In den letzten Tagen habe ich mir die Implementierung des Wasserfallflusses durch Lehrerin Amy mithilfe von Javascript angesehen und den entsprechenden Code eingegeben. Ich habe festgestellt, dass sich das Schreiben auf diese Weise nur beim ersten Laden an den Bildschirm anpassen lässt. Es kann jedoch nicht angepasst werden, wenn die Fenstergröße in Zukunft geändert wird.
Also dachte ich darüber nach, window.onresize zu verwenden, um die Wasserfall-Flow-Funktion neu zu laden und das Ziel zu erreichen,
window.onload=function(){
//Wasserfall-Flow-Funktion
Wasserfall('content','box');
//Datenladen simulieren
var dataInt = {"data":[{"src":01.jpg"},{"src":02.jpg"},{"src":03.jpg"},{"src": "04.jpg"},{"src":05.jpg"},{"src":06.jpg"},{"src":07.jpg"}]}
//Wenn sich die Bildschirmgröße ändert, führen Sie die Wasserfall-Flow-Funktion erneut aus, um den Effekt der Neuanpassung zu erzielen
window.onresize=function(){
// Wasserfall('content','box');
setTimeout(function() {waterfall('content','box');}, 200);
}
window.onscroll=function(){
if(checkScroll()){
var oparent = document.getElementById('content');
//Infizierte Daten in HTML hinzufügen
for(var i=0;i
var obox = document.createElement("div");
obox.className = "box";
oparent.appendChild(obox);
var opic = document.createElement("div");
opic.className = "pic";
obox.appendChild(opic);
var oImg = document.createElement("img");
oImg.src="img/" dataInt.data[i].src;
opic.appendChild(oImg);
}
Wasserfall('content','box');
}
}
}
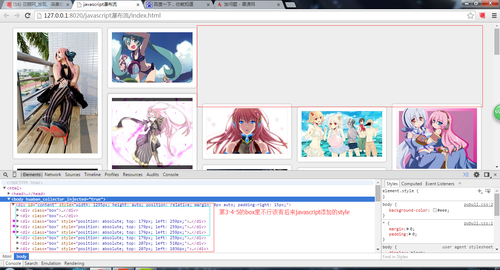
Es funktioniert, wenn der Bildschirm verkleinert ist, aber beim Vergrößern aus dem verkleinerten Zustand tritt ein Fehler auf

Haben Sie gesehen, dass die Spitzen der folgenden Spalten nicht zurückgegeben werden können
?
Also habe ich die Entwicklungstools geöffnet, um zu sehen, was los war,

In der 3., 4. und 5. Div sollte es keine Stile geben, da sie beim Verkleinern hinzugefügt wurden, aber beim Vergrößern nicht gelöscht wurden. Wenn sie also beibehalten würden, würden sie so aussehen: Also: Ich habe hinzugefügt sie in der Wasserfall-Flow-Funktion. Der Satz aBox[i].style.cssText =''; bewirkt, dass style
bei jeder Eingabe gelöscht wird.
Funktion wasserfall(parent,box){
// Alle Klassenboxen unter Inhalt
herausnehmen
var aParent = document.getElementById(parent);
var aBox = getBclass(aParent,box);
//Ermitteln Sie die Breite der Box
var aBoxW = aBox[0].offsetWidth;
//Dividiere die Browserbreite durch die Boxbreite, um die Anzahl der Spalten zu erhalten
var cols = Math.floor(document.documentElement.clientWidth/aBoxW);
//Legen Sie die Breite und Zentrierung des Inhalts fest
aParent.style.cssText = 'width:' aBoxW*cols 'px;height:auto;position: relative; margin:0 auto;padding-right:15px';
//Erstelle ein Höhenarray für jede Spalte
var hArr=[];
for(var i=0; i
aBox[i].style.cssText ='';
if(i
hArr.push(aBox[i].offsetHeight);
}sonst{
var minH = Math.min.apply(null,hArr);
var index = getMinIndex(hArr,minH); //Den höchsten und kürzesten Indexwert finden
//console.log(aBoxW);
aBox[i].style.position = 'absolute';
aBox[i].style.top = minH 'px';
aBox[i].style.left = aBoxW*index 'px';
hArr[index] =aBox[i].offsetHeight;
}
}
}
Dadurch wird der Fehler behoben, der nach dem Verkleinern nicht behoben werden kann und sich normal anpassen kann

