jquery Javascript zum Schreiben von nationality control_jquery
Ich habe unter dem Mangel an einer guten Nationalitätskontrolle gelitten, deshalb habe ich mir die Zeit genommen, eine Nationalitätskontrolle zu schreiben und sie nun mit allen zu teilen.
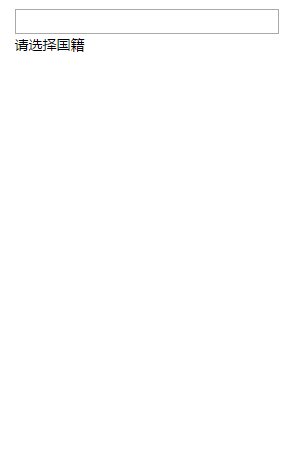
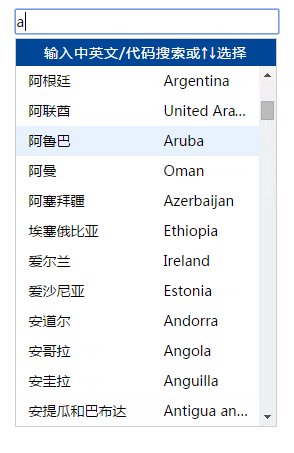
Hauptfunktionen und Einführung in die Benutzeroberfläche
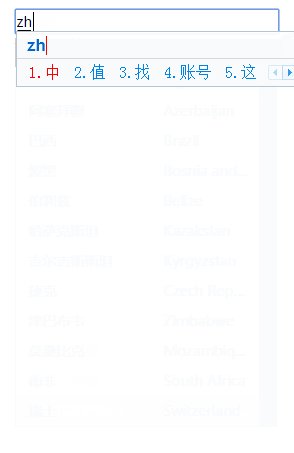
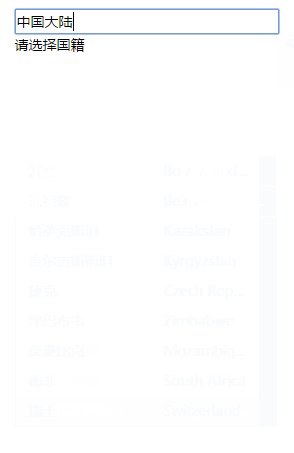
Die Nationalitätskontrolle unterstützt hauptsächlich die Filterung von Chinesisch und Englisch sowie Auf- und Ab-Ereignisse der Tastatur.

Einführung in den Quellcode
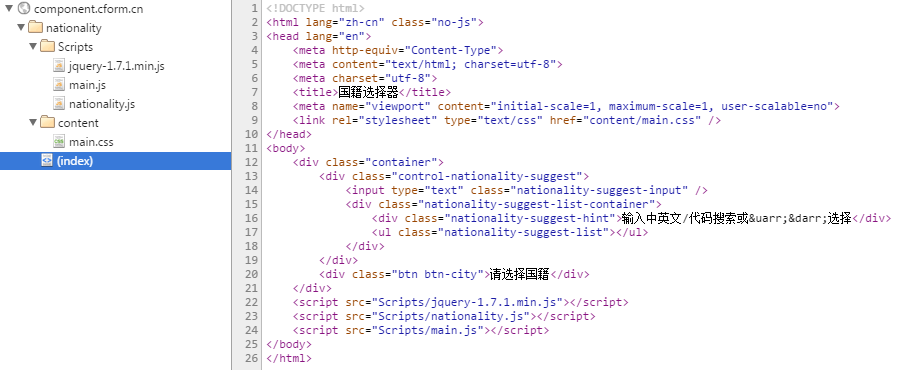
Der Kern der Nationalitätskontrolle sind zwei Dateien, navtionality.js und mian.css. Die Hauptfunktion von navtionality.js ist die DOM-Konstruktion der Nationalitätskontrolle und die entsprechende Ereignisbindung main.css wird hauptsächlich zum Rendern des Stils der Nationalitätskontrolle verwendet. Und main.js ist die aufrufende Methode der Nationalitätskontrolle.

