 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erklärung des Prototyps und der Prototypenkette in JavaScript_Grundkenntnisse
Detaillierte Erklärung des Prototyps und der Prototypenkette in JavaScript_Grundkenntnisse
Detaillierte Erklärung des Prototyps und der Prototypenkette in JavaScript_Grundkenntnisse
Jedes Objekt in JavaScript verfügt über einen integrierten Attributprototyp. Die Erklärung des Prototypattributs eines Objekts in Javascript lautet: Gibt einen Verweis auf den Prototyp des Objekttyps zurück. Dies bedeutet, dass das Prototypattribut einen Verweis auf ein anderes JavaScript-Objekt enthält, das als übergeordnetes Objekt des aktuellen Objekts dient.
A.prototype = new B();
Um den Prototyp zu verstehen, sollten Sie ihn nicht mit Vererbung verwechseln. Der Prototyp von A ist eine Instanz von B. Es versteht sich, dass A alle Methoden und Eigenschaften in B geklont hat. A kann die Methoden und Eigenschaften von B verwenden. Der Schwerpunkt liegt hier eher auf dem Klonen als auf der Vererbung. Diese Situation kann auftreten: Der Prototyp von A ist eine Instanz von B und der Prototyp von B ist auch eine Instanz von A.
Lesen Sie weiter die Analyse unten:
Private Variablen und Funktionen
Variablen und Funktionen, die innerhalb einer Funktion definiert sind, können von der Außenwelt nicht aufgerufen werden, wenn keine Schnittstelle zur Außenwelt bereitgestellt wird, d. h. die Variablen und Funktionen sind für die Funktion privat.
Auf diese Weise kann außerhalb der Funktionsobjektbox nicht auf die Variablen color und fn zugegriffen werden und sie werden privat:
var obj = new Box();
Alert(obj.color);//Popup undefiniert
alarm(obj.fn);//Dasselbe wie oben
Statische Variablen und Funktionen
Wenn eine Funktion definiert ist und die durch den Punkt „.“ hinzugefügten Attribute und Funktionen weiterhin über das Objekt selbst zugänglich sind, auf seine Instanzen jedoch nicht zugegriffen werden kann, werden solche Variablen und Funktionen als statische Variablen bzw. Funktionen bezeichnet.
Instanzvariablen und -funktionen
Bei der objektorientierten Programmierung hoffen wir immer noch, bei der Definition des Objekts gleichzeitig einige Eigenschaften und Methoden zu definieren, auf die nach der Instanziierung zugegriffen werden kann
Fügen Sie neue Methoden und Eigenschaften hinzu, z. B. Variablen und Methoden
A und fn werden in Box1 geändert, in Box2 jedoch nicht. Da Arrays und Funktionen sowohl Objekte als auch Referenztypen sind, bedeutet dies, dass die Eigenschaften und Methoden in Box1 zwar denselben Namen haben wie die in Box2, sie jedoch den gleichen Namen haben Gleicher Name. Es handelt sich jedoch nicht um eine Referenz, sondern um eine Kopie der vom Box-Objekt definierten Eigenschaften und Methoden.
Dies ist kein Problem für Attribute, aber es ist ein großes Problem für Methoden, da die Methoden genau die gleiche Funktion ausführen, aber zweimal kopiert werden. Wenn ein Funktionsobjekt Tausende und Instanzen hat, dann jede Instanz von Es muss eine Kopie von Tausenden von Methoden beibehalten werden, was offensichtlich unwissenschaftlich ist. Was können wir tun?
Grundkonzepte
Jede von uns erstellte Funktion verfügt über ein Prototypattribut, das einen Zeiger auf ein Objekt darstellt. Der Zweck dieses Objekts besteht darin, Eigenschaften und Methoden zu enthalten, die von allen Instanzen eines bestimmten Typs gemeinsam genutzt werden können. Dann ist Prototyp das Prototypobjekt der Objektinstanz, die durch Aufrufen des Konstruktors erstellt wurde.
Der Vorteil der Verwendung von Prototypen besteht darin, dass Objektinstanzen die darin enthaltenen Eigenschaften und Methoden gemeinsam nutzen können. Das heißt, anstatt definierende Objektinformationen im Konstruktor hinzuzufügen, können Sie diese Informationen direkt zum Prototyp hinzufügen. Das Hauptproblem bei der Verwendung von Konstruktoren besteht darin, dass jede Methode in jeder Instanz erstellt werden muss.
