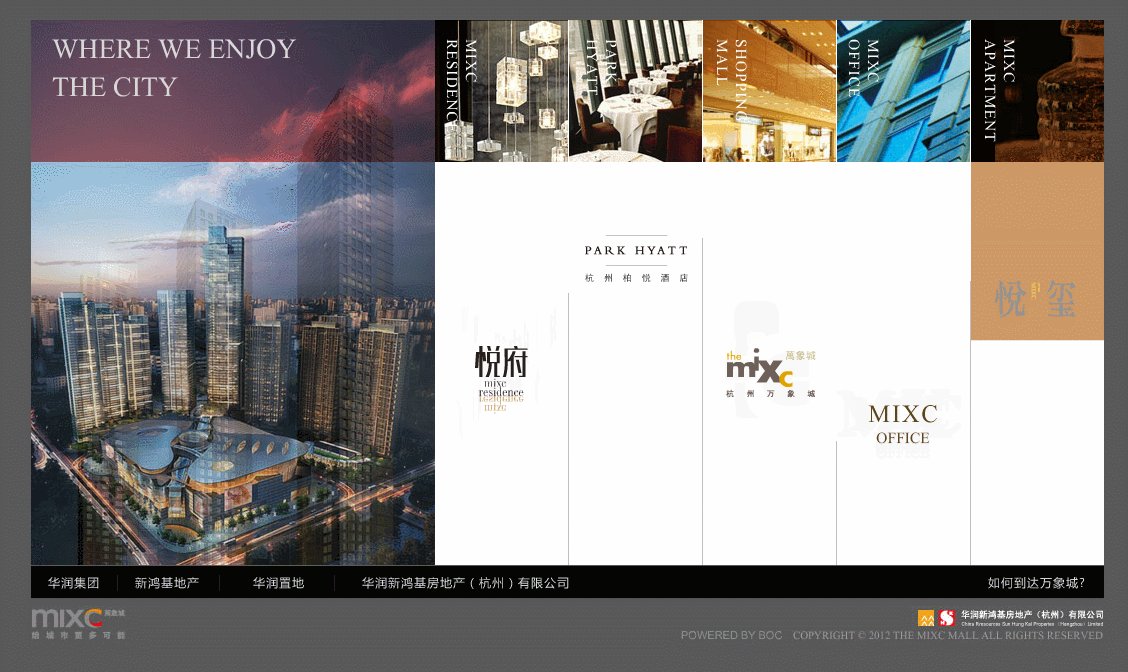
$(".right").find('li').hover(function(){ // Rechter Hover-Effekt
$(this).find('.liSlideDown').slideDown().show().animate({opacity:0.7},"slow");
},function(){
$(this).find('.liSlideDown').stop(true,false).slideUp().hide();
});//Ende des Rückrufs
});
});
};

