 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JavaScript schreibt das asynchrone Verifizierungsformular in ein synchrones Formular um_javascript-Fähigkeiten
JavaScript schreibt das asynchrone Verifizierungsformular in ein synchrones Formular um_javascript-Fähigkeiten
JavaScript schreibt das asynchrone Verifizierungsformular in ein synchrones Formular um_javascript-Fähigkeiten
May 16, 2016 pm 04:18 PMNachteile der synchronen Formularvalidierung
Bei der Reaktion auf eine Fehlermeldung muss die gesamte Seite neu geladen werden (obwohl es eine Zwischenspeicherung gibt, muss der Client dennoch vergleichen, ob jede Datei über das http-Protokoll aktualisiert wurde, um die Datei auf dem neuesten Stand zu halten)
Nachdem der Server mit einem Fehler antwortet, gehen alle zuvor vom Benutzer eingegebenen Informationen verloren und der Benutzer muss sie von Grund auf neu ausfüllen (einige Browser speichern diese Daten für uns im Cache)
Die ursprüngliche Absicht des asynchronen Verifizierungsformulars
Benutzererfahrung verbessern
Minimieren Sie Netzwerkanfragen und reduzieren Sie den Serverdruck
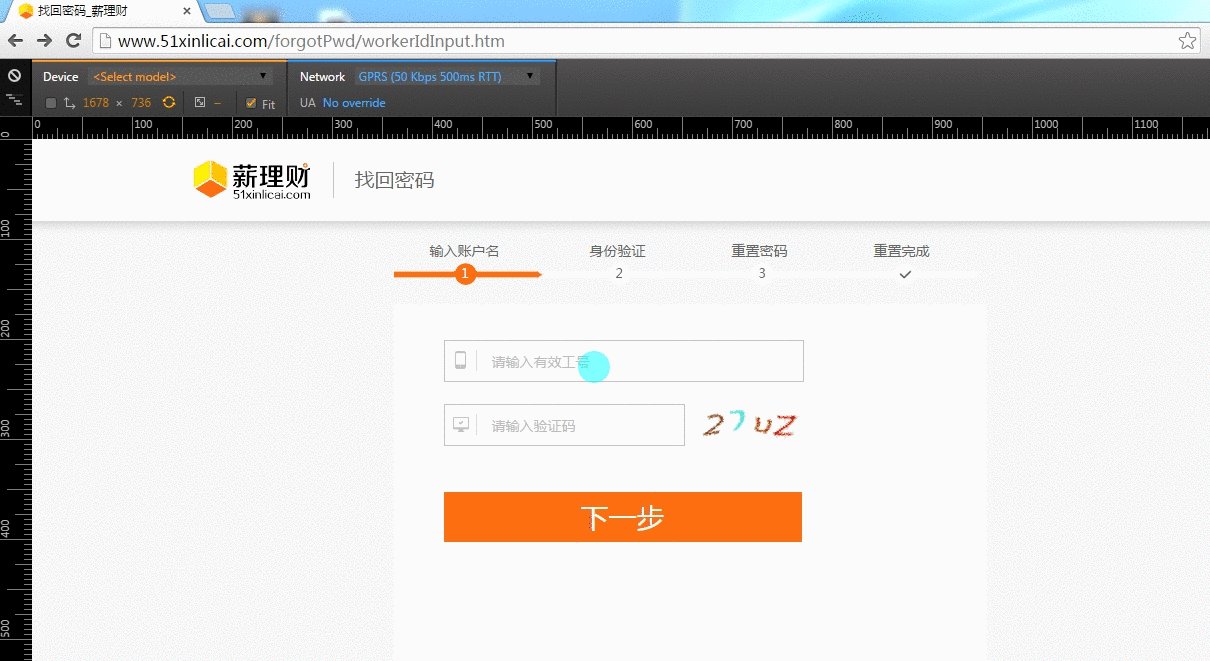
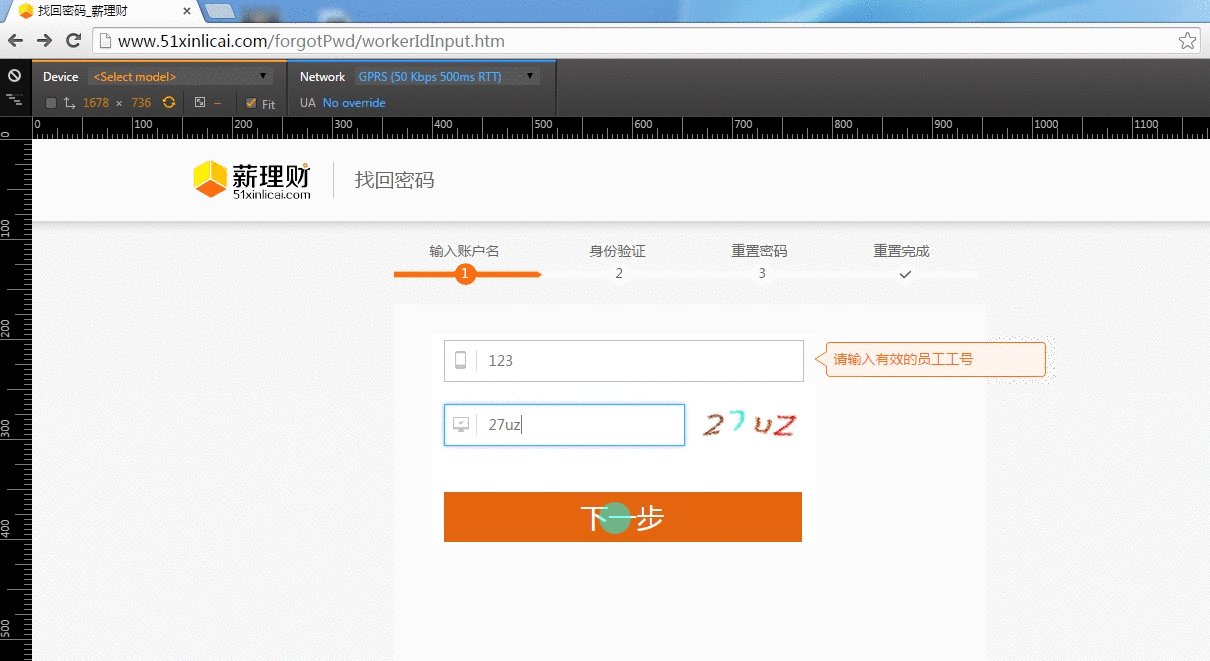
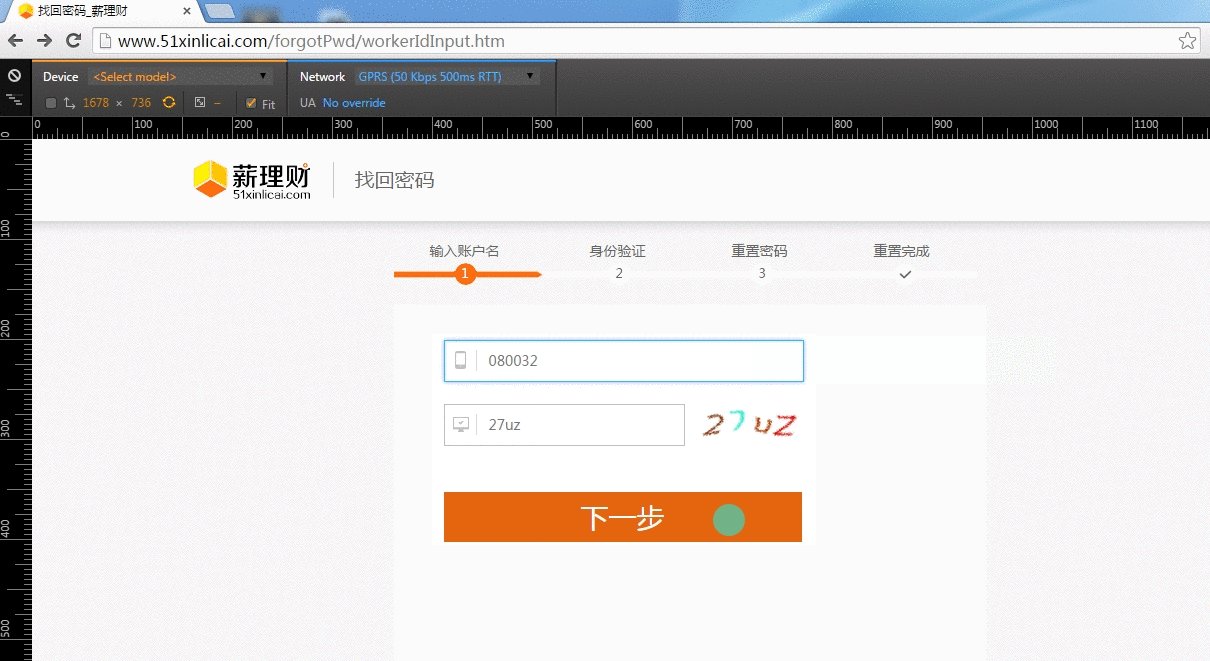
