 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der in Javascript integrierten Objektoperationen_Javascript-Fähigkeiten
Detaillierte Erläuterung der in Javascript integrierten Objektoperationen_Javascript-Fähigkeiten
Detaillierte Erläuterung der in Javascript integrierten Objektoperationen_Javascript-Fähigkeiten
1.indexOf()-Methode -----Diese Methode wird häufiger verwendet
Gibt die Position zurück, an der ein angegebener Zeichenfolgenwert zum ersten Mal in der Zeichenfolge erscheint
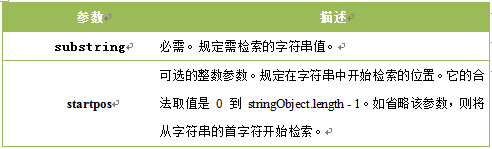
Format verwenden: stringObject.indexOf(substring, startpos)

Zum Beispiel: Finden Sie den Sitzplatz, an dem sich das zweite o befindet
var mystr="Hallo Welt!"
document.write(mystr.indexOf("o",mystr.indexOf("o") 1));--------Das Ergebnis ist: 7
mystr.indexOf("o") -----Das Ergebnis ist 4, beginnend mit der Tabelle unterhalb der Zeichenfolge.
document.write(mystr.indexOf("o",5));Beginnen Sie an der fünften Position.
Das Ergebnis ist: 7
Hinweis: Bei der Methode .indexOf() wird die Groß-/Kleinschreibung beachtet.
.Wenn der abzurufende Zeichenfolgenwert nicht angezeigt wird, gibt die Methode -1 zurück. ·
2. String-Split-Split()
Die Methode split() teilt einen String in ein String-Array auf und gibt dieses Array zurück.
Syntax:
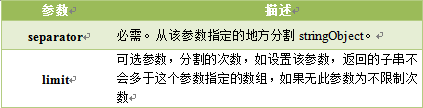
stringObject.split(separator,limit)

Hinweis: Wenn eine leere Zeichenfolge ("") als Trennzeichen verwendet wird, wird jedes Zeichen im stringObject getrennt.
Zum Beispiel:
var mystr="86-010-85468578";
Trennen Sie das String-Objekt mystr
durch das Zeichen „-“document.write( mystr.split("-") "
");---Ergebnis 86.010.85468578
Teilen Sie das String-Objekt mystr in jedes Zeichen auf
document.write( mystr.split("") "
");---Ergebnis: 8,6,-,0,1,0,-,8,5,4,6 ,8,5,7,8
Teilen Sie das Zeichenfolgenobjekt mystr in Zeichen auf, teilen Sie es dreimal auf
mystr.split("",3) ------------Ergebnis 8,6,-
3. String-Teilzeichenfolge() extrahieren
Die Methodesubstring() wird verwendet, um Zeichen zwischen zwei angegebenen Indizes in einer Zeichenfolge zu extrahieren.
Syntax:
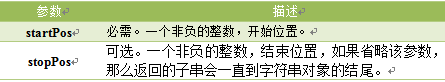
stringObject.substring(starPos,stopPos)

Hinweis:
1. Der zurückgegebene Inhalt besteht aus allen Zeichen vom Start (einschließlich des Zeichens an der Startposition) bis zum Stopp-1 und seine Länge ist Stopp minus Start.
2. Wenn die Parameter start und stop gleich sind, gibt diese Methode einen leeren String zurück (d. h. einen String mit der Länge 0).
3. Wenn Start größer als Stopp ist, tauscht diese Methode diese beiden Parameter aus, bevor die Teilzeichenfolge extrahiert wird.
Zum Beispiel:
var mystr="Hallo Welt!"
document.write( mystr.substring(6) "
");----Alle Zeichen mit Indizes ab 6 abfangen---das Ergebnis ist World!
document.write( mystr.substring(5,4 ) );
document.write( mystr.substring(4,5) );------Die Ergebnisse sind alle o und die Anzahl der verwendeten Ziffern beträgt 5-4
4. Extrahieren Sie die angegebene Anzahl von Zeichen substr()
Diesubstr()-Methode extrahiert die angegebene Anzahl von Strings beginnend mit der startPos-Position aus dem String.
Syntax:
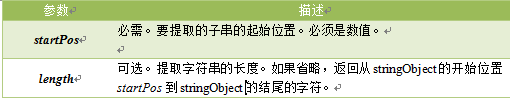
stringObject.substr(startPos,length)