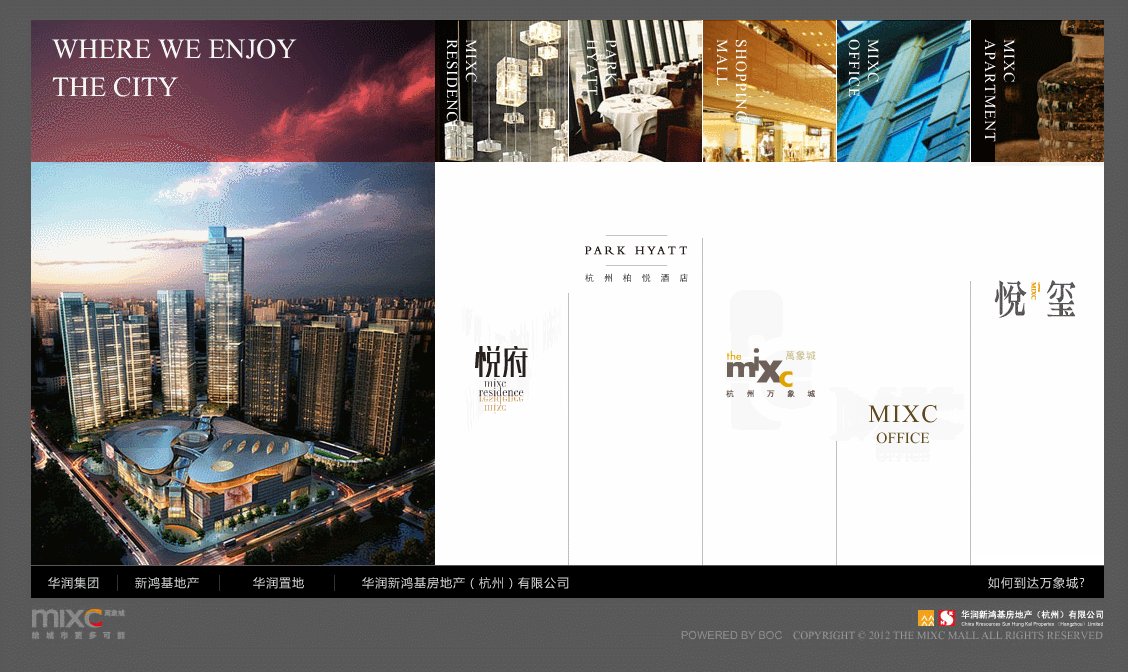
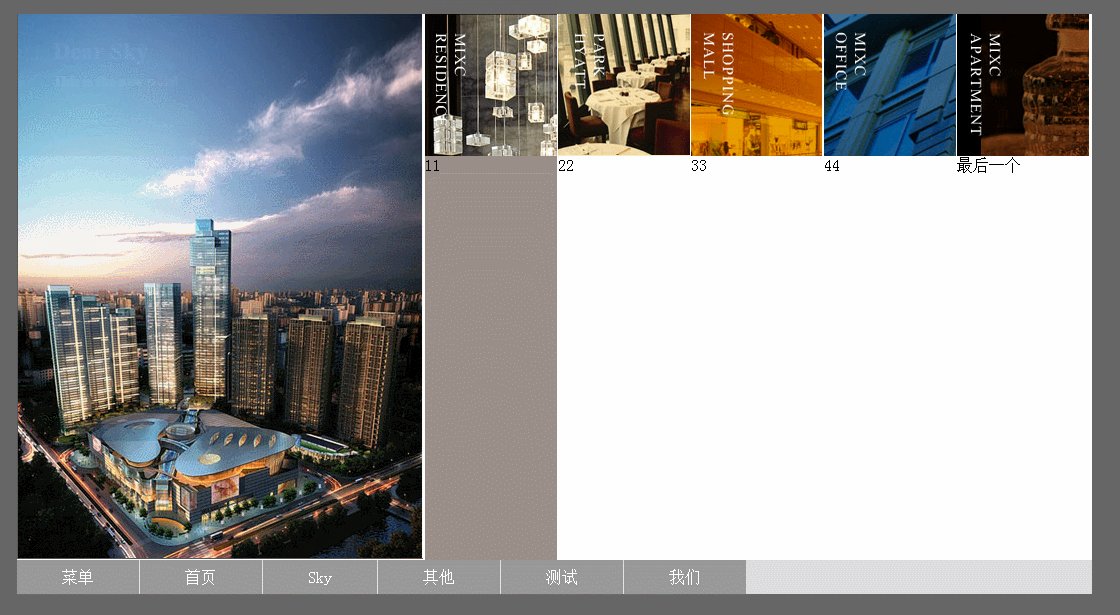
Klicken Sie abschließend auf jeden einzelnen auf der rechten Seite, wechseln Sie entsprechend den oberen Teil des lieben Himmelsteils auf der linken Seite, beobachten Sie die Farbe hier und verwenden Sie die Implementierung des Indexindex.
Der Quellcode ist unten angehängt: Vergessen Sie nicht die JQuery-Klassenbibliothek und die Easing-Klassenbibliothek
Code kopieren Der Code lautet wie folgt:
载入动画 与递归显示
<script><br>
$(document).ready(function(e) {<br>
//载入动画<br>
$('.left').find('ul').delay(90).animate({left:0},700,'easeOutSine',function(){<br>
rightImg();<br>
});<br>
Funktion rightImg(){<br>
$('.right').find('.liImg').first().fadeIn(90).animate({top:0,opacity:1},380,'easeOutSine',function myNext(){<br>
$(this).parent().next().find('.liImg').fadeIn(90).animate({top:0,opacity:1},420,'easeOutSine',myNext); <br>
if($('.right').find('#lastImg').is(":animated")&&$('.right').find('#lastImg').css("top",0) ){<br>
//if($('.right').find('#lastImg').attr("style").indexOf('top:0')){<br>
//alert('最后一个运动好了');<br>
$('.title').animate({ left:0},"slow",function(){//Sky 动画<br>
$(".right").find('li').hover(function(){ // 右侧 hover效果<br>
$(this).find('.liSlideDown').slideDown().show().animate({opacity:0.7},"slow");<br>
},function(){<br>
$(this).find('.liSlideDown').stop(true,false).slideUp().hide();<br>
});//回调结束<br>
});<br>
} <br>
});<br>
}<br>
//tab 切换效果<br>
var liNum=$('.right').find('li').length;<br>
$('.right').on("click","li",function(){<br>
var index=$('.right').find("li").index(this);<br>
//alert(index);<br>
$('.left').find('li').eq(index).fadeIn(1250).siblings().fadeOut(800).end().add('.title').fadeIn(1500) ;<br>
//$('.title').addClass("liBk" index).removeClass("liBk" (index=index-1));<br>
// var myClassName="title 'liBk' index";<br>
var myClassName='liBk' index;<br>
var titles='title' ' ';<br> // console.log('myClassName是' myClassName);<br>
Funktion setTitleClass(myClassName){<br>
$('.title').each(function(index) {<br>
this.className=(titles myClassName);<br>
});<br>
}<br>
setTitleClass(myClassName);<br>
// console.log("liBk" index);<br>
});<br>
});<br>
</script>

11

22

33

44
 < ;div class="liContent">最后一个
< ;div class="liContent">最后一个
以上就是使用jquery类库简单实现仿FLASH载入动画的实例了,希望大家能够喜欢














 < ;div class="liContent">最后一个
< ;div class="liContent">最后一个



