 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 IE6 IE7 Firefox LI-Abstandsproblem unter mehreren Browsern Seite 1/2_Erfahrungsaustausch
IE6 IE7 Firefox LI-Abstandsproblem unter mehreren Browsern Seite 1/2_Erfahrungsaustausch
IE6 IE7 Firefox LI-Abstandsproblem unter mehreren Browsern Seite 1/2_Erfahrungsaustausch
Heute erwähnte Xiaolei ein Problem mit dem Leerzeilenabstand in li unter ie5. Lassen Sie es uns unten testen.
Erstellen Sie eine einfache HTML-Testdatei und testen Sie das ulli-Tag unten.
Der Code lautet wie folgt:
1 2 3 4 5 6 7 8 |
|
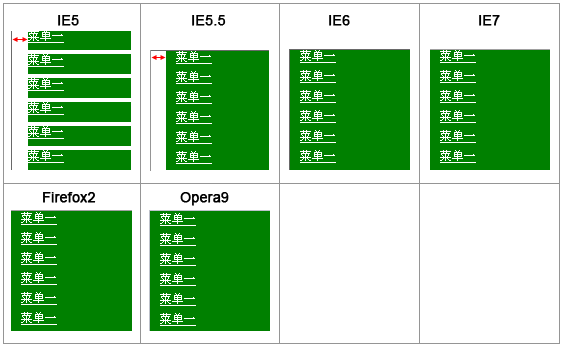
Test 1, definieren Sie CSS als folgenden Code. Der Effekt ist wie folgt:
1 2 3 4 |
|
Gefunden Unter IE5 und IE5.5 befindet sich auf der linken Seite ein Leerzeichen, und unter IE5 ist der Zeilenabstand zwischen den LIs leer, wie unten gezeigt 
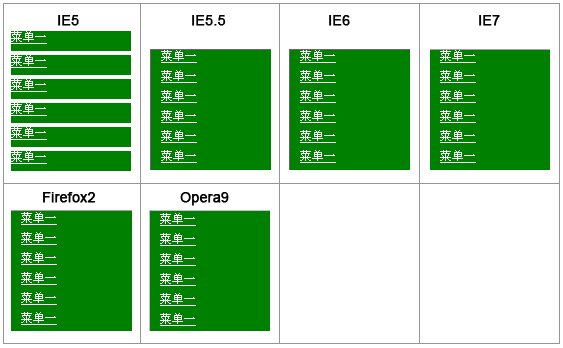
Test 2, Definieren Sie das CSS als folgenden Code:
1 2 3 4 |
|
Im Vergleich zu Test eins löst die einfache Platzierung von width:120px; von der Definition von ul zur Definition von li das Problem des Leerraums auf der linken Seite von IE5 und IE5.5, aber es gibt immer noch eine Lücke zwischen der Li von IE5. Wie unten gezeigt:

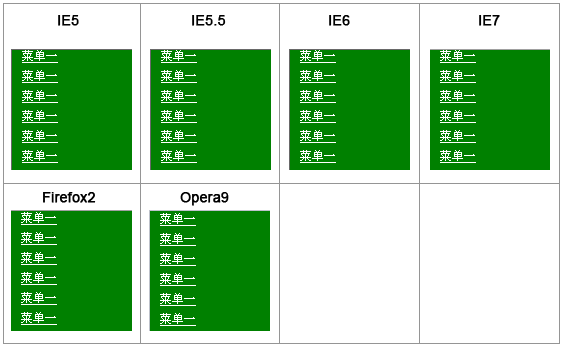
Test 3, definieren Sie CSS als folgenden Code (bester Weg). write)
1 2 3 4 |
|
Vergleichen Sie mit Test 2, in der Definition von li Das Hinzufügen von Vertical-Align: Bottom funktioniert normal unter IE5, der Leerzeilenabstand zwischen li verschwindet und der Effekt ist in jedem gleich Browser, wie unten gezeigt:

Zusammenfassung
1. So lösen Sie das Problem, dass li unter IE5 Leerzeilenabstände erzeugt: Wenn li eine Breite definiert, dann benötigen Sie um die vertikale Ausrichtung zu definieren: unten in li.
2. Definieren Sie die Breite am besten nicht in UL, sondern in LI oder dem DIV außerhalb von UL.
3. Der beste Weg, LI zu schreiben, besteht darin, height und width innerhalb von li zu schreiben, sowie Vertical-Align: Bottom (für ie5/win bug) oder eine Ebene von div außerhalb von ul hinzuzufügen. Dann ist es nicht erforderlich, „Breite“ und „Vertikalausrichtung: unten“ in li zu definieren, und die Anzeige ist normal (unter IE5 wird kein Leerzeilenabstand generiert), aber die Höhe muss noch definiert werden.
Das Obige ist der Inhalt von Seite 1/2_Erfahrungsaustausch zum IE6 IE7 Firefox Li-Abstandsproblem unter mehreren Browsern. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und



