 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Analysieren Sie das Implementierungsprinzip der Extend-Methode in JQuery_jquery
Analysieren Sie das Implementierungsprinzip der Extend-Methode in JQuery_jquery
Analysieren Sie das Implementierungsprinzip der Extend-Methode in JQuery_jquery
Ich habe schon lange keinen Beitrag mehr gepostet. Heute habe ich plötzlich das Implementierungsprinzip der Extend-Methode in JQuery analysiert. Der Zweck besteht darin, mein Verständnis von JQuery zu verbessern und auch zu verstehen, wie JavaScript-Master JS schreiben. Bitte korrigieren Sie mich, wenn es Mängel gibt. Danke!
Das Folgende ist der Quellcode der JQuery.extend-Methode:
jQuery.extend = jQuery.fn.extend = function() {
var-Optionen, Name, Quelle, Kopie, copyIsArray, Klon,
target = arguments[0] ||. {}, // Zielobjekt
i = 1,
Länge = Argumente.Länge,
tief = falsch;
// Deep-Copy-Situation behandeln (der erste Parameter ist vom booleschen Typ und wahr)
If ( typeof target === "boolean" ) {
tief = Ziel;
target = arguments[1] ||. {}; // Den ersten Parameter (ob tief kopiert werden soll oder nicht) und den zweiten Parameter (Zielobjekt) überspringen
i = 2;
}
// Wenn das Ziel kein Objekt oder keine Funktion ist, initialisieren Sie es mit einem leeren Objekt
If ( typeof target !== "object" && !jQuery.isFunction(target) ) {
Ziel = {};
}
// Wenn nur ein Parameter angegeben ist, wird jQuery selbst als Zielobjekt verwendet
If (length === i ) {
target = this;
--ich; }
für ( ; i < Länge; i ) {
// Nur mit Nicht-Null-/undefinierten Werten umgehen
If ( (options = arguments[ i ]) != null ) {
// Erweitern Sie das Basisobjekt
für (Name in Optionen) {
src = target[name]; copy = Optionen[Name]; // Endlose Schleife verhindern
If (target === copy) {
Weiter;
// Wenn das Objekt ein Array oder andere Objekte enthält, verwenden Sie Rekursion, um
zu kopieren If ( deep && copy && ( jQuery.isPlainObject(copy) || (copyIsArray = jQuery.isArray(copy)) ) ) {
// Arrays verarbeiten If (copyIsArray) {
copyIsArray = false
// Wenn das Array im Zielobjekt nicht vorhanden ist, erstellen Sie ein leeres Array clone = src && jQuery.isArray(src) : []; clone = src && jQuery.isPlainObject(src) ? src : {}; // Ändere niemals das Originalobjekt, erstelle nur eine Kopie
target[ name ] = jQuery.extend( deep, clone, copy );
// UNDEFINED-Wert
nicht kopieren Ziel[Name] = kopieren;
}
// Das geänderte Objekt zurückgeben
Ziel zurückgeben;
};
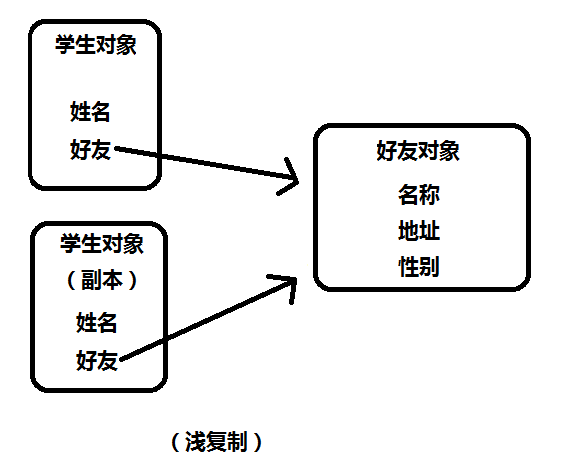
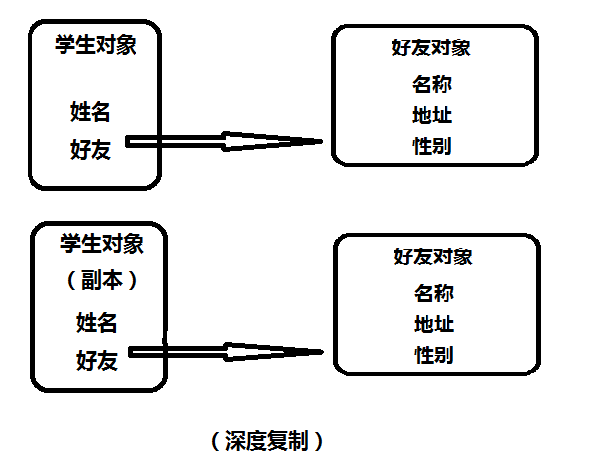
Aus der obigen Analyse können wir ersehen, dass die Erweiterungsfunktion Deep Copy unterstützt. Was ist also Deep Copy in JS?

Wie aus dem Bild oben ersichtlich ist, haben beide Schülerobjekte ihre eigenen Freundobjekte, und die Änderung des einen ist für das andere völlig transparent (ohne Auswirkungen). Das Obige ist mein Verständnis von Deep Copy. Wenn etwas nicht stimmt, lachen Sie bitte nicht.
 Wie implementiert die JQuery.extend-Methode flache Kopien und tiefe Kopien?
