
Dieser Artikel analysiert die JavaScript-Funktionsbereichskette anhand von Beispielen. Teilen Sie es als Referenz mit allen. Die spezifische Analyse lautet wie folgt:
Scope-Kette:
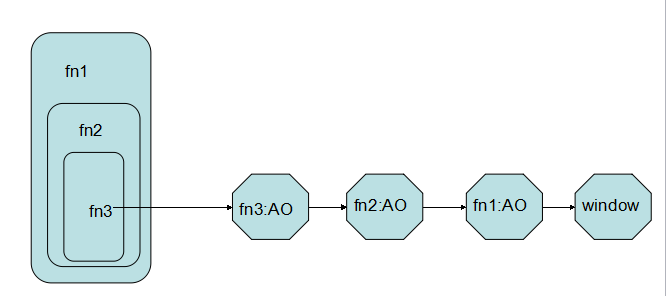
Jede Funktion in JavaScript verfügt über einen eigenen Bereich, der mithilfe des aktiven Objekts Active Object (AO) gespeichert wird. In den gegenseitig verschachtelten Funktionen wird eine Bereichskette gebildet, wie in der folgenden Abbildung dargestellt:

Die Scope-Kette ist die AO-Kette von innen nach außen
Suche nach Variablen:
Wenn die in der Funktion fn3 verwendeten Variablen nicht im fn3-Bereich gefunden werden können, werden sie im äußeren fn2-Bereich usw. gefunden, bis zum globalen Objektfenster
Die Codedemonstration lautet wie folgt:
var c = 5;
function t1(){
var d = 6;
function t2(){
var e = 7;
var d = 3;
//如果在这里声明的var d = 3,
//那么函数就不在向外寻找变量d,输出的值为15
console.log(c+d+e);
}
t2();
}
t1();Nachdem Sie die JavaScript-Bereichskette verstanden haben, ist es am besten, die externen Variablen als lokale Variablen zu speichern, bevor Sie die häufig verwendeten externen Variablen in der Funktion bearbeiten. Dadurch wird die Zeit für die Suche nach Variablen in der Bereichskette erheblich verkürzt.
Ich hoffe, dass dieser Artikel für das JavaScript-Programmierdesign aller hilfreich sein wird.