HTML-Struktur
Damit die Nationalitätskontrolle auf der Seite angezeigt wird, muss sie vorab auf der Seite eingestellt werden, damit die Kontrolle geladen werden kann. control-nationality-suggest ist der Container, input ist der Eingabeempfang, nationality-suggest-list-container ist die Eingabeaufforderungsliste, die zum Anzeigen der gefilterten Nationalitätsliste verwendet wird.
& Lt; ul class = "nationalitätsgügige list" & gt; & lt;/ul & gt;
Navtionalität ist der Kern der Nationalitätskontrolle und hauptsächlich für die Datenfilterung, das DOM-Rendering und die entsprechende Ereignisbindung der Nationalitätskontrolle verantwortlich. init ist der Eingang zum gesamten Steuerelement. Das spezifische Bindungsobjekt wird durch den übergebenen Optionsparameter bestimmt.
strData: String,
Eingabe: Objekt,
Liste: Objekt,
//Funktionsbeschreibung: Initialisierung
init: Funktion (Option) {
},
//Funktionsbeschreibung: Optionseinstellung
setOption: Funktion (Option) {
},
//Funktionsbeschreibung: Bindungsereignis
setEvent: Funktion () {
},
//Funktionsbeschreibung: Daten binden
setData: Funktion () {
},
//Funktionsbeschreibung: Suche
doSearch: Funktion (Taste) {
},
//Funktionsbeschreibung: Einstellungsliste
setList: Funktion (fvalue) {
},
//Funktionsbeschreibung: Bindungslistenereignis
setListEvent: Funktion () {
},
//Funktionsbeschreibung: Einzelelementwert festlegen
setValue: Funktion (Element, Ausblenden) {
},
//Funktionsbeschreibung: Verifizierungsdaten
chkValue: Funktion () {
},
//Funktionsbeschreibung: Mausereignis
setKeyDownEvent: Funktion (Ereignis) {
}
}
Schnelle Sucheinführung
In der gesamten Nationalitätskontrolle ist die Suche der wichtigste Teil, wie man die entsprechenden Nationalitätsdaten basierend auf den Eingaben des Benutzers herausfiltert. Die Methode, die wir anwenden, ist die reguläre Matching-Methode. Wir formatieren zunächst die Nationalitätsdaten
Zum Beispiel lauten die ursprünglichen Nationalitätsdaten wie folgt: [{ id: "CN", en: "China", cn: "Mainland China" }, { id: "HK", en: "Hong Kong", cn: „Hongkong, China“ }, { id: „MO“, en: „Macau“, cn: „Macau, China“ }
Dann sehen unsere formatierten Daten so aus: #CN|China|中国 Mainland##HK|Hong Kong|China Hong Kong##MO|Macau|China Macau##
Warum machen wir das? Dies liegt daran, dass wir reguläre Ausdrücke verwenden müssen, um einen schnellen Datenabgleich zu erreichen.
//Funktionsbeschreibung: Suche
doSearch: Funktion (Taste) {
if (!key || key == "") return ["CN|China|Mainland China", "HK|Hong Kong|Hong Kong, China", "MO|Macau|Macau, China", "TW|Taiwan| Taiwan, China" ];
var reg = new RegExp("#[^#]*?" key "[^#]*?#", "gi");
return this.strData.match(reg);
}
Sie müssen das meiste davon verstanden haben, nachdem Sie unseren regulären Abgleich gesehen haben. Ja, wir verwenden reguläre Ausdrücke, um Daten schnell zu filtern, indem wir das ursprüngliche Array in einen String konvertieren.
Beim Vergleich der Suchmethode, die wir durch Traversierung implementiert haben, können wir feststellen, dass die Effizienz der Regularisierung viel höher ist.
//Funktionsbeschreibung: Suche
doSearch: Funktion (Taste) {
if (!key || key == "") return ["CN|China|Mainland China", "HK|Hong Kong|Hong Kong, China", "MO|Macau|Macau, China", "TW|Taiwan| Taiwan, China" ];
var search = [];
for(var i=0; i< this.data.length; i ){
if(this.data[i].id.indexOf(key) >= 0 || this.data[i].en.indexOf(key) >= 0 || this.data[i].cn.indexOf (Schlüssel) >= 0){
Search.push(this.data[i]);
}
}
Suche zurückgeben;
}
main.js-Einführung
Main ist die Methode, die die Nationalitätskontrolle aufruft und die Nationalitätskontrolle bindet, indem sie das DOM-Objekt durchläuft, dessen Calss auf der Seite control-nationality-suggest ist.
$(".control-nationality-suggest").each(function () {
var input = $(this).find(".nationality-suggest-input");
var list = $(this).find(".nationality-suggest-list");
neue Nationalität({ input: input, list: list });
})
Demo und Download

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s
 Zusammenfassung häufig verwendeter Dateioperationsfunktionen in PHP
Apr 03, 2024 pm 02:52 PM
Zusammenfassung häufig verwendeter Dateioperationsfunktionen in PHP
Apr 03, 2024 pm 02:52 PM
Parameter 1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype( )11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17:






