 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Tutorial zur Entwicklung von JavaScript-Plug-Ins (4)_Javascript-Kenntnisse
Tutorial zur Entwicklung von JavaScript-Plug-Ins (4)_Javascript-Kenntnisse
Tutorial zur Entwicklung von JavaScript-Plug-Ins (4)_Javascript-Kenntnisse
1, Eröffnungsanalyse
Hallo, erinnerst du dich an den letzten Artikel? Es geht hauptsächlich darum, wie ein „Tab“-Plug-in Code organisiert und implementiert“ und wie prozedurales Design und objektorientiertes Design kombiniert werden
Beim Entwerfen eines Plug-Ins haben beide Methoden ihre eigenen Vor- und Nachteile. Diese Artikelserie ist lernorientiert. Sie können entscheiden, wie Sie es in bestimmten Szenarien verwenden. In diesem Artikel konzentrieren wir uns weiterhin auf die „Tab“-Instanz
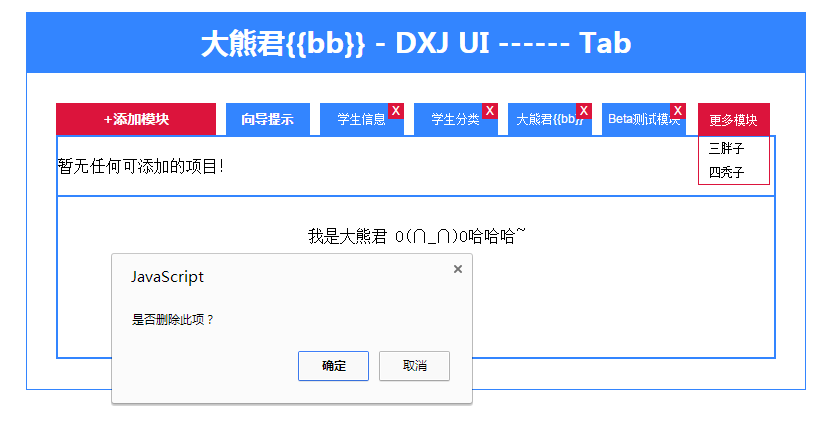
Weitere Erweiterung verwandter Funktionen. Hey hey hey, hör auf, Unsinn zu reden und komm zum Punkt. Laden Sie die tatsächlichen Renderings direkt hoch:

Wie Sie sehen, wurde eine neue Funktion hinzugefügt. Wenn während der Initialisierung die Anzahl der Einträge in unseren Modulkonfigurationsinformationen größer ist als die von uns angegebene Anzahl, wird dies unter „Weitere Module“ angezeigt
In der ausgeblendeten Liste der Operationselemente wurde auch unsere Konfiguration der Initialisierungsparameter angepasst. Beispielsweise gibt es ein zusätzliches „displayMax“, um die Anzahl der Einträge während der Initialisierung anzugeben, und ein Projektattribut, „status“
Die unnötige Konfiguration wird auch während der Initialisierung entfernt. Die Konfiguration wird dynamisch im Programm generiert, was die Flexibilität des Programms erhöht.
(2), Beispielanalyse
(1), bestimmen Sie zunächst, was dieses Plug-in bewirkt. Werfen wir einen Blick auf den Aufruf des Plug-Ins und die Beschreibung der Konfigurationsparameter. Der folgende Code:
{
buttonText: „Modul hinzufügen“,
Ergebnis: [
{
text: „Guide-Tipps“,
URL: „help.html“,
showClose: „0“
} ,
{
text: „Studenteninformationen“ ,
URL: „info.html“,
showClose: "1"
} ,
{
text: „Studentenklassifizierung“,
URL: „category.html“,
showClose: "1"
} ,
{
Text: „Big Bear {{bb}}“ ,
URL: „bb.html“,
showClose: "1"
} ,
{
text: „Beta-Testmodul“ ,
URL: „test.html“,
showClose: "1"
} ,
{
Text: „Three Fatty“ ,
URL: „help.html“,
showClose: "1"
} ,
{
Text: „Vier kahlköpfige Männer“ ,
URL: „help.html“,
showClose: "1"
}
] ,
displayMax: 5 // Maximal angezeigte Elemente
}
„bigbear.ui.createTab“ enthält zwei Parameter, der erste ist das Dom-Knotenobjekt und der zweite ist die Plug-in-Parameteroption „buttonText“, die die Textbeschreibung der Bedienschaltfläche im „Tab“-Plug darstellt -In.
„result“ ist ein Array, das die Eigenschaften des Tab-Elements enthält, einschließlich einer Textbeschreibung und der URL, die zum Senden von Anfragen beim Klicken auf das Tab-Element verwendet wird. „showClose“ gibt an, ob die Tab-Option eine Schaltfläche zum Schließen anzeigt.
„Status“ wird bei der Initialisierung ebenfalls entfernt und erfordert keine Konfiguration. Die Konfiguration wird dynamisch im Programm generiert. Es kann einen geschlossenen Zustand geben, der wie folgt ausgedrückt wird: 1 – Standardanzeige, 0 – geschlossener Zustand, 2 – die Standardanzahl der Einträge überschritten.
(2), die Funktion wird Schritt für Schritt eingeführt
1---, initialisieren Sie das Plug-in über optionale Parameter:
$(function(){
Bigbear.ui.createTab($("#tab"),{
buttonText: „Modul hinzufügen“,
Ergebnis: [
{
text: „Guide Tips“ ,
URL: „help.html“,
showClose: „0“
},
{
Text: „Studenteninformationen“,
URL: „info.html“,
showClose: „1“
},
{
Text: „Studentenklassifizierung“,
URL: „category.html“,
showClose: „1“
},
{
Text: „Big Bear {{bb}}“ ,
URL: „bb.html“,
showClose: „1“
},
{
text: „Beta-Testmodul“ ,
URL: „test.html“,
showClose: „1“
},
{
Text: „Three Fatty“ ,
URL: „help.html“,
showClose: „1“
},
{
Text: „Vier kahlköpfige Männer“,
URL: „help.html“,
showClose: „1“
}
] ,
displayMax: 5 // Maximal angezeigte Elemente
}) ;
}) ;
2---, Rendern und Vervollständigen der Zeitbindung und der zugehörigen Geschäftslogik, z. B. Überprüfung der Anzahl der Einträge während der Initialisierung.
tabProto.init = function(){
if(this._isEmptyResult()){
this._setContent("暂无任何模块!") ;
}
var that = this ;
this.getElem().find(".title .adder")
.text(" " this.getOpts()["buttonText"])
.on("click",function(){
that.getElem().find(".console-panel").slideToggle(function(){
that._renderConsolePanel("0") ;
}) ;
}) ;
$.each(this.getOpts()["result"],function(i,item){
if(that._isDisplayMax(i 1)){
that._saveOrUpdateStatus(item,"1") ;
}
sonst{
that._saveOrUpdateStatus(item,"2") ;
}
that._render(item) ;
}) ;
if(!that._isDisplayMax(this.getOpts()["result"].length)){
this.getElem().find(".title .more-mod").fadeIn(function(){
$(this).find(".tag").on("click",function(){
var root = $(this).next() ;
root.empty() ;
$.each(that._getItemListByStatus("2"),function(i,data){
$("").text(data["text"])
.on("click",function(){
if(that._getItemListByStatus("1").length < that.getOpts()["displayMax"]){
that.getElem().find(".title .items div").eq(data["index"]).fadeIn(function(){
that._saveOrUpdateStatus(data,"1") ;
}) ;
}
sonst{
Alert("不能添加任何模块,目前已经是最大数量!") ;
}
})
.appendTo(root) ;
}) ;
root.toggle() ;
}) ;
});
}
this.getElem().find(".title .items div")
.eq(0)
.trigger("click") ; // 假定是必须有一项,否则插件意义就不大了!
} ;
3---, Tab-Wechsel und Dateninhalt-Rendering-Vorgänge.
tabProto._setCurrent = function(index){
var items = this.getElem().find(".title .items div").removeClass("active") ;
items.eq(index).addClass("active") ;
var content = this.getElem().find(".content .c").hide() ;
content.eq(index).show() ;
} ;
item.on("click",function(){
That._setCurrent($(this).index()) ;
That._getContent(data["url"]).done(function(result){
That._setContent(result) ;
})
.fail(function(){
throw new Error("Net Error !") ;
});
})
tabProto._setContent = function(html){
This.getElem().find(".content").html(html) ;
} ;
tabProto._getContent = function(url){
Geben Sie $.ajax({
zurück URL: URL
}) ;
} ;
4---, die Kernoperationsmethode für Hilfsdaten, beinhaltet kein DOM.
/* Aktualisierungszeit 2015 26.01. 15:36 */
tabProto._isDisplayMax = function(size){
var displayMax = this.getOpts()["displayMax"] || 5 ;
Rückgabe (Größe <= displayMax) ? true : false ;
} ;
tabProto._isEmptyResult = function(){
If(!this.getOpts()["result"].length){
return false ;
}
Gibt true zurück ;
} ;
tabProto._saveOrUpdateStatus = function(item,status){
Item["status"] = status ;
} ;
tabProto._getItemListByStatus = function(status){
var list = [] ;
var result = this.getOpts()["result"] ;
$.each(result,function(i,item){
If(status == item["status"]){
list.push(item);
}
}) ;
Rückgabeliste ;
} ;
tabProto._getStatusByIndex = function(index){
var status = null ;
var result = this.getOpts()["result"] ;
$.each(result,function(i,item){
If(index == item["index"]){
status = item["status"] ;
}
}) ;
Rückgabestatus ;
} ;
(3), vollständiger Code zum Lernen , dieser Code wurde getestet, einschließlich der Verzeichnisstruktur und zugehörigen Dateien.
1,html
大熊君{{bb}} – DXJ-Benutzeroberfläche ------ Tab
添加学生信息
2, CSS
.dxj-ui-hd {
padding:0px ;
Rand: 0 automatisch;
margin-top:30px;
Breite:780px;
Höhe:60px;
Zeilenhöhe: 60px;
Hintergrund: #3385ff;
Farbe:#fff;
Schriftfamilie: „微软雅黑“ ;
Schriftgröße: 28px;
text-align: center;
Schriftstärke:bold;
}
.dxj-ui-bd {
padding:0px ;
Rand: 0 automatisch;
Breite:778px;
padding-top: 30px ;
Polsterung unten: 30px ;
Überlauf: versteckt;
border:1px solid #3385ff;
}
.dxj-ui-bd #tab {
padding:0px ;
Rand: 0 automatisch;
Breite:720px;
Überlauf: versteckt;
position:relativ;
}
.dxj-ui-bd #tab .title {
Breite:720px;
Überlauf: versteckt;
border-bottom:2px solid #3385ff;
}
.dxj-ui-bd #tab .title .adder {
Breite:160px;
Höhe:32px;
Zeilenhöhe: 32px;
Hintergrund: #DC143C;
Farbe:#fff;
Schriftfamilie: „微软雅黑“ ;
Schriftgröße: 14px;
text-align: center;
Schriftstärke:bold;
float: links;
Cursor:Zeiger;
}
.dxj-ui-bd #tab .title .more-mod {
Überlauf:versteckt;
border:1px solid #DC143C;
Breite:70px;
Position:absolut;
rechts:0;
margin-right:6px;
display:none;
}
.dxj-ui-bd #tab .title .more-mod .tag{
Höhe:32px;
Zeilenhöhe:32px;
Breite:70px;
Hintergrund: #DC143C;
Farbe:#fff;
Schriftfamilie: arial ;
Schriftgröße: 12px;
text-align: center;
Cursor:Zeiger;
}
.dxj-ui-bd #tab .title .more-mod .mods {
Überlauf:versteckt;
Breite:70px;
display:none;
}
.dxj-ui-bd #tab .title .more-mod .mods div {
Höhe:24px;
Zeilenhöhe:24px;
Breite:62px;
Schriftfamilie: arial ;
Schriftgröße: 12px;
Cursor:Zeiger;
padding-left:10px;
}
.dxj-ui-bd #tab .title .items {
Höhe:32px;
Breite:480px;
Überlauf: versteckt;
float: links;
}
.dxj-ui-bd #tab .title .items div {
padding:0px;
margin-left:10px;
Breite:84px;
Höhe:32px;
Zeilenhöhe: 32px;
Hintergrund: #3385ff;
Farbe:#fff;
Schriftfamilie: arial ;
Schriftgröße: 12px;
text-align: center;
position:relativ;
float: links;
Cursor:Zeiger;
}
.dxj-ui-bd #tab .title .items div span.del {
Breite:16px;
Höhe:16px;
Zeilenhöhe: 16px;
display:block;
Hintergrund: #DC143C;
Position:absolut;
rechts:0 ;
oben:0;
Cursor:Zeiger;
}
.dxj-ui-bd #tab .content {
Breite:716px;
padding-top:30px;
Überlauf: versteckt;
border:2px solid #3385ff;
border-top:0px;
min-height:130px;
text-align:center;
}
.dxj-ui-bd #tab .content table {
Rand: 0 automatisch;
}
.dxj-ui-bd #tab .content div.c {
padding-top: 20px ;
padding-left:20px;
Hintergrund:#eee;
Höhe:140px;
}
.dxj-ui-bd #tab .content div.c .input-content {
Rand oben: 10px ;
Schriftfamilie: arial ;
Schriftgröße: 12px;
}
.dxj-ui-bd #tab .console-panel {
Breite:716px;
padding-top:20px;
padding-bottom:20px;
Überlauf: versteckt;
border:2px solid #3385ff;
border-top:0px;
border-bottom:2px solid #3385ff;
Hintergrund:#fff;
display:none;
}
.aktiv {
Schriftstärke:bold ;
}
3,bigbear.js

(function($){
var win = window ;
var bb = win.bigbear = win.bigbear || {
ui : {}
} ;
var ui = bb.ui = {} ;
var Tab = function(elem,opts){
this.elem = elem ;
this.opts = opts ;
} ;
var tabProto = Tab.prototype ;
/* update time 2015 1/26 15:36 */
tabProto._isDisplayMax = function(size){
var displayMax = this.getOpts()["displayMax"] || 5 ;
return (size <= displayMax) ? true : false ;
} ;
tabProto._isEmptyResult = function(){
if(!this.getOpts()["result"].length){
return false ;
}
return true ;
} ;
tabProto._saveOrUpdateStatus = function(item,status){
item["status"] = status ;
} ;
tabProto._getItemListByStatus = function(status){
var list = [] ;
var result = this.getOpts()["result"] ;
$.each(result,function(i,item){
if(status == item["status"]){
list.push(item) ;
}
}) ;
return list ;
} ;
tabProto._getStatusByIndex = function(index){
var status = null ;
var result = this.getOpts()["result"] ;
$.each(result,function(i,item){
if(index == item["index"]){
status = item["status"] ;
}
}) ;
return status ;
} ;
tabProto._renderConsolePanel = function(status){
var that = this ;
var root = that.getElem().find(".console-panel") ;
this._resetConsolePanel() ;
$.each(that._getItemListByStatus(status),function(i,item){
var elem = $("").appendTo(root) ;
$("")
.data("item",item)
.appendTo(elem) ;
$("").text(item["text"]).appendTo(elem) ;
}) ;
if(root.find("div").size()){
$("")
.on("click",function(){
var data = root.find("input[type=radio]:checked").data("item") ;
if(that._getItemListByStatus("1").length < that.getOpts()["displayMax"]){
that.getElem().find(".title .items div").eq(data["index"]).fadeIn(function(){
that._saveOrUpdateStatus(data,"1") ;
})
.trigger("click") ;
}
sonst{
that._saveOrUpdateStatus(data,"2") ;
}
that.getElem().find(".title .adder").trigger("click") ;
})
.appendTo(root) ;
}
sonst{
root.text("暂无任何可添加的项目!") ;
}
} ;
/* Aktualisierungszeit 2015 26.01. 15:36 */
tabProto._setCurrent = function(index){
var items = this.getElem().find(".title .items div").removeClass("active") ;
items.eq(index).addClass("active") ;
var content = this.getElem().find(".content .c").hide() ;
content.eq(index).show() ;
} ;
tabProto.getElem = function(){
gib this.elem zurück ;
} ;
tabProto.getOpts = function(){
return this.opts ;
} ;
tabProto._resetContent = function(){
this.getElem().find(".content").html("") ;
} ;
tabProto._setContent = function(html){
this.getElem().find(".content").html(html) ;
} ;
tabProto._getContent = function(url){
return $.ajax({
URL: URL
}) ;
} ;
tabProto._deleteItem = function(elem){
var that = this ;
this.getElem().find(".title .items div")
.eq(elem.index())
.fadeOut(function(){
that._resetContent() ;
that._saveOrUpdateStatus(elem.data("item"),"0") ;
that._triggerItem(elem.index() + 1) ;
}) ;
} ;
tabProto._triggerItem = function(next){
var nextStatus = this._getStatusByIndex(next) ;
var items = this.getElem().find(".title .items div") ;
next = items.eq(next) ;
if(next.size() && "1" == nextStatus){ //后继dom节点存在
next.trigger("click") ;
}
else{
items.eq(0).trigger("click") ;
}
} ;
tabProto._resetConsolePanel = function(){
this.getElem().find(".console-panel").empty() ;
} ;
tabProto.init = function(){
if(this._isEmptyResult()){
this._setContent("暂无任何模块!") ;
}
var that = this ;
this.getElem().find(".title .adder")
.text("+" + this.getOpts()["buttonText"])
.on("click",function(){
that.getElem().find(".console-panel").slideToggle(function(){
that._renderConsolePanel("0") ;
}) ;
}) ;
$.each(this.getOpts()["result"],function(i,item){
if(that._isDisplayMax(i + 1)){
that._saveOrUpdateStatus(item,"1") ;
}
else{
that._saveOrUpdateStatus(item,"2") ;
}
that._render(item) ;
}) ;
if(!that._isDisplayMax(this.getOpts()["result"].length)){
this.getElem().find(".title .more-mod").fadeIn(function(){
$(this).find(".tag").on("click",function(){
var root = $(this).next() ;
root.empty() ;
$.each(that._getItemListByStatus("2"),function(i,data){
$("").text(data["text"])
.on("click",function(){
if(that._getItemListByStatus("1").length < that.getOpts()["displayMax"]){
that.getElem().find(".title .items div").eq(data["index"]).fadeIn(function(){
that._saveOrUpdateStatus(data,"1") ;
}) ;
}
else{
alert("不能添加任何模块,目前已经是最大数量!") ;
}
})
.appendTo(root) ;
}) ;
root.toggle() ;
}) ;
});
}
this.getElem().find(".title .items div")
.eq(0)
.trigger("click") ; // 假定是必须有一项,否则插件意义就不大了!
} ;
tabProto._render = function(data){
var that = this ;
var item = $("").text(data["text"]).appendTo(this.getElem().find(".title .items")) ;
data["index"] = item.index() ;
item.on("click",function(){
that._setCurrent($(this).index()) ;
that._getContent(data["url"]).done(function(result){
that._setContent(result) ;
})
.fail(function(){
throw new Error("Net Error !") ;
});
})
.data("item",data) ;
if("2" == data["status"]){
item.hide() ;
}
if("1" == data["showClose"]){
$("X")
.on("click",function(){
if(win.confirm("是否删除此项?")){
that._deleteItem(item) ;
return false ; // 阻止冒泡
}
})
.appendTo(item) ;
}
} ;
ui.createTab = function(elem,opts){
var tab = new Tab(elem,opts) ;
tab.init() ;
Return-Tab ;
} ;
})(jQuery) ;
(四),最后总结
(1),面向对象的思考方式合理分析功能需求.
(2),以类的方式来组织我们的插件逻辑.
(3),不断重构上面的实例,如何进行合理的重构那?不要设计过度,要游刃有余,推荐的方式是过程化设计与面向对象思想设计相结合.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Vier empfohlene KI-gestützte Programmiertools
Apr 22, 2024 pm 05:34 PM
Vier empfohlene KI-gestützte Programmiertools
Apr 22, 2024 pm 05:34 PM
Dieses KI-gestützte Programmiertool hat in dieser Phase der schnellen KI-Entwicklung eine große Anzahl nützlicher KI-gestützter Programmiertools zu Tage gefördert. KI-gestützte Programmiertools können die Entwicklungseffizienz verbessern, die Codequalität verbessern und Fehlerraten reduzieren. Sie sind wichtige Helfer im modernen Softwareentwicklungsprozess. Heute wird Dayao Ihnen 4 KI-gestützte Programmiertools vorstellen (und alle unterstützen die C#-Sprache). https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot ist ein KI-Codierungsassistent, der Ihnen hilft, Code schneller und mit weniger Aufwand zu schreiben, sodass Sie sich mehr auf Problemlösung und Zusammenarbeit konzentrieren können. Git
 Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Am 3. März 2022, weniger als einen Monat nach der Geburt von Devin, dem weltweit ersten KI-Programmierer, entwickelte das NLP-Team der Princeton University einen Open-Source-KI-Programmierer-SWE-Agenten. Es nutzt das GPT-4-Modell, um Probleme in GitHub-Repositorys automatisch zu lösen. Die Leistung des SWE-Agenten auf dem SWE-Bench-Testsatz ist ähnlich wie die von Devin, er benötigt durchschnittlich 93 Sekunden und löst 12,29 % der Probleme. Durch die Interaktion mit einem dedizierten Terminal kann der SWE-Agent Dateiinhalte öffnen und durchsuchen, die automatische Syntaxprüfung verwenden, bestimmte Zeilen bearbeiten sowie Tests schreiben und ausführen. (Hinweis: Der obige Inhalt stellt eine geringfügige Anpassung des Originalinhalts dar, die Schlüsselinformationen im Originaltext bleiben jedoch erhalten und überschreiten nicht die angegebene Wortbeschränkung.) SWE-A
 Erfahren Sie, wie Sie mobile Anwendungen mit der Go-Sprache entwickeln
Mar 28, 2024 pm 10:00 PM
Erfahren Sie, wie Sie mobile Anwendungen mit der Go-Sprache entwickeln
Mar 28, 2024 pm 10:00 PM
Tutorial zur Entwicklung mobiler Anwendungen in der Go-Sprache Da der Markt für mobile Anwendungen weiterhin boomt, beginnen immer mehr Entwickler damit, sich mit der Verwendung der Go-Sprache für die Entwicklung mobiler Anwendungen zu befassen. Als einfache und effiziente Programmiersprache hat die Go-Sprache auch großes Potenzial für die Entwicklung mobiler Anwendungen gezeigt. In diesem Artikel wird detailliert beschrieben, wie die Go-Sprache zum Entwickeln mobiler Anwendungen verwendet wird, und es werden spezifische Codebeispiele angehängt, um den Lesern den schnellen Einstieg und die Entwicklung eigener mobiler Anwendungen zu erleichtern. 1. Vorbereitung Bevor wir beginnen, müssen wir die Entwicklungsumgebung und die Tools vorbereiten. Kopf
 Zusammenfassung der fünf beliebtesten Go-Sprachbibliotheken: wesentliche Tools für die Entwicklung
Feb 22, 2024 pm 02:33 PM
Zusammenfassung der fünf beliebtesten Go-Sprachbibliotheken: wesentliche Tools für die Entwicklung
Feb 22, 2024 pm 02:33 PM
Zusammenfassung der fünf beliebtesten Go-Sprachbibliotheken: wesentliche Werkzeuge für die Entwicklung, die spezifische Codebeispiele erfordern Seit ihrer Geburt hat die Go-Sprache große Aufmerksamkeit und Anwendung gefunden. Als aufstrebende effiziente und prägnante Programmiersprache ist die schnelle Entwicklung von Go untrennbar mit der Unterstützung umfangreicher Open-Source-Bibliotheken verbunden. In diesem Artikel werden fünf beliebte Go-Sprachbibliotheken vorgestellt. Diese Bibliotheken spielen eine wichtige Rolle bei der Go-Entwicklung und bieten Entwicklern leistungsstarke Funktionen und praktische Entwicklungserfahrung. Um die Verwendung und Funktion dieser Bibliotheken besser zu verstehen, werden wir sie gleichzeitig anhand konkreter Codebeispiele erläutern.
