 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Implementierungsprinzipien leistungsstarker JavaScript-Vorlagen-Engine_Javascript-Fähigkeiten
Detaillierte Erläuterung der Implementierungsprinzipien leistungsstarker JavaScript-Vorlagen-Engine_Javascript-Fähigkeiten
Detaillierte Erläuterung der Implementierungsprinzipien leistungsstarker JavaScript-Vorlagen-Engine_Javascript-Fähigkeiten
Mit der Entwicklung des Webs sind Front-End-Anwendungen immer komplexer geworden, und auch Back-End-basiertes Javascript (Node.js) ist entstanden. Derzeit werden größere Erwartungen an Javascript gestellt Gleichzeitig erfreuen sich auch Javascript-MVC-Ideen zunehmender Beliebtheit. Als wichtigster Teil der Trennung von Daten und Schnittstelle hat die Javascript-Template-Engine im vergangenen Jahr in der Open-Source-Community immer mehr Aufmerksamkeit erregt. Sie wurde in Twitter, Taobao und Sina eingesetzt Weibo, Tencent QQ Zone und Tencent Weibo sind auf großen Websites wie Bo zu sehen.
In diesem Artikel werden die Prinzipien der vorhandenen Javascript-Vorlagen-Engine anhand des einfachsten Beispielcodes beschrieben, einschließlich der Funktionsimplementierungsprinzipien der neuen Generation der Javascript-Vorlagen-Engine artTemplate. Willkommen zur gemeinsamen Diskussion.
artTemplate-Einführung
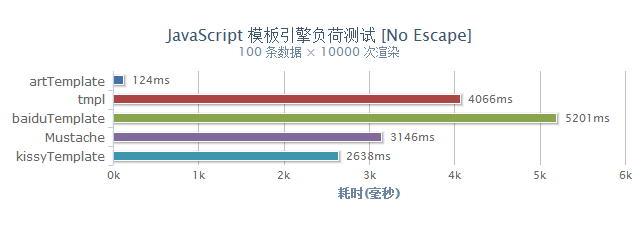
artTemplate ist eine Javascript-Template-Engine der neuen Generation. Sie nutzt die Vorkompilierung, um einen qualitativen Leistungssprung zu erzielen, und nutzt die Eigenschaften der Javascript-Engine vollständig aus, um sowohl im Front-End als auch im Back-End eine äußerst hervorragende Leistung zu erzielen . Im Rendering-Effizienztest unter Chrome ist es 25- bzw. 32-mal so hoch wie bei den bekannten Engines Moustache und Micro Tmpl.

Neben den Leistungsvorteilen sind auch die Debugging-Fähigkeiten erwähnenswert. Der Vorlagen-Debugger kann die Vorlagenanweisung, die den Rendering-Fehler verursacht hat, genau lokalisieren. Dadurch wird das Problem behoben, dass beim Schreiben von Vorlagen kein Debugging möglich ist, die Entwicklung wird effizienter und verhindert, dass die gesamte Anwendung aufgrund eines einzelnen Vorlagenfehlers abstürzt.
artTemplate All dies in 1,7 KB (gzip)!
Grundprinzipien der Javascript-Template-Engine
Obwohl jede Engine über unterschiedliche Implementierungsmethoden von Vorlagensyntax, Syntaxanalyse, Variablenzuweisung und String-Splicing verfügt, ist das wichtigste Rendering-Prinzip immer noch die dynamische Ausführung von Javascript-Strings.
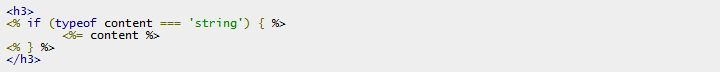
In Bezug auf die dynamische Ausführung von Javascript-Strings verwendet dieser Artikel einen Vorlagencode als Beispiel:

Dies ist eine sehr einfache Methode zum Schreiben von Vorlagen, bei der „“ closeTag (logisches Anweisungs-Abschluss-Tag) ist. Wenn auf openTag „=" folgt, wird der Inhalt der Variablen ausgegeben.
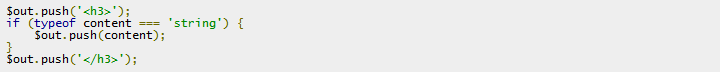
HTML-Anweisungen und Variablenausgabeanweisungen werden direkt ausgegeben, und die analysierte Zeichenfolge ist ähnlich:

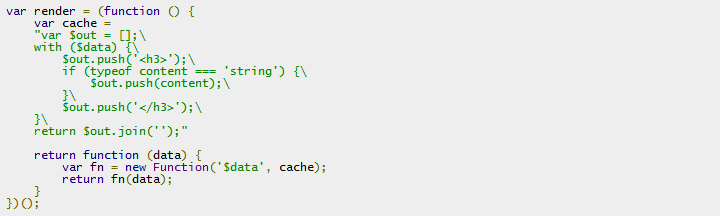
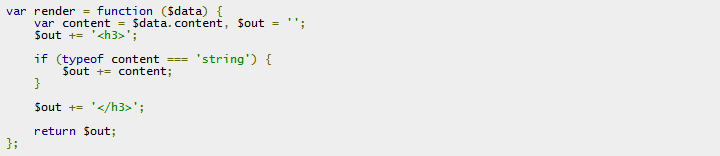
Nach Abschluss der Syntaxanalyse wird normalerweise die Rendering-Methode zurückgegeben:

Rendering-Test:

In der obigen Render-Methode verwendet die Vorlagenvariablenzuweisung die with-Anweisung und das String-Splicing verwendet die Array-Push-Methode, um die Leistung unter IE6 und 7 zu verbessern. Die vom jQuery-Autor John entwickelte Micro-Template-Engine tmpl ist ein typisches Beispiel dafür Vertreter dieser Methode finden Sie unter: http://ejohn.org/blog/javascript-micro-templating/
Aus der prinzipiellen Implementierung ist ersichtlich, dass es in der traditionellen Javascript-Template-Engine zwei Probleme zu lösen gibt:
1. Leistung: Die Vorlagen-Engine ist beim Rendern auf den Funktionskonstruktor angewiesen. Funktionen wie eval, setTimeout und setInterval bieten eine Methode zur Verwendung von Text für den Zugriff auf die JavaScript-Parsing-Engine, die Leistung bei der Ausführung von JavaScript ist jedoch gering ist sehr gering.
2. Debuggen: Da es sich um eine dynamische Ausführungszeichenfolge handelt, kann der Debugger bei Auftreten eines Fehlers die Fehlerquelle nicht erfassen, was das Debuggen von Vorlagenfehlern äußerst mühsam macht. In einer Engine ohne Fehlertoleranz können lokale Vorlagen aufgrund von Datenanomalien sogar zum Absturz der gesamten Anwendung führen. Mit zunehmender Anzahl von Vorlagen steigen die Wartungskosten dramatisch.
artTemplates Effizienzgeheimnis
1. Vorkompilierung
Da im obigen Prinzip der Template-Engine-Implementierung den Vorlagenvariablen Werte zugewiesen werden müssen, erfordert jedes Rendering eine dynamische Kompilierung von Javascript-Zeichenfolgen, um die Variablenzuweisungen abzuschließen. Der Kompilierungs- und Zuweisungsprozess von artTemplate wird jedoch vor dem Rendern abgeschlossen. Diese Methode wird als „Vorkompilierung“ bezeichnet. Der artTemplate-Vorlagen-Compiler extrahiert alle Vorlagenvariablen nach einigen einfachen Regeln und deklariert sie im Kopf der Rendering-Funktion. Diese Funktion ähnelt:

Diese automatisch generierte Funktion ähnelt einer handgeschriebenen Javascript-Funktion. Bei gleicher Anzahl an Ausführungen werden sowohl die CPU- als auch die Speicherauslastung erheblich reduziert und die Leistung liegt nahe am Limit.
Es ist erwähnenswert, dass viele Funktionen von artTemplate auf einer vorkompilierten Implementierung basieren, wie z. B. Sandbox-Spezifikationen und benutzerdefinierte Syntax.
2. Schnellere Methode zum Hinzufügen von Zeichenfolgen
Viele Leute glauben fälschlicherweise, dass die Array-Push-Methode zum Verketten von Zeichenfolgen schneller ist als =. Sie müssen wissen, dass dies nur unter dem IE6-8-Browser möglich ist. Tatsächliche Messungen zeigen, dass die Verwendung von = in modernen Browsern schneller ist als die Array-Push-Methode, und in der v8-Engine ist die Verwendung von = 4,7-mal schneller als das Array-Spleißen. Daher verwendet artTemplate zwei verschiedene String-Splicing-Methoden basierend auf den Eigenschaften der Javascript-Engine.
ArtTemplate-Debug-Modus-Prinzip
Die Front-End-Vorlagen-Engine ist nicht wie die Back-End-Vorlagen-Engine. Sie wird dynamisch analysiert, sodass der Debugger die Fehlerzeilennummer nicht finden kann, und artTemplate verwendet eine clevere Methode, damit der Vorlagen-Debugger die Vorlage genau lokalisieren kann Anweisung, die den Darstellungsfehler verursacht hat, z. B. :

