
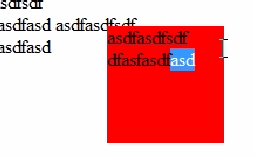
Mal sehen, welche Probleme auftreten, wenn es Dinge rund um den vorherigen Drag gibt? In fortgeschrittenen Browsern wird es kein Problem geben. Testen wir es unter IE7 und das Problem wird auftreten. Wie im Bild gezeigt


Wir können deutlich erkennen, dass der Text ausgewählt wurde. Dann ist diese Benutzererfahrung sehr schlecht und die Verwendung ist unpraktisch. Übrigens haben wir zuvor einen Return-False hinzugefügt, der uns bei der Lösung vieler Probleme geholfen hat. Wenn wir diesen entfernen, tritt das gleiche Problem in Chrome auf. Das bedeutet also, dass diese Rückgabe „false“ das Problem von Browsern wie Chrome ff IE9 lösen kann.
Tatsächlich wird es in unserer Entwicklung viele Elemente auf der Seite geben. Wenn Sie es ziehen, werden keine anderen Orte ausgewählt, z. B. die Baidu-Karte.
Wie erreichen wir also einen solchen Widerstand? Kann es das Problem von IE7 lösen?
Lösung:
Wir können einen kleinen Trick verwenden, um das Problem zu lösen. Dieser Trick wird nur in IE6-8 unterstützt und kann unser Problem tatsächlich lösen, da andere Browser die Rückgabe „false“ verwenden. Mal sehen, was die Techniken sind
Es ist Event-Capture! ! Eine kurze Erklärung und der beigefügte Code
<title></title>
<script type="text/javascript">
window.onload=function(){
var oBtn=document.getElementById("btn");
oBtn.onclick=function(){
alert(1);
};
// 网页上所有地方的上的事件都集中到一个按钮身上 IE 专用
oBtn.setCapture(); // 点击哪里都是弹a
}
</script>
</head>
<body>
<input type="button" id="btn" value="按钮" />
</body>Tatsächlich werden Ereignisse von allen Stellen auf der Seite an einem Punkt konzentriert. Wenn Sie auf eine beliebige Stelle auf der Seite klicken, wird ein Popup angezeigt. Dies ist die Funktion von setCapture().
Konzentrieren Sie alle Ereignisse auf eine Schaltfläche, um sie zu verwalten! ! Dies ist nur mit IE kompatibel! !
Lassen Sie mich nun sehen, wie Sie den vorherigen Code ändern können. . . .
Wir ändern zunächst alle Dokumente wieder in Divs. Denken Sie daran, dass es einfacher ist, die Divs herauszuziehen, weil die Maus schneller zieht, also fügen wir Ereignisse zu den Dokumenten hinzu.
Sie müssen dies jetzt nicht tun. Fügen Sie ein setCapture() zu unserem vorherigen Div hinzu, um den Effekt zu sehen.
<body>
IE 7 中的文字会被选中 ,
<br />如果不加return false chrome ff 也会有这样的问题 asdsadad
<br />
<div id="div1">
asdsadad asdsadad asdsadad
</div>
asdsadadasdsadadasdsadad
</body>
<style type="text/css">
#div1 {
width: 200px;
height: 200px;
background: red;
position: absolute;
}
</style>
<script type="text/javascript">
// 拖拽空div 低版本的火狐有bug
window.onload = function() {
var oDiv = document.getElementById("div1");
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event;
disX = oEvent.clientX - oDiv.offsetLeft;
disY = oEvent.clientY - oDiv.offsetTop;
oDiv.onmousemove = function(ev) {
var oEvent = ev || event;
var oDivLeft = oEvent.clientX - disX;
var oDivTop = oEvent.clientY - disY;
oDiv.style.left = oDivLeft + 'px';
oDiv.style.top = oDivTop + 'px';
};
oDiv.onmouseup = function() {
oDiv.onmousemove = null;
oDiv.onmouseup = null;
};
oDiv.setCapture();
return false; // 阻止默认事件,解决火狐的bug
};
};
</script>Zu diesem Zeitpunkt haben wir tatsächlich nicht das Problem, das Div beim Ziehen mit der Maus herauszuziehen. Tatsächlich werden nach dem Hinzufügen von setCapture() alle Ereignisse auf der gesamten Webseite in diesem Div gesammelt.