Schauen wir uns eine gängige asynchrone Formularüberprüfung an (überprüfen Sie, ob die Mitarbeiternummer im Hintergrund vorhanden ist und ob es sich um eine gültige Mitarbeiternummer handelt, wenn sie vorhanden ist)

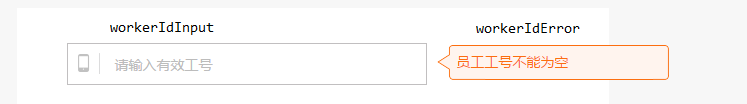
Mitarbeiternummer überprüfen
var BASE_PATH = '${rc.contextPath}';
var $workerIdInput = $('#workerIdInput');
var $workerIdError = $('#workerIdError');
//Stellen Sie fest, ob die vom Benutzer eingegebene Jobnummer korrekt ist
var isWorkerIdCorrect = false;
var ERROR_WORKER_ID_IS_NULL = „Mitarbeiter-ID darf nicht leer sein“;
var ERROR_WORKER_ID_IS_NOT_CORRECT = „Bitte geben Sie eine gültige Mitarbeiter-ID ein“;
//Fehlermeldung anzeigen
Funktion showWorkerIdError(errorMessage) {
$workerIdError.html(errorMessage);
$workerIdError.show();
}
//Fehlermeldung ausblenden
$workerIdInput.on('keydown', function() {
$workerIdError.hide();
});
//Speichern Sie die zuletzt eingegebene Jobnummer
$workerIdInput.on('focus', function() {
var workerId = $.trim($(this).val());
$(this).data('before', workerId);
});
//Bei Unschärfe überprüfen
$workerIdInput.on('blur', function() {
var workerId = $.trim($(this).val());
//Wenn die Länge 0 ist, wird die Fehlermeldung angezeigt, dass die Jobnummer leer ist
if (!workerId.length) {
ShowWorkerIdError(ERROR_WORKER_ID_IS_NULL);
Gibt false zurück;
}
