 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Tutorial zu DOM-Grundlagen: Verwenden von DOM zur Steuerung von Formularen_Grundkenntnisse
Tutorial zu DOM-Grundlagen: Verwenden von DOM zur Steuerung von Formularen_Grundkenntnisse
Tutorial zu DOM-Grundlagen: Verwenden von DOM zur Steuerung von Formularen_Grundkenntnisse
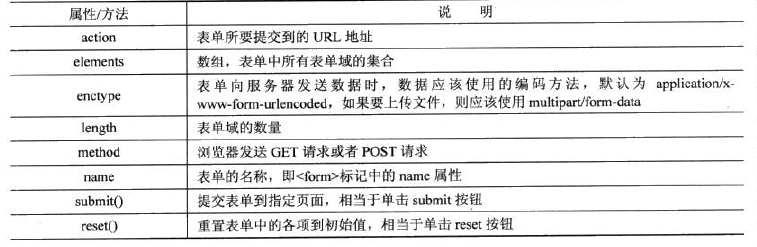
1. Formulareinführung
Formular
Sie können Formulare problemlos in JavaScript bedienen, z. B. Formulardaten für eine effektive Überprüfung abrufen, Formularfeldern automatisch Werte zuweisen, Formularereignisse verarbeiten usw.
Zu diesem Zeitpunkt wird jedes Formular in ein Objekt analysiert, d. h. ein Formularobjekt, auf das über die document.forms-Sammlung verwiesen werden kann. Ein Formular mit dem Namensattribut form1 kann beispielsweise
Darüber hinaus können Sie das Formularobjekt auch über seinen Index im Dokument referenzieren. Zum Beispiel
stellt das zweite Formularobjekt im Referenzdokument
dar
Das Folgende ist ein Formular, das mehrere Formularelemente enthält. Jedes Element verfügt über ein Beschriftungs-Tag und ist an das Element gebunden. Auf diese Weise kann das Formular durch Klicken auf den Text festgelegt und ausgewählt werden, was die Benutzererfahrung verbessert.
Normalerweise sollte jedes Formularelement über Namens- und ID-Attribute verfügen, der Name wird für die Übergabe an den Server verwendet und die ID wird für die Bindung und Funktionsfilterung verwendet.
2. Greifen Sie auf Elemente im Formular
zuDie Elemente im Formular, ob Textfelder, Optionsschaltflächen, Dropdown-Schaltflächen, Dropdown-Listenfelder oder andere Inhalte, sind in der Elementsammlung des Formulars enthalten. Sie können die Position des Elements im verwenden Sammlung oder das Namensattribut des Elements, um einen Verweis auf dieses Element abzurufen.
var oForm = document.forms["form1"]//Holen Sie sich das Formular
var otextForm = oForm.elements[0] //Das erste Element abrufen
var otextPasswd = oForm.elements["passwd"] //Das Element abrufen, dessen Namensattribut passwd ist
Zitat mit der effektivsten und intuitivsten Methode:
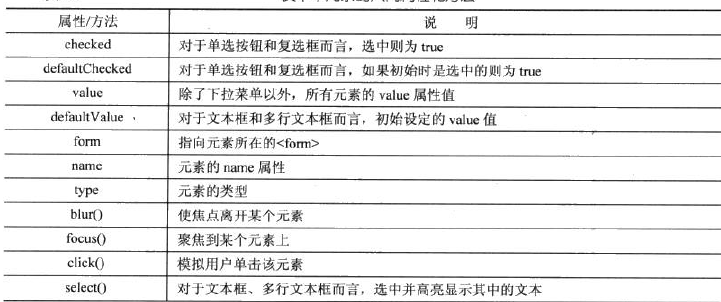
3. Öffentliche Eigenschaften und Methoden
Alle Elemente im Formular (außer versteckten Elementen) haben einige gemeinsame Attribute und Methoden. Hier sind einige häufig verwendete

var oForm = document.forms["form1"]; //Formular abrufen
var otextcomments = oForm.elements.comments; //Das Element abrufen, dessen Namensattribut comments ist
Alert(oForm.type); //Elementtyp anzeigen
var otextPasswd = oForm.elements["passwd"] //Das Element abrufen, dessen Namensattribut passwd ist
otextPasswd.focus(); //Auf ein bestimmtes Element konzentrieren
4. Einreichung des Formulars
Die Übermittlung im Formular wird durch Schaltflächen oder Bilder mit Schaltflächenfunktionen vervollständigt
Wenn der Benutzer die Eingabetaste drückt oder auf eine der Schaltflächen klickt, kann die Formularübermittlung ohne zusätzlichen Code abgeschlossen werden. Sie können anhand des Aktionsattributs im Formular überprüfen, ob eine Übermittlung erfolgen soll.
Während des Absendens des Formulars klickt der Benutzer aufgrund der langsamen Netzwerkgeschwindigkeit möglicherweise wiederholt auf die Schaltfläche „Senden“, was eine enorme Belastung für den Server darstellt. Dieses Verhalten kann durch die Verwendung des Attributs „disabled“ verhindert werden. Zum Beispiel:

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Was bedeutet vue dom?
Dec 20, 2022 pm 08:41 PM
Was bedeutet vue dom?
Dec 20, 2022 pm 08:41 PM
DOM ist ein Dokumentobjektmodell und eine Schnittstelle für die HTML-Programmierung. Elemente auf der Seite werden über DOM manipuliert. Das DOM ist eine speicherinterne Objektdarstellung eines HTML-Dokuments und bietet eine Möglichkeit, mithilfe von JavaScript mit Webseiten zu interagieren. Das DOM ist eine Hierarchie (oder ein Baum) von Knoten mit dem Dokumentknoten als Wurzel.
 Welche Möglichkeiten gibt es, DOM-Knoten in Vue3 zu erhalten?
May 11, 2023 pm 04:55 PM
Welche Möglichkeiten gibt es, DOM-Knoten in Vue3 zu erhalten?
May 11, 2023 pm 04:55 PM
1. Native js ruft den DOM-Knoten ab: document.querySelector (Selektor) document.getElementById (ID-Selektor) document.getElementsByClassName (Klassenselektor).... 2. Holen Sie sich das Instanzobjekt der aktuellen Komponente in vue2: weil jeder vue Jeder Die Komponenteninstanz enthält ein $refs-Objekt, das Verweise auf die entsprechenden DOM-Elemente oder Komponenten speichert. Daher verweisen die $refs der Komponente standardmäßig auf ein leeres Objekt. Sie können der Komponente zunächst ref="name" hinzufügen und dann this.$refs übergeben.
 Was ist der Grund, warum die Ref-Bindung an DOM oder Komponente fehlschlägt, und wie lässt sich das Problem lösen?
May 12, 2023 pm 01:28 PM
Was ist der Grund, warum die Ref-Bindung an DOM oder Komponente fehlschlägt, und wie lässt sich das Problem lösen?
May 12, 2023 pm 01:28 PM
Beschreibung des Vue3ref-Bindungs-DOM- oder Komponentenfehlerursachenanalyse-Szenarios In Vue3 wird häufig Ref zum Binden von Komponenten oder DOM-Elementen verwendet. Oft wird Ref eindeutig zum Binden verwandter Komponenten verwendet, aber die Ref-Bindung schlägt häufig fehl. Beispiele für Ref-Bindungsfehlersituationen Die überwiegende Mehrheit der Fälle, in denen die Ref-Bindung fehlschlägt, ist darauf zurückzuführen, dass beim Binden des Refs an die Komponente die Komponente noch nicht gerendert wurde und die Bindung daher fehlschlägt. Oder die Komponente wird zu Beginn nicht gerendert und die Referenz ist nicht gebunden. Wenn die Komponente mit dem Rendern beginnt, wird auch die Bindung zwischen der Referenz und der Komponente abgeschlossen. Zu diesem Zeitpunkt treten Probleme auf beim Einsatz komponentenbezogener Methoden. Die an ref gebundene Komponente verwendet v-if, oder ihre übergeordnete Komponente verwendet v-if, um die Seite zu veranlassen
 Anleitung zur DOM-Manipulation in PHP
May 21, 2023 pm 04:01 PM
Anleitung zur DOM-Manipulation in PHP
May 21, 2023 pm 04:01 PM
In der Webentwicklung ist DOM (DocumentObjectModel) ein sehr wichtiges Konzept. Es ermöglicht Entwicklern, das HTML- oder XML-Dokument einer Webseite einfach zu ändern und zu bedienen, z. B. Elemente hinzuzufügen, zu löschen, zu ändern usw. Die integrierte DOM-Operationsbibliothek in PHP bietet Entwicklern auch umfangreiche Funktionen. In diesem Artikel wird die DOM-Operationsanleitung in PHP vorgestellt, in der Hoffnung, allen zu helfen. Das Grundkonzept von DOM DOM ist eine plattformübergreifende, sprachunabhängige API, die dies kann
 Was sind die Dom- und Bom-Objekte?
Nov 13, 2023 am 10:52 AM
Was sind die Dom- und Bom-Objekte?
Nov 13, 2023 am 10:52 AM
Es gibt 5 DOM-Objekte, darunter „Dokument“, „Element“, „Knoten“, „Ereignis“ und „Fenster“. 2. „Fenster“, „Navigator“, „Standort“ und „Verlauf“ und „Bildschirm“ und weitere 5 Arten von Stücklistenobjekten.
 Was ist der Unterschied zwischen bom und dom?
Nov 13, 2023 pm 03:23 PM
Was ist der Unterschied zwischen bom und dom?
Nov 13, 2023 pm 03:23 PM
BOM und DOM unterscheiden sich hinsichtlich Rolle und Funktion, Beziehung zu JavaScript, gegenseitiger Abhängigkeit, Kompatibilität verschiedener Browser und Sicherheitsaspekten. Detaillierte Einführung: 1. Rolle und Funktion Die Hauptfunktion von BOM besteht darin, das Browserfenster zu bedienen und zu steuern. Die Hauptfunktion von DOM besteht darin, das Webdokument in einen Objektbaum umzuwandeln Entwickler können die Elemente und Inhalte der Webseite über diesen Objektbaum abrufen und ändern. 2. Beziehung zu JavaScript usw.
 Was sind die integrierten Objekte von DOM?
Dec 19, 2023 pm 03:45 PM
Was sind die integrierten Objekte von DOM?
Dec 19, 2023 pm 03:45 PM
dom内置对象有: 1、document;2、window;3、navigator;4、location;5、history;6、screen;7、document.documentElement;8、document.body;9、document.head;10、document .title;11、document.cookie。
 Was erreichen Dom und Bom?
Nov 20, 2023 pm 02:28 PM
Was erreichen Dom und Bom?
Nov 20, 2023 pm 02:28 PM
DOM ermöglicht den dynamischen Zugriff und die Aktualisierung von Webseiteninhalten, während BOM APIs für die Interaktion mit Browserfenstern bereitstellt, einschließlich der Steuerung des Browserverhaltens und des Abrufens von Informationen über den Browser und die Benutzerumgebung. DOM dient hauptsächlich der Bedienung von Webseiteninhalten Bedienen Sie Browserfenster und interagieren Sie mit Browsern. Beides bildet zusammen eine wichtige Grundlage in der Web-Frontend-Entwicklung und bietet Entwicklern umfassende Methoden zur Steuerung und Bedienung von Webseiten und Browsern, um eine starke Interaktivität und gute Benutzererfahrung zu erzielen.