Wie implementiert die JQuery.extend-Methode flache Kopien und tiefe Kopien?
1. JQuery.extend (Quellobjekt)
Erweitern Sie das Quellobjekt zum jQuery-Objekt, dh kopieren Sie die Eigenschaften und Methoden des Quellobjekts nach jQuery. Verwenden Sie jQuery als Zielobjekt. Der Quellcode lautet wie folgt:
Code kopieren
}
【Beispiel 1】: Erweitern Sie die Methode des Personenobjekts auf ein jQuery-Objekt.
Code kopieren
}
};
jQuery.extend(person); // Erweitern Sie das Personenobjekt zum jQuery($)-Objekt
jQuery.showName("admin"); // Name: admin
$.showName("admin"); // Name: amdin
Alert("Sex: " $.sex); // Geschlecht: männlich
[Beispiel 2] Stellen Sie sicher, dass es sich bei der Verwendung dieser Form der Erweiterungsmethode um eine flache Kopie handelt.
Code kopieren
}
};
jQuery.extend(person); // Erweitern Sie das Personenobjekt zum jQuery($)-Objekt
Alert($.Sprache); // Java, C, SQL
$.sprache.push('PL/SQL'); // Das erweiterte Objekt
ändern Alert(Person.Sprache); // Java, C, SQL, PL/SQL
person.sprache.pop();
Alert($.Sprache); // Java, C, SQL
Aus dem obigen Beispiel können wir erkennen, dass jede Änderung des Spracharrays durch entweder das erweiterte Objekt ($) oder das Quellobjekt (Person) Auswirkungen auf die andere Partei hat. Dies ist eine oberflächliche Kopie
2. JQuery.extend (Zielobjekt, Quellobjekt)
Kopieren Sie die Eigenschaften und Methoden des Quellobjekts mithilfe einer flachen Kopie in das Zielobjekt.
[Beispiel] Erstellen Sie Personen- und Studentenobjekte und erweitern Sie dann die Attribute und Methoden der Person über die jQuery.extend-Methode auf das Studentenobjekt.
var person = {
Sprache: ['java', 'c', 'sql'],
ShowName: Funktion(Name){
alarm("Name: " name);
}
};
var student = {
ShowNum: Funktion(num){
alarm("Num: " num);
}
};
jQuery.extend(student, person); // Erweitern Sie das Personenobjekt auf das angegebene Studentenobjekt
student.showName("admin");
alarm(student.sprache);
3. JQuery.extend (boolean, Quellobjekt)
Der boolesche Parameter in dieser Methode gibt an, ob Deep Copy verwendet werden soll. Wenn er wahr ist, wird Deep Copy verwendet.
[Beispiel] Erweitern Sie das Personenobjekt zum jQuery-Objekt
var person = {
Sprache: ['java', 'c', 'sql'],
ShowName: Funktion(Name){
alarm("Name: " name);
}
};
jQuery.extend(true, person); // Erweitern Sie das Personenobjekt zum jQuery-Objekt
Alert($.Sprache); // Java, C, SQL
$.sprache.push('PL/SQL'); // Das erweiterte Objekt
ändern Alert(Person.Sprache); // Java, C, SQL
person.sprache.pop();
Aus dem obigen Beispiel können wir ersehen, dass Änderungen an $.sprache keine Auswirkungen auf das Sprachattribut persönlich haben. Das ist Deep Copy
4. JQuery.extend (boolean, Zielobjekt, Quellobjekt)
Legt fest, ob Deep Copy verwendet werden soll, um das Quellobjekt auf das Zielobjekt zu erweitern. Wie folgt:
[Beispiel] Erstellen Sie Personen- und Studentenobjekte und erweitern Sie dann die Attribute und Methoden der Person über die jQuery.extend-Methode auf das Studentenobjekt.
var person = {
ShowName: Funktion(Name){
alarm("Name: " name);
}
};
var student = {
Sprache: ["java", "c", "javascript"],
ShowNum: Funktion(num){
alarm("Num: " num);
}
};
var target = jQuery.extend(person, student); Alert(Zielsprache); // Java, C, Javascript
target.sprache.push("PL/SQL");
Alert(Student.Language); // Java, C, Javascript, PL/SQL
student.sprache.pop();
Alert(Zielsprache); // Java, C, Javascript
var target2 = jQuery.extend(true, person, student);
Alert(target2.Sprache); // Java, C, Javascript
target2.sprache.push("PL/SQL");
Alert(Student.Language); // Java, C, Javascript
student.sprache.pop();
Alert(target2.Sprache); // Java, C, Javascript, PL/SQL

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ist eine schnelle, kleine und funktionsreiche JavaScript-Bibliothek, die häufig in der Front-End-Entwicklung verwendet wird. Seit seiner Veröffentlichung im Jahr 2006 ist jQuery für viele Entwickler zu einem der bevorzugten Tools geworden, hat in der Praxis jedoch auch einige Vor- und Nachteile. In diesem Artikel werden die Vor- und Nachteile von jQuery eingehend analysiert und anhand spezifischer Codebeispiele veranschaulicht. Vorteile: 1. Prägnante Syntax Das Syntaxdesign von jQuery ist prägnant und klar, was die Lesbarkeit und Schreibeffizienz des Codes erheblich verbessern kann. Zum Beispiel,
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s



