 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JavaScript-Ereignisse, die mit verschiedenen Browsern kompatibel sind_Javascript-Kenntnisse
JavaScript-Ereignisse, die mit verschiedenen Browsern kompatibel sind_Javascript-Kenntnisse
JavaScript-Ereignisse, die mit verschiedenen Browsern kompatibel sind_Javascript-Kenntnisse

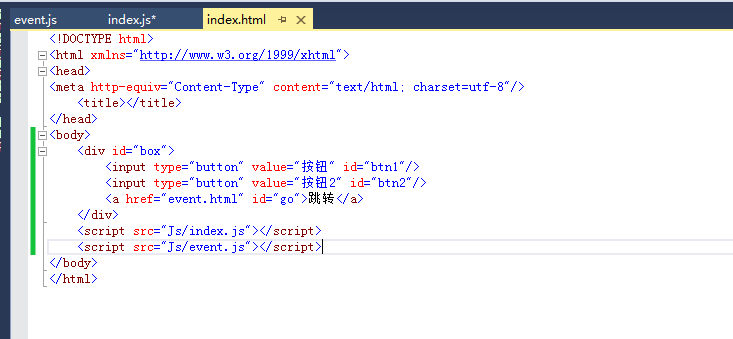
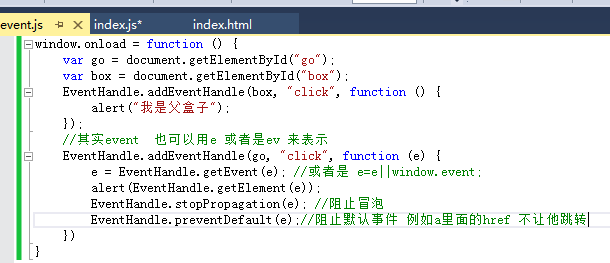
Ereignis aufrufen:

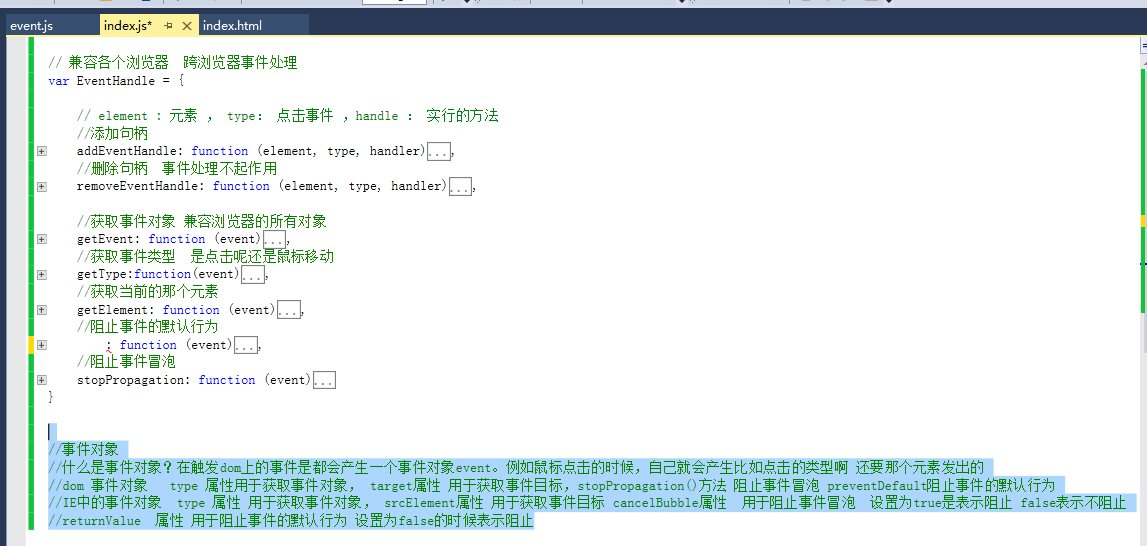
Ereignisobjekt
Was ist ein Ereignisobjekt? Wenn ein Ereignis auf dem Dom ausgelöst wird, wird ein Ereignisobjektereignis generiert. Wenn Sie beispielsweise mit der Maus klicken, wird die Art des Klicks generiert und das von diesem Element ausgegebene
wird ebenfalls generiert.
Das Typattribut des DOM-Ereignisobjekts wird verwendet, um das Ereignisziel abzurufen. Die stopPropagation()-Methode verhindert, dass das Ereignis sprudelt
Das Typattribut des Ereignisobjekts im IE wird verwendet, um das Ereignisobjekt abzurufen, und das srcElement-Attribut wird verwendet, um das Ereignisziel abzurufen. Das Attribut cancelBubble wird verwendet, um zu verhindern, dass das Ereignis sprudelt. Falsch bedeutet, dass
nicht blockiert wird
Das returnValue-Attribut ist das Standardverhalten zum Blockieren von Ereignissen. Wenn es auf „false“ gesetzt ist, bedeutet es das Blockieren von

// Compatible avec divers navigateurs Traitement des événements multi-navigateurs ------- Encapsulation unifiée
varEventHandle = {
// élément : élément, type : événement de clic, handle : méthode d'exécution
//Ajouter une poignée
AddEventHandle : fonction (élément, type, gestionnaire) {
if (element.addEventListener) {
element.addEventListener(type, handler, false);//---false //Représente le niveau bouillonnant dom2
>
else if (element.attachEvent) {
element.attachEvent(type "on", gestionnaire);
} autre {
element["on" type] = handler;
>
},
//Supprimer le handle La gestion des événements ne fonctionne pas
RemoveEventHandle : fonction (élément, type, gestionnaire) {
If (element.removeEventListener) { // Le type de traitement des événements de niveau dom2 est onclick
element.removeEventListener(type, handler, false //---false //Représente un bouillonnement
); >
else if (element.detachEvent) {
element.detachEvent(type "on", gestionnaire //Prend en charge IE
); } autre {
element["on" type] = null;//traitement d'événement de niveau dom0 événement de clic traditionnel
>
},
//Récupère l'objet événement, tous les objets compatibles avec le navigateur
GetEvent : fonction (événement) {
return event ? event : window.event ; //Ce qui est nécessaire dans les versions inférieures du navigateur IE est window.event
},
//Obtenir le type d'événement Est-ce un clic ou un mouvement de souris
GetType:fonction (événement){
return event.type;
},
//Récupère l'élément actuel
GetElement : fonction (événement) {
return event.target || event.srcElement;
},
//Comportement par défaut des événements bloquants
: fonction (événement) {
Si (event.preventDefault) {
event.preventDefault();
>
autre {
event.returnValue = false;
>
},
//Empêcher les événements de bouillonner
StopPropagation : fonction (événement) {
Si (event.stopPropagation) {
event.stopPropagation();
>
autre {
event.cancelBubble = true;
>
>
>

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Die stabilste Version von Win10
Dec 25, 2023 pm 07:58 PM
Die stabilste Version von Win10
Dec 25, 2023 pm 07:58 PM
Viele Benutzer werden beim Betrieb des Computers auf Abstürze oder Bluescreens stoßen. Zu diesem Zeitpunkt müssen wir die stabilste Win10-Version für den Betrieb finden. Insgesamt ist sie sehr einfach zu bedienen und kann Ihren täglichen Gebrauch reibungsloser gestalten. Die stabilste Win10-Version in der Geschichte. 1. Win10-Originalsystem. Hier können Benutzer einfache Vorgänge verwenden. Das System verfügt über eine starke Stabilität, Sicherheit und Kompatibilität. Benutzer können die Schritte befolgen, um die perfekte Maschine zu erhalten gestrafft Die Version von win10 wurde strikt gestrafft und viele unnötige Funktionen und Dienste wurden gelöscht. Nach der Optimierung hat das System eine geringere CPU- und Speicherauslastung und läuft schneller. 3. Win10 Lite Edition 1909 ist auf mehreren Computern mit unterschiedlichen Hardwaremodellen installiert.
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Ist Switch2 mit Switch-Patronen kompatibel?
Jan 28, 2024 am 09:06 AM
Ist Switch2 mit Switch-Patronen kompatibel?
Jan 28, 2024 am 09:06 AM
Switch2 ist ein neues Modell, das Nintendo auf der Gamescom 2023 angekündigt hat. Einige Spieler sind besorgt darüber, ob es Kompatibilitätsprobleme zwischen dem neuen Modell und der Vorgängerversion der Kassette geben wird. Ist Switch2 mit der Switch-Kassette kompatibel? Antwort: Switch2 ist nicht mit der Switch-Kassette kompatibel. Einführung von Switch 2-Kassetten Nach Angaben des Produktionskettenunternehmens von Nintendo kann die Switch 2 64-GB-Kassetten verwenden. Da es eine bessere Leistung bietet und mehr 3A-Spielmeisterwerke unterstützt, ist eine größere Kassettenkapazität erforderlich. Denn viele Spielewerke müssen kastriert und komprimiert werden, bevor sie in eine Spielekassette gestopft werden können. Darüber hinaus neigen Switch-Kassetten dazu, Spielinhalte zu kopieren. Ersetzen Sie sie daher durch neue Kassetten.