artTemplate unterstützt zwei Arten der Fehlererfassung: einen Rendering-Fehler (Render Error) und einen Kompilierungsfehler (Syntax Error).
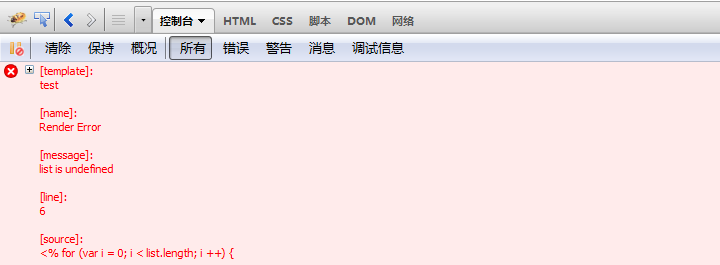
1. Darstellungsfehler
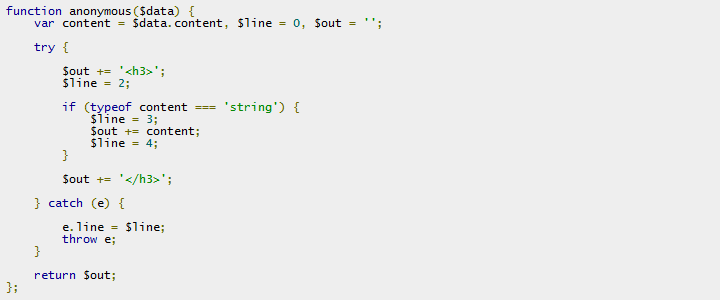
Rendering-Fehler werden im Allgemeinen durch Vorlagendatenfehler oder Variablenfehler verursacht. Nur wenn beim Rendern ein Fehler auftritt, wird der Debug-Modus aufgerufen, um die Vorlage neu zu kompilieren, ohne die normale Effizienz der Vorlagenausführung zu beeinträchtigen. Der Vorlagen-Compiler zeichnet die Zeilennummer entsprechend dem Vorlagen-Neuzeilenzeichen auf, und die kompilierte Funktion ist ähnlich:

Wenn während der Ausführung ein Fehler auftritt, wird sofort die der Ausnahmevorlage entsprechende Zeilennummer ausgegeben. Der Vorlagendebugger überprüft dann die der Vorlage entsprechende Anweisung anhand der Zeilennummer und gibt sie auf der Konsole aus.
2. Kompilierungsfehler
Kompilierungsfehler sind im Allgemeinen Vorlagensyntaxfehler, wie z. B. unqualifizierte Verschachtelung, unbekannte Syntax usw. Da artTemplate keine vollständige lexikalische Analyse durchführt, kann es den Ort der Fehlerquelle nicht ermitteln. Es kann nur den Originaltext der Fehlermeldung und den Quellcode ausgeben, damit Entwickler diese beurteilen können.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Vertiefendes Verständnis des zugrunde liegenden Implementierungsmechanismus der Kafka-Nachrichtenwarteschlange
Feb 01, 2024 am 08:15 AM
Vertiefendes Verständnis des zugrunde liegenden Implementierungsmechanismus der Kafka-Nachrichtenwarteschlange
Feb 01, 2024 am 08:15 AM
Überblick über die zugrunde liegenden Implementierungsprinzipien der Kafka-Nachrichtenwarteschlange Kafka ist ein verteiltes, skalierbares Nachrichtenwarteschlangensystem, das große Datenmengen verarbeiten kann und einen hohen Durchsatz und eine geringe Latenz aufweist. Kafka wurde ursprünglich von LinkedIn entwickelt und ist heute ein Top-Level-Projekt der Apache Software Foundation. Architektur Kafka ist ein verteiltes System, das aus mehreren Servern besteht. Jeder Server wird als Knoten bezeichnet und jeder Knoten ist ein unabhängiger Prozess. Knoten werden über ein Netzwerk verbunden, um einen Cluster zu bilden. K
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