In JavaScript gibt es zwei Arten von Werten: Grundwerte und Objektwerte. Jedes Objekt verfügt über eine interne Eigenschaft Prototyp, die wir normalerweise Prototyp nennen. Der Wert des Prototyps kann ein Objekt oder null sein. Wenn sein Wert ein Objekt ist, muss das Objekt auch einen eigenen Prototyp haben. Dadurch entsteht eine lineare Kette, die wir Prototypenkette nennen.
Bedeutung
Funktionen können als Konstruktoren verwendet werden. Darüber hinaus verfügen nur Funktionen über das Prototyp-Attribut und können darauf zugegriffen werden, Objektinstanzen verfügen jedoch nicht über dieses Attribut, sondern nur über ein internes, nicht zugängliches __proto__-Attribut. __proto__ ist ein kryptischer Link in einem Objekt zum entsprechenden Prototyp. Gemäß dem Standard ist __proto__ nicht für die Öffentlichkeit zugänglich, was bedeutet, dass es sich um eine private Eigenschaft handelt, die Firefox-Engine stellt sie jedoch als öffentliche Eigenschaft bereit, auf die wir zugreifen und die wir extern festlegen können.
Wenn wir die Bro.run()-Methode aufrufen, geht er zu seinem __proto__, dem Browser.prototype, um sie zu finden, da es in Bro keine solche Methode gibt, sodass die run()-Methode schließlich ausgeführt wird. (Hier stellt der erste Buchstabe einer Funktion in Großbuchstaben einen Konstruktor dar, um sie von gewöhnlichen Funktionen zu unterscheiden)
Wenn ein Konstruktor aufgerufen wird, um eine Instanz zu erstellen, enthält die Instanz einen internen Zeiger (__proto__), der auf den Prototyp des Konstruktors zeigt. Diese Verbindung besteht zwischen der Instanz und dem Prototyp des Konstruktors, nicht zwischen der Instanz und dem Konstrukteur.

So, jetzt kommt das Problem. Welche Beziehung besteht zwischen Konstruktoren, Instanzen und Prototypobjekten?
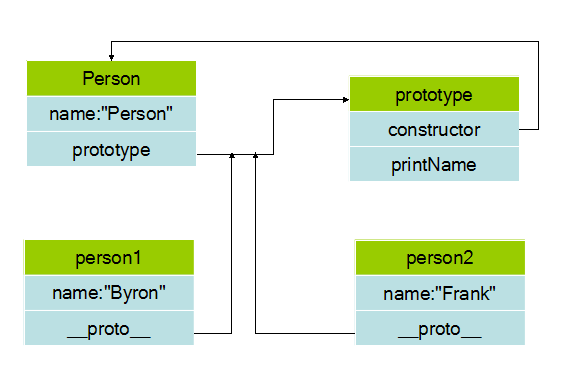
Der Unterschied zwischen Konstruktoren, Instanzen und Prototypobjekten
Instanzen werden durch Konstruktoren erstellt. Sobald eine Instanz erstellt wurde, verfügt sie über das Konstruktorattribut (das auf den Konstruktor zeigt) und das Attribut __proto__ (das auf das Prototypobjekt zeigt),Im Konstruktor gibt es ein Prototypattribut, bei dem es sich um einen Zeiger handelt, der auf sein Prototypobjekt zeigt.
Es gibt auch einen Zeiger (Konstruktorattribut) innerhalb des Prototypobjekts, der auf den Konstruktor zeigt: Person.prototype.constructor = Person;
Instanzen können auf Eigenschaften und Methoden zugreifen, die im Prototypobjekt definiert sind.
Hier sind Person1 und Person2 Instanzen, Prototyp ist ihr Prototypobjekt.
Ein weiteres Beispiel:
Aus den Ergebnissen der Programmausführung geht hervor, dass die im Prototyp des Konstruktors definierten Methoden tatsächlich direkt über das Objekt aufgerufen werden können und der Code gemeinsam genutzt wird. (Sie können versuchen, das Prototyp-Attribut in Animal.prototype.behavior zu entfernen und prüfen, ob es immer noch funktioniert.) Hier zeigt das Prototyp-Attribut auf das Animal-Objekt.
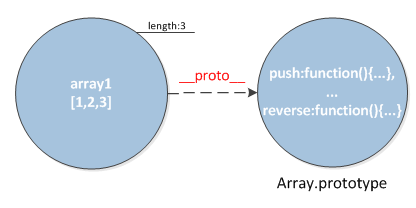
Array-Objektinstanz
Sehen Sie sich ein Beispiel für ein Array-Objekt an. Wenn wir das Objekt array1 erstellen, lautet das tatsächliche Objektmodell von array1 in der Javascript-Engine wie folgt:
var array1 = [1,2,3];

Das Array1-Objekt hat einen Längenattributwert von 3, aber wir können mit der folgenden Methode Elemente zu Array1 hinzufügen:
array1.push(4);
Die Push-Methode stammt von einer Methode (Array.prototye.push()), auf die das __proto__-Mitglied von array1 zeigt. Gerade weil alle Array-Objekte (erstellt durch []) ein __proto__-Mitglied enthalten, das mit Push-, Reverse- und anderen Methoden auf dasselbe Objekt (Array.prototype) zeigt, können diese Array-Objekte Push-, Reverse- und andere Methoden verwenden.