 So implementieren Sie die Änderungsereignisbindung ausgewählter Elemente in jQuery
Feb 23, 2024 pm 01:12 PM
So implementieren Sie die Änderungsereignisbindung ausgewählter Elemente in jQuery
Feb 23, 2024 pm 01:12 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die zur Vereinfachung der DOM-Manipulation, Ereignisbehandlung, Animationseffekte usw. verwendet werden kann. Bei der Webentwicklung stoßen wir häufig auf Situationen, in denen wir die Ereignisbindung für ausgewählte Elemente ändern müssen. In diesem Artikel wird erläutert, wie Sie mit jQuery ausgewählte Elementänderungsereignisse binden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Dropdown-Menü mit Optionen erstellen, die Beschriftungen verwenden:
 Unterstützt Win11 dynamische Hintergrundbilder?
Jan 01, 2024 pm 06:41 PM
Unterstützt Win11 dynamische Hintergrundbilder?
Jan 01, 2024 pm 06:41 PM
Wie wir alle wissen, besteht ein Hauptmerkmal von Win11 darin, dass es mit dem Android-Subsystem ausgestattet ist, das es uns ermöglicht, Android-Software zu installieren, ohne einen Emulator zu verwenden. Allerdings gibt es auch das Problem, dass Win11-Android-Anwendungen hängen bleiben ? Ist Win11 nicht mit dynamischen Hintergrundbildern kompatibel? Antwort: Win11 ist mit dynamischen Hintergrundbildern kompatibel. Wenn es nicht verwendet werden kann, liegt das möglicherweise daran, dass die Software- oder Systemversion im Rückstand ist. Wenn es gerade aktualisiert wurde, wird es möglicherweise vom Systemhintergrund verdeckt. 1. Wenn die System- oder Softwareversion im Rückstand ist, aktualisieren Sie einfach das System und die Software für dynamische Hintergrundbilder. 2. Wenn es vom Systemhintergrund verdeckt wird, können Sie versuchen, „Einstellungen“ zu öffnen. 3. Geben Sie dann unter „Personalisierung“ die Einstellungen für „Hintergrund“ ein. 4. Ändern Sie dann den personalisierten Hintergrund in „Bild“. 5. Nachdem die Änderung abgeschlossen ist, können Sie das dynamische Hintergrundbild normal einstellen
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 So erstellen Sie ereignisbasierte Anwendungen mit PHP
May 04, 2024 pm 02:24 PM
So erstellen Sie ereignisbasierte Anwendungen mit PHP
May 04, 2024 pm 02:24 PM
Zu den Methoden zum Erstellen ereignisbasierter Anwendungen in PHP gehört die Verwendung der EventSourceAPI zum Erstellen einer Ereignisquelle und die Verwendung des EventSource-Objekts zum Abhören von Ereignissen auf der Clientseite. Senden Sie Ereignisse mithilfe von Server Sent Events (SSE) und warten Sie auf der Clientseite mithilfe eines XMLHttpRequest-Objekts auf Ereignisse. Ein praktisches Beispiel ist die Verwendung von EventSource zur Aktualisierung der Bestandszahlen in Echtzeit auf einer E-Commerce-Website. Dies wird auf der Serverseite durch zufälliges Ändern des Bestands und Senden von Aktualisierungen erreicht, und der Client wartet über EventSource auf Bestandsaktualisierungen und zeigt diese an Echtzeit.
 Ein tiefer Einblick in Close-Button-Ereignisse in jQuery
Feb 24, 2024 pm 05:09 PM
Ein tiefer Einblick in Close-Button-Ereignisse in jQuery
Feb 24, 2024 pm 05:09 PM
Vertiefendes Verständnis des Schließen-Schaltflächenereignisses in jQuery Während des Front-End-Entwicklungsprozesses stoßen wir häufig auf Situationen, in denen wir die Schließschaltflächenfunktion implementieren müssen, z. B. das Schließen von Popup-Fenstern, das Schließen von Eingabeaufforderungsfeldern usw. Wenn Sie jQuery, eine beliebte JavaScript-Bibliothek, verwenden, wird es äußerst einfach und bequem, das Schaltflächenereignis „Schließen“ zu implementieren. Dieser Artikel befasst sich mit der Verwendung von jQuery zum Implementieren von Schließschaltflächenereignissen und stellt spezifische Codebeispiele bereit, um den Lesern zu helfen, diese Technologie besser zu verstehen und zu beherrschen. Zuerst müssen wir verstehen, wie man definiert