Hinweis: Wenn der Parameter startPos eine negative Zahl ist, ist dies die Position ab dem Ende der Zeichenfolge. Das heißt, -1 bezieht sich auf das letzte Zeichen in der Zeichenfolge, -2 bezieht sich auf das vorletzte Zeichen und so weiter.
Wenn startPos negativ ist und der Absolutwert größer als die Stringlänge ist, ist startPos 0
Beispiel: var mystr="Hello World!";
document.write( mystr.substr(6) "
");-----------Intercept World
document.write( mystr.substr(0,5) );----Interception-----Hallo
5.Mathe
Round()
Math.round(x)
Die Methode random() gibt eine Zufallszahl zwischen 0 und 1 zurück (größer oder gleich 0, aber kleiner als 1).
Math.random();
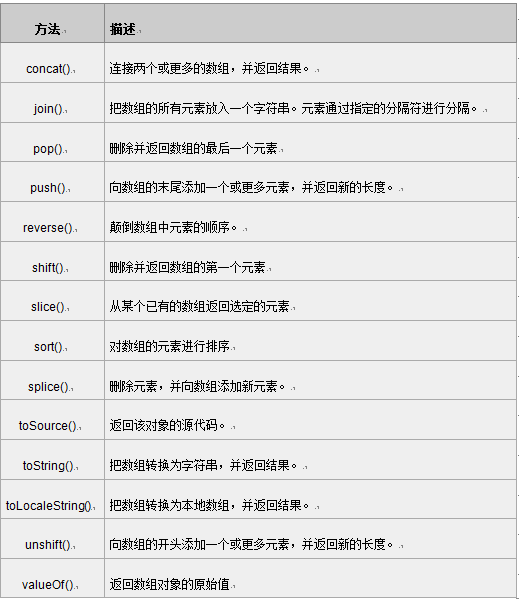
6.Array-Array-Objektmethode

Die concat()-Methode wird verwendet, um zwei oder mehr Arrays zu verketten. Diese Methode gibt ein neues Array zurück, ohne das ursprüngliche Array zu ändern.
Grammatik
arrayObject.concat(array1,array2,...,arrayN)
Hinweis: Diese Methode ändert nicht das vorhandene Array, sondern gibt nur eine Kopie des verketteten Arrays zurück.
var myarr1= new Array("010")
var myarr2= new Array("-","84697581");
var mycon=myarr1.concat(myarr2);
document.write(mycon) ---Ausgabe 010,-,84697581
Die Beschreibung ist nur eine Kopie.
Die Methode join() wird verwendet, um alle Elemente im Array in einen String einzufügen. Elemente werden durch das angegebene Trennzeichen getrennt.
var myarr1= new Array("86","010")
var myarr2= new Array("84697581");
var myarr3= myarr1.concat(myarr2);
document.write(myarr3.join("") "
");------Das Ergebnis ist 8601084697581
document.write(myarr3.join("_") "
" -----Das Ergebnis ist: 86_010_84697581
document.write(myarr3.join() "
");-----Das Ergebnis ist 86.010.84697581, getrennt durch Vorzeichen
7. Kehren Sie die Reihenfolge der Array-Elemente um ()
Die Methodereverse() wird verwendet, um die Reihenfolge der Elemente in einem Array umzukehren.
var myarr1= ["我","爱","你"];
document.write(myarr1.reverse());-----结果是 你,爱,我 注意不是reserve 别写错了
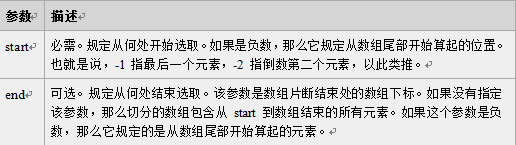
8.选定元素slice()
slice() 方法可从已有的数组中返回选定的元素。
arrayObject.slice(start,end)

1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组
var myarr1= ["我","爱","你"];
document.write(myarr1.slice(1,3)) ----结果是-- 爱,你 和substring一样就对了 不过这是针对数组的 其实取出来的个数就是3-1=2
9.数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:
arrayObject.sort(方法函数)

1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
function sortNum(a,b) {
return a-b;
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr.sort(sortNum)); ---- j结果是:1,6,16,50,80,100
如果是b-a --结果就是100,80,50,16,6,1
以上就是个人总结的一些常用的javascript内置对象的操作,希望大家能够喜欢。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