Endlich habe ich das gesamte Javascript
gepostet
window.onload=function(){
//Wasserfall-Flow-Funktion
Wasserfall('content','box');
//Datenladen simulieren
var dataInt = {"data":[{"src":01.jpg"},{"src":02.jpg"},{"src":03.jpg"},{"src": "04.jpg"},{"src":05.jpg"},{"src":06.jpg"},{"src":07.jpg"}]}
//Wenn sich die Bildschirmgröße ändert, führen Sie die Wasserfall-Flow-Funktion erneut aus, um den Effekt der Neuanpassung zu erzielen
window.onresize=function(){
// Wasserfall('content','box');
setTimeout(function() {waterfall('content','box');}, 200);
}
window.onscroll=function(){
if(checkScroll()){
var oparent = document.getElementById('content');
//Infizierte Daten in HTML hinzufügen
for(var i=0;i
var obox = document.createElement("div");
obox.className = "box";
oparent.appendChild(obox);
var opic = document.createElement("div");
opic.className = "pic";
obox.appendChild(opic);
var oImg = document.createElement("img");
oImg.src="img/" dataInt.data[i].src;
opic.appendChild(oImg);
}
Wasserfall('content','box');
}
}
}
Funktion wasserfall(parent,box){
// Alle Klassenboxen unter Inhalt
herausnehmen
var aParent = document.getElementById(parent);
var aBox = getBclass(aParent,box);
//Ermitteln Sie die Breite der Box
var aBoxW = aBox[0].offsetWidth;
//Dividiere die Browserbreite durch die Boxbreite, um die Anzahl der Spalten zu erhalten
var cols = Math.floor(document.documentElement.clientWidth/aBoxW);
//Legen Sie die Breite und Zentrierung des Inhalts fest
aParent.style.cssText = 'width:' aBoxW*cols 'px;height:auto;position: relative; margin:0 auto;padding-right:15px';
//Erstelle ein Höhenarray für jede Spalte
var hArr=[];
for(var i=0; i
aBox[i].style.cssText ='';
if(i
hArr.push(aBox[i].offsetHeight);
}sonst{
var minH = Math.min.apply(null,hArr);
var index = getMinIndex(hArr,minH); //Den höchsten und kürzesten Indexwert finden
//console.log(aBoxW);
aBox[i].style.position = 'absolute';
aBox[i].style.top = minH 'px';
aBox[i].style.left = aBoxW*index 'px';
hArr[index] =aBox[i].offsetHeight;
}
}
}
//Das Element
basierend auf der Klasse abrufen
Funktion getBclass(parent,className){
var boxarr = new Array(); //Wird zum Speichern der erhaltenen Klasse verwendet
//console.log(parent.prototype);
AllElement=parent.getElementsByTagName('*');
for(var i=0;i
If(allElement[i].className == className){
boxarr.push(allElement[i]);
}
}
Return boxarr;
}
//Finden Sie den höchsten und kürzesten Indexwert
Funktion getMinIndex(arr,value){
for(var i in arr){
If (arr[i]==value){
return i;
}
}
}
//Erstellen Sie eine Funktion, um zu erkennen, ob das Rad rutscht, und um „true“ oder „false“ zurückzugeben
Funktion checkScroll(){
var oparent = document.getElementById("content");
var oBox = getBclass(oparent,'box');
var lastoBoxTop = oBox[oBox.length-1].offsetTop Math.floor(oBox[oBox.length-1].offsetHeight/2);
//console.log(lastoBoxTop);
var scrollTop = document.body.scrollTop||document.documentElement.scrollTop;
var height = document.body.clientHeight||document.documentElement.clientHeight;
//console.log(scrollTop);
Return(lastoBoxTop
}
CSS-DateiGepostet
*{margin: 0;padding: 0;}
body{background-color: #eee;}
.content{
Position: relativ;
}
.box{
Polsterung: 15px 0 0 15px;
float: links;
}
.pic{
Polsterung: 10px;
Rand: 1 Pixel durchgehend #ccc;
Box-Shadow: 0 0 5px #CCCCCC;
Randradius: 5px;
Hintergrund: #fff;
}
.pic img{
Breite: 220px;
Höhe: automatisch;
Rand: 1 Pixel durchgehend #eee;
}
HTML-Dateigepostet
好了谢谢大家观看,以前没写过技术分享类文章,有很多不周到的地方希望大家能多多指正。学习前端的小菜鸟敬上Y(^_^)Y