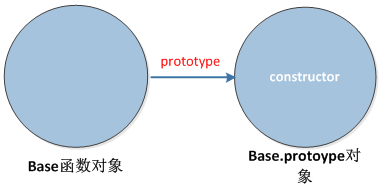
Funktionsobjektinstanz
Funktion Base() {
This.id = "base"
}

var obj = new Base();
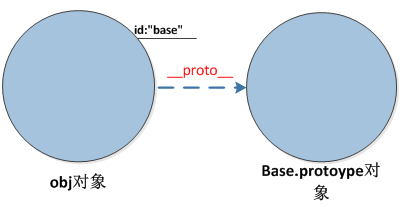
Was ist das Ergebnis dieses Codes? Das Objektmodell, das wir in der Javascript-Engine sehen, ist:

Was genau macht der neue Operator? Es ist eigentlich ganz einfach, er macht drei Dinge.
var obj = {};
obj.__proto__ = Base.prototype; Base.call(obj);
Prototypenkette
Prototypkette: Wenn das Objekt selbst keine solche Eigenschaft oder Methode hat, sucht es beim Aufrufen einer Eigenschaft oder Methode nach dem zugehörigen Prototypobjekt. Es wird zur Prototypenzuordnung weitergeleitet. Wenn kein weiterer vorhanden ist, wird weiter nach dem Objekt gesucht, auf das durch Prototype.Prototype verwiesen wird, und so weiter, bis Prototype...Prototype undefiniert ist (Prototyp des Objekts ist undefiniert). ) und bilden so die sogenannte „Prototypenkette“.
Hier wird mit dem Konstruktor Shape() eine neue Entität erstellt und dann zum Überschreiben des Prototyps des Objekts verwendet.
Prototypische Vererbung
Prototypische Vererbung: Am Ende der Prototypkette befindet sich das Prototypobjekt, auf das das Prototypattribut des Objektkonstruktors zeigt. Dieses Prototypobjekt ist der Vorfahre aller Objekte. Dieser Vorfahre implementiert Methoden wie toString, die alle Objekte von Natur aus haben sollten. Die Prototypen anderer integrierter Konstruktoren wie Function, Boolean, String, Date und RegExp werden alle von diesem Vorfahren geerbt, aber sie definieren jeweils ihre eigenen Eigenschaften und Methoden, sodass ihre Nachkommen die Merkmale ihrer jeweiligen Clans zeigen. Diese Eigenschaften.
In ECMAScript besteht die Möglichkeit zur Implementierung der Vererbung darin, sich auf die Prototypenkette zu verlassen.
Probleme mit der Prototypenkette: Obwohl die Prototypenkette sehr leistungsfähig ist und zur Implementierung der Vererbung verwendet werden kann, weist sie auch einige Probleme auf. Die wichtigste davon sind Wertprototypen, die Referenztypen enthalten. Prototypeigenschaften, die Referenztypen enthalten, werden von allen Instanzen gemeinsam genutzt. Aus diesem Grund werden Eigenschaften im Konstruktor und nicht im Prototypobjekt definiert. Wenn die Vererbung durch Prototypen implementiert wird, wird der Prototyp tatsächlich wieder zu einer Instanz eines anderen Typs. Dadurch werden die ursprünglichen Instanzeigenschaften zu Prototypeigenschaften.
Beim Erstellen einer Instanz eines Untertyps können keine Parameter an den Konstruktor des Obertyps übergeben werden. Tatsächlich sollte gesagt werden, dass es keine Möglichkeit gibt, Parameter an den Konstruktor eines Supertyps zu übergeben, ohne dass sich dies auf alle Objektinstanzen auswirkt. In Verbindung mit den gerade diskutierten Problemen aufgrund der Einbeziehung von Referenztypwerten in Prototypen werden Prototypketten allein in der Praxis selten verwendet.
Ein weiteres Beispiel:
Sehen Sie sich das folgende Prototypkettenbeispiel an:
Das __ptoto__-Attribut (vom IE-Browser nicht unterstützt) ist ein Zeiger von der Instanz auf das Prototypobjekt. Seine Funktion besteht darin, auf den Prototypattributkonstruktor des Konstruktors zu verweisen im Prototyp.
Objektinstanzen in Javascript bestehen im Wesentlichen aus einer Reihe von Attributen. Unter diesen Attributen gibt es ein internes, unsichtbares Spezialattribut – __proto__. Der Wert dieses Attributs verweist auf den Prototyp der Objektinstanz, den nur ein Objekt hat ein einzigartiger Prototyp.
Prototyp ist ein proprietäres Attribut im Funktionsobjekt.
__proto__ ist ein implizites Attribut gewöhnlicher Objekte. Wenn new verwendet wird, verweist es auf das Objekt, auf das der Prototyp zeigt __ptoto__ ist eigentlich ein Attribut eines Entitätsobjekts, während Prototyp ein Attribut ist, das zum Konstruktor gehört. __ptoto__ kann nur in einer Lern- oder Debugumgebung verwendet werden.
Ausführungsprozess des Prototypmodus
1. Suchen Sie zunächst nach den Attributen oder Methoden in der Konstruktorinstanz und geben Sie diese sofort zurück, falls vorhanden. 2. Wenn keine Instanz des Konstruktors vorhanden ist, suchen Sie in seinem Prototypobjekt danach. Wenn vorhanden, kehren Sie sofort zurück
Konstrukteur
Code kopieren
Zusammenfassend lässt sich sagen:
Code kopieren
Werksmodus
Funktion createObject(name,age){
var obj = new Object();
Obj.name = name;
Obj.age = Alter;
Rückgabe obj;
}
Das Factory-Muster löst das Problem der großen Duplizierung instanziierter Objekte, es gibt jedoch noch ein weiteres Problem: Es ist unmöglich herauszufinden, von welchem Objekt sie Instanzen sind.
Die Verwendung der Konstruktormethode löst nicht nur das Problem der wiederholten Instanziierung, sondern auch das Problem der Objektidentifizierung.
Der Unterschied zwischen der Verwendung der Konstruktormethode und dem Factory-Muster ist:
1. Die Konstruktormethode zeigt das erstellte Objekt (neues Objekt()) nicht an.
2. Weisen Sie diesem Objekt direkt Eigenschaften und Methoden zu
3. Keine Rückgabeerklärung
Wenn der Konstruktor verwendet wird und der neue Konstruktor() verwendet wird, wird new Object() im Hintergrund ausgeführt
Dies im Funktionskörper stellt das von new Object()
erzeugte Objekt dar
2. Die Art und Weise, wie Literale mithilfe des Konstruktorattributs erstellt werden, verweist nicht auf die Instanz, sondern auf das Objekt. Die Art und Weise, wie der Konstruktor erstellt wird, ist das Gegenteil
Warum zeigt es auf Object? Weil Box.prototype = {}; diese Schreibweise tatsächlich ein neues Objekt erstellt.
Jedes Mal, wenn eine Funktion erstellt wird, wird gleichzeitig ihr Prototyp erstellt, und dieses Objekt erhält automatisch auch das Konstruktorattribut
3. Wenn es sich um eine Instanzmethode handelt, haben verschiedene Instanziierungen unterschiedliche Methodenadressen und sind eindeutig
4. Wenn es sich um eine Prototypmethode handelt, werden ihre Adressen gemeinsam genutzt

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 Genshin Impact Einführung in die neue Karte in Version 4.4
Jan 31, 2024 pm 06:36 PM
Genshin Impact Einführung in die neue Karte in Version 4.4
Jan 31, 2024 pm 06:36 PM
Mit der Einführung der neuen Karte von Genshin Impact Version 4.4. Freunde, die Version 4.4 von Genshin Impact läutete auch das Sea Lantern Festival in Liyue ein. Gleichzeitig wird in Version 4.4 ein neuer Kartenbereich namens Shen Yu Valley eingeführt. Den bereitgestellten Informationen zufolge ist Shen Yugu tatsächlich Teil des Dorfes Qiaoying, die Spieler sind jedoch eher daran gewöhnt, es Shen Yugu zu nennen. Lassen Sie mich Ihnen nun die neue Karte vorstellen. Einführung in die neue Karte von Genshin Impact Version 4.4. Version 4.4 öffnet „Chenyu Valley·Shanggu“, „Chenyu Valley·Nanling“ und „Laixin Mountain“ im Norden von Liyue Tal·Shanggu" . ※Nach Abschluss des Prologs der Dämonengott-Quest · Akt 3: Der Drache und das Lied der Freiheit wird der Teleportationsankerpunkt automatisch freigeschaltet. 2. Qiaoyingzhuang Als die warme Frühlingsbrise erneut die Berge und Felder von Chenyu streichelte, duftend





