Hinweise zur erstmaligen Verwendung von Lab.js_Javascript-Kenntnisse
Dynamisches Laden von JS-Funktionen
Wenn wir js-Dateien laden müssen, verwenden wir im Allgemeinen Skript-Tags, ähnlich dem folgenden Code:
Die direkte Verwendung von Skript-Tags zum Laden von JS-Dateien hat jedoch die folgenden Nachteile:
1. Strikte Lesereihenfolge. Da der Browser Javascript-Dateien in der Reihenfolge liest, in der
2. Leistungsprobleme. Der Browser verwendet den „synchronen Modus“, um das <script>-Tag zu laden, was bedeutet, dass die Seite „blockiert“ wird und auf das Laden der JavaScript-Datei wartet, bevor der nachfolgende HTML-Code ausgeführt wird. Wenn mehrere <script>-Tags vorhanden sind, kann der Browser diese nicht gleichzeitig lesen. Er muss eines lesen, bevor er das andere liest, was dazu führt, dass sich die Lesezeit erheblich verlängert und die Seitenreaktion langsam ist. </p>
<p>Zu diesem Zeitpunkt werden wir über das dynamische Laden von JS nachdenken. Die Implementierungsmethode zum dynamischen Laden von JS ähnelt dem folgenden Code</p>
<p></p>
<div class="codetitle">
<span><a style="CURSOR: pointer" data="44841" class="copybut" id="copybut44841" onclick="doCopy('code44841')"><u>Code kopieren</u></a></span> Der Code lautet wie folgt:</div>
<div class="codebody" id="code44841">
<br>
/*<br>
*@desc: Skript dynamisch hinzufügen<br>
*@param src: Die Adresse der geladenen js-Datei <br>
*@param Rückruf: Die Rückruffunktion, die aufgerufen werden muss, nachdem die js-Datei geladen wurde<br>
*@demo:<br>
addDynamicStyle('http://webresource.c-ctrip.com/code/cquery/LABjs/LAB.js', function () {<br>
Alert('lab.js auf Ctrip-Server wird geladen')<br>
});<br>
*/<br>
Funktion addDynamicJS(src, callback) {<br>
var script = document.createElement("script");<br>
script.setAttribute("type", "text/javascript");<br>
script.src = src[i];<br>
Script.charset = 'gb2312';<br>
Document.body.appendChild(script);<br>
If (Rückruf != undefiniert) {<br>
script.onload = function () {<br>
callback();<br>
}<br>
}<br>
}<br>
</div>
<p>Dies führt nicht zum Blockieren der Seite, verursacht jedoch ein anderes Problem: Die auf diese Weise geladene Javascript-Datei befindet sich nicht in der ursprünglichen DOM-Struktur, sodass die im DOM-ready-Ereignis (DOMContentLoaded) und in window.onload angegebenen Rückruffunktionen nicht vorhanden sind Ereignis Hat keine Auswirkung darauf. </p>
<p>Zu diesem Zeitpunkt werden wir darüber nachdenken, einige externe Funktionsbibliotheken zu verwenden, um JS-Ladeprobleme effektiv zu verwalten. </p>
<p><strong>Kommen wir zum Punkt und sprechen wir über LAB.js</strong></p>
<p>LAB.js</p>
<p>Wenn wir die traditionelle Methode zum Laden von js verwenden, sieht der geschriebene Code im Allgemeinen wie im folgenden Code gezeigt aus. <br>
</p>
<div class="codetitle">
<span><a style="CURSOR: pointer" data="22815" class="copybut" id="copybut22815" onclick="doCopy('code22815')"><u>Code kopieren</u></a></span> Der Code lautet wie folgt:</div>
<div class="codebody" id="code22815">
<br>
<script src="aaa.js"></script>
Wenn wir LAB.js verwenden, verwenden Sie zum Implementieren der obigen Codefunktion die folgende Methode
Mehrere $LAB-Ketten können gleichzeitig ausgeführt werden, sie sind jedoch völlig unabhängig und es besteht keine Auftragsbeziehung. Wenn Sie sicherstellen möchten, dass eine JavaScript-Datei nach der anderen ausgeführt wird, können Sie sie nur in derselben Kettenoperation schreiben. Nur wenn bestimmte Skripte völlig unabhängig voneinander sind, sollten Sie darüber nachdenken, sie in verschiedene $LAB-Ketten aufzuteilen, was darauf hinweist, dass zwischen ihnen keine Korrelation besteht.
Allgemeine Anwendungsbeispiele
$LAB
.script("script1.js") // script1, script2 und script3 sind nicht voneinander abhängig und können in beliebiger Reihenfolge ausgeführt werden
.script("script2.js")
.script("script3.js")
.wait(function(){
alarm("Skripte 1-3 werden geladen!");
})
.script("script4.js") //Sie müssen vor der Ausführung warten, bis script1.js, script2.js, script3.js abgeschlossen sind
.wait(function(){script4Func();});
$LAB
.script("script.js")
.script({ src: "script1.js", type: "text/javascript" })
.script(["script1.js", "script2.js", "script3.js"])
.script(function(){
// unter der Annahme, dass „_is_IE“ durch die Hostseite im IE als „true“ und in anderen Browsern als „false“ definiert wird
Wenn (_is_IE) {
return „ie.js“; // nur wenn im IE, wird dieses Skript geladen
}
sonst {
return null; // wenn nicht im IE, wird dieser Skriptaufruf effektiv ignoriert
}
})
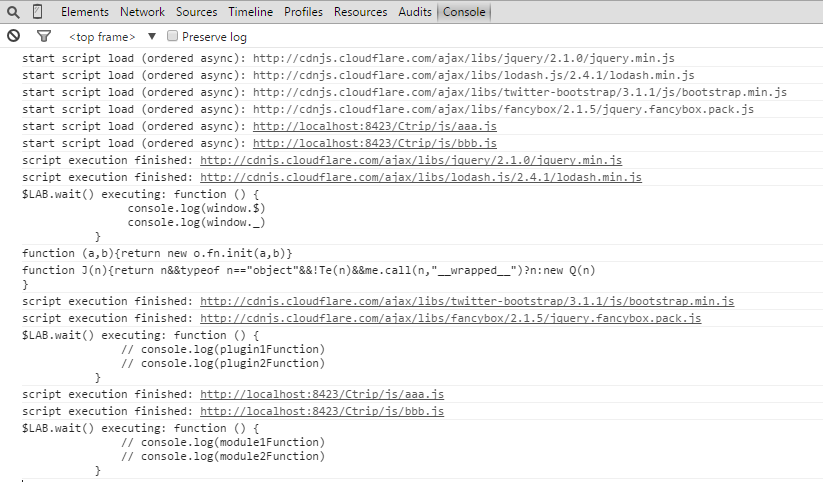
Sehen Sie sich die Ladeinformationen von LAB.js in der Konsole an
Wenn Sie die Ladeinformationen der einzelnen js auf der Konsole debuggen oder anzeigen möchten, können Sie die Methode $LAB.setGlobalDefaults für die spezifische Verwendung verwenden.
Öffnen Sie zu diesem Zeitpunkt die Konsole und sehen Sie sich die Informationen an, wie unten gezeigt:

Ich glaube, Sie werden von der Debugging-Funktion von Lab.js begeistert sein, wenn Sie das sehen. Tatsächlich ist Lab.js ziemlich leistungsfähig und ich verstehe nur einige seiner oberflächlichen Funktionen. Schreiben Sie es zuerst auf und teilen Sie es für Ihre eigene Bequemlichkeit in der Zukunft.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript




