
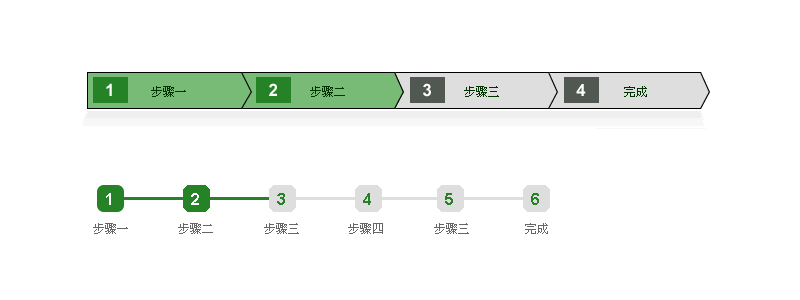
Ich glaube, jeder hat ähnliche Website-Funktionen gesehen, die für Benutzer sehr bequem zu verstehen und zu bedienen sind



1. Einfacher Anruf
var stepListJson=[{StepNum:1,StepText:"Erster Schritt"},
{StepNum:2,StepText:"Zweiter Schritt"},
{StepNum:3,StepText:"Der dritte Schritt"},
{StepNum:4,StepText:"Schritt 4"},
{StepNum:5,StepText:"Schritt 5"},
{StepNum:6,StepText:"Schritt 6"},
{StepNum:7,StepText:"Schritt 7"}];
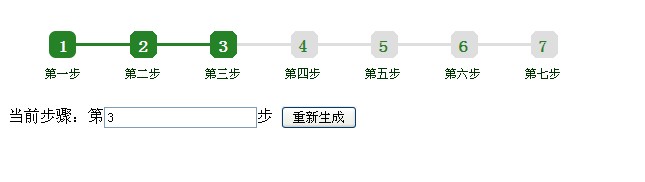
var currentStep=5;
//Neue Werkzeugklasse
var StepTool = new Step_Tool_dc("test","mycall");
//Verwenden Sie Tools, um grafische Darstellungen relevanter Prozessschritte auf der Seite zu zeichnen
StepTool.drawStep(currentStep,stepListJson);
//Rückruffunktion
Funktion mycall(restult){
// alarm(“mycall“ result.value“:“ result.text);
StepTool.drawStep(result.value,stepListJson);
//TODO...Hier können Sie den Code eingeben, um nach dem Klickschritt
die entsprechenden Daten zu laden
}
Das Plug-in bietet zwei Sätze von Dermatologie-Optionen. Wenn es Ihre Anforderungen nicht erfüllen kann, können Sie den CSS-Code selbst schreiben
HTML-Code
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 c-Array-Initialisierungsmethode
c-Array-Initialisierungsmethode
 Wie viele Menschen können Sie mit Douyin großziehen?
Wie viele Menschen können Sie mit Douyin großziehen?