//Wenn die aktuell vom Benutzer eingegebenen Daten mit den zuletzt eingegebenen Daten übereinstimmen, wird die Hintergrundschnittstelle nicht aufgerufen
//Angenommen, der Benutzer gibt 123456 ein, ruft die Hintergrundschnittstelle auf und gibt das Ergebnis als falsche Jobnummer
zurück //Nachdem der Benutzer den Eingabeinhalt geändert hat und dieser immer noch 123456 ist, greift das Verifizierungsprogramm nicht auf das Netzwerk zu und zeigt die Fehlermeldung direkt an
if (workerId == $(this).data('before')) {
If (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
Gibt false zurück;
}
//Rufen Sie die Backend-Schnittstelle auf, um zu prüfen, ob die Mitarbeiter-ID korrekt ist
checkWorkerIdExists(workerId, function(data) {
isWorkerIdCorrect = data.isWorkerIdExists;
If (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
});
});
Funktion checkWorkerIdExists(workerId, callback) {
$.ajax({
URL: BASE_PATH '/forgotPwd/checkWorkerIdExists.htm',
Daten: {
workerId: workerId
},
Erfolg: Rückruf
});
}
$workerIdForm.on('submit', function() {
//Nur wenn der Server true zurückgibt, kann unser Formular gesendet werden
if (!isWorkerIdCorrect) {
$workerIdInput.focus();
Gibt false zurück;
}
});
Nachdem der obige Code geschrieben wurde, ist die Überprüfung eines Eingabefelds grundsätzlich abgeschlossen.
