Ein kurzer Blick auf JavaScript pre-explanation_javascript-Kenntnisse
Mit var-Schlüsselwort-Vorerklärung
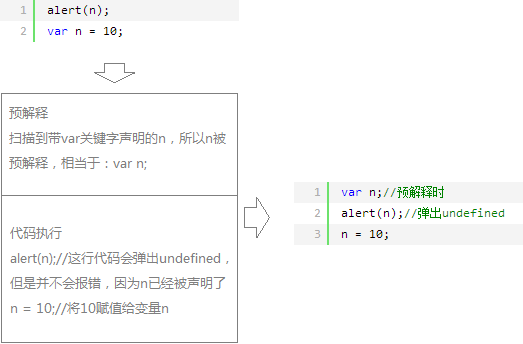
Lassen Sie uns zunächst einen Blick auf das Ergebnis der Ausführung dieses Codes werfen:
Alert(n);//Popup undefiniert
var n = 10;
Das Popup-Ergebnis ist undefiniert. Warum ist es nicht 10? Schauen wir uns das Ergebnis der Ausführung des folgenden Codes an:
alarm(n);
n = 10;
Der folgende Fehler wird beim Ausführen gemeldet:

Warum wird dieses Mal ein Fehler gemeldet? Der Grund dafür ist, dass die Variable n nicht deklariert wird, wenn der Code ausgeführt wird. Durch den Vergleich dieser beiden Codeteile stellen wir fest, dass es einen Unterschied zwischen den mit dem Schlüsselwort var deklarierten Variablen gibt und ohne das Schlüsselwort var scheint der Browser den mit var deklarierten Variablen den Anfangswert undefiniert gegeben zu haben. Bevor wir den Code ausführen, scannt die Browser-Engine also automatisch das Schlüsselwort var und das Schlüsselwort function ( (wird später erwähnt) Dieser Prozess der Variablendeklaration und Definition von Funktionen wird als Vorinterpretation bezeichnet.
Vorerklärung mit Funktionsschlüsselwort
Sehen wir uns die Ergebnisse der Ausführung des folgenden Codes an:
fn();//pop up hallo
Funktion fn(){
alarm('hello');
}
Das Ausführungsergebnis wird angezeigt und fn kann normal ausgeführt werden. Der Grund dafür ist, dass fn vor der Ausführung des Codes vorinterpretiert wird und fn während der Vorinterpretation definiert wurde Ein Teil des Codes wird ausgeführt. Das Ergebnis erscheint nicht 10, sondern undefiniert, was wiederum ein anderes Konzept der Deklaration und Definition in JavaScript einführt.
Deklariert und definiert in JavaScript
Normalerweise verwenden wir die Taste var zum Deklarieren von Variablen und das Schlüsselwort function zum Definieren von Funktionen. Die Deklaration des Funktionsschlüsselworts und die Funktionsdefinition werden jedoch gleichzeitig ausgeführt, während var nur Variablen deklarieren kann und keine Definitionsfunktion hat .
Die folgenden Variablen sind mit dem Schlüsselwort var deklariert:
var n;//Deklarieren Sie eine Variable n
var m = 10;//Deklarieren Sie eine Variable m und weisen Sie ihr 10 zu
Das Folgende ist eine Funktion, die mit dem Funktionsschlüsselwort definiert wird:
//Definierte eine Funktion fn
Funktion fn(){
alarm('hello');
}
Der Unterschied zwischen der Vorinterpretation mit dem Schlüsselwort var und dem Schlüsselwort function
Tatsächlich besteht der Unterschied zwischen ihnen darin, dass bei Vorinterpretation des Schlüsselworts var nur der Deklarationsteil vorinterpretiert wird (da er nicht die Fähigkeit hat, sich selbst zu definieren), während bei Vorinterpretation des Schlüsselworts Funktion nur der Deklarationsteil vorinterpretiert wird. Bei der Interpretation werden Deklaration und Definition gleichzeitig vorinterpretiert. Gehen wir zu diesem Zeitpunkt noch einmal zurück und analysieren den ersten Teil des Codes. Die Analyse lautet wie folgt:

Vorläufige Erklärung für unethisch (Betrug)
Warum wird es als unethisch bezeichnet? Bitte beachten Sie den folgenden Code (außer Firefox):
alarm(n);
fn();
if(false) {
var n = 10;
Funktion fn(){
alarm('hello');
}
}
Wenn die erste Codezeile ausgeführt wird, wird „undefiniert“ angezeigt, und wenn die zweite Codezeile ausgeführt wird, wird „Hallo“ angezeigt. Dies liegt daran, dass n und fn vor der Ausführung des Codes vorinterpretiert werden Wenn die Bedingung als falsch beurteilt wird, wird die persistente Browser-Engine gescannt. Die mit dem Schlüsselwort var deklarierte Variable n und die mit der Funktionstaste definierte fn werden gescannt.
* Vorinterpretation ignoriert Neudeklaration, nicht Neudefinition
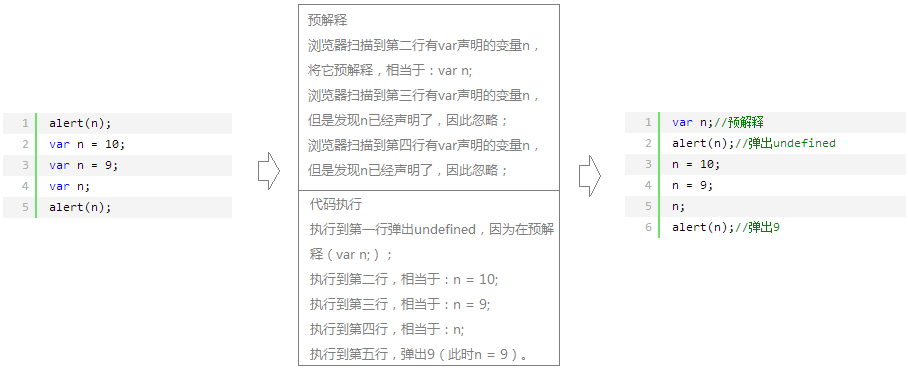
Da dieser Ort relativ kompliziert und nicht leicht zu verstehen ist, habe ich ein Sternchen hinzugefügt. Bitte beachten Sie den folgenden Code:
alarm(n);
var n = 10;
var n = 9;
var n;
alarm(n);
Was ist das Ausführungsergebnis dieses Codes? Analysieren wir ihn:

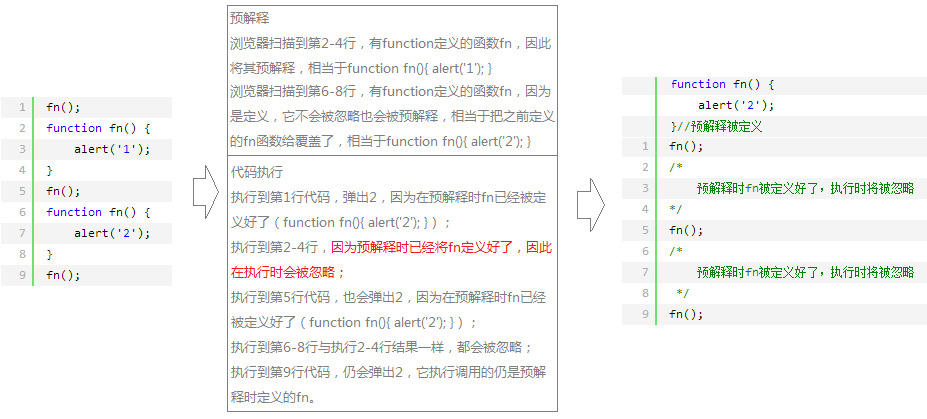
Fahren Sie mit dem Code fort und analysieren Sie bitte die folgenden Ausführungsergebnisse:
fn();
Funktion fn() {
alarm('1');
}
fn();
Funktion fn() {
alarm('2');
}
fn();
Das Codeanalysediagramm sieht wie folgt aus:

Funktionsanalyse vor der Interpretation mit Funktionsdefinition
Zusammenfassung:
Dieser Blog-Beitrag verwendet eine große Menge Code und Screenshots, um einen Überblick über die Vorinterpretation in JavaScript zu geben. In verschiedenen Büchern gibt es nur sehr wenige Beschreibungen der Vorinterpretation Leider ist es eine Vorerklärung, die in großen Unternehmen eine obligatorische Frage im Vorstellungsgespräch ist. Als wir zum ersten Mal damit in Kontakt kamen, hatte ich das Gefühl, dass es den Code immer nicht nach gesundem Menschenverstand schrieb, aber manchmal konnte er normal laufen, ohne Fehler zu melden. Dies hat natürlich auch unsere Erkundung seines Geheimnisses gefördert und es uns ermöglicht, es besser zu verstehen der Browser. Wie interpretiert und führt die Engine unseren Code aus? In den folgenden Blogbeiträgen werde ich einige klassische Fälle umfassend analysieren. Nochmals vielen Dank für Ihre Unterstützung!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).