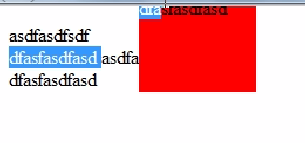
Tatsächlich wird dieser Text jetzt nicht ausgewählt. Warum? Da sich nun alle Text- und Bildereignisse auf der Webseite im Div befinden, können sie die Ereignisse nicht mehr abrufen! Deshalb werden sie natürlich nicht ausgewählt.
Natürlich gibt es jetzt noch eine andere Frage? ? ? ? Sie werden feststellen, dass Sie diese Wörter nicht auswählen können, wenn Sie versuchen, sie auszuwählen.

Was zu tun ist, die Ereignisse konzentrieren sich auf die Div. . . !!!!
Dieses setCapture() ist also tatsächlich wie eine Sperre. Die Ereignisse sind jetzt alle auf dem div. Das entsprechende ist releaseCapture();
releaseCapture(); dient zum Freigeben der Aufnahme. Fügen Sie es einfach hinzu, wenn die Maus angehoben wird.
window.onload = function() {
var oDiv = document.getElementById("div1");
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event;
disX = oEvent.clientX - oDiv.offsetLeft;
disY = oEvent.clientY - oDiv.offsetTop;
oDiv.onmousemove = function(ev) {
var oEvent = ev || event;
var oDivLeft = oEvent.clientX - disX;
var oDivTop = oEvent.clientY - disY;
oDiv.style.left = oDivLeft + 'px';
oDiv.style.top = oDivTop + 'px';
};
oDiv.onmouseup = function() {
oDiv.onmousemove = null;
oDiv.onmouseup = null;
oDiv.releaseCapture();
};
oDiv.setCapture();
return false; // 阻止默认事件,解决火狐的bug
};
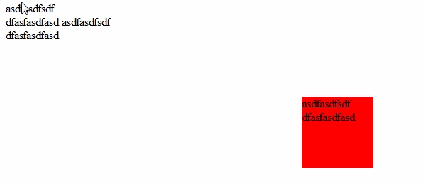
};Das Problem der Textauswahl kann nun gelöst werden. Schließlich haben wir uns daran gemacht, es kompatibel zu machen. Tatsächlich ist dieses setCapture() inkompatibel und es wäre falsch, es in andere Browser zu integrieren.
Es ist ganz einfach, den Code dieses Mal zusammenzuführen, und das letzte Mal ist es kompatibel. Abschließend wird der kompilierte Code angehängt
<script type="text/javascript">
window.onload = function() {
var oDiv = document.getElementById("div1");
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event;
disX = oEvent.clientX - oDiv.offsetLeft;
disY = oEvent.clientY - oDiv.offsetTop;
if (oDiv.setCapture) {
oDiv.onmousemove = mouseMove;
oDiv.onmouseup = mouseUp;
oDiv.setCapture(); // IE 7 下文字就不会被选中 其实就是文字或图片得不到事件
} else {
document.onmousemove = mouseMove;
document.onmouseup = mouseUp;
}
function mouseMove(ev) {
var oEvent = ev || event;
var oDivLeft = oEvent.clientX - disX;
var oDivTop = oEvent.clientY - disY;
oDiv.style.left = oDivLeft + 'px';
oDiv.style.top = oDivTop + 'px';
}
function mouseUp(ev) {
this.onmousemove = null;
this.onmouseup = null;
if (oDiv.releaseCapture) {
oDiv.releaseCapture(); // 释放捕获
}
}
return false; // 阻止默认事件,解决火狐的bug
};
};
</script>Okay, es ist alles erledigt O(∩_∩)O haha~
 Was sind die am häufigsten verwendeten DNSs?
Was sind die am häufigsten verwendeten DNSs?
 Verwendung von PathFileExists
Verwendung von PathFileExists
 So implementieren Sie die JSP-Paging-Funktion
So implementieren Sie die JSP-Paging-Funktion
 Tool zur Abfrage von Website-Subdomains
Tool zur Abfrage von Website-Subdomains
 Der Unterschied und Zusammenhang zwischen Java und Javascript
Der Unterschied und Zusammenhang zwischen Java und Javascript
 Was ist das Grundkonzept der künstlichen Intelligenz?
Was ist das Grundkonzept der künstlichen Intelligenz?
 Empfohlene Datenanalyse-Websites
Empfohlene Datenanalyse-Websites
 Was ist der Baidu-Index?
Was ist der Baidu-Index?