Ich denke, es gibt immer noch Bereiche, die sich auf die Benutzererfahrung auswirken
Der Wagenrücklaufvorgang wird noch nicht unterstützt, oh mein Gott, selbst der Wagenrücklauf muss in der Lage sein, das Formular einzureichen
Wenn die Internetgeschwindigkeit des Benutzers langsam ist, erfolgt beim Klicken auf die Schaltfläche „Senden“ keine Reaktion, da isWorkerIdCorrect falsch ist und nur dann wahr ist, wenn die Serverüberprüfung erfolgreich ist
Das Folgende ist der geänderte Code:
var BASE_PATH = '${rc.contextPath}';
var $workerIdInput = $('#workerIdInput');
var $workerIdError = $('#workerIdError');
//Identifier si le numéro de travail saisi par l'utilisateur est correct
var isWorkerIdCorrect = false;
//Identifiez si la vérification des antécédents de l'ID de l'employé a été terminée (vrai : la vérification est en cours, faux : la vérification n'a pas commencé ou est terminée)
var isWorkerIdLoading = false;
//Identifier si l'utilisateur a soumis le formulaire
var isSubmit = false;
var ERROR_WORKER_ID_IS_NULL = "L'ID de l'employé ne peut pas être vide";
var ERROR_WORKER_ID_IS_NOT_CORRECT = "Veuillez saisir un identifiant d'employé valide";
//Afficher le message d'erreur
fonction showWorkerIdError (message d'erreur) {
$workerIdError.html(errorMessage);
$workerIdError.show();
>
//Masquer le message d'erreur
$workerIdInput.on('keydown', function() {
$workerIdError.hide();
});
//Enregistre le dernier numéro de travail saisi
$workerIdInput.on('focus', function() {
var travailleurId = $.trim($(this).val());
$(this).data('avant', workerId);
});
//Vérifier en cas de flou
$workerIdInput.on('flou', function() {
var travailleurId = $.trim($(this).val());
//Lorsque la longueur est 0, le message d'erreur indiquant que le numéro de travail est vide s'affiche
si (!workerId.length) {
ShowWorkerIdError(ERROR_WORKER_ID_IS_NULL);
Renvoie faux ;
>
//Si les données actuellement saisies par l'utilisateur sont les mêmes que les données saisies la dernière fois, l'interface en arrière-plan ne sera pas appelée