 Welche Linux-Distribution eignet sich am besten für die Android-Entwicklung?
Mar 14, 2024 pm 12:30 PM
Welche Linux-Distribution eignet sich am besten für die Android-Entwicklung?
Mar 14, 2024 pm 12:30 PM
Die Android-Entwicklung ist eine arbeitsreiche und spannende Aufgabe, und die Auswahl einer geeigneten Linux-Distribution für die Entwicklung ist besonders wichtig. Welche der vielen Linux-Distributionen eignet sich am besten für die Android-Entwicklung? In diesem Artikel wird dieses Problem unter verschiedenen Aspekten untersucht und spezifische Codebeispiele aufgeführt. Werfen wir zunächst einen Blick auf einige derzeit beliebte Linux-Distributionen: Ubuntu, Fedora, Debian, CentOS usw. Sie alle haben ihre eigenen Vorteile und Eigenschaften.
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 VSCode verstehen: Wofür wird dieses Tool verwendet?
Mar 25, 2024 pm 03:06 PM
VSCode verstehen: Wofür wird dieses Tool verwendet?
Mar 25, 2024 pm 03:06 PM
„VSCode verstehen: Wofür wird dieses Tool verwendet?“ „Als Programmierer, egal ob Sie Anfänger oder erfahrener Entwickler sind, können Sie auf den Einsatz von Codebearbeitungstools nicht verzichten.“ Unter vielen Bearbeitungstools ist Visual Studio Code (kurz VSCode) bei Entwicklern als Open-Source-, leichter und leistungsstarker Code-Editor sehr beliebt. Wofür genau wird VSCode verwendet? Dieser Artikel befasst sich mit den Funktionen und Verwendungsmöglichkeiten von VSCode und stellt spezifische Codebeispiele bereit, um den Lesern zu helfen
 Git-Must-Know-Geheimnisse: Erstaunliche Java-Entwicklung
Mar 06, 2024 am 08:25 AM
Git-Must-Know-Geheimnisse: Erstaunliche Java-Entwicklung
Mar 06, 2024 am 08:25 AM
1. Durch Verzweigen und Zusammenführen von Zweigen können Sie mit Codeänderungen experimentieren, ohne dass sich dies auf den Hauptzweig auswirkt. Verwenden Sie gitcheckout, um einen neuen Zweig zu erstellen und ihn beim Ausprobieren neuer Funktionen oder beim Beheben von Fehlern zu verwenden. Wenn Sie fertig sind, verwenden Sie gitmerge, um die Änderungen wieder im Hauptzweig zusammenzuführen. Beispielcode: gitcheckout-bnew-feature // Änderungen am Zweig „new-feature“ vornehmen gitcheckoutmain gitmergenew-feature2 Staging-Arbeit Verwenden Sie gitadd, um die Änderungen, die Sie verfolgen möchten, zum Staging-Bereich hinzuzufügen. Dadurch können Sie Änderungen selektiv festschreiben, ohne alle Änderungen festzuschreiben. Beispielcode: gitaddMyFile.java3





