 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Einführung in beschreibbare Javascript-Funktionen_Javascript-Kenntnisse
Einführung in beschreibbare Javascript-Funktionen_Javascript-Kenntnisse
Einführung in beschreibbare Javascript-Funktionen_Javascript-Kenntnisse
Wenn ich über die Feature-Tags in js spreche, kommt es mir immer etwas seltsam vor. Warum sprechen wir also über dieses Attribut? Wir alle wissen, dass das Fensterobjekt tatsächlich
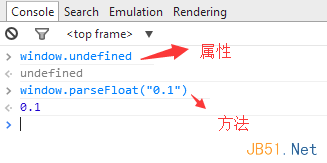
istEine Instanz des Browserfensters. Da es sich um eine Instanz handelt, sollte diese Instanz „Eigenschaften“ und „Methoden“ haben, wie zum Beispiel die folgenden:

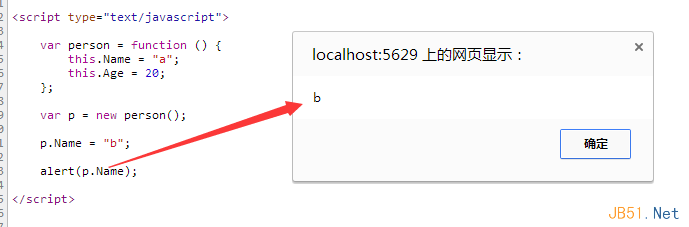
Wenn wir normalerweise Funktionen verwenden, definieren wir einige Attribute wie Name, Alter usw. und können auch Lösch-, Festlegungs- und Aktualisierungsvorgänge für sie ausführen.

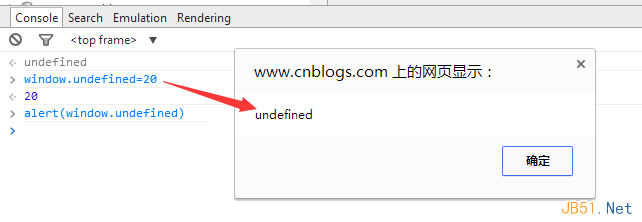
Dann kommt die nächste Frage. Da der Name meines Personenobjekts dynamisch geändert werden kann, sollte ich nach diesem Prinzip auch den undefinierten Wert unter dem Fenster ändern können, und dann bin ich sehr daran interessiert, einen Blick darauf zu werfen .

Das Ergebnis ist immer noch vorhersehbar. Ich habe den undefinierten Wert nicht erfolgreich geändert. Warum passiert das? Es ist nicht der im vorherigen Artikel erwähnte Verpackungstyp, aber wir müssen das Ergebnis respektieren. Dies bedeutet, dass die unterste Schicht tatsächlich zu einem solchen Ergebnis geführt haben muss von js verwendet standardmäßig Writable=. Die Markierung „false“ macht das undefinierte Attribut nicht beschreibbar.
1: [Beschreibbar]-Funktion
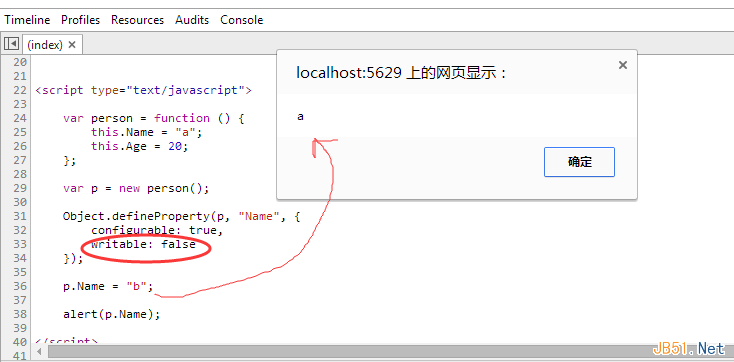
Wenn Sie darüber sprechen, ob eine Eigenschaft beschreibbar ist, denken Sie vielleicht an den get/set-Accessor in C# oder das Schlüsselwort readonly. Sie werden auf jeden Fall daran interessiert sein, wie ich den schreibgeschützten Betrieb der Eigenschaft erreichen soll. In js müssen Sie lediglich die Methode defineProperty verwenden.

Drei interessante Dinge lassen sich aus dem obigen Beispiel erkennen:
<1>: Ich habe die Methode defineProperty verwendet, um person.name in ein schreibgeschütztes Feld umzuwandeln. Jemand wird sagen, dies ist offensichtlich eine Methode. Wie kann es meiner Meinung nach eine Funktion sein? 🎜>
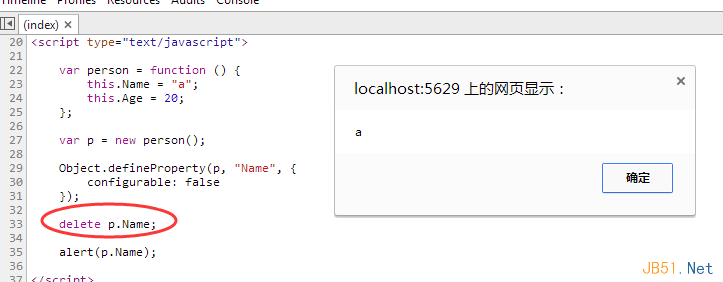
Modus, so dass JS schließlich den Unterschied von JS ist, hat JS keinen syntaktischen Zucker, so
<2>: Ich habe in der Methode nicht nur eine beschreibbare, sondern auch eine konfigurierbare Funktion gesehen. Tatsächlich ist dies die Grundkonfiguration, die der js-Engine mitteilt, ob sie Attribute löschen und aktualisieren kann. Wenn ich configurable auf false setze, können Sie p.Name nicht löschen, da dies ein ungültiger Vorgang ist.

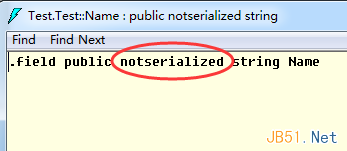
<3>: Die nächste Frage, über die es sich zu denken lohnt, ist, wie die js-Engine das macht. Es gibt auch ein Attribut in C#, und dieses Attribut wird in den Metadaten aufgezeichnet, nachdem es vom Compiler kompiliert wurde, und dann können Sie es fühlen Es steht Ihnen frei, Reflection zu verwenden, um einen beliebigen Wert in Ihrem Atrribute abzurufen, z. B. die Serializable-Serialisierungsklasse. Sie teilt SerializableFormat mit, wie die Klasse reflektierend gelesen werden kann und welche Felder nicht serialisiert werden können. Wenn nicht, müssen Sie die Markierung „NonSerialized“ verwenden.
Öffentlicher Klassentest
{
[Nicht serialisiert]
öffentlicher String Name;
}


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