//Supposons que l'utilisateur entre 123456, appelle l'interface en arrière-plan et renvoie le résultat sous la forme d'un numéro de travail incorrect
//Une fois que l'utilisateur a modifié le contenu d'entrée et qu'il est toujours 123456, le programme de vérification n'accédera pas au réseau et affichera directement le message d'erreur
if (workerId == $(this).data('before')) {
Si (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
>
Renvoie faux ;
>
//Appelez l'interface backend pour vérifier si l'identifiant de l'employé existe
checkWorkerIdExists(workerId, function(data) {
isWorkerIdCorrect = data.isWorkerIdExists;
Si (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
>
});
});
fonction checkWorkerIdExists (workerId, rappel) {
$.ajax({
URL : BASE_PATH '/forgotPwd/checkWorkerIdExists.htm',
Données : {
ID travailleur : ID travailleur
},
beforeSend : function() {
//Avant d'envoyer la demande, l'identifiant est en cours de vérification
isWorkerIdLoading = true;
},
Succès : rappel,
Complet : function() {
//Après avoir terminé, fermez le logo
isWorkerIdLoading = false;
//Pendant le processus de vérification des données d'arrière-plan, si l'utilisateur soumet le formulaire, il sera automatiquement soumis ici
Si (isSubmit) {
$workerIdForm.submit();
>
>
});
>
//Appuyez sur Entrée pour soumettre le formulaire
$workerIdInput.on('keypress', function(e) {
if (e. which === 13) {
$(this).blur();
$workerIdForm.submit();
>
});
$workerIdForm.on('submit', function() {
//Si le numéro d'employé est vérifié en arrière-plan, cela indique que l'utilisateur a soumis le formulaire
si (isWorkerIdLoading) {
isSubmit = vrai;
Renvoie faux ;
>
si (!isWorkerIdCorrect) {
$workerIdInput.focus();
Renvoie faux ;
>
});
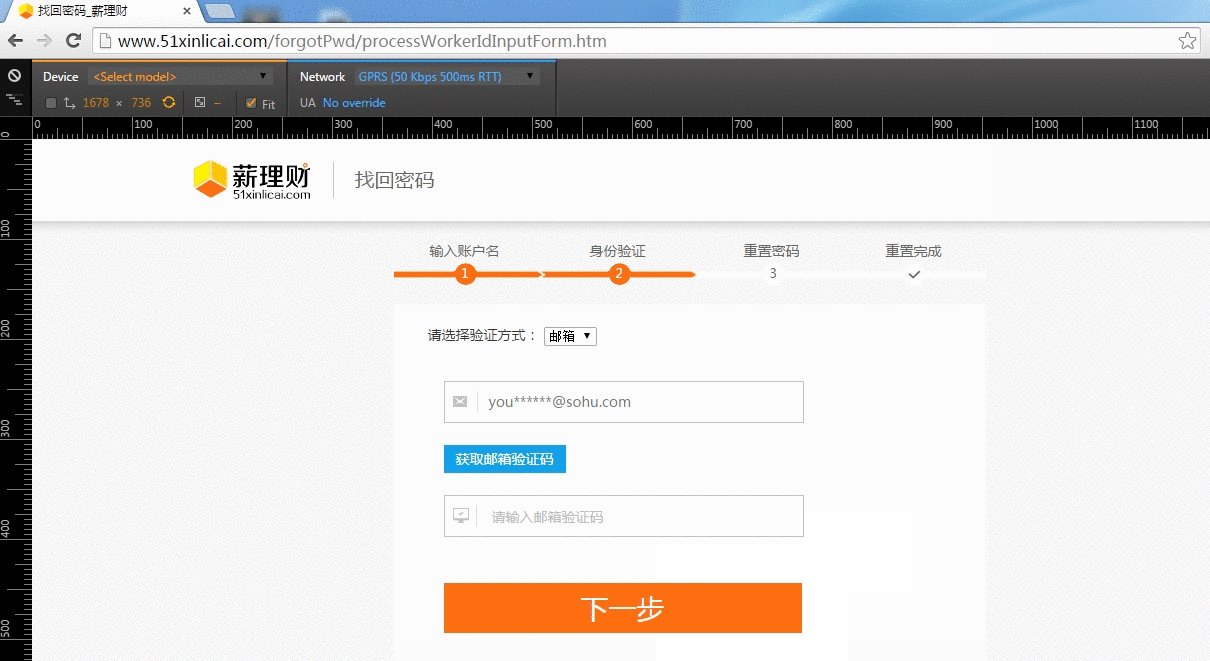
Effet final, les deux zones de saisie dans l'image sont toutes deux vérifiées de manière asynchrone, mais l'effet semble identique à celui de synchrone.
L'image utilise le réseau GPRS pour simuler la situation de vitesse lente du réseau
Rendu


Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript






