Eine kurze Analyse der DOM_javascript-Techniken in Javascript
Was ist ein Dom?
1. Einleitung
Das Document Object Model (DOM) ist eine Standard-Programmierschnittstelle zur Verarbeitung erweiterbarer Auszeichnungssprachen, die von der W3C-Organisation empfohlen wird. Die Geschichte des Document Object Model lässt sich bis zum „Browserkrieg“ zwischen Microsoft und Netscape in den späten 1990er Jahren zurückverfolgen. Um in JavaScript und JScript um Leben und Tod zu konkurrieren, statteten beide Parteien Browser in großem Umfang mit leistungsstarken Funktionen aus. Microsoft hat der Webtechnologie viele proprietäre Dinge hinzugefügt, darunter VBScript, ActiveX und Microsofts eigenes DHTML-Format, was dazu führt, dass viele Webseiten auf Plattformen und Browsern, die nicht von Microsoft stammen, nicht richtig angezeigt werden können. DOM ist das damals gebraute Meisterwerk.
DOM (Document Object Model) ist die Anwendungsprogrammierschnittstelle (API) von HTML und XML. DOM plant die gesamte Seite in ein Dokument, das aus Knotenebenen besteht.
Das sogenannte Document Object Model ist eigentlich eine interne Darstellung verschiedener Elemente im HTML einer Webseite, wie z. B. Überschriften, Absätze, Listen, Stile, IDs usw. In HTML kann auf alle Elemente zugegriffen werden DOM.
JavaScript muss letztendlich HTML-Seiten betreiben, HTML in DHtml umwandeln, und der Betrieb von HTML-Seiten erfordert die Verwendung von DOM. DOM simuliert die HTML-Seite in ein Objekt. Wenn JavaScript nur einige Berechnungen, Schleifen und andere Operationen ausführt, HTML jedoch nicht ausführen kann, verliert es die Bedeutung seiner Existenz.
DOM ist das Modell der HTML-Seite. Jedes Tag wird als Objekt behandelt, indem es Textfelder, Ebenen und andere Elemente in der Webseite programmgesteuert steuert. Durch Bearbeiten des DOM-Objekts des Textfelds können Sie beispielsweise den Wert im Textfeld lesen und festlegen.
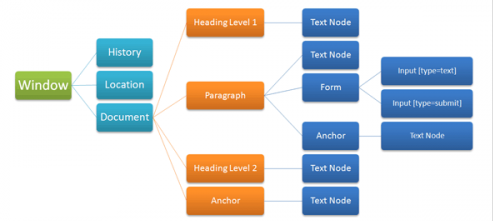
2. Abbildung

Über Fenster: Die gesamte Seite oder das gesamte Fenster ist ein Fensterobjekt ---------------fenster ist ein Objekt der obersten Ebene
Die auf der Seite definierten Variablen und Methoden sind alle Fenster
window.id
document.getElementById()
Fenster kann weggelassen werden, wenn die Eigenschaften und Methoden des Fensterobjekts verwendet werden.
Zum Beispiel:
window.alert(‘hello’);
kann als Warnung(‘hello’) weggelassen werden;
window.document kann Dokumente direkt schreiben
Schreiben Sie kein Fenster, wenn Sie können. Dies kann die Anzahl der Bytes in der js-Datei reduzieren.
window.alert('Hallo alle zusammen!');//Popup-Warndialogfeld
window.confirm('Sind Sie sicher, dass Sie löschen möchten?');//Bestätigen und brechen Sie das Dialogfeld ab, geben Sie true oder false zurück;
window.navigate(url);// Navigieren Sie die Webseite erneut zur URL, unterstützt IE und Opera11.6. Nicht empfohlen, einige Browser funktionieren nicht,
Es wird empfohlen, window.location.href=‘url’;//Unterstützt die meisten Browser zu verwenden
Dynamische Manipulation von DOM-Elementen
1. Holen Sie sich DOM
getElementById() (sehr häufig verwendet) ruft ein Objekt basierend auf der ID des Elements ab. Die ID kann auf der Webseite nicht wiederholt werden. Sie können das Element auch direkt über seine ID referenzieren, es gibt jedoch einen gültigen Bereich,
getElementsByName() ruft ein Objekt basierend auf dem Namen des Elements ab. Da die Namen von Elementen auf der Seite wiederholt werden können, z. B. mehrere RadioButtons mit demselben Namen, ist der Rückgabewert von getElementsByName ein Objektarray.
getElementsByTagName(), ruft das Elementarray des angegebenen Tag-Namens ab. Beispielsweise kann getElementsByTagName("input") alle -Tags abrufen. * bedeutet alle Tags
2. Hinzufügen, entfernen, ersetzen
document.write kann nur dynamisch beim Laden der Seite erstellt werden.
Sie können die Methode createElement des Dokuments aufrufen, um ein DOM-Objekt mit einem angegebenen Tag zu erstellen, und dann das neu erstellte Element zum entsprechenden Element hinzufügen, indem Sie die Methode appendChild() aufrufen. //Übergeordnetes Element object.removeChild (untergeordnetes Elementobjekt); lösche das Element.
createElement('element');Knoten erstellen
appendChild(node); Einen Knoten anhängen
removeChild(node); einen Knoten entfernen
replaceChild(new,old); einen Knoten ersetzen
insertBefore(new, reference); den Knoten vorne hinzufügen (vor einem Knoten einfügen)
Methode:
Eigenschaften:
firstChild
lastChild
3. InnerHTML oder createElement(), appendChild() und removeChild() verwenden?
Soll ich beim Bearbeiten der Elemente der Seite innerHTML oder createElement(), appendChild() und removeChild() verwenden?
1. Bei einer großen Anzahl von Knotenoperationen ist die Leistung der Verwendung von innerHTML besser als bei häufigen Dom-Operationen (es gibt HTML-Parser, die speziell in C oder C geschrieben sind). Schreiben Sie zuerst den HTML-Code der Seite und rufen Sie dann innerHTML einmal auf, anstatt innerHTML wiederholt aufzurufen.
2. Beim Löschen von Knoten mit innerHTML='' kann es in einigen Fällen zu Speicherproblemen kommen. Beispiel: Es gibt viele andere Elemente unterhalb des div und jedes Element ist an einen Ereignishandler gebunden. Zu diesem Zeitpunkt entfernt innerHTML lediglich das aktuelle Element aus dem Knotenbaum, diese Ereignishandler belegen jedoch weiterhin Speicher.
js-Operationsstil
Ändern Sie den Stil eines Elements mithilfe des className-Attributs.
(Klasse ist ein reserviertes Wort in JavaScript, Attribute können keine Schlüsselwörter oder reservierten Wörter verwenden, daher wird es zu Klassenname) Der Effekt des Ein- und Ausschaltens des Lichts auf der Webseite.
Sie können den Stil eines Elements this.style="background-color:Red" nicht ändern.
Um die Stilattribute einzeln zu ändern, verwenden Sie „style.property name“. Beachten Sie, dass die Attributnamen in CSS unterschiedlich sein können, wenn sie in JavaScript ausgeführt werden. Der Schwerpunkt liegt auf den Attributen, deren Attributnamen „-“ enthalten, da „-“ nicht als Attribut- oder Klassennamen in JavaScript verwendet werden kann.
Bei Betrieb im Float-Stil
IE:obj.style.styleFloat=‘right’;
Andere Browser: obj.style.cssFloat=‘right’;
Formularobjekt
Häufig verwendet: click(), focus(), blur(); // Entspricht dem Auslösen der Klick-, Fokus- und Fokusverlustereignisse eines Elements durch ein Programm.
Das Formularobjekt ist das Dom-Objekt des Formulars.
Methode: subscribe() sendet das Formular, aber das onsubmit-Ereignis wird nicht ausgelöst.
Implementieren Sie Autopost, das heißt, die Seite wird sofort gesendet, nachdem der Fokus das Steuerelement verlassen hat, und nicht erst, nachdem die Schaltfläche „Senden“ gesendet wurde. Wenn der Cursor das Formular verlässt, wird das Onblur-Ereignis und die Sendemethode des Formulars ausgelöst heißt in onblur.
Nachdem Sie auf „Senden“ geklickt haben, wird das Onsubmit-Ereignis des Formulars ausgelöst. Wenn ein Problem mit den Daten vorliegt, geben Sie „false“ zurück, um die Übermittlung abzubrechen
Das Obige ist mein persönliches Verständnis von JavaScripts DOM. Ich hoffe, es gefällt Ihnen allen.
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).